
モーションキャプチャー系のアプリケーションを作るとき、周りの人はUnityを使っています。
私はWeb系なので、ブラウザ上でなんとかしたいところです。
JavaScriptが使える!
幸運なことに、Leap MotionはJavaScriptで開発可能です。
WebSocketで手のデータを送信しており、しかも、leapjsというライブラリまで用意されています。
leap-0.6.4.js
更新、5年前。
更新が止まっているけど動くかな・・・?
GitHubからダウンロードして、examplesフォルダの中のhtmlをブラウザで開けば、サンプルが実行します。
トラブル続出
サンプルを実行しても、センサーデータを受信できません。

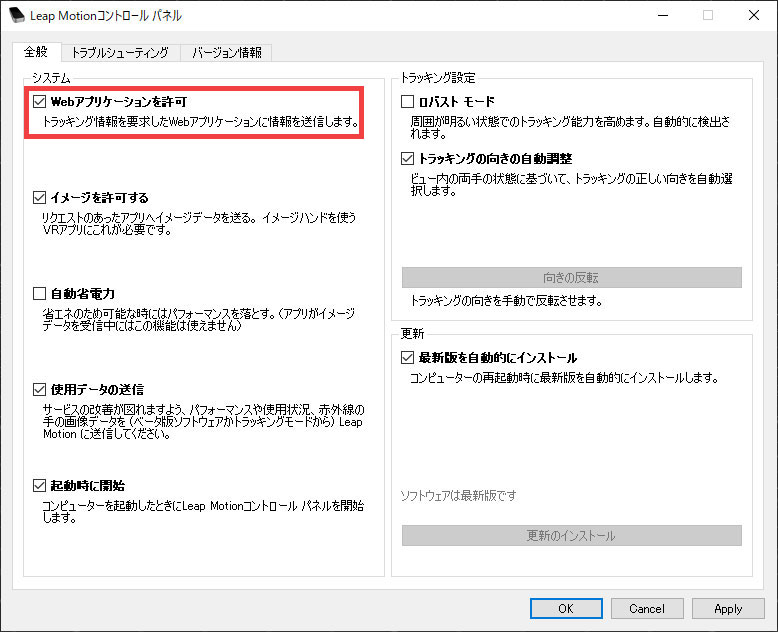
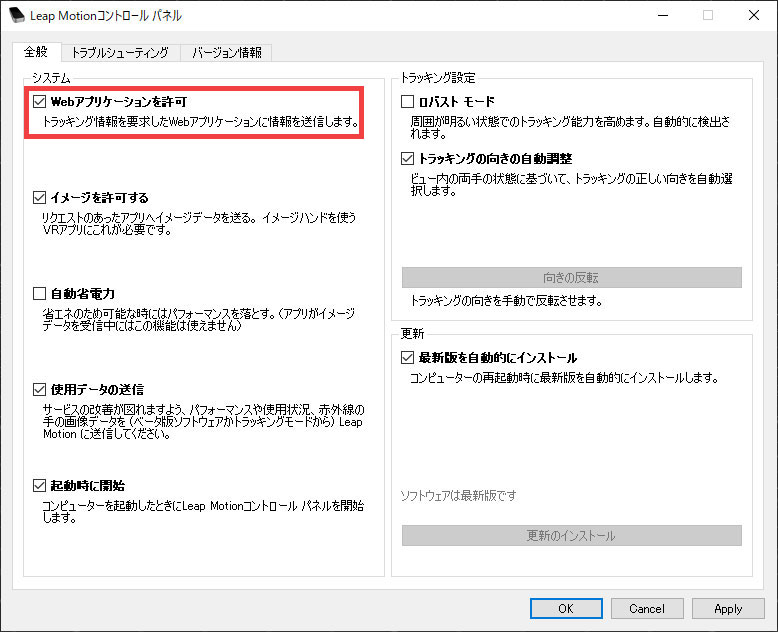
Leap Motionコントロールパネルで、「Webアプリケーションを許可」にチェックをいれてないことが原因のようです。
私はこれでもうまくいかず、ブラウザのエラーログを見るとWebSocketを受信できていないトラブルが発生していました。
これはPC再起動で解決しました。
ジェスチャー入力はもうできない!?
認識するようになったので、一番必要なジェスチャー入力サンプル、gestures.htmlを起動します。
手を振りかざしたり、両手をバタバタさせてみたりしますが、何も反応ありません。
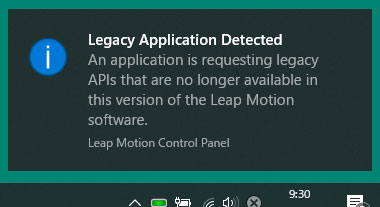
また、エラーが!

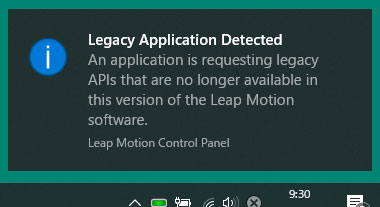
Legacy Application Detected
An application is requesting legacy APIs that are no longer available in this version of the Leap Motion software.
このバージョンのLeap Motionソフトウェアで使用できなくなった過去のAPIを要求しています。
ダメだ。5年の歳月は長すぎた。
2019年現在、JavaScriptで何ができる?
手や指の座標は取得できるようです。
なので、手をブラウザに描画したり、自分でジェスチャーを判定するコードを書けば、JavaScriptでWebアプリケーションを作れるかと思います。
以下、leapjsのサンプルで起動したものを、いくつか掲載します。
値だけのものは分かりにくいので、ビジュアライザーを合わせて掲載しています。
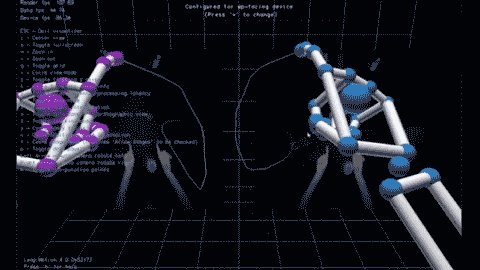
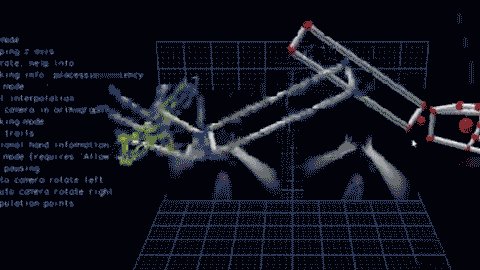
回転を取得 loop.html

rollで手のひらの角度を取得できます。
ちなみにHandは手のIDで、124回手を認識したということです。
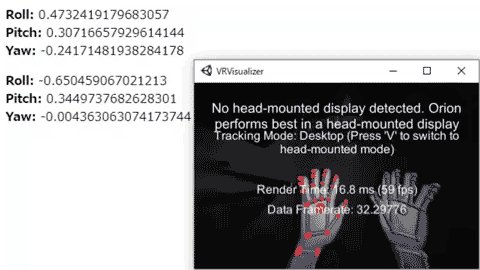
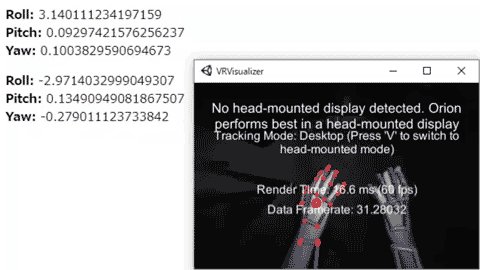
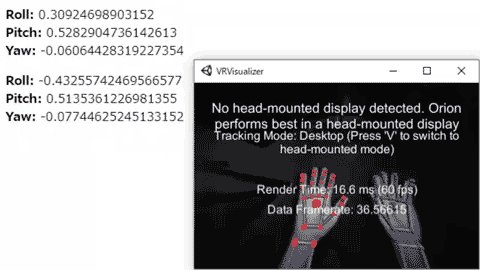
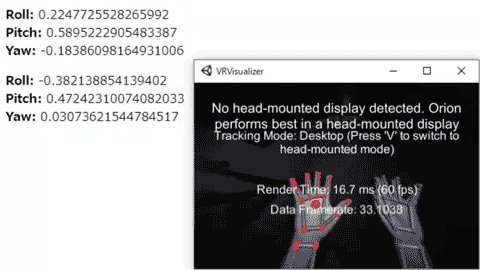
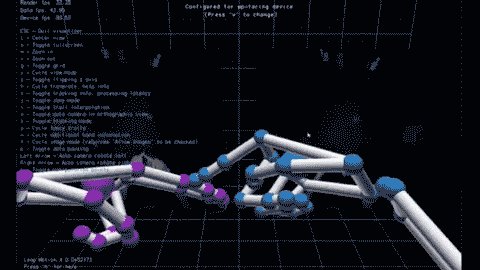
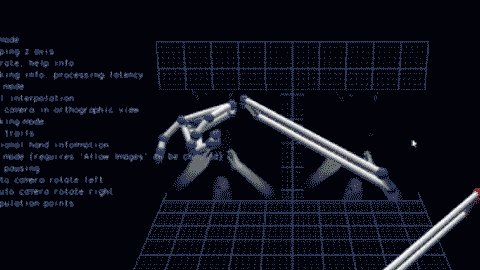
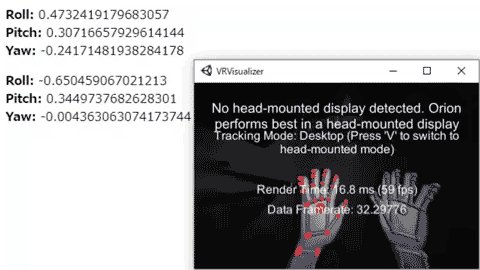
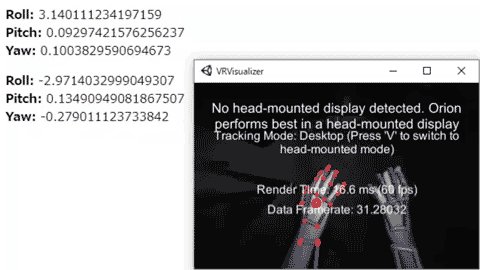
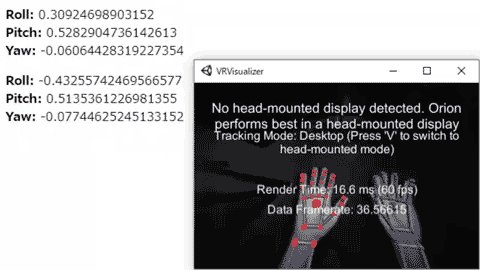
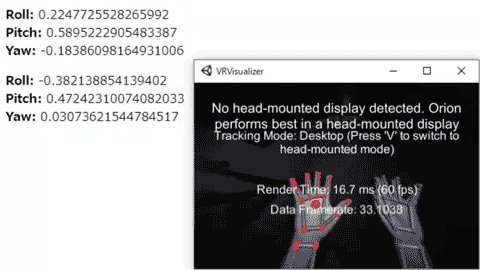
3軸回転 roll-pitch-yaw.html

ロール、ピッチ、ヨーという言葉を知らなかったのですが、飛行機とかに使われる3軸の回転のことみたいです。
ラジコン飛行機や、ドローンを飛ばすときに使えるかもしれません。
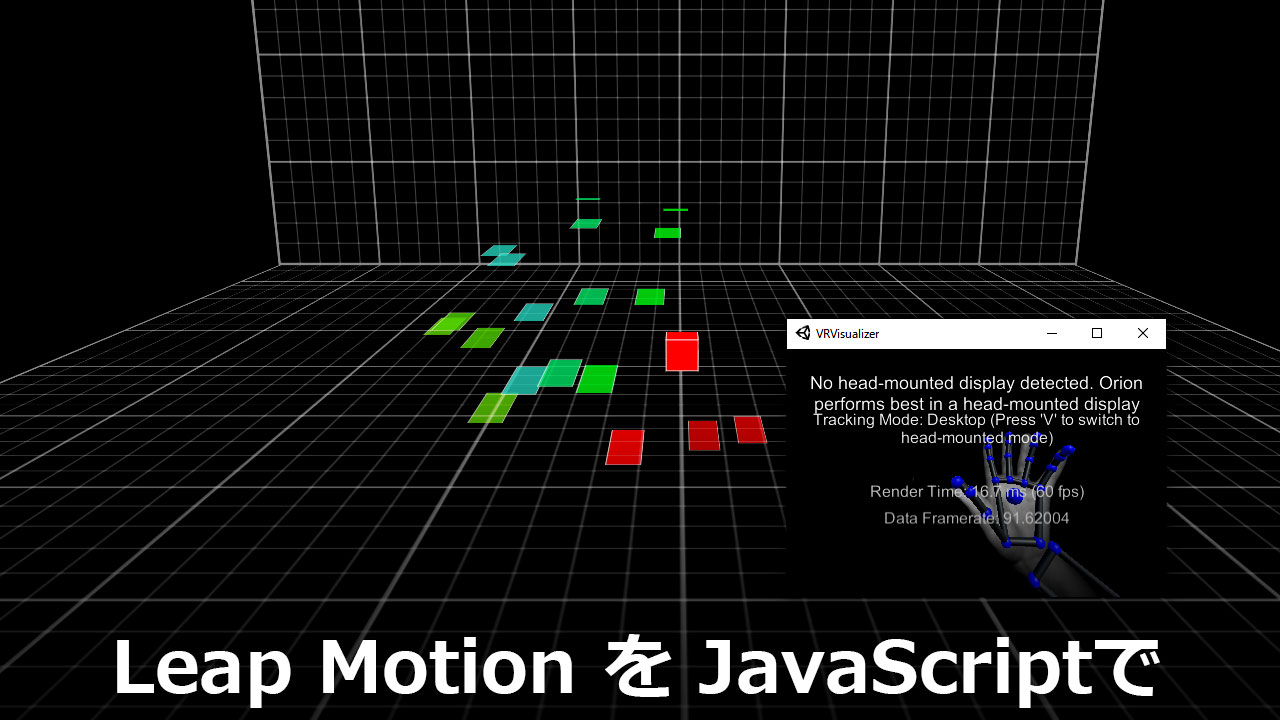
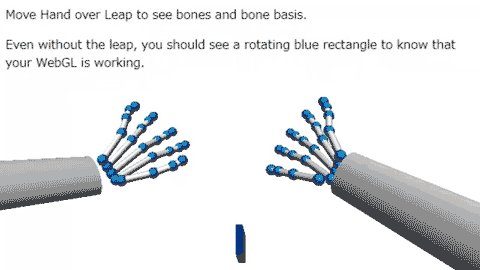
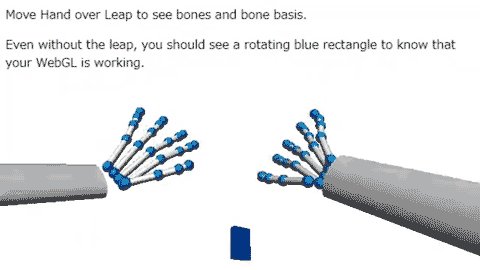
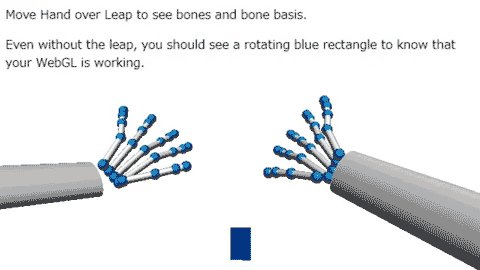
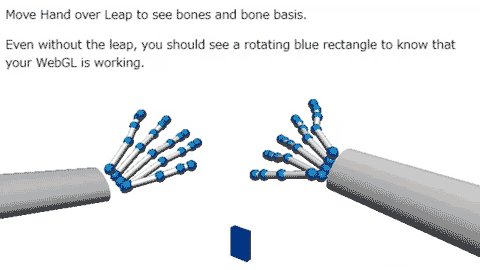
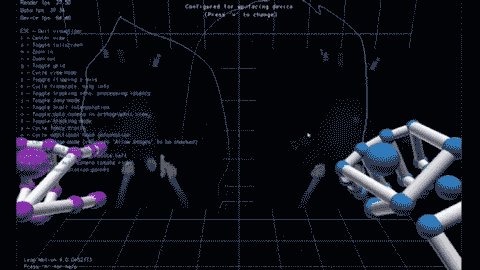
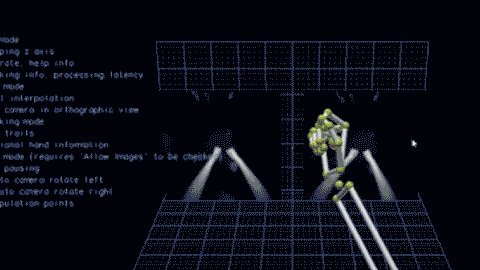
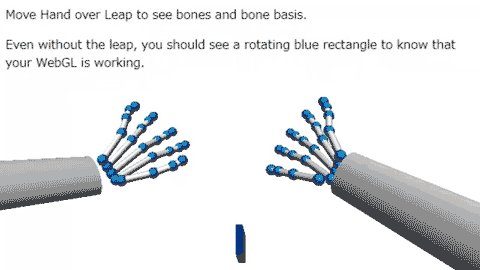
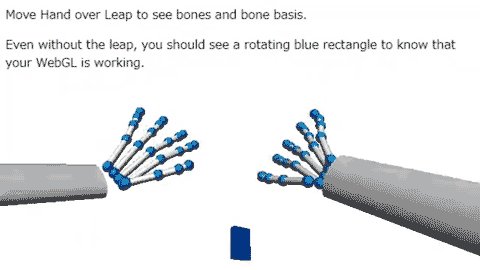
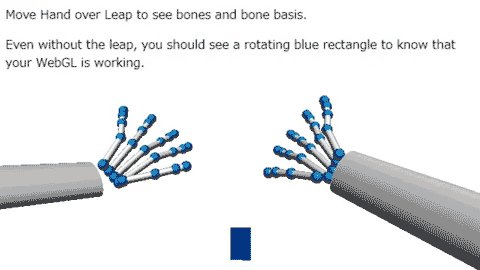
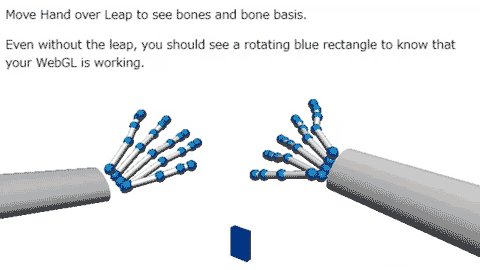
three.jsで3D描画 threejs-bones.html

three.jsを使うことで、Unityみたいなことができるようになります。
three.jsを使えれば・・・。
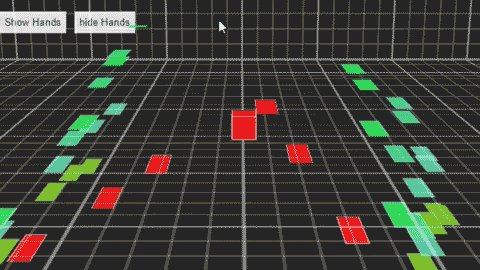
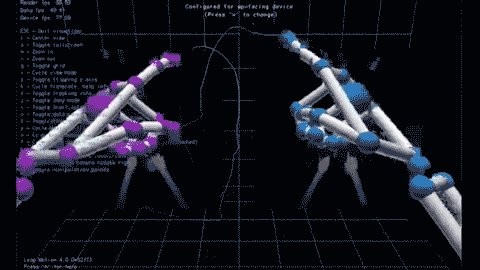
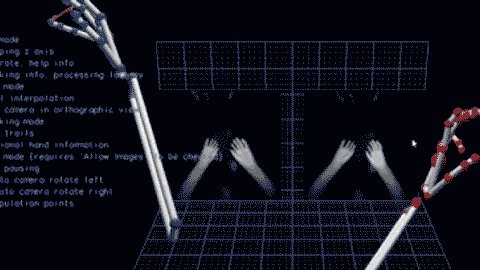
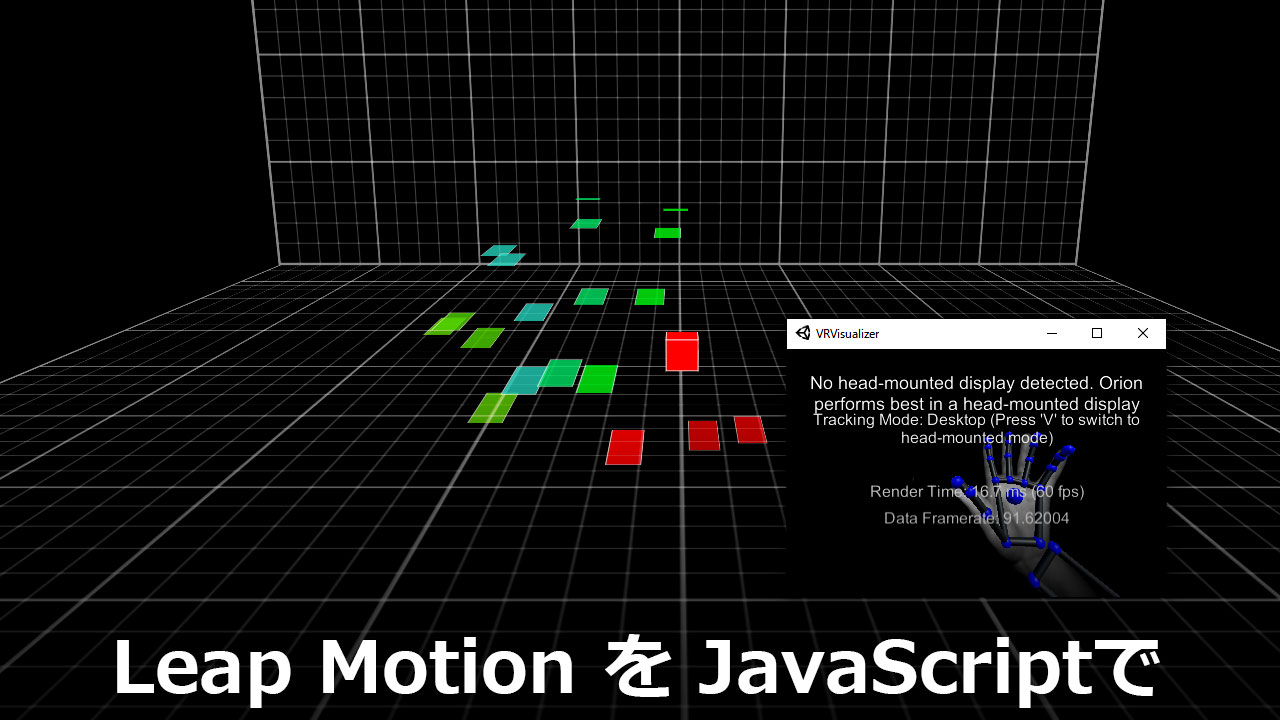
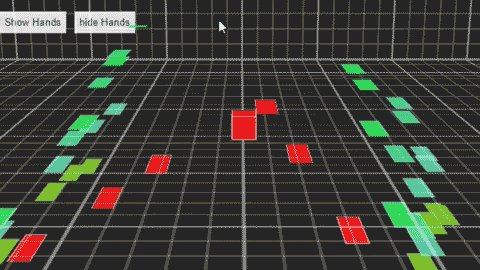
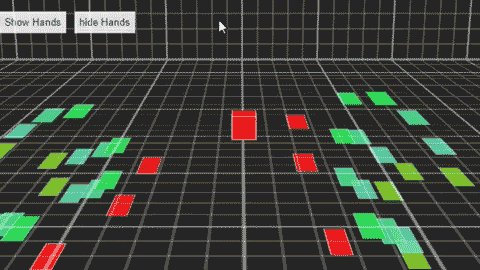
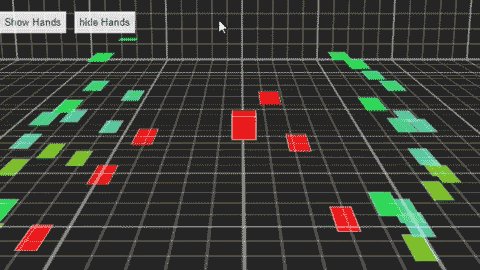
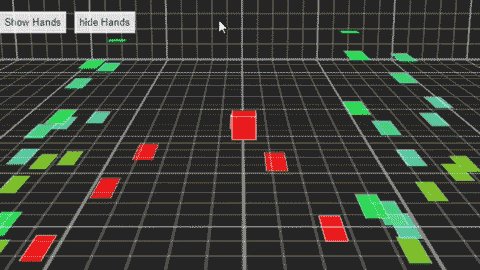
CSSで3D描画 css-visualizer.html

手の描画だけなら、CSSだけで3D表現をした方が、カスタマイズしやすいかと思います。
Webデザイナー寄りの人ほど、このサンプルを重宝するでしょう。
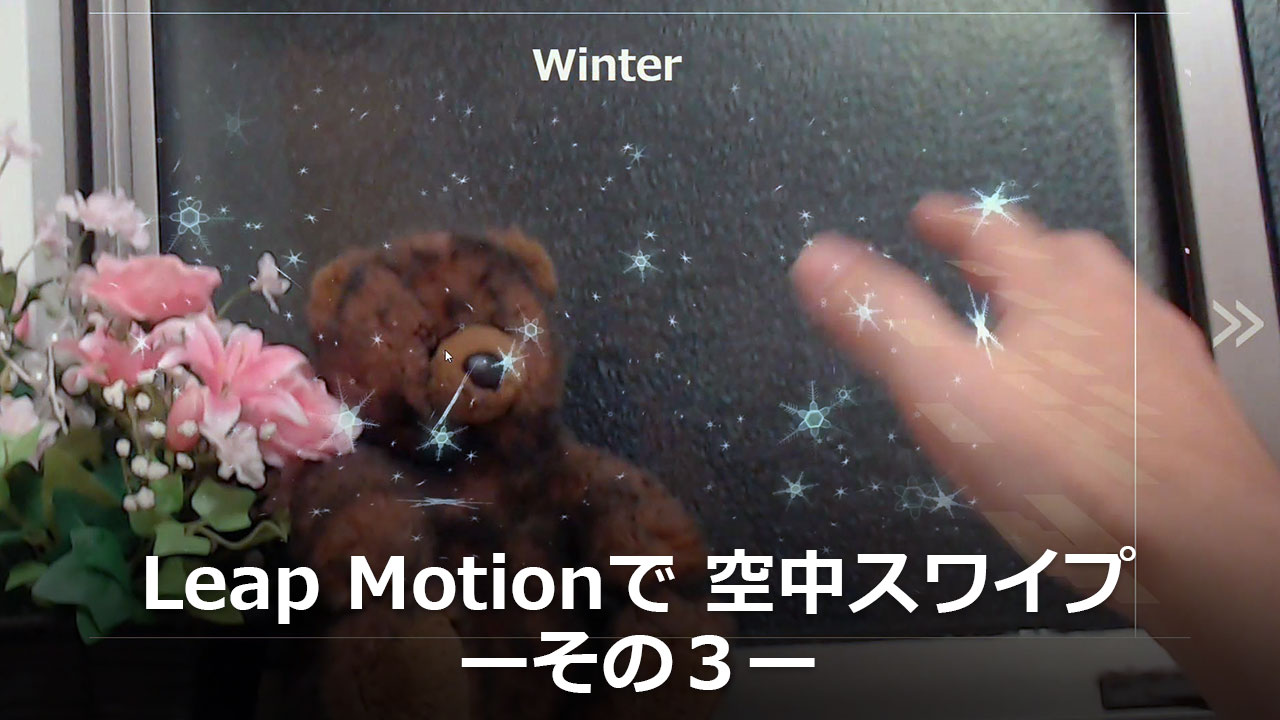
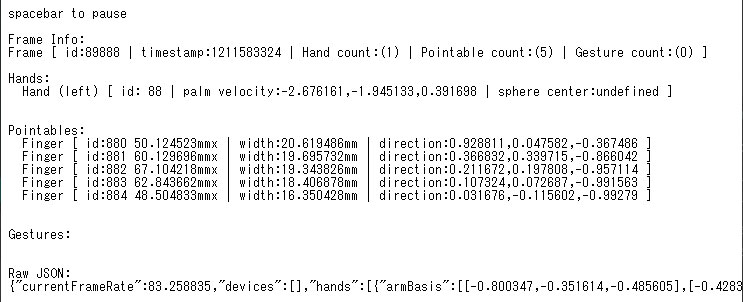
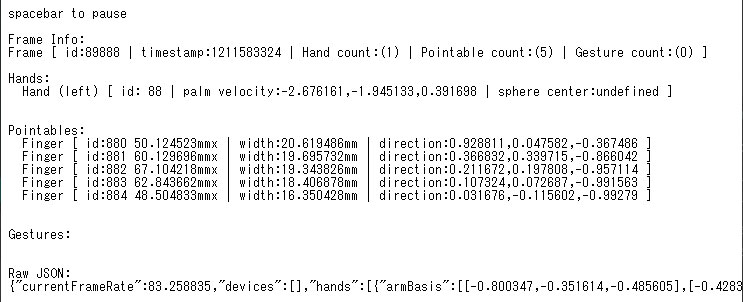
JSONデータでジェスチャーを判定する
手や指の位置はJSONで取得されています。

「右から左に手を払った」といったジェスチャーであれば、比較的簡単に実装できるでしょう。
実際にジェスチャー操作を実装したので、また記事を投稿します。