以前、WebSocket(Socket.io)やAjaxのポーリングを使い、別の出力画面を操作するWebアプリを作っていました。しかし、条件次第では、ローカルストレージを使うのが一番簡単そうです。
WebSocketの遅延に困った
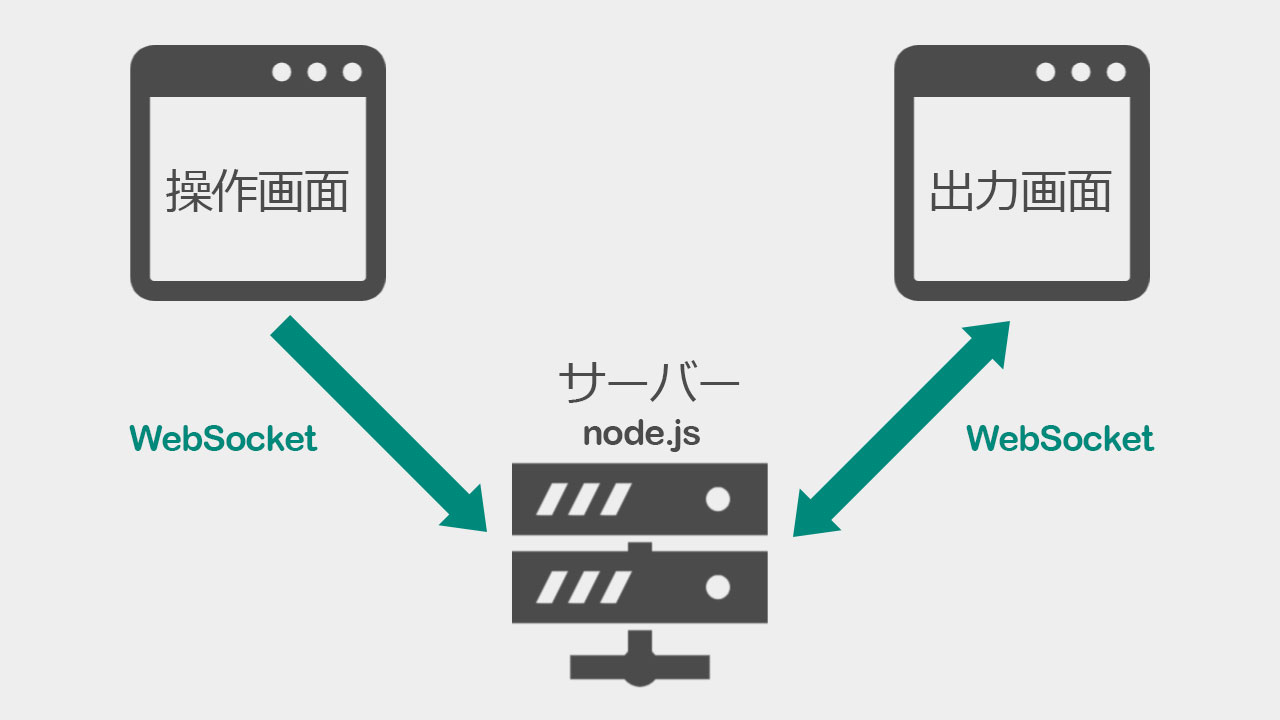
ブラウザの送信画面から、他のブラウザの受信画面にデータを送る方法で、WebSocketがあります。チャットでよく使われる技術です。
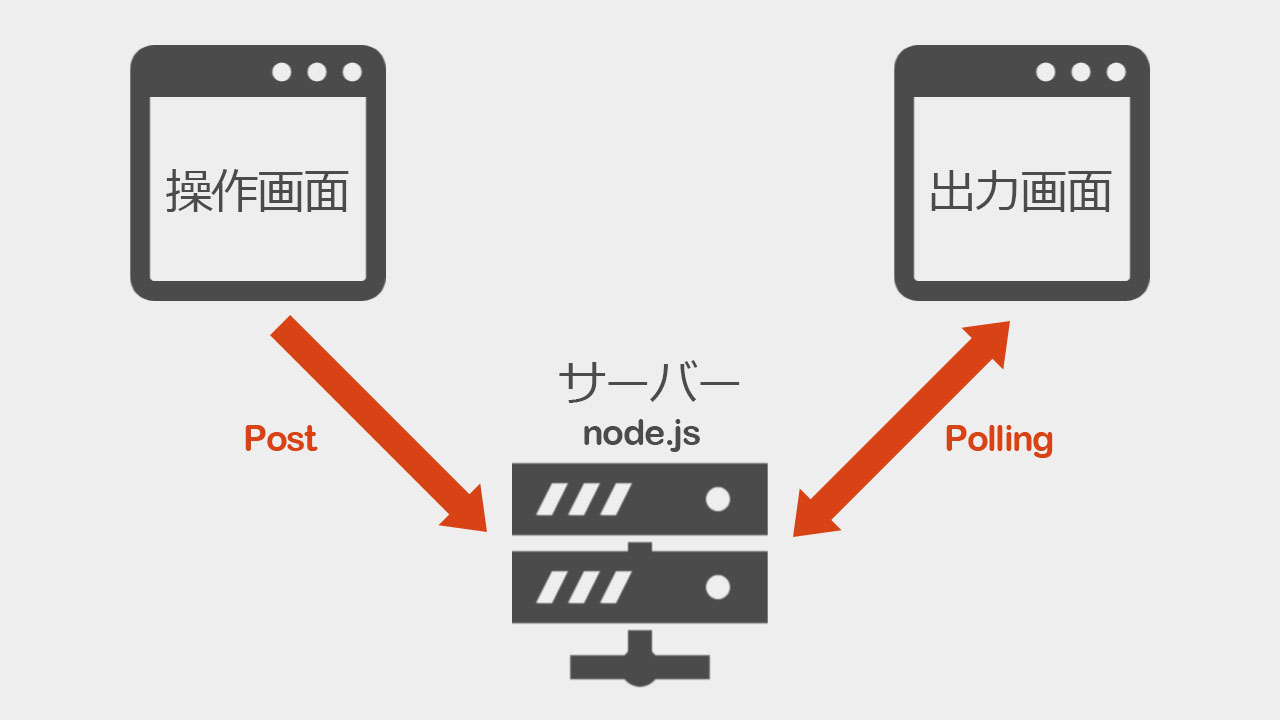
ただ、たまに遅延がひどくて困ります。結局、安定して運用できる、ポーリングを採用することがありました。サーバーに一定間隔でデータを取りに行く、昔ながらの方法です。
ブラウザのウインドウ間で完結
作るWebアプリによっては、WebSocketもポーリングも必要ないことがあります。
送信画面と受信画面を同じPCで立ち上げ、ディスプレイを2つ繋ぎ、それぞれを表示する場合です。
この場合は、データを送受信するためのサーバーは必要ありません。ブラウザのウインドウ間で、データをやり取りできればOKです。
localStorageを使う
使う技術は、localStorageです。
localStorageの変更を感知して、イベントを発火させることで、ブラウザの別ウインドウ間で、データを送受信できます。
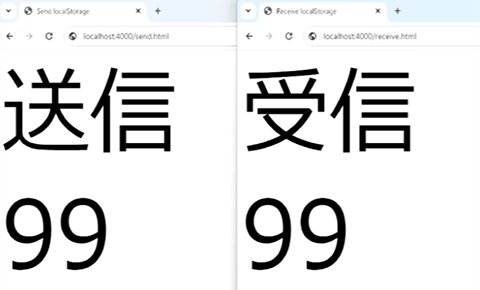
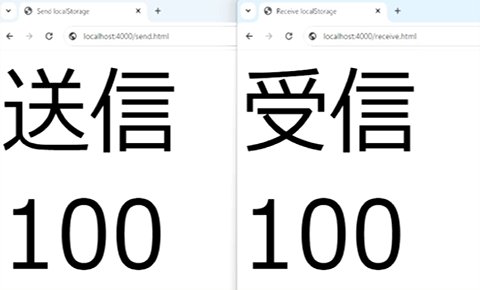
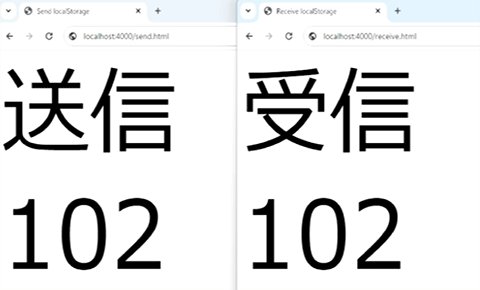
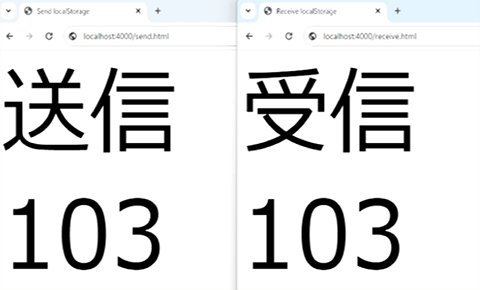
サンプルとして、ブラウザからタイマーを送信(保存)して、ほかのウインドウで表示するものを作りました。

PCに負荷をかけまくると遅延しますが、ほぼリアルタイムで反応します。
送信側のHTML・JavaScript
1秒ごとに、localStorageにタイマーの数字を保存しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Send localStorage</title> </head> <body> <p>送信</p> <p id="timer"></p> <script> const $timer = document.getElementById('timer'); let n = 0 setInterval(()=>{ n++; localStorage.setItem('timer', n); $timer.innerText = n; }, 1000); </script> </body> </html> |
受信側のHTML・JavaScript
localStorageの変更を感知した時、タイマーの数字を表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Receive localStorage</title> </head> <body> <p>受信</p> <p id="timer"></p> <script> const $timer = document.getElementById('timer'); window.addEventListener('storage', (e)=>{ if(e.key === 'timer') { $timer.innerText = e.newValue; } }); </script> </body> </html> |
localStorageは手軽
今回のような技術を使う場面は限られていると思います。
例えば、タイマーアプリで操作画面をノートパソコンに表示して、接続したディスプレーにタイマーを映し、会場に見せるような場合でしょうか。
使用する機会は少ないですが、手軽に作れるので、ちょっとしたイベントで利用するのは良いかもしれません。