
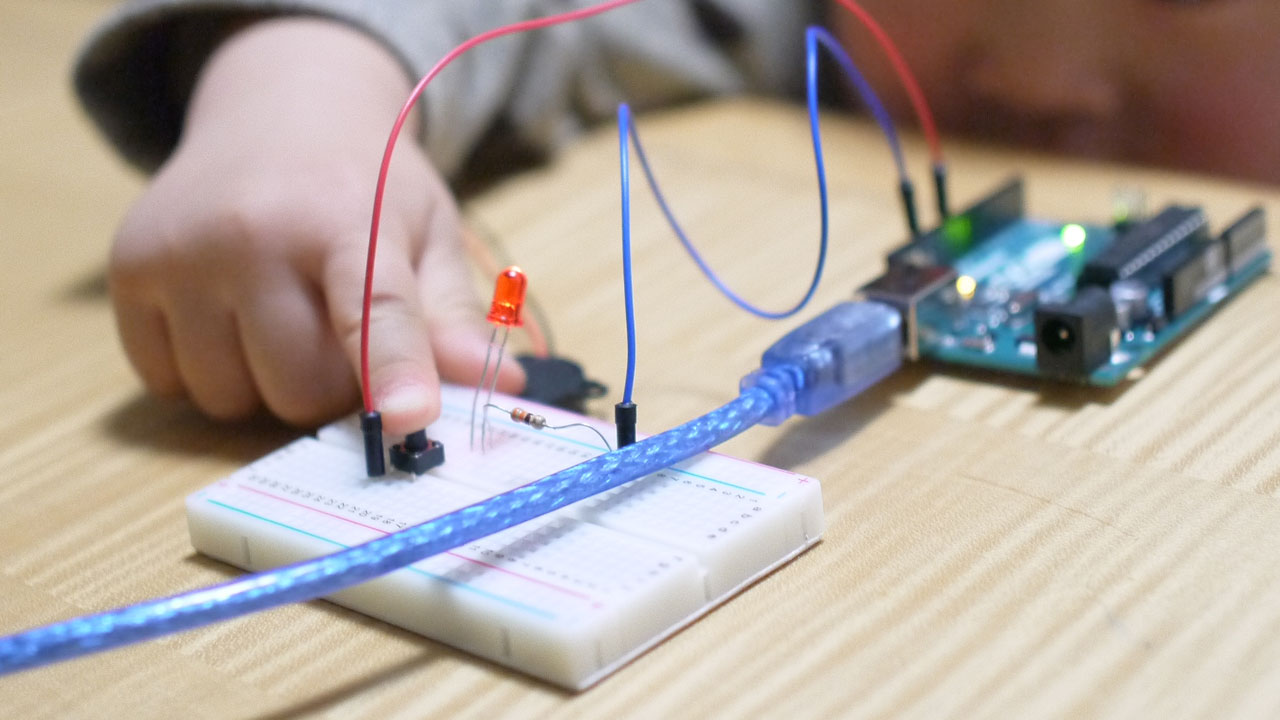
電子工作の第一歩は、「Lチカ」という、LEDをチカチカさせることです。
子供と一緒にやる前に、準備と予習をします。
IDEダウンロード
まずは、Arduinoの開発を行う環境を整えます。
公式サイトからIDE(統合開発環境)をダウンロードします。
https://www.arduino.cc/en/main/software
私の場合は「Windows Installer」をクリックして、「はい」ばっかり押していたらインストールできました。
意外とあっさりです。
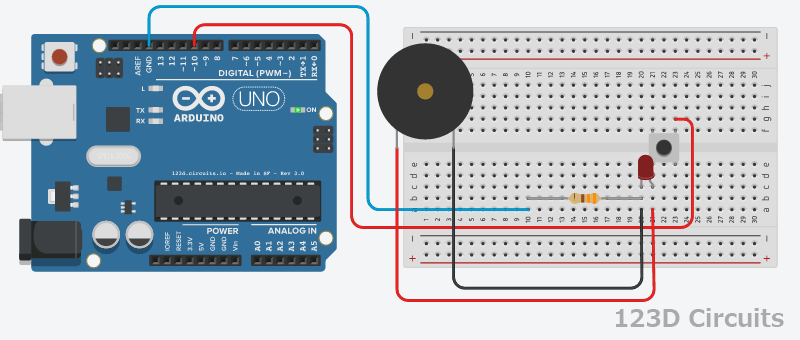
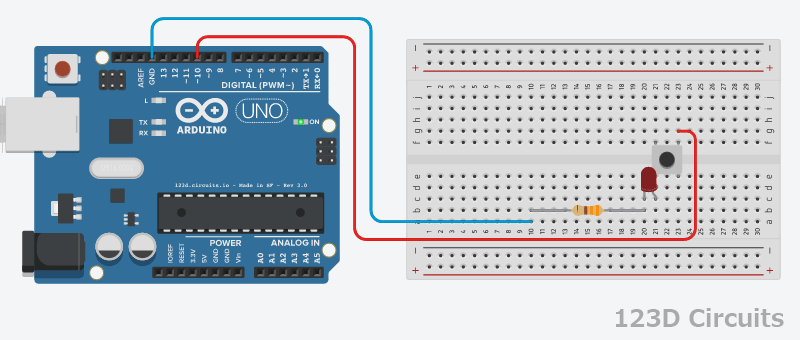
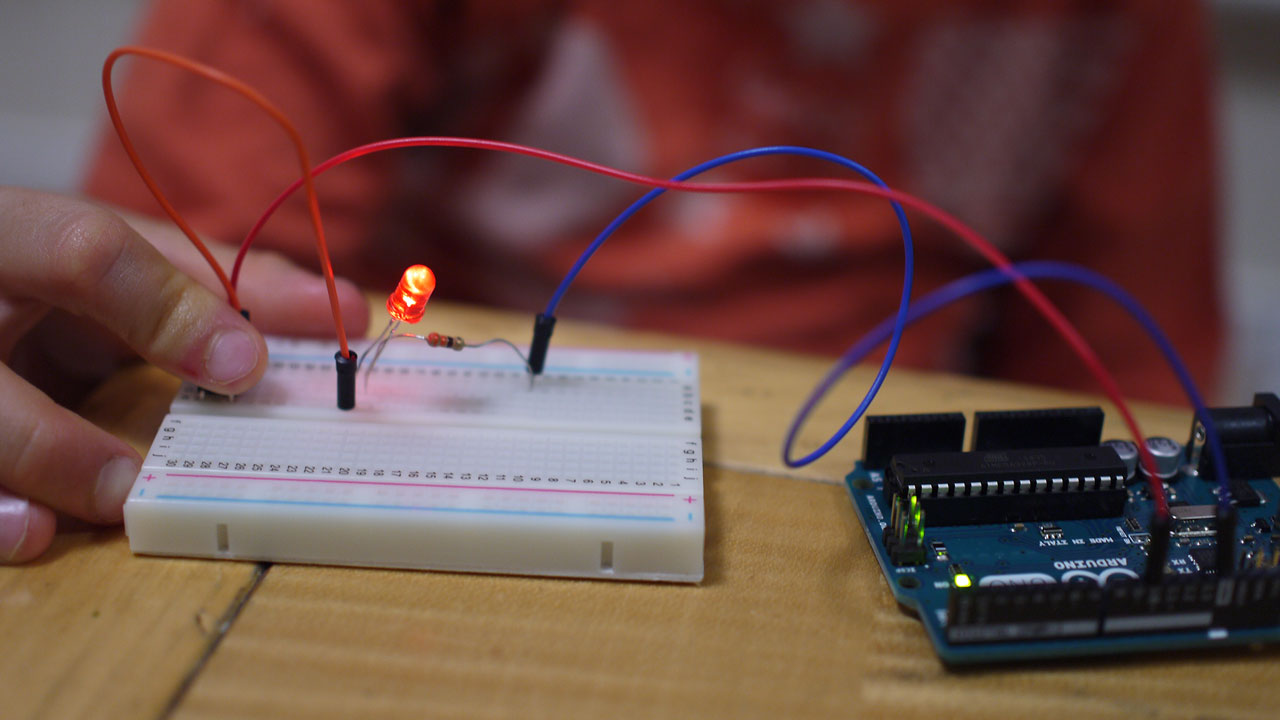
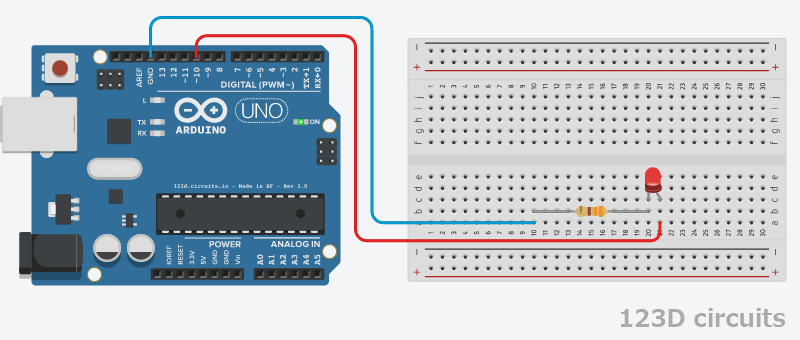
回路
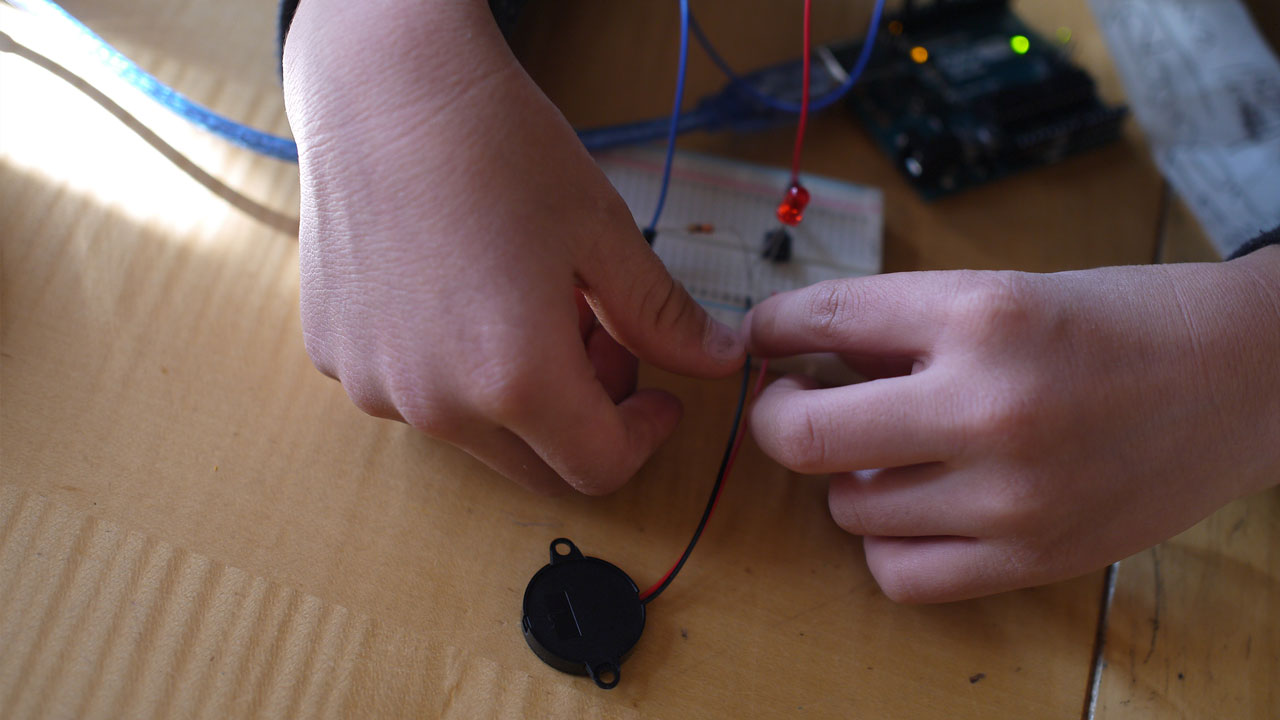
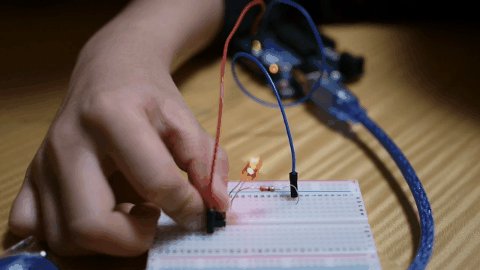
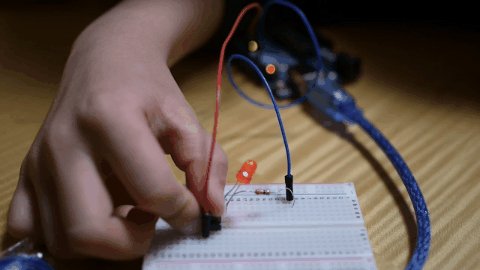
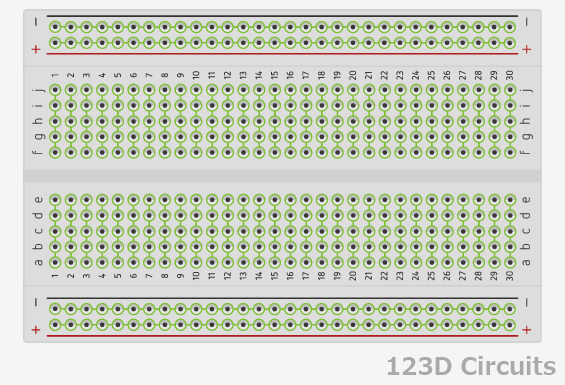
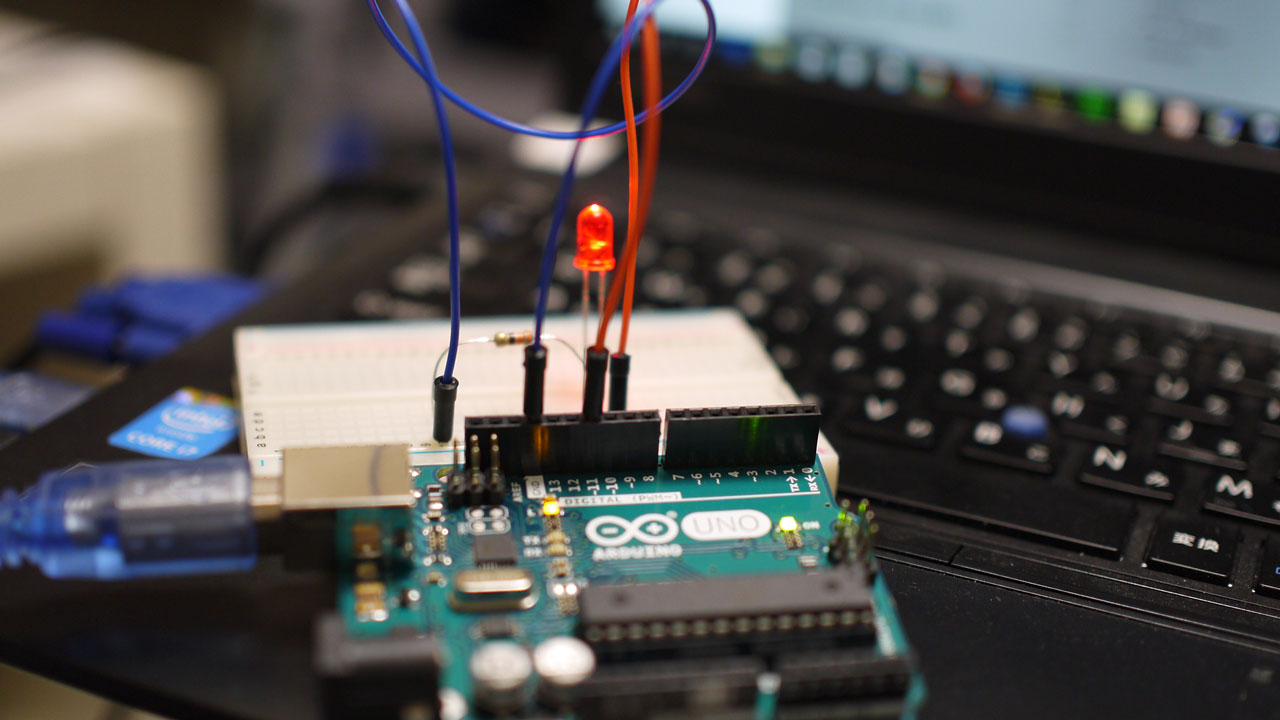
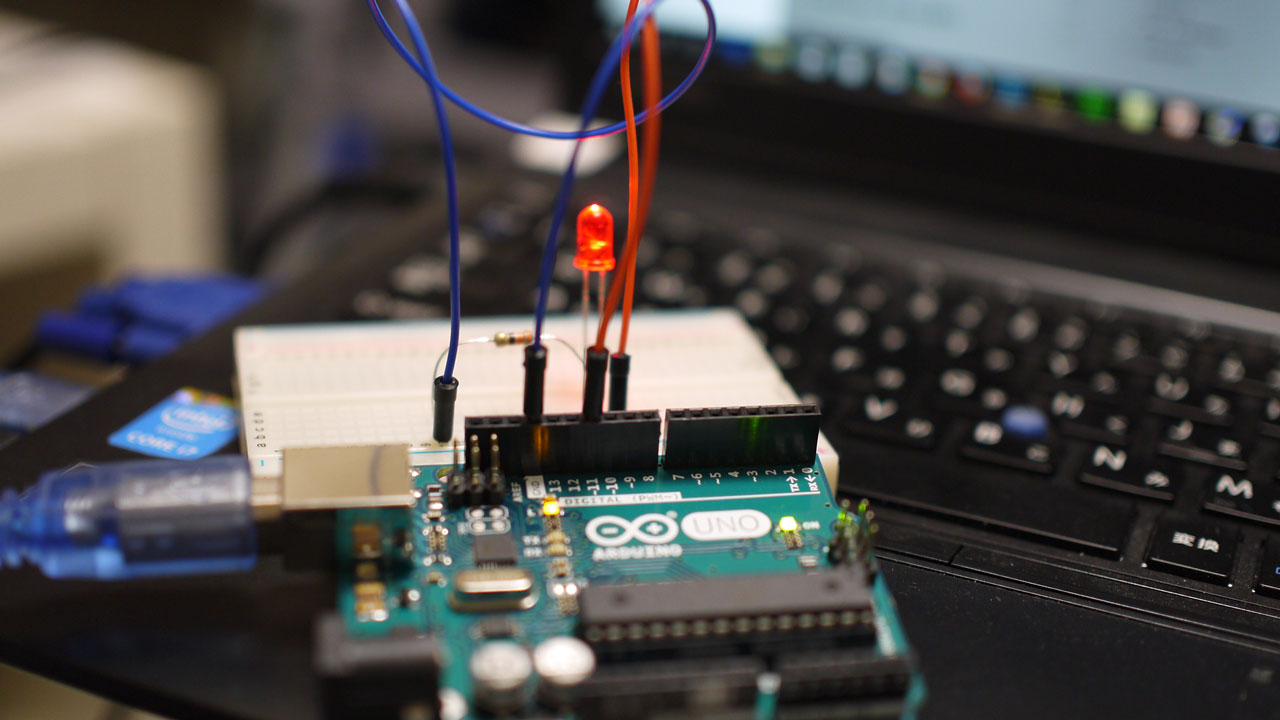
「ブレッドボード」という便利なものを使えば、はんだ付け不要で回路を作れます。
ブレッドボードには、たくさん穴があいています。
どこと、どこが、ボードの中でつながっているか理解できれば、あとは小学校の時にやった、豆電球を光らせる要領です。
ブレッドボードに部品をブスブス挿して。
ただ、抵抗器の選び方は、オームの計算が必要で、今回はGoogle先生に聞きました。
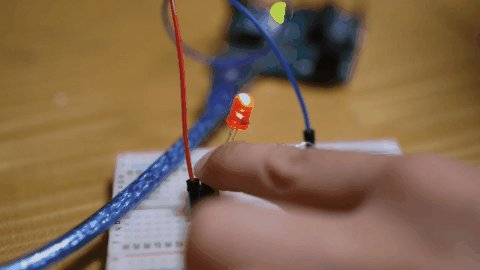
赤色LEDは、330Ωの抵抗器を使います。
プログラミング言語はC++?
Arduinoの基盤への命令は、基本的にC++言語・・・私にとって未知の言語です。
先ほどダウンロードしたIDEで書き込みます。
例を見ると、
void setup() {
pinMode(10, OUTPUT);
}
void loop() {
digitalWrite(10, HIGH);
delay(500);
digitalWrite(10, LOW);
delay(500);
}
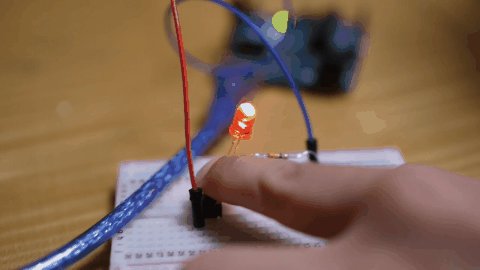
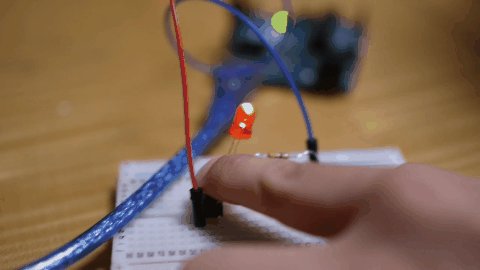
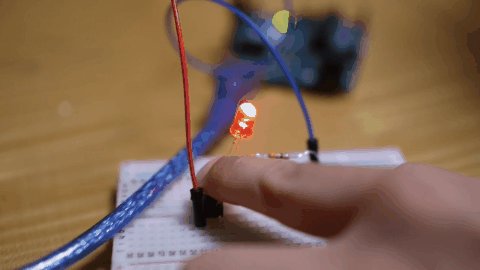
これでArduinoのデジタルピン10番につながっているLEDが、500ミリ秒ごとに点滅するようです。
なんだかJavaScriptに、書き方が似ているような気がしますが・・・気のせいでしょうか。
気のせいでしょう。
変数やif文を無駄に試したく、少し変えました。
void setup() {
pinMode(10, OUTPUT);
}
int current = HIGH;
void loop() {
digitalWrite(10, current);
if (current == HIGH){
current = LOW;
}else{
current = HIGH;
}
delay(500);
}
intが変数の宣言みたいです。
先ほどのコードと同じく、500ミリ秒ごとに点滅しました。
コンパイラ言語?
きっと無茶苦茶なコードを書いている気がして、Arduinoの日本語リファレンスというサイトを覗いてみました。
(古い)JavaScriptでは、まず使うことのない「定数」の説明があります。
#defineで定義された定数は、コンパイル時に値へと置き換えられ、チップ上のメモリ(RAM)を消費しません。
おお!なんだか少し、コンパイラ言語の基本中の基本が分かったような気がします。
#define ledPin 10
void setup() {
pinMode(ledPin, OUTPUT);
}
void loop() {
digitalWrite(ledPin, HIGH);
delay(500);
digitalWrite(ledPin, LOW);
delay(500);
}
こちらのコードの方が良いでしょう。
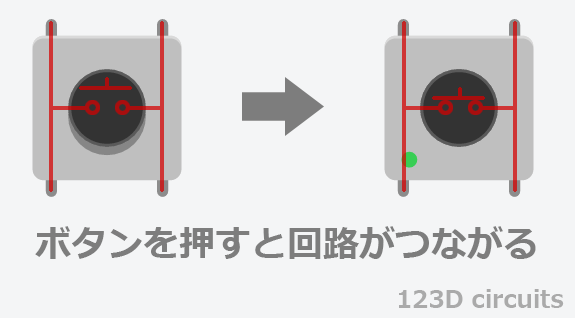
シミュレーションツール
「123d Circuits」という、回路とプログラムをブラウザ上で試せるツールがありました。
気づくのが遅れましたが、今後使おうと思います。
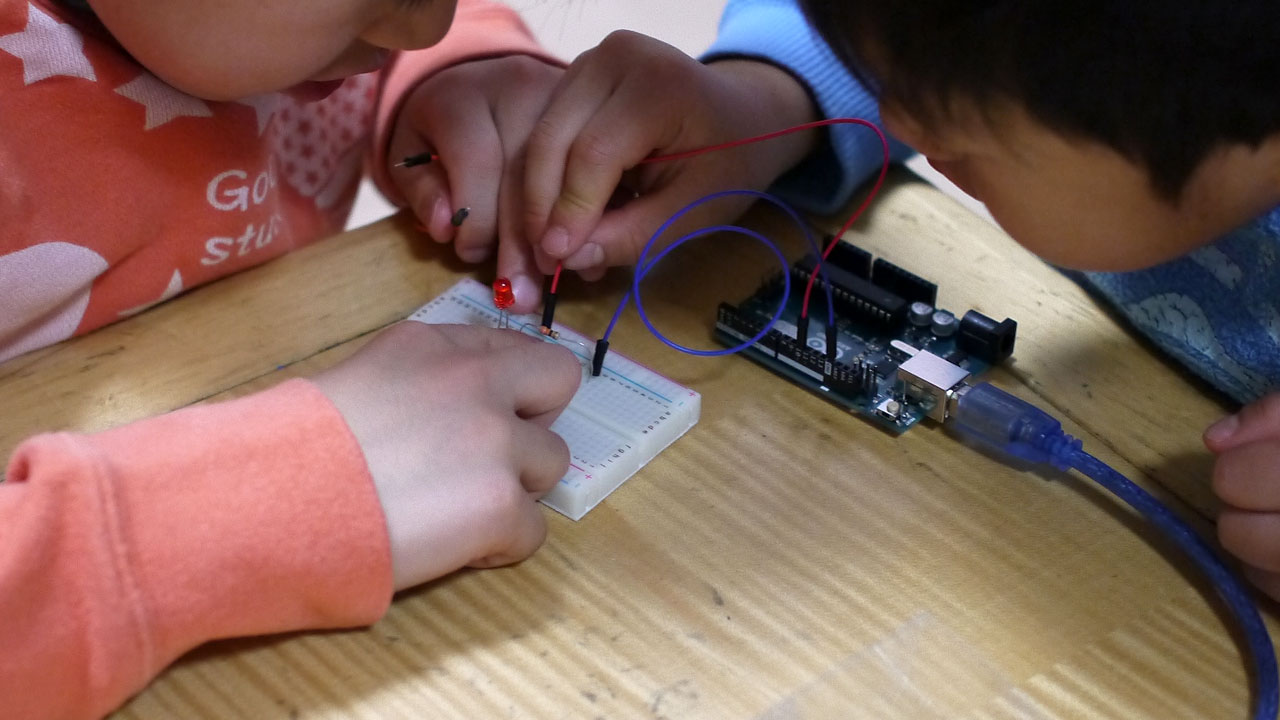
準備はOK。
次回、子供たちとの電子工作がはじまります。