
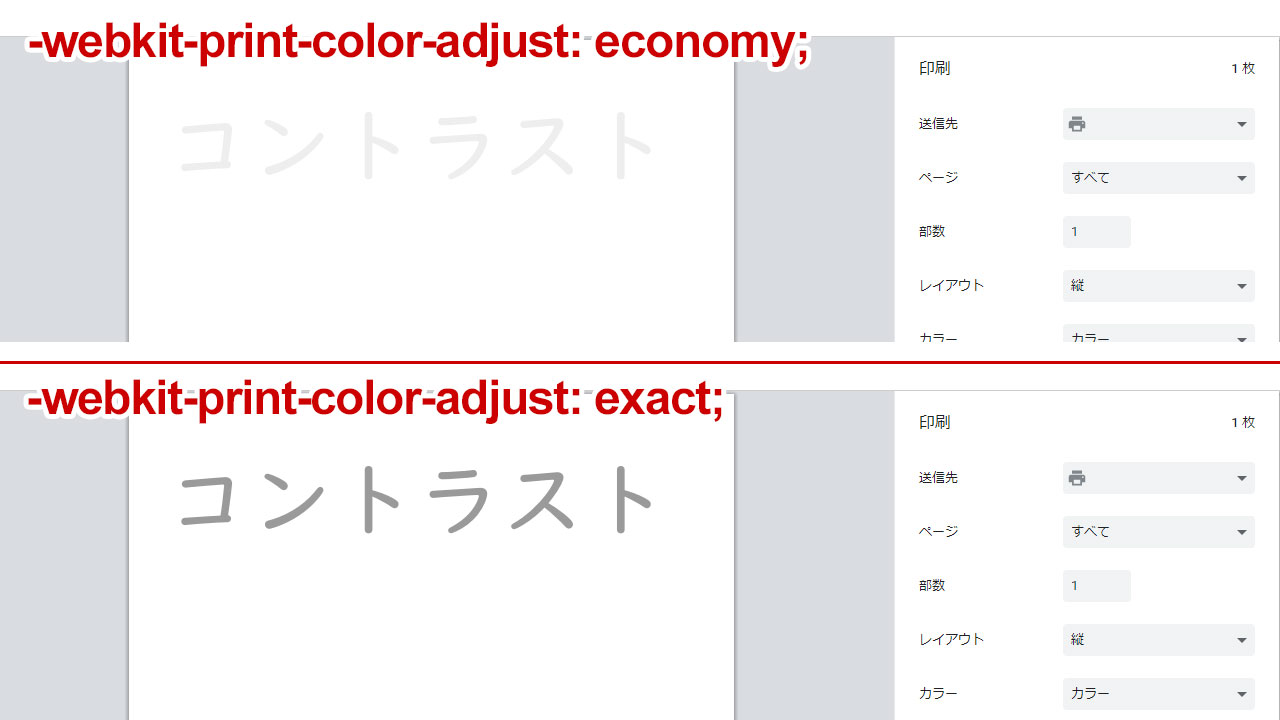
WebKitブラウザ上で使用できるCSS「-webkit-print-color-adjust」。この値を変えることで、印刷時の文字コントラスト自動調整を無効にできます。自動調整が邪魔になるときは「exact」を指定しましょう。
コントラスト不足を自動補正
chromeなどのWebKitブラウザで印刷するとき、文字と背景色のコントラストを調整するCSS(ユーザー側のCSS)が、デフォルトでONになっています。
-webkit-print-color-adjustというCSSプロパティです。
上記リンク先MDNのサイトには背景の調整しか書かれていませんが、文字色も見にくいと調整されます。
例えば白背景に薄いテキストをのせて印刷すると、自動で濃い文字色に調整されます。
制作者側のCSSは無視される
-webkit-print-color-adjustのデフォルトの値は「economy」。
例えWeb制作者側が薄い文字で印刷させたくても、ユーザー側の印刷CSSが上書きされ、濃く文字が印刷される場合があります。
普段はとても親切な機能なのですが、邪魔になることがありました。
「カタカナ練習Webアプリ」を印刷するときです。
鉛筆でなぞるため薄く文字を印刷したいのですが・・・かってに濃くなってしまいます。
exactで制作者側CSSを優先
bodyに下記CSSを記入しましょう。
|
1 2 3 |
body { -webkit-print-color-adjust: exact; } |
制作者側のCSSを印刷時に優先するようになります。
これで、薄く印刷したい文字を、意図通り薄く印刷できるようになりました。
