
サーボモーターで物を吊り上げる電子工作に挑戦します。〇cm上げるには、何度サーボモーターを動かせばよいでしょうか?JavaScriptを使えるマイコン(obniz)を想定し、JavaScriptで計算してみます。
電子工作で物を吊り上げ/吊り下げ

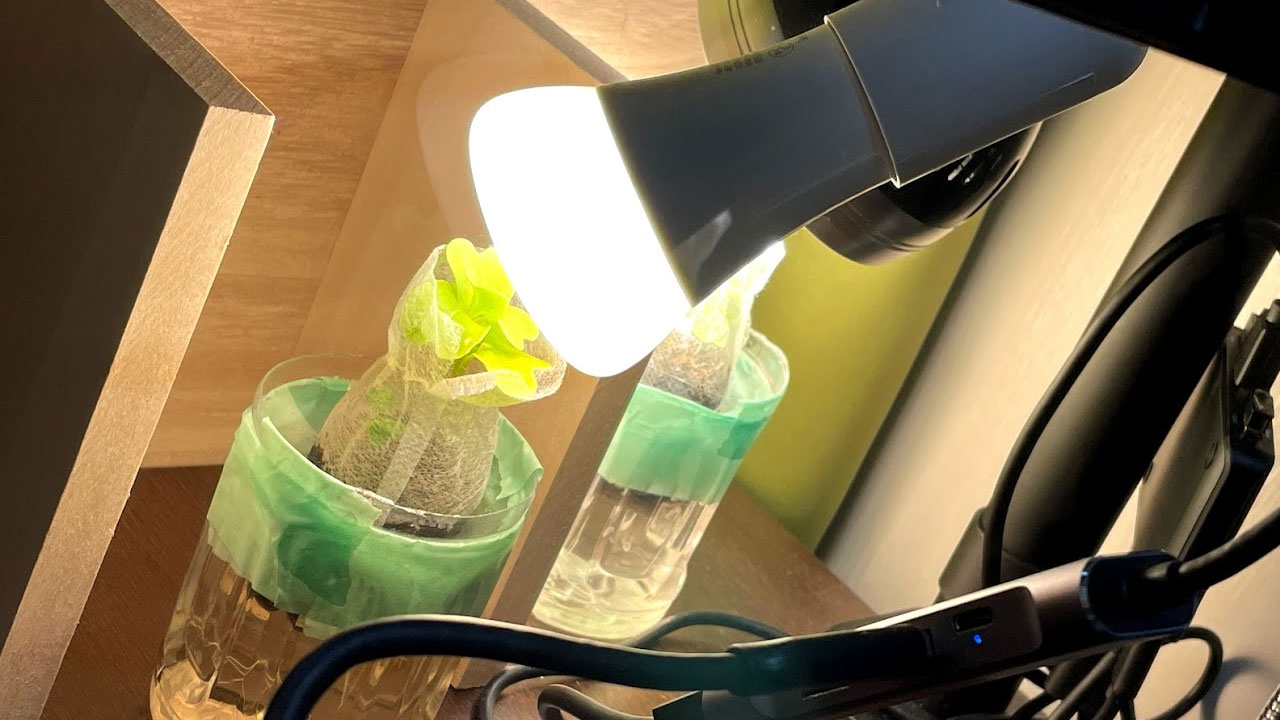
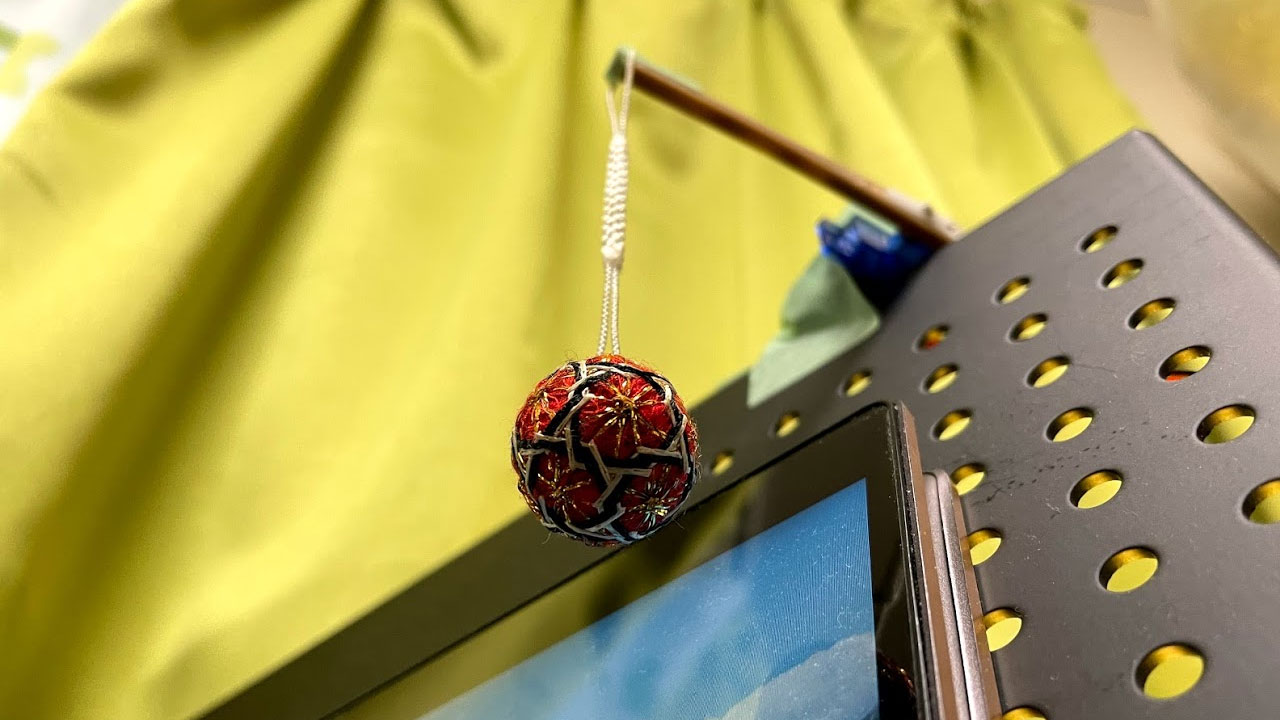
180度サーボモーターを使って、手まりを正確な距離で吊り下げたくなりました。
設計を考えましょう。
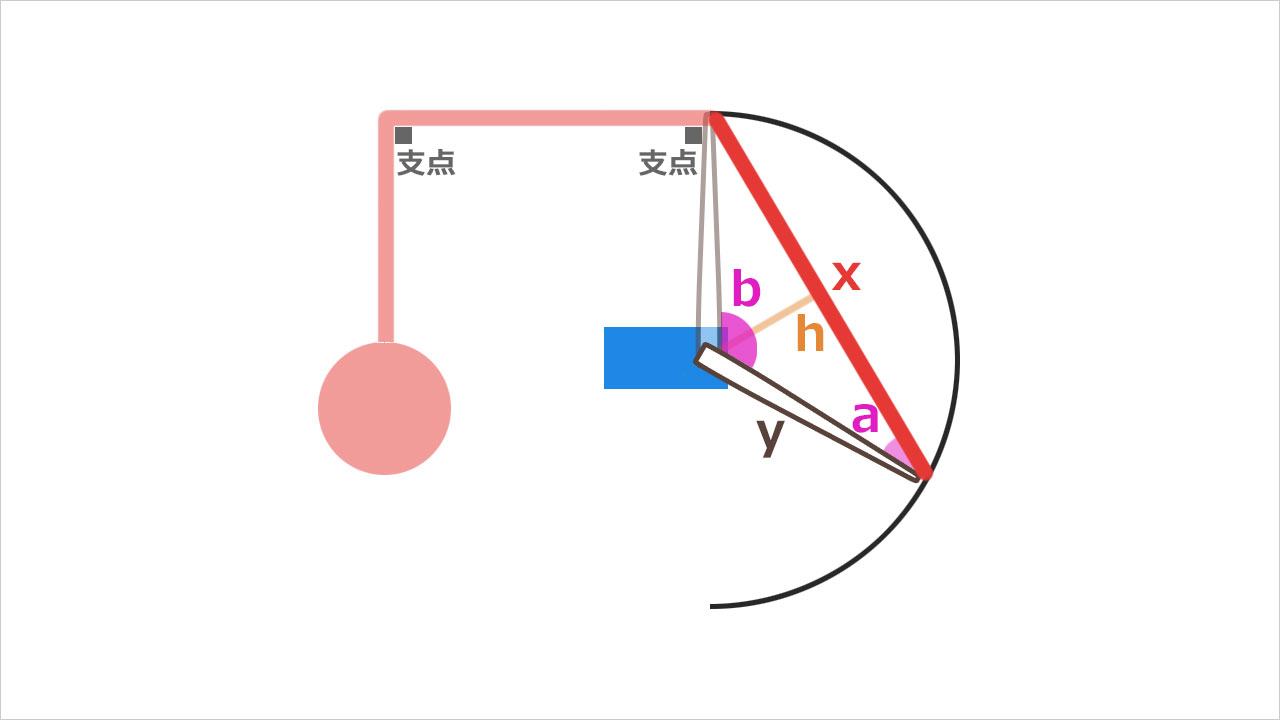
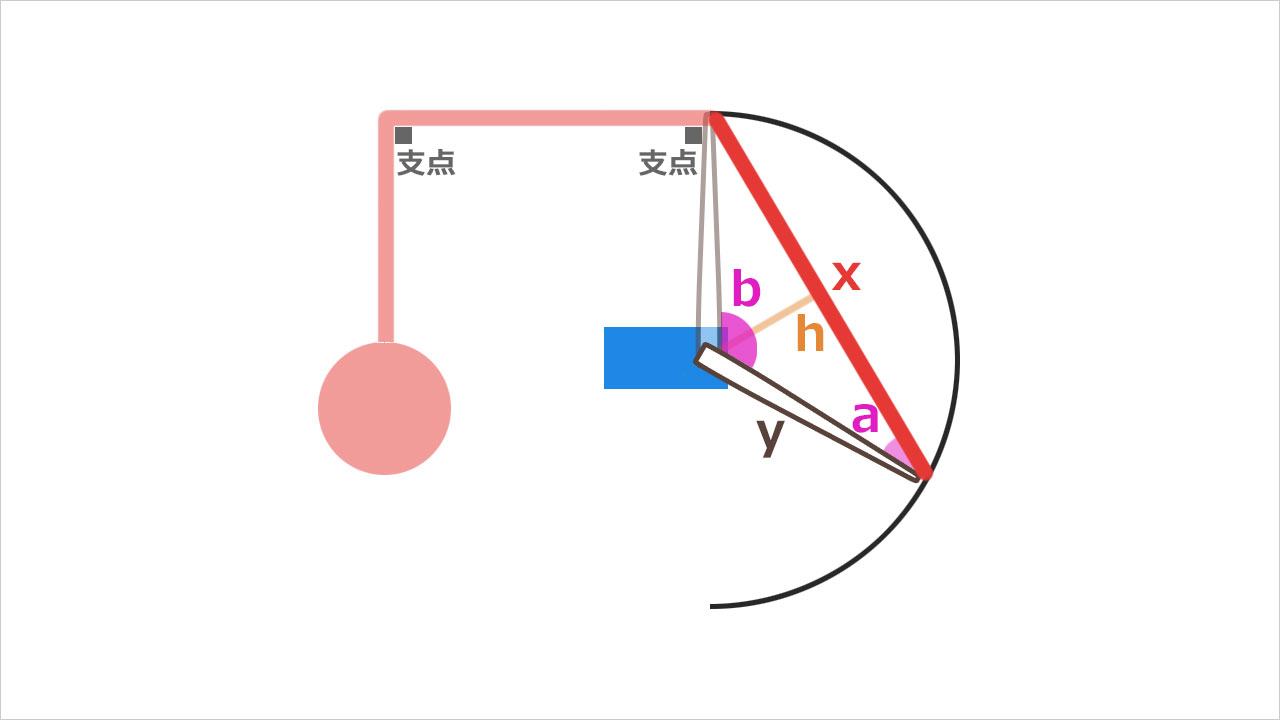
支点を2つ作り、下の図のようにサーボモーターを配置します。

サーボモーターで糸を引く距離をxとし、この距離が長くなると、手まりはxの距離だけ吊り上がります。
引っ張られる糸xを底辺として、サーボモーターの軸が頂点となる二等辺三角形を想像してみます。
サーボホーンの長さyを測かることで、サーボモーターを動かす角度bが計算できるようになります。
直接角度bは計算できないと思うので、二等辺三角形の高さhと、角度aを先に計算する必要があるはずです。(数学は詳しくなく、自信はないですが・・・)
JavaScriptで角度計算
例えば3cm手まりを引き上げたいとします。
サーボホーンの長さが2cmだった時、下記のJavaScriptの変数xに3、yに2を代入すると計算できます。
|
1 2 3 4 5 6 7 8 9 |
let x = 3,//底辺:糸を引く長さ y = 2,//斜辺:サーボホーンの長さ h,//高さ a,//底角 b;//頂角:サーボモーターの角度 h = Math.sqrt(y ** 2 -x ** 2 / 4); a = Math.atan2(h, x / 2) * 180 / Math.PI; b = 180 - a * 2; console.log(b) |
答え b=97.2。
サーボモーターが0度が初期値として、サーボモータを97.2度動かすと、3cm手まりが引き上がるでしょう。
まだ空論のため、実際に組み立てて期待通りに動くが検証してみます。