我が家では子供の睡眠不足を改善のため、あえて早朝にゲームができるルールをつくりました。ただ、早朝に鳴るアラームがうるさいので、Fitbitのサイレントアラームを導入しています。
Fitbit Aceのサイレントアラーム

Fitbitにはサイレントアラームという、手首の振動で静かに目を覚ます機能が備わっています。
子供用のFitbit Ace(初代)にもサイレントアラームはあります。
このおかげで、私の睡眠は邪魔されず、子供が先に静かに起きてくれます。
子供の睡眠観察も可能

Fitbit Aceは、元々子供の活動計測のために買いました。しかし、普段子供が装着することはありません。
装着するメリットが子供自身になかったからです。
ところが朝にゲームをしたい動機があれば、サイレントアラームを使うため、Fitbit Aceを装着するメリットが生まれます。
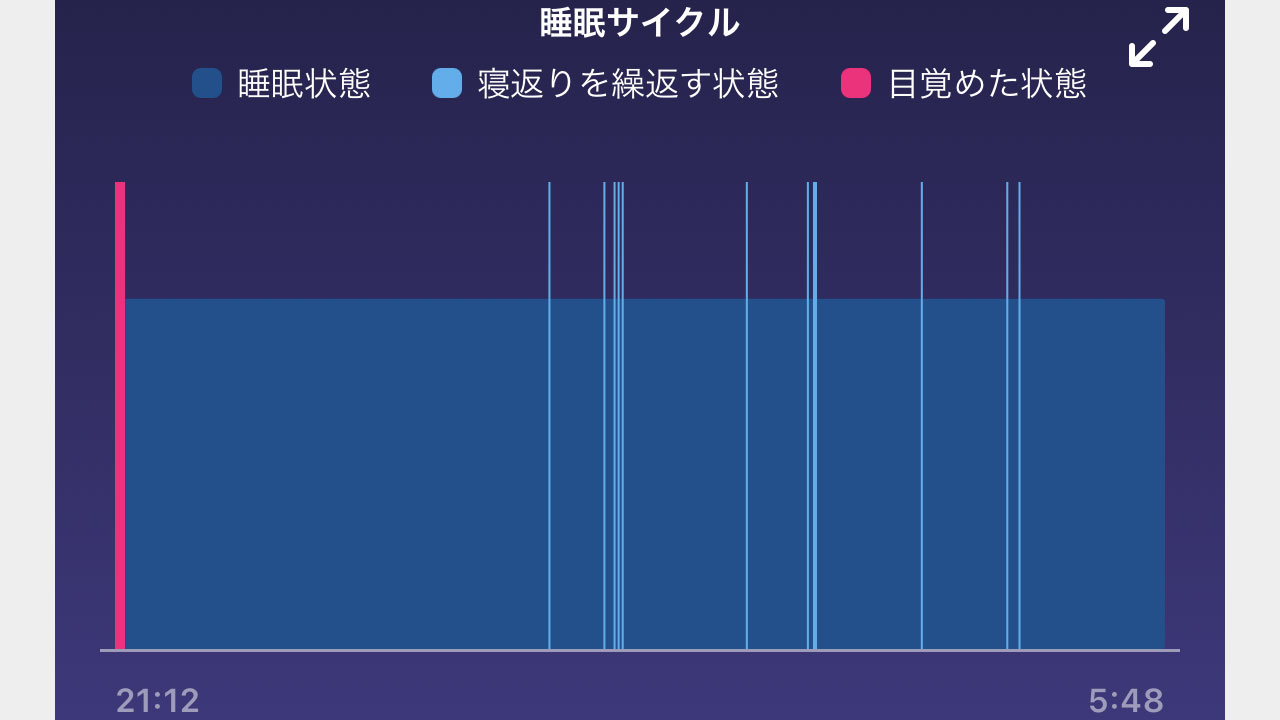
結果的には夜更かしが多かった子供の睡眠を、定量的に測ることができ、改善傾向も確認できています。
本当は9時間以上寝るのが良いとされますが・・・以前よりはよくなっています。
サイレントアラーム+睡眠計測という使い方は有効なので、継続的に子供の睡眠を観察しようと思います。