
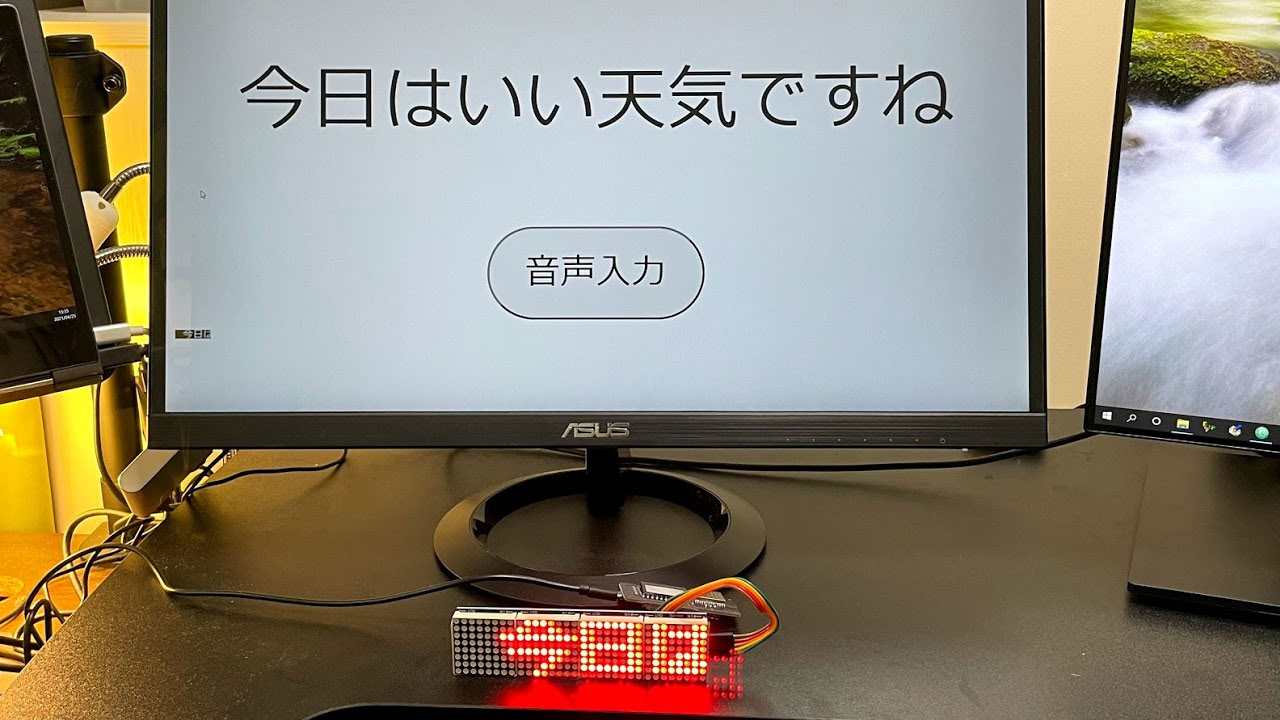
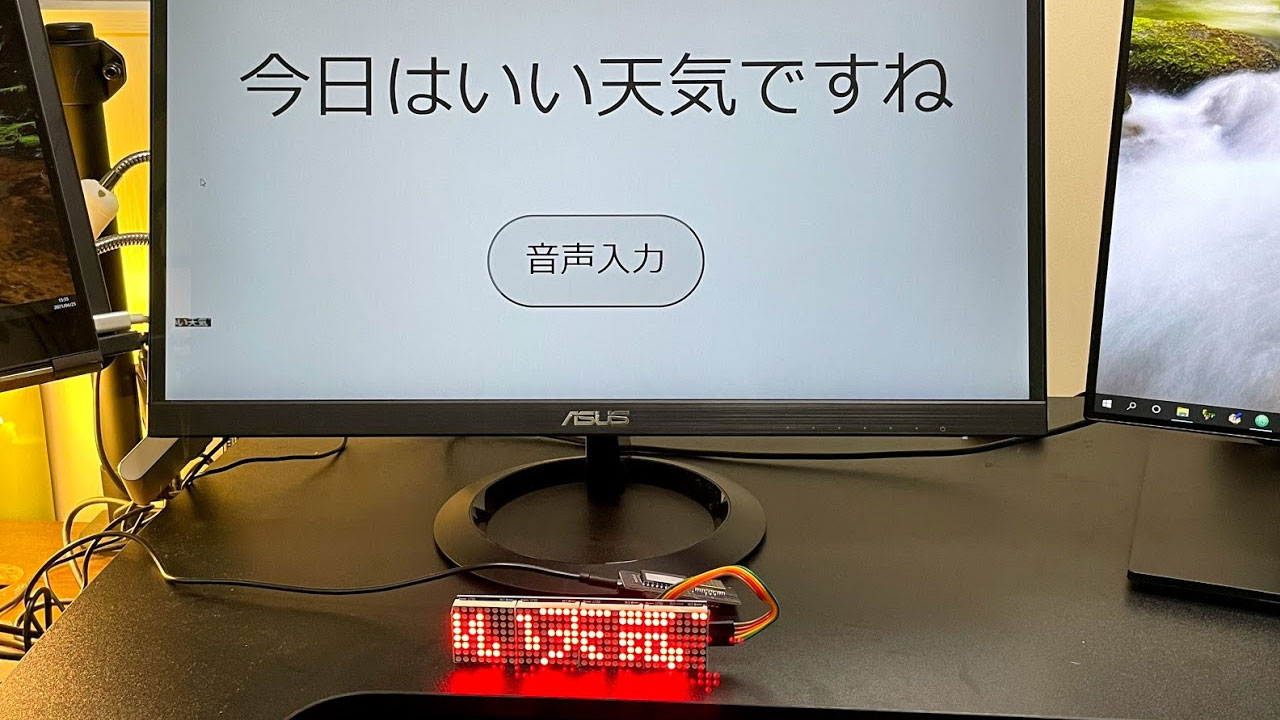
音声入力した言葉を、電光掲示板(マトリックスLED)に表示します。Web Speech APIで音声認識を行い、obnizを経由して、話した言葉を電光掲示板に流すことができます。
耳の聞こえない人とのコミュニケーション
耳が聞こえないおばあちゃんと、ホワイトボードを使ってコミュニケーションを取っています。
しかし、なかなか疲れます。
話した言葉を、即座に文字にできれば・・・。
そこで、音声入力できる電光掲示板を作ろうと思いました。
電光掲示板であれば、省スペース、省電力で、比較的視認性の高い文字を表示できるでしょう。
obnizとマトリックスLEDで電光掲示板

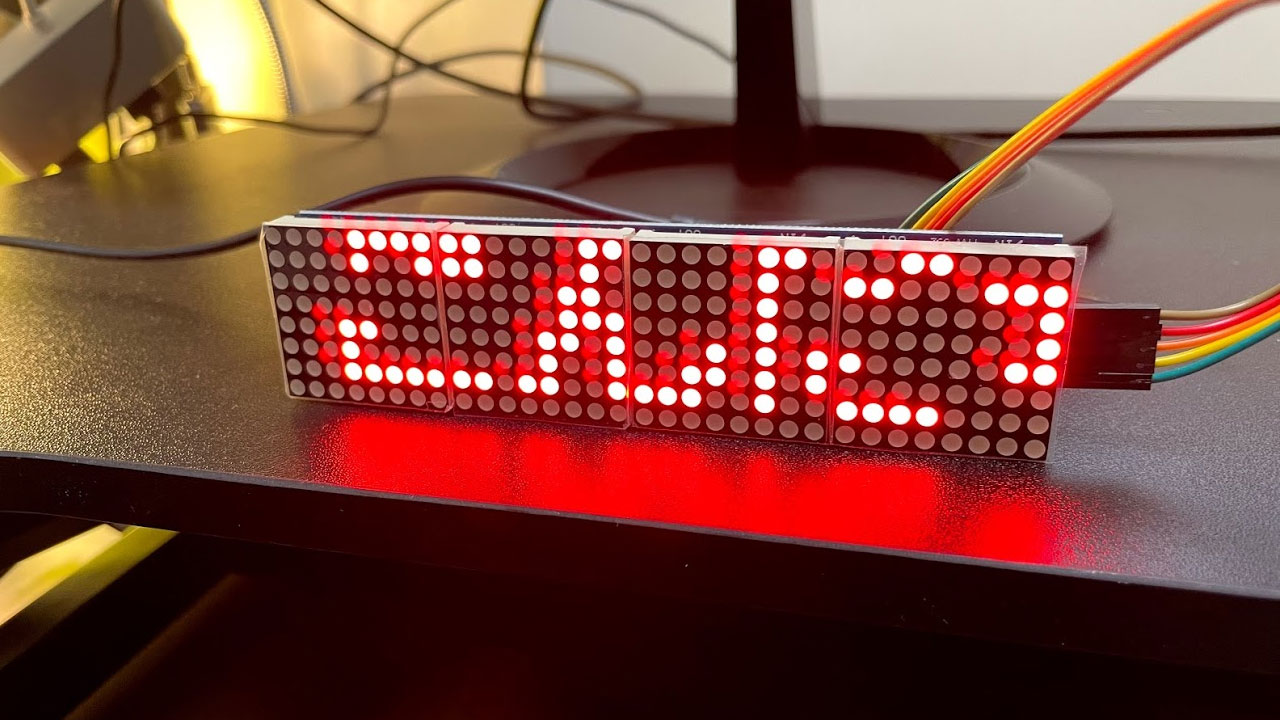
電光掲示板はobnizとマトリックスLEDで作ります。サンプルコードをほぼ転用で、文字が流れる電光掲示板を作れます。
音声認識で電光掲示板に文字表示
さらにWeb Speech APIの音声認識を合体させ、chrome限定でマイクを使った音声入力ができるようになりました。
「こんにちは」と話しかけると、電光掲示板に「こんにちは」と文字が流れます。

Web Speech APIの音声認識は、なかなか賢いです。
漢字変換してくれるのが少し問題で、画数の多い漢字が潰れてしまいます。

「気」の漢字でも、可読性が低くなっています。
試作は簡単だが実用は?
今回試作したシステムのままでは、まったく実用的ではありません。
ブラウザ(PCやスマホ)を立ち上げないといけないですし、ブラウザに「今日はいい天気ですね」と表示されるなら、もはや電光掲示板に文字を流す意味はないでしょう。ブラウザを見せたほうが早いです。
ブラウザを毎回起動しなくても、言葉を電光掲示板に流せるのが理想です。
そうなるとAlexaの利用が適切でしょう。
Web Speech APIではなく、Alexaスキルをobnizと組み合わせて、電光掲示板に言葉を流す方向で、作りなおそうと思います。
