
ブラウザのHTMLに入力した値を、Node.js経由でCSVに記録します。Webページの「記録」ボタンを押すと、現在時刻と温度が記録されるサンプルを作りました。Node.jsモジュール「CSV Writer」を使うと簡単に実現できます。
開発環境
OS:raspbian 10.7(WindowsやMacでも問題ないと思います)
Node.js 10.21.0
Node.js モジュール
CSV Writer
Express
Socket.IO
Node.jsのコード
事前に上記3つのモジュールをインストールします。
「CSV Writer」はnpmのサイトにインストール方法やサンプルコードがあるので参考にしました。
Node.jsのコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
const express = require('express'); const app = express(); const http = require('http').createServer(app); const io = require('socket.io')(http); const PORT = 3000; const {createObjectCsvWriter} = require('csv-writer'); const csvfilepath = __dirname+'/record/data.csv' const init = () => { app.use(express.static('htdocs')); io.on('connection', (socket) => { socket.on('rec', (data) => { console.log(data); writeCSV(data); }); }); http.listen(PORT, () => { console.log(`接続ポート ${ PORT }`); }); }; const writeCSV = (data) => { const csvWriter = createObjectCsvWriter({ path: csvfilepath, header: [ 'date','temp' ], encoding:'utf8', append : true, // CSVに追記していく }); csvWriter.writeRecords(data) .then(() => { io.emit('recorded', true); }); }; init(); |
ブラウザからSocket.IOで受け取ったデータを、CSV Writerで書き込みます。
書き込み終わったらまた、ブラウザに(‘recorded’, true)と戻しています。
ブラウザ側のHTMLコード
データ送信画面のHTMLを作ります。
「記録」ボタンを押すと、テキスト入力欄の値がSocket.IOでNode.jsサーバーに渡ります。
CSVで保存用に、[{“date”: 日付, “temp”: 値}]という配列でデータは渡します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<html> <head> <title>Node.jsでCSV記録</title> <script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/socket.io/3.1.0/socket.io.js"></script> </head> <body> <main> <input type="text" id="temp" value="20">℃ <button type="button" id="btn">記録</button> </main> <script> const socket = io(); const $btn = $('#btn'); const $temp = $('#temp'); const init = () => { setSocket(); setBtn(); }; const setSocket = () => { socket.on('recorded', (data) => { if(data){ $btn.text('記録完了') } }); }; const setBtn = () => { const getToday = () => { let dt = new Date(); let y = dt.getFullYear(); let m = ('00' + (dt.getMonth()+1)).slice(-2); let d = ('00' + dt.getDate()).slice(-2); return `${y}-${m}-${d}`; } $btn.on('click', function(){ $btn.text('記録中…'); let data = [{ "date": getToday(), "temp": $temp.val() }]; socket.emit('rec', data); }); }; init(); </script> </body> </html> |
Expressで指定した場所(htdocs)に、このHTMLを配置します。
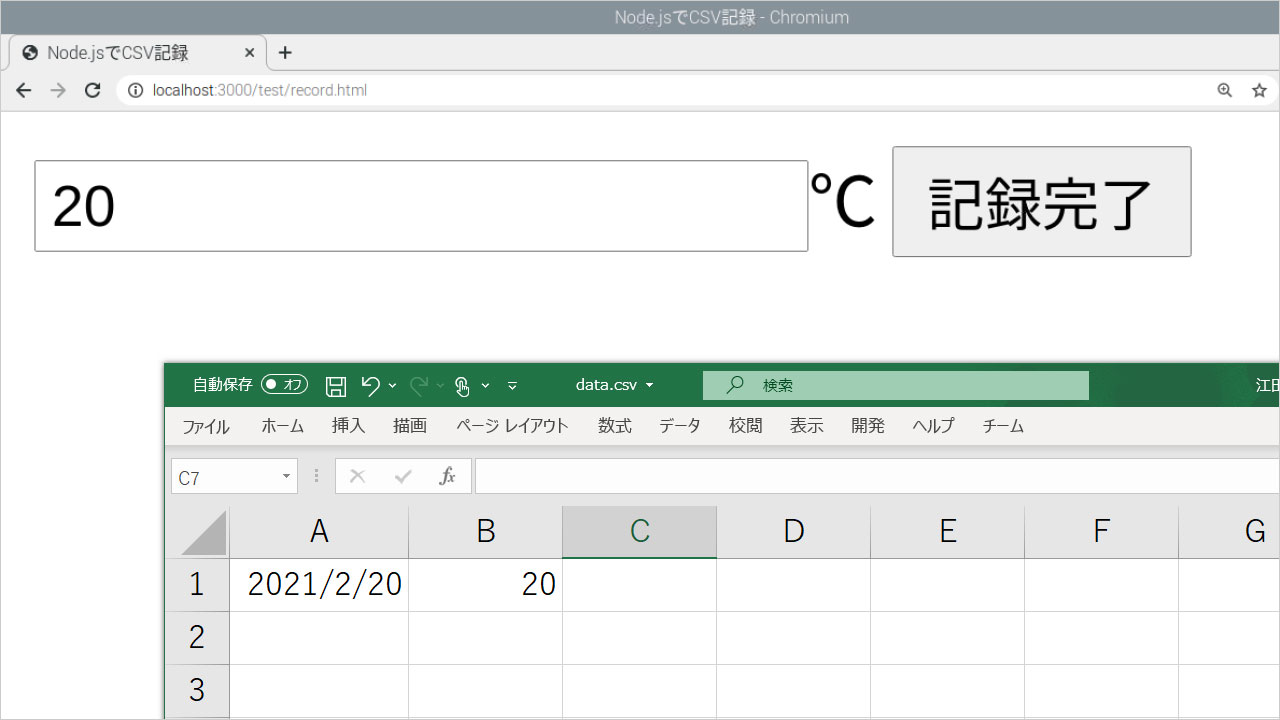
「記録」ボタンでCSVに保存

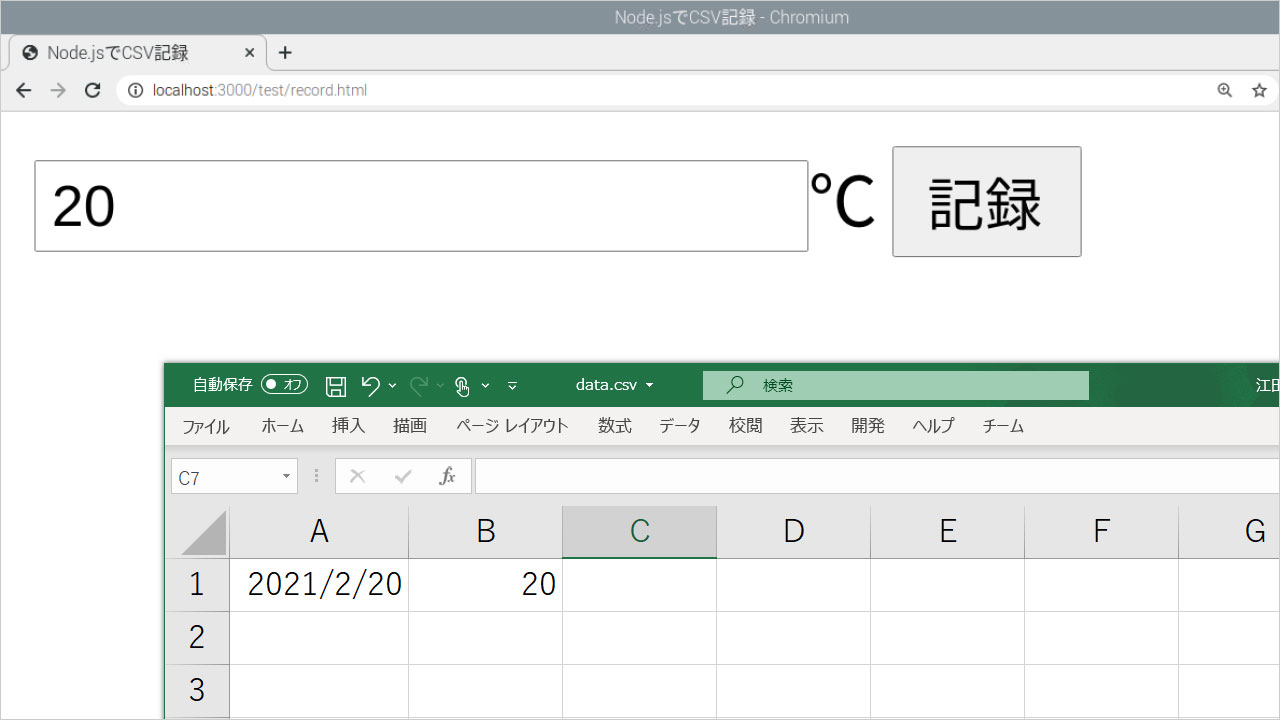
Node.jsでhttp://localhost:3000を立ち上げ、制作したHTMLをブラウザで開きます。
「記録」ボタンを押してみましょう。
正常に動けば、「記録中…」と一瞬ボタンが変わって、CSV書き込み完了後に「記録完了」という表示になります。
「記録」ボタンを押すたびに、データがCSVに追記されていきます。
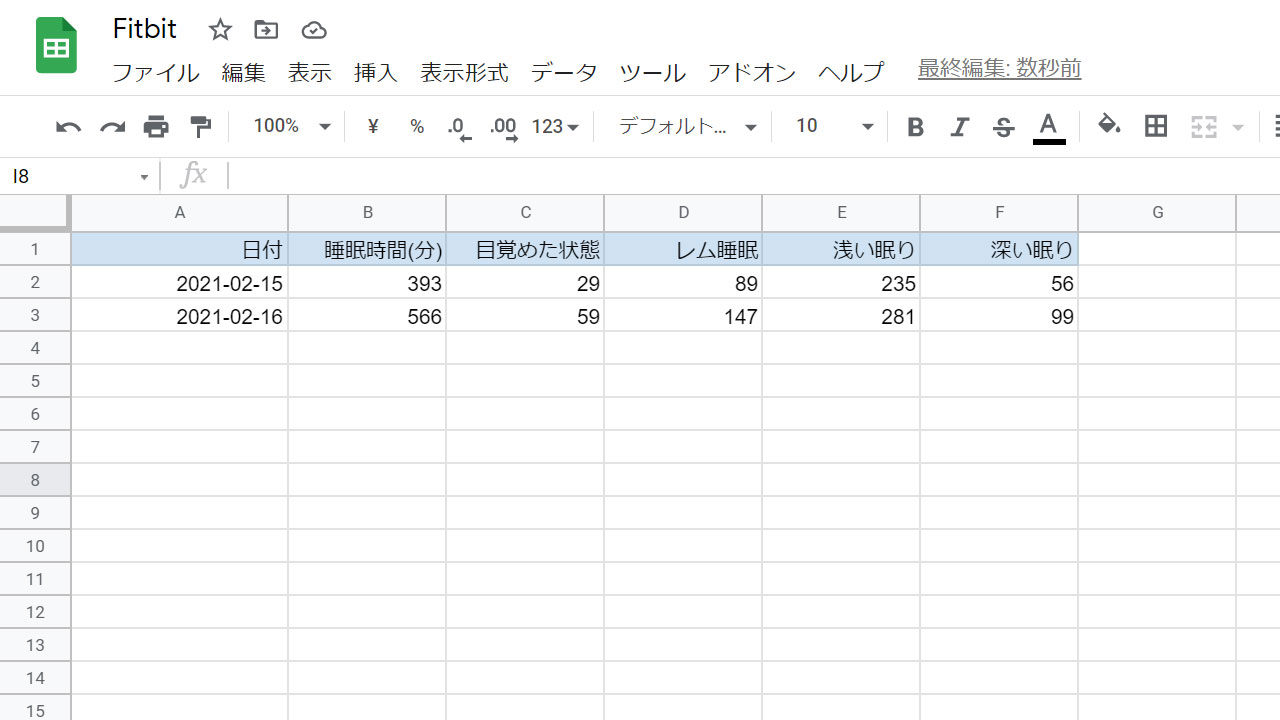
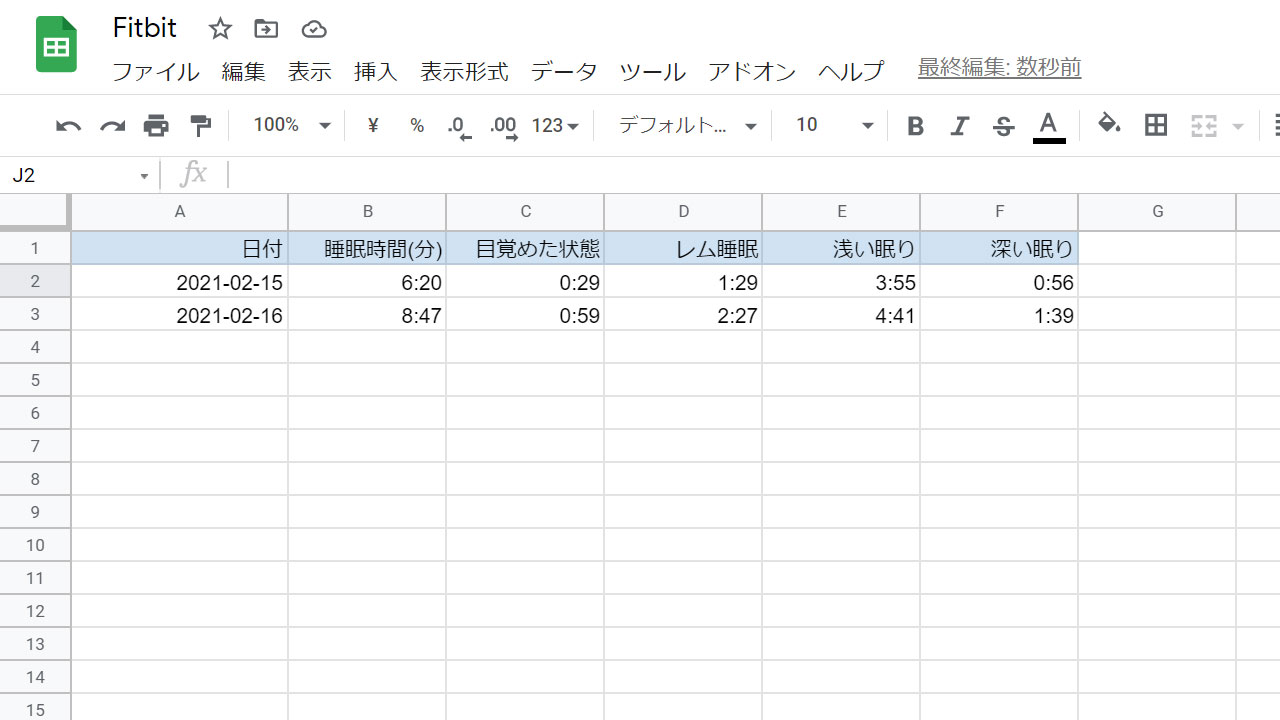
記録されたCSVファイルは、「[Node.jsを置いたディレクトリ]/record/data.csv」に保存されます。
エクセルやメモ帳でCSVを開き、送信データが正しく書き込まれていれば成功です。