
スマホの普及で、加速度センサーとジャイロセンサーが身近になりました。
このセンサーたちをうまく使いこなすため、3軸加速度センサー と3軸ジャイロセンサーを搭載した「MPU-6050」モジュールを使い、動作確認しながら理解を深めようと思います。
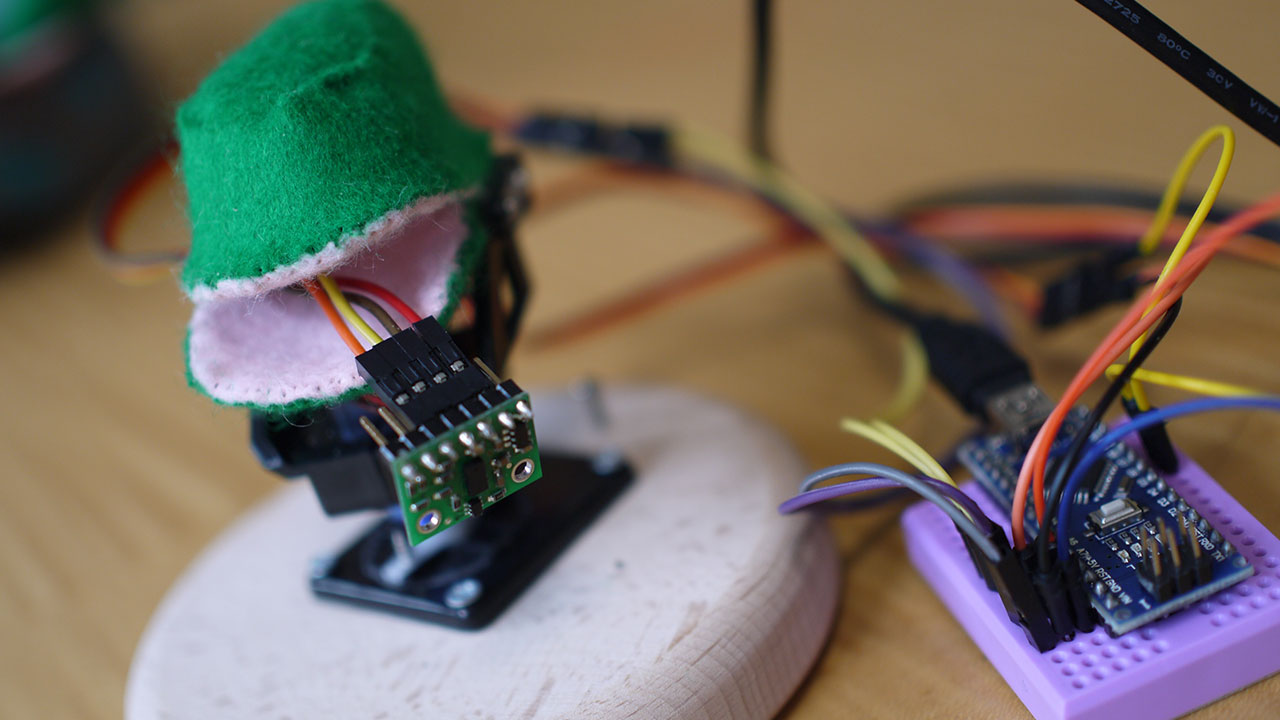
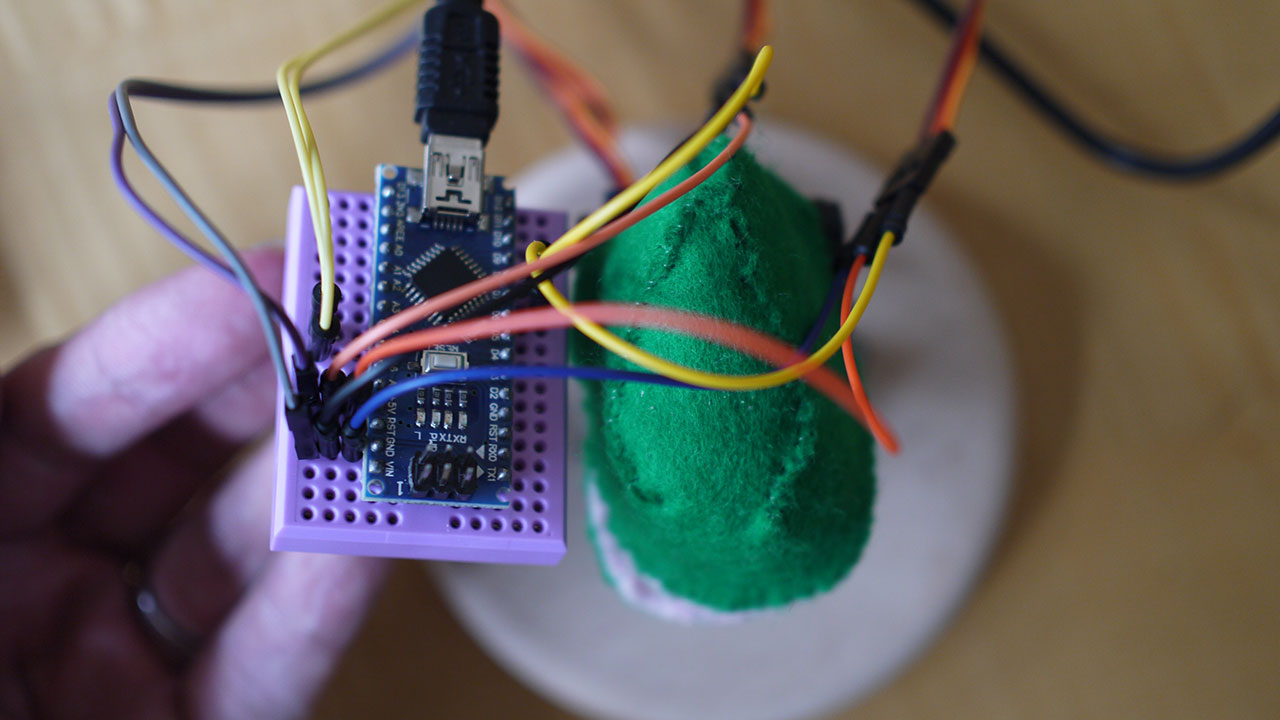
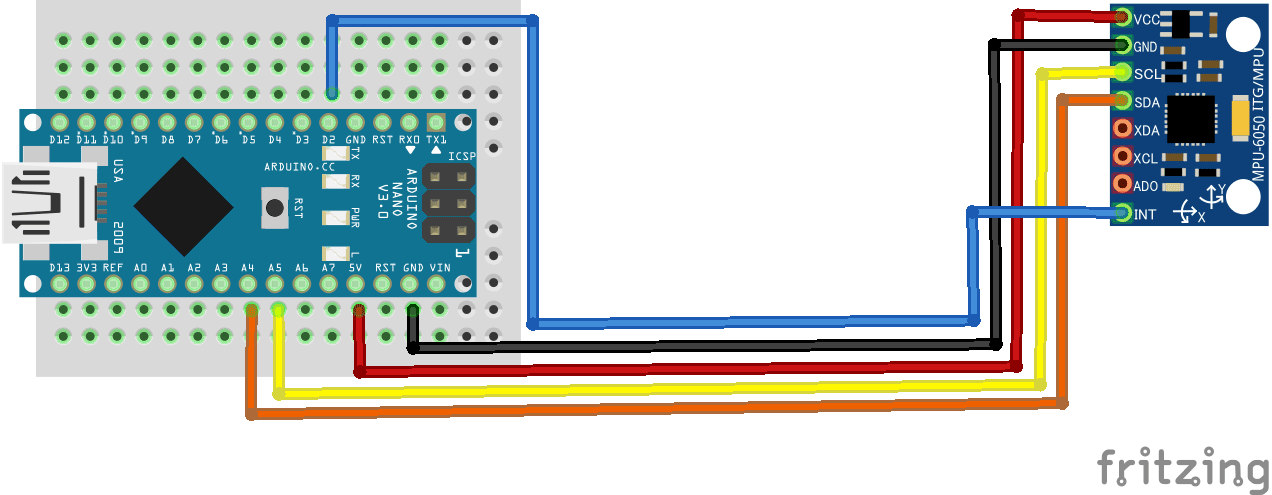
MPU-6050モジュールの接続
Arduino Nanoを利用します。A4、A5につなぐI2C接続です。
 プログラムは「加速度+ジャイロのGY-521(MPU-6050)を使ってみた -1-」の掲載コードを利用させて頂きました。
プログラムは「加速度+ジャイロのGY-521(MPU-6050)を使ってみた -1-」の掲載コードを利用させて頂きました。
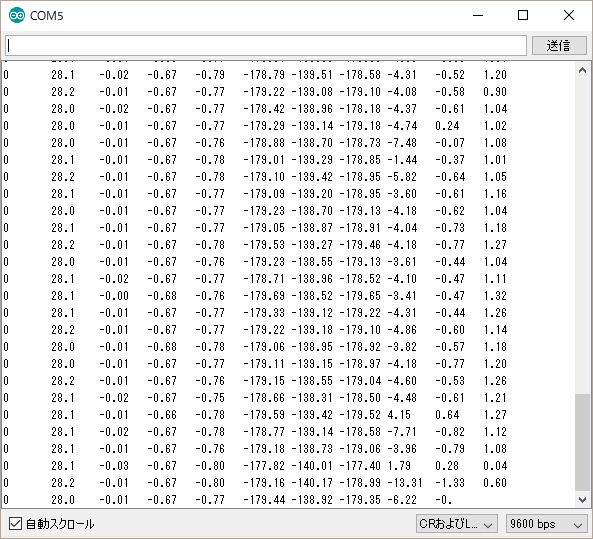
シリアルモニタで確認すると・・・

うっ・・・大量の数字が高速で書き出されます。数字を追えません。
だいたい、1行に何で11個も値が書き出されるのでしょう?
加速度3軸+ジャイロ3軸、計6軸のはずです。
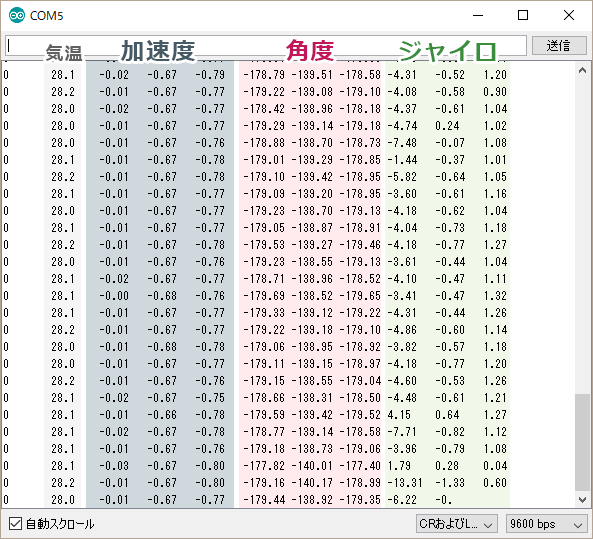
気温や角度も取得
コードを見ると、加速度とジャイロの他に、気温と角度が表示されるようです。(最初の0は無視します。)

どんなに振り回しても、1番最初の値が変わらないと思ったら気温でした。
気温を出力する理由がありそうですが、深追いはやめておきましょう。
2、3、4番目の値は加速度で、振り回すと値が激しく変化します。
センサーを静止しても重力の方向に、加速度が加わるようです。
次に5、6、7番目の角度の値がですが・・・これはなんでしょう。
|
1 |
float acc_angle_x = atan2(acc_x, acc_z) * 360 / 2.0 / PI; |
acc(加速度)_angle(角度)なので、各軸の重力のかかり方から傾きの角度を算出できるだと思います。
そして最後に8、9、10番目がジャイロの値です。
回転速度が出力されます。
静止状態で0のはずですが、誤差があるようです。
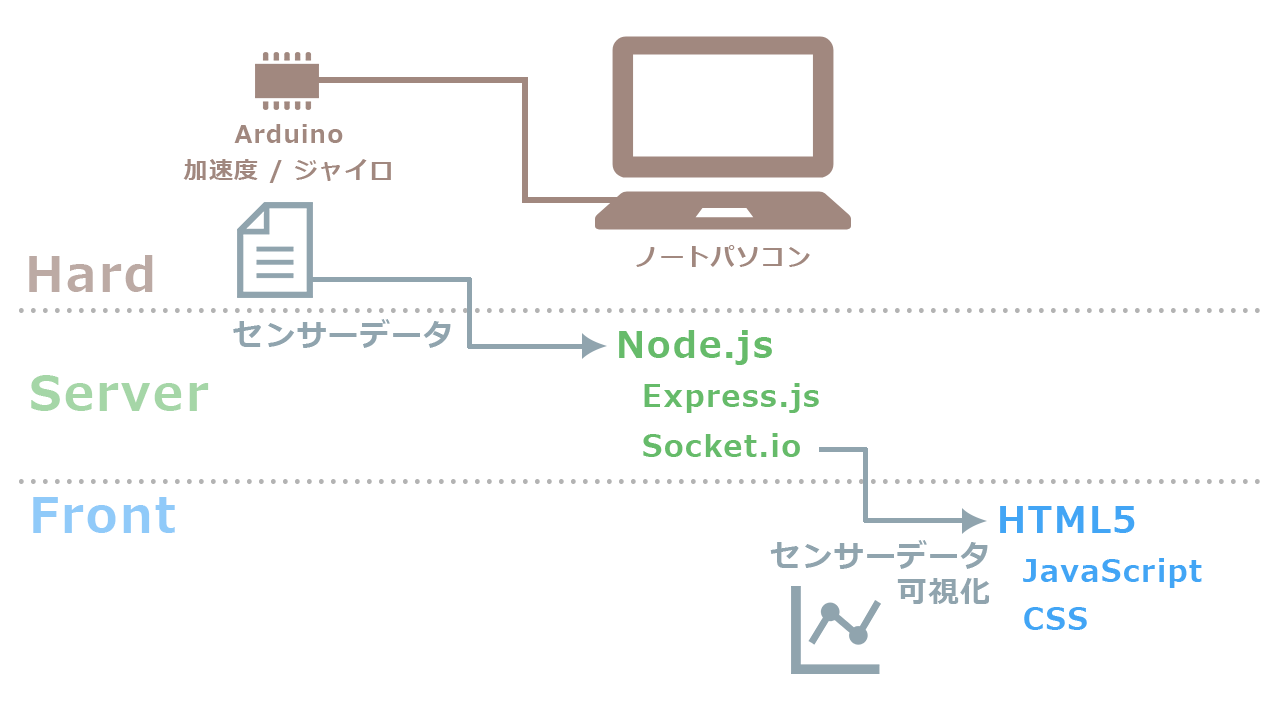
センサーデータ可視化の全体構成
数字の羅列から、加速度やジャイロの変化を読み取るのは厳しいです。
そこで、センサーデータを可視化してみたいと思います。
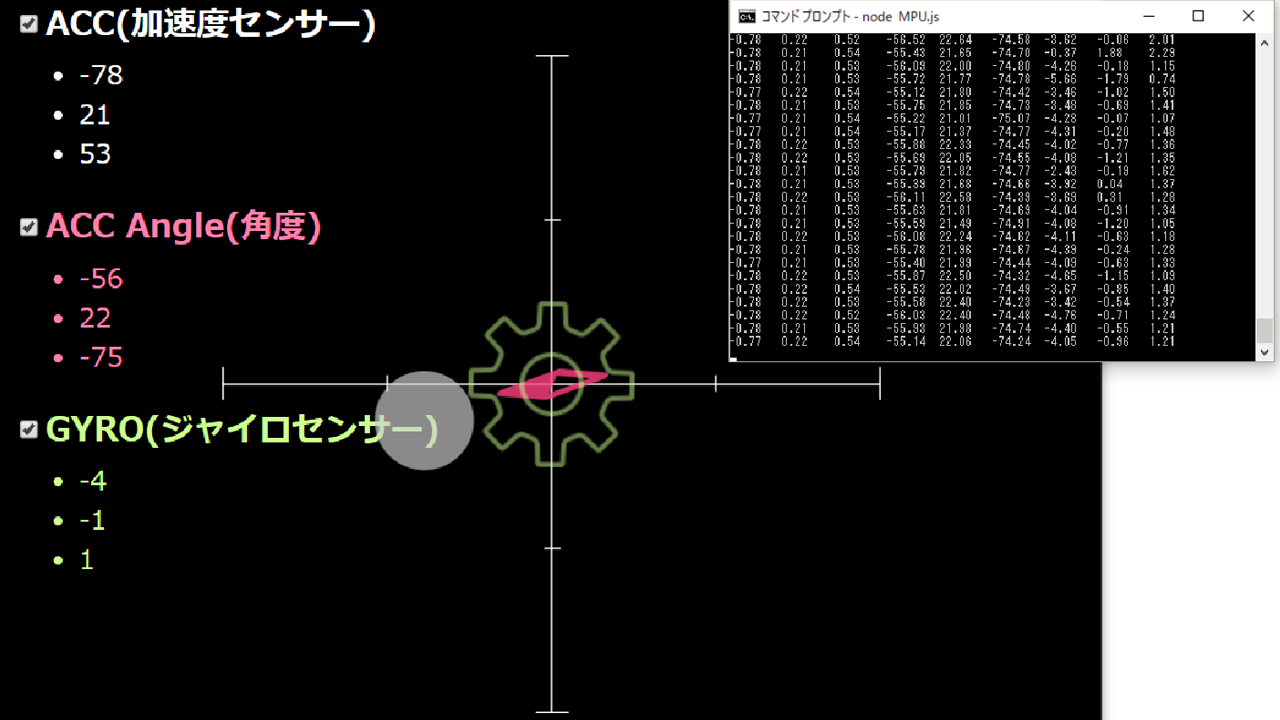
MPU-6050で取得する加速度とジャイロのセンサーデータを、Node.js経由でブラウザに書き出します。

JavaScriptとCSSを使い、センサーの変化をアニメーションで表現します。

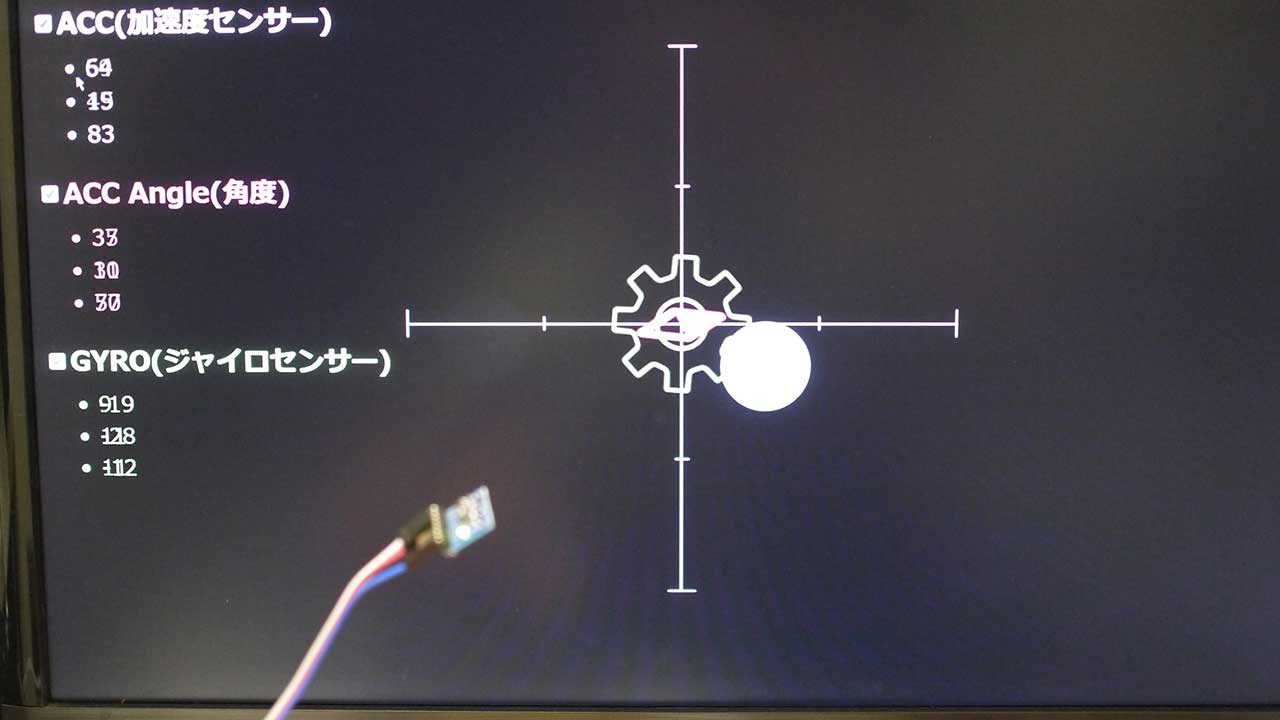
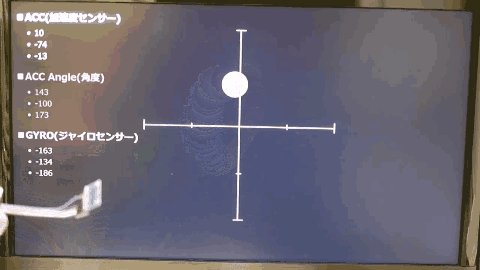
加速度は白いボール、角度はピンクのひし形、ジャイロは歯車で表現します。
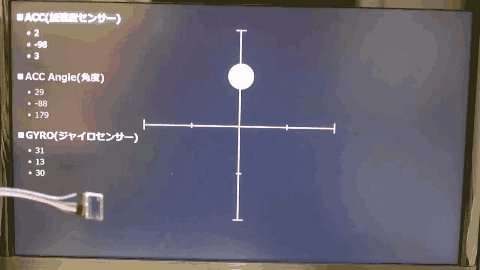
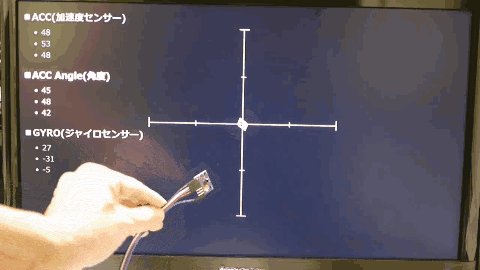
まずは加速度の確認

ぐるんっと回りました。
横軸X、縦軸Y、ボールの遠近でZを表現しています。
数字の羅列では分かりませんでしたが、可視化することによって、正常な値を出力していたことが分かります。
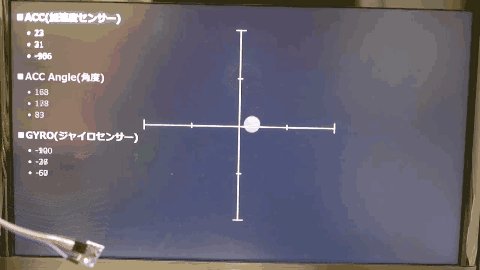
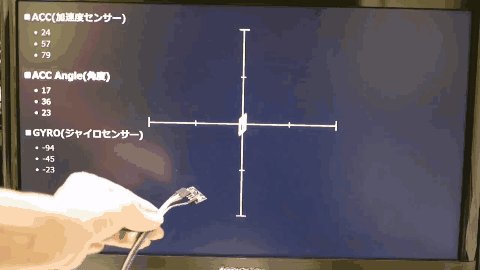
次に角度の確認

角度を使い、傾きを再現してみます。
これは、少々扱いが難しいです。
繊細に扱わないと、思わぬ方向を向いてしまいます。
何か補正が必要か・・・?
使いこなせれば、3Dオブジェクトを操作できそうです。
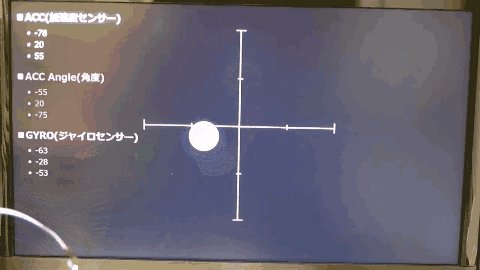
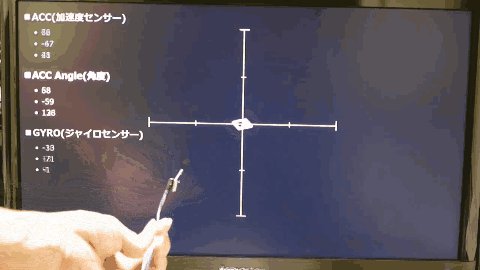
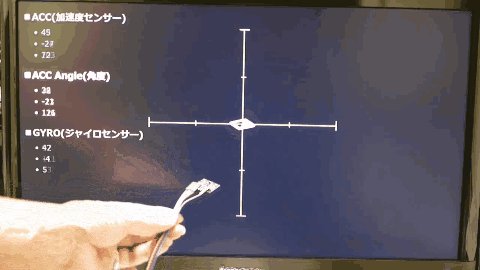
最後にジャイロの確認

早く動かすほど、歯車が高速で回るようにしています。
ジャイロはだいたい意図通りの動きをします。
基礎を理解して応用へ
以上、大量のデータを可視化することで、加速度センサー、ジャイロセンサーの基礎が学べたと思います。
これらのセンサーデータを、IoTやアプリ開発に応用していきます。