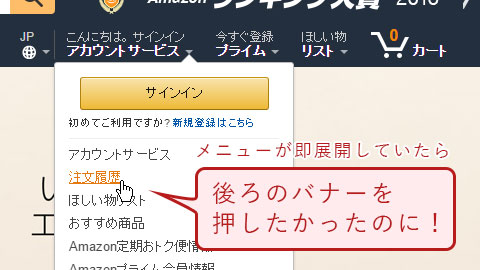
昨日、Amazonメニューの配慮について、衝撃を受けたことを書きました。
ただ、衝撃を受けたのは2年前で、その当時と2016年現在のメニューでは、操作感が微妙に変わっているような気がします。
真偽を確かめるため、サイトの過去の状態を見ることができるWayback Machineでタイプスリップして調査しました。
・・・やはり、進化してます。
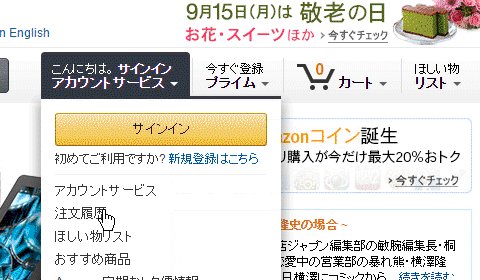
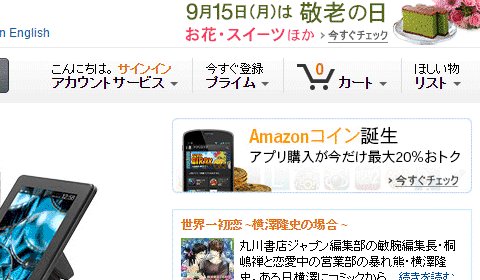
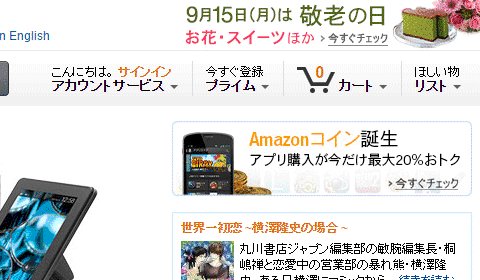
2014年当時はメニューをマウスオーバーして、プルダウンが表示されるまで0.3秒遅らせる処理でした。

ユーザーの意図に反してプルダウンが表示されることを防ぐ点では、大きな効果を発揮したと思いますが、弱点もありました。
- マウス操作が遅いとプルダウンが表示されてしまう
- メニューを使う気満々のユーザーにとっては、0.3秒待たされる

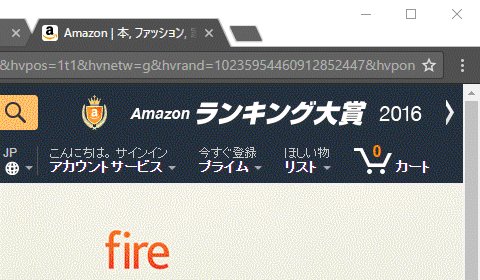
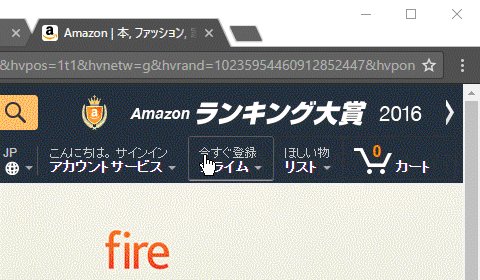
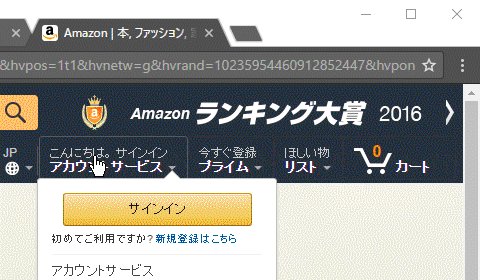
Gifアニメだと分かりにくいかもしれませんが、横方向にマウスを移動したとき、プルダウンが開かない0.3秒の時間が連続で発生します。
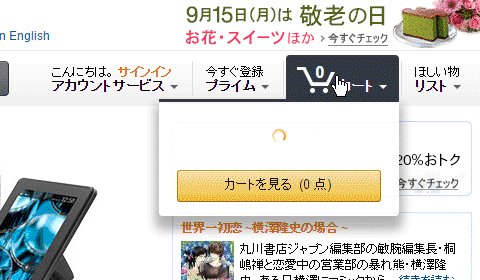
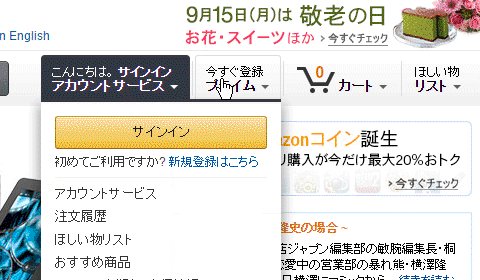
この問題を解決するため、マウスが止まったときにプルダウン表示させるという仕組みに改修されていました。
Amazonの進化を見るたびに、毎回脱帽です。