
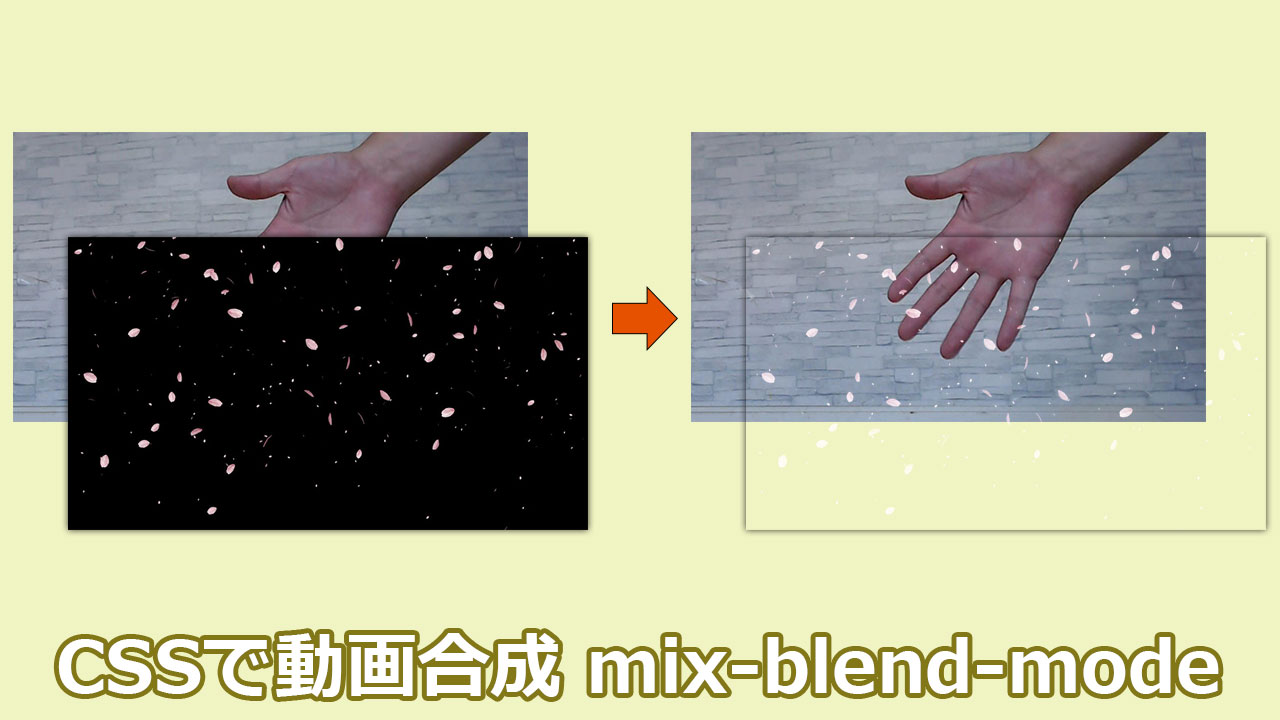
CSSで動画を合成できました。
カメラ映像とスクリーン映像のブレンドが、簡単にできることに驚きです。
CSS「mix-blend-mode」を使う
PhotoShopで使われる乗算やスクリーンなどのレイヤーブレンド効果を、CSSで実現することができます。
CSSの「mix-blend-mode」で、指定の画像にブレンド効果を適用できます。
ただ、IE、Edgeが未対応(2019年9月現在)のため、Webページに投入するのは難しいです。
現状ではユーザーが限定されるWebアプリなどで、使用場面があるかもしれません。
mix-blend-modeはVideo要素にも使える
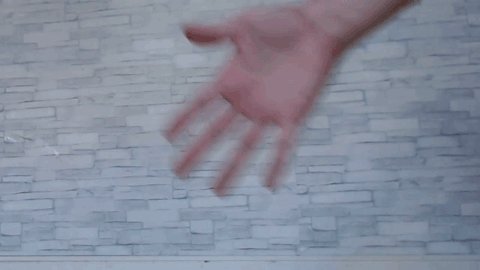
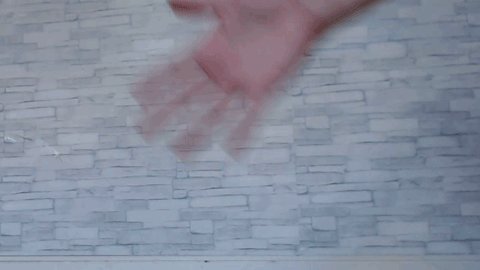
Chromeだけで良いので、Webカメラの映像と動画素材を合成したい。そんな場面がありました。
試しにVideo要素にmix-blend-modeをかけてみたら、あっさりブレンドを実現できるではありませんか!
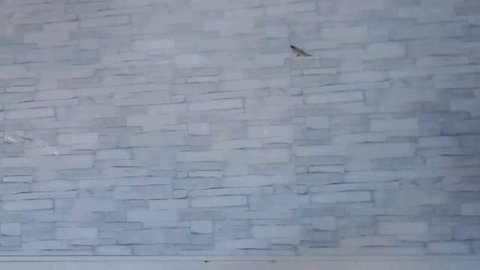
↓Webカメラの映像

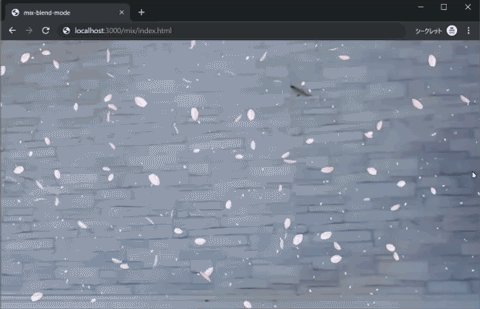
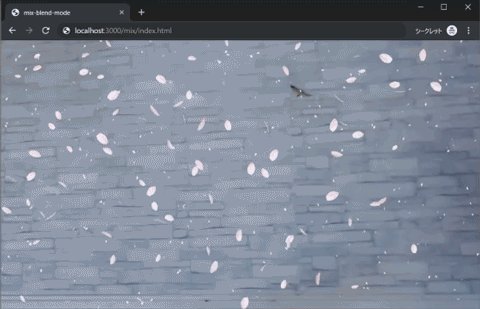
↓合成したいスクリーン映像’(動画素材はこちらから拝借)

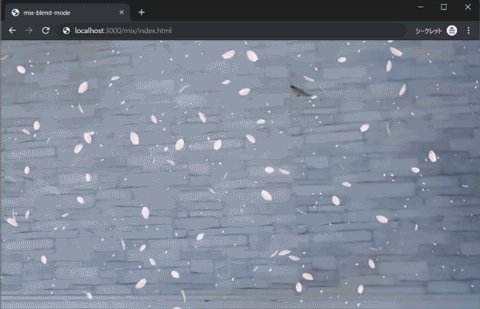
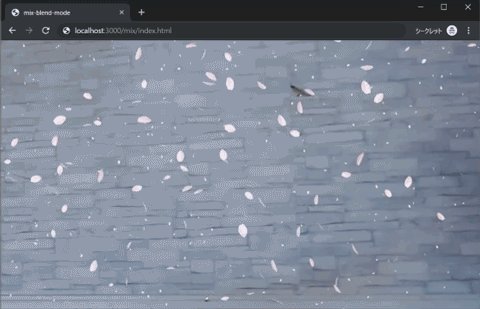
この2つをブレンドすると・・・

合成、ブレンドがブラウザで出来ちゃいます!
今回のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>mix-blend-mode</title> <style> body { margin: 0; padding: 0; } video { position: absolute; width: 100%; } /* スクリーンとして重ねる */ #screen { mix-blend-mode: screen; } </style> </head> <body> <!-- 背景にカメラ映像 --> <video id="camera"></video> <!-- 前面にスクリーン動画 --> <video id="screen" src="xxxxxx.mp4" muted="true" autoplay loop></video> <!-- カメラ取り込み --> <script type="text/javascript"> var $camera = document.getElementById('camera'); var setCamera = function(){ var option = { width: 1280, height: 720 }, constrains = { video: {width: 1280, height: 720}, audio: false }; navigator.mediaDevices.getUserMedia(constrains) .then(function(stream) { $camera.srcObject = stream; $camera.play(); }); }; setCamera(); </script> </body> </html> |
画面いっぱいのVideo要素を2つ重ねて、前面に「mix-blend-mode: screen;」をかけています。
黒背景の素材を合成するときは「screen」を指定すると良いでしょう。
mix-blend-mode合成動画の使いどころ
私はWebでARコンテンツを作るときに使いましたが、他にもWebRTCと組み合わせ、動画チャットをリアルタイムで映像素材と合成して配信しする・・・など、使えるかもしれません。
使う場面は限定的だと思いますが、不意に役立ちそうな技術です。
