
第11回 IoT×プログラミング教育
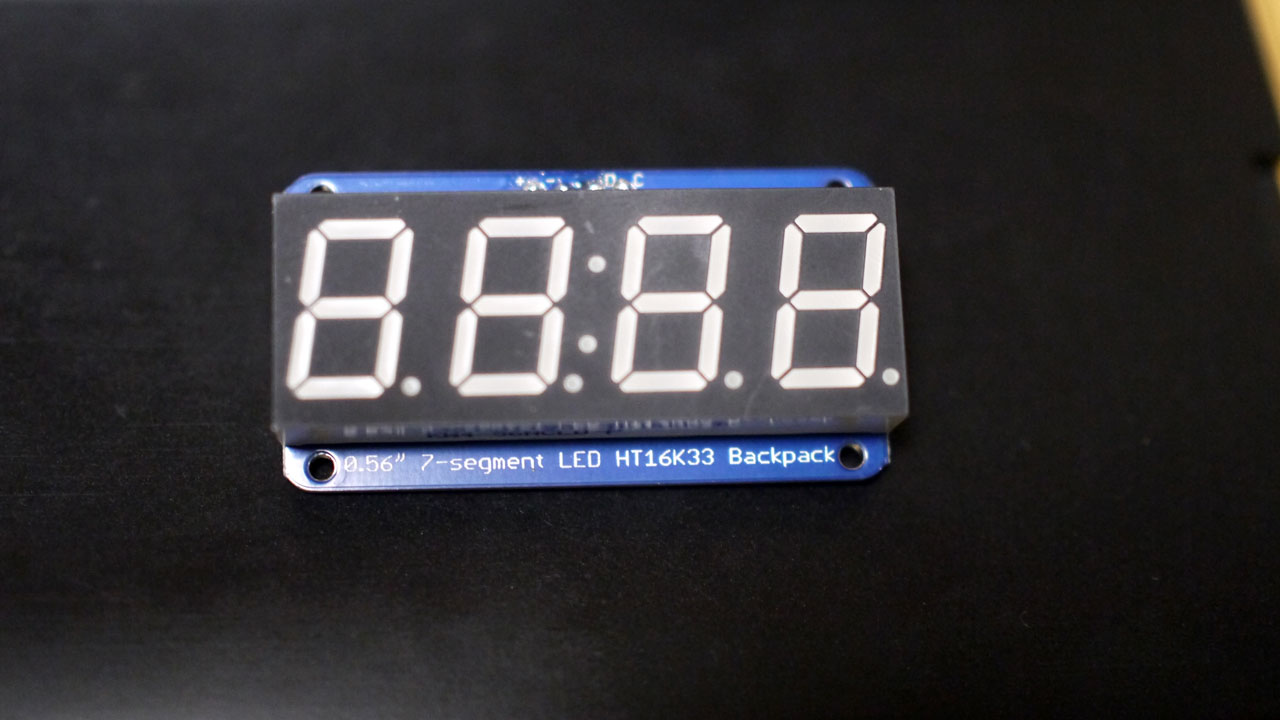
子供に教えるための予習で苦労しましたが、ようやく7セグメントディスプレイを使います。
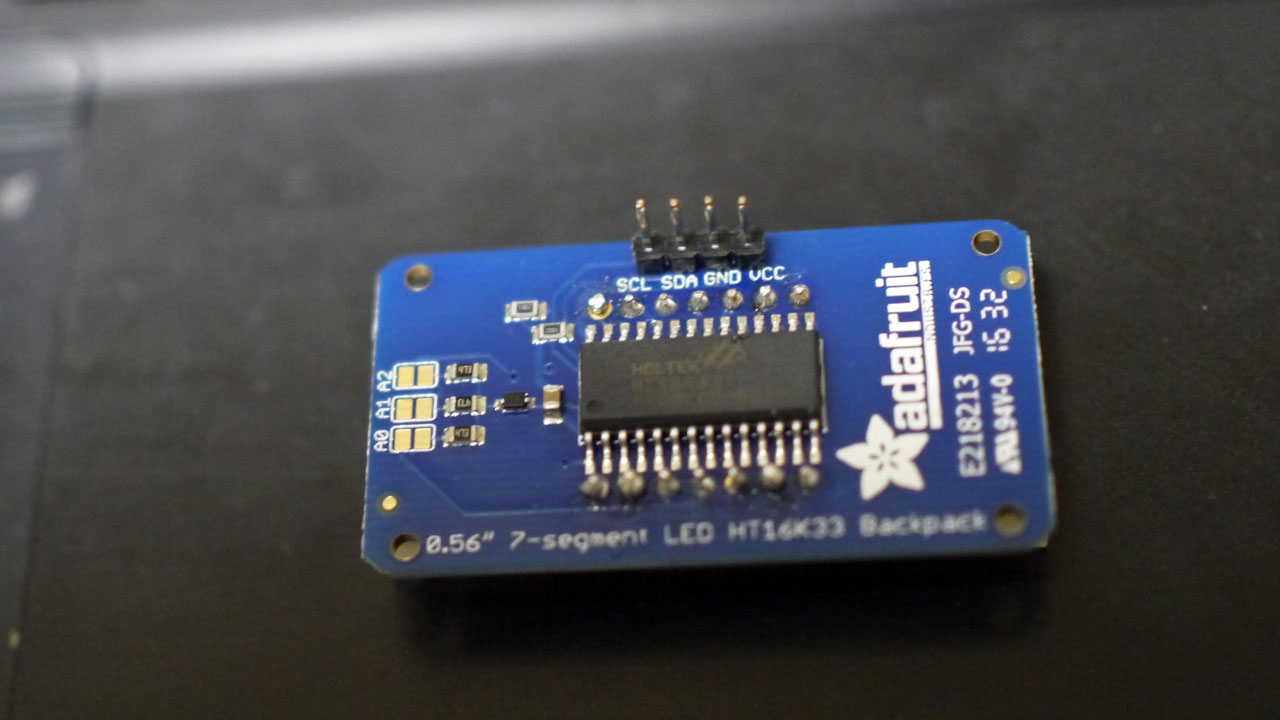
4桁の数字を表示するディスプレイを使い、センサーなどからの入力値を数字で見られるようにします。
数字表示の2つのメリット
7セグメントディスプレイを使って数字を見られるメリットは、大きく2つあると思います。
1.シリアルモニタ(パソコン)を覗かなくていい
7セグメントディスプレイを利用すれば、もう数字に関しては、パソコンにつなぎながらシリアルモニタを覗く必要がなくなります。
気軽に持ち運べ、簡単に結果を知ることができ、利用の手軽さが格段に上がります。
2.数字を知ること自体の楽しみ
手軽に数字を表示できるだけで、楽しさは倍増します。
昔、ドラゴンボールで「スカウター」という、相手の戦闘力を知ることのできる機械が一大ブームを巻き起こしました。
戦闘力53万とか、強さの度合いを数字に置き換えることで、強烈な印象を与えてくれました。(20年以上たっても、いまだネタとして出てきます。)
距離や力、速さなどが数字に置き換わることは、楽しいものです。
回路づくりに挑む
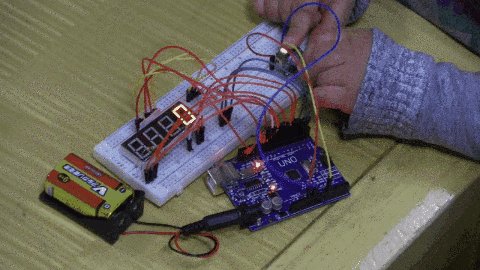
前置きが長くなりました。回路を作りましょう。
しかし、ネットで検索しても、意外と見つかりません。
つくったブログさんで紹介されている手書きの説明書と、プログラムが分かりやすかったので、参考とさせていただきました。

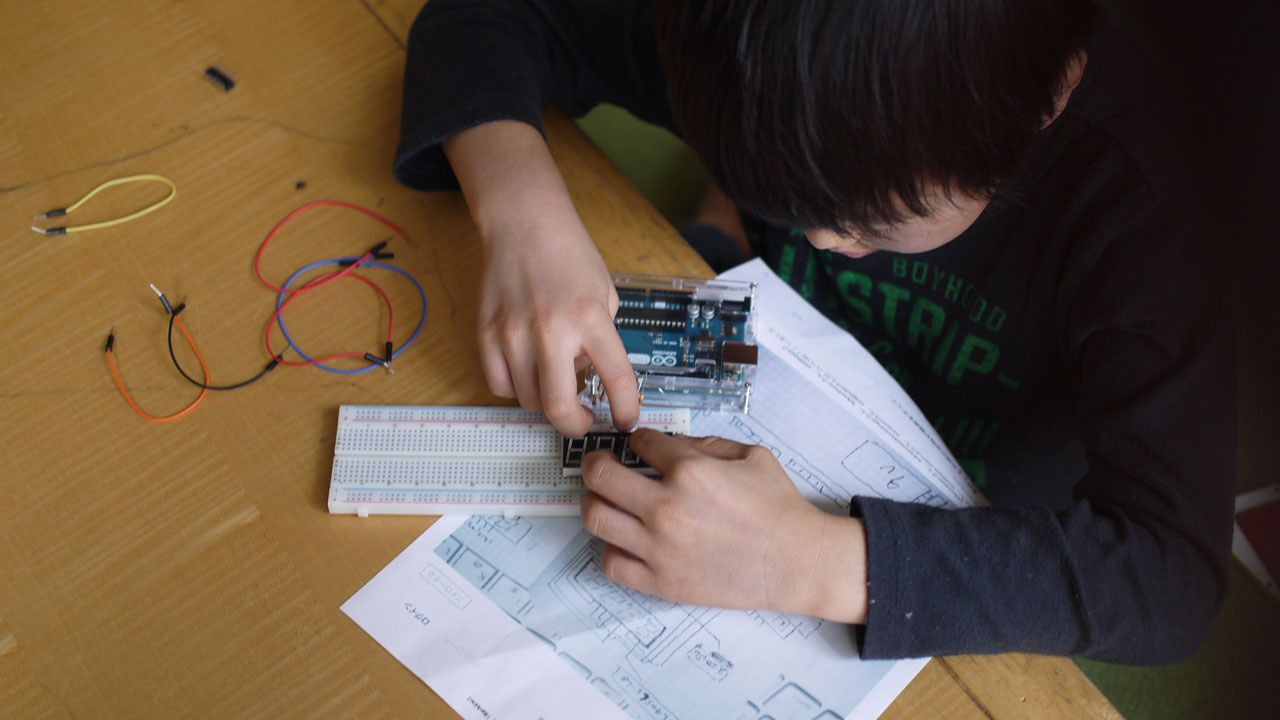
回路の説明書を印刷します。
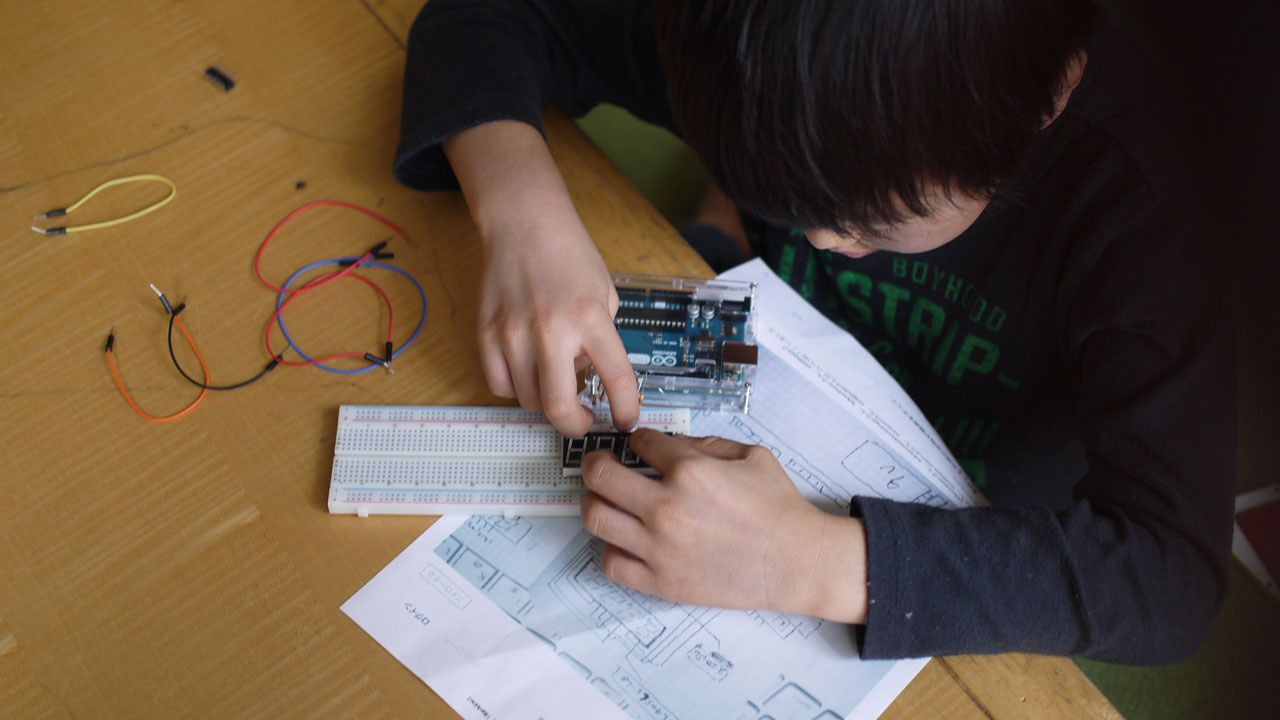
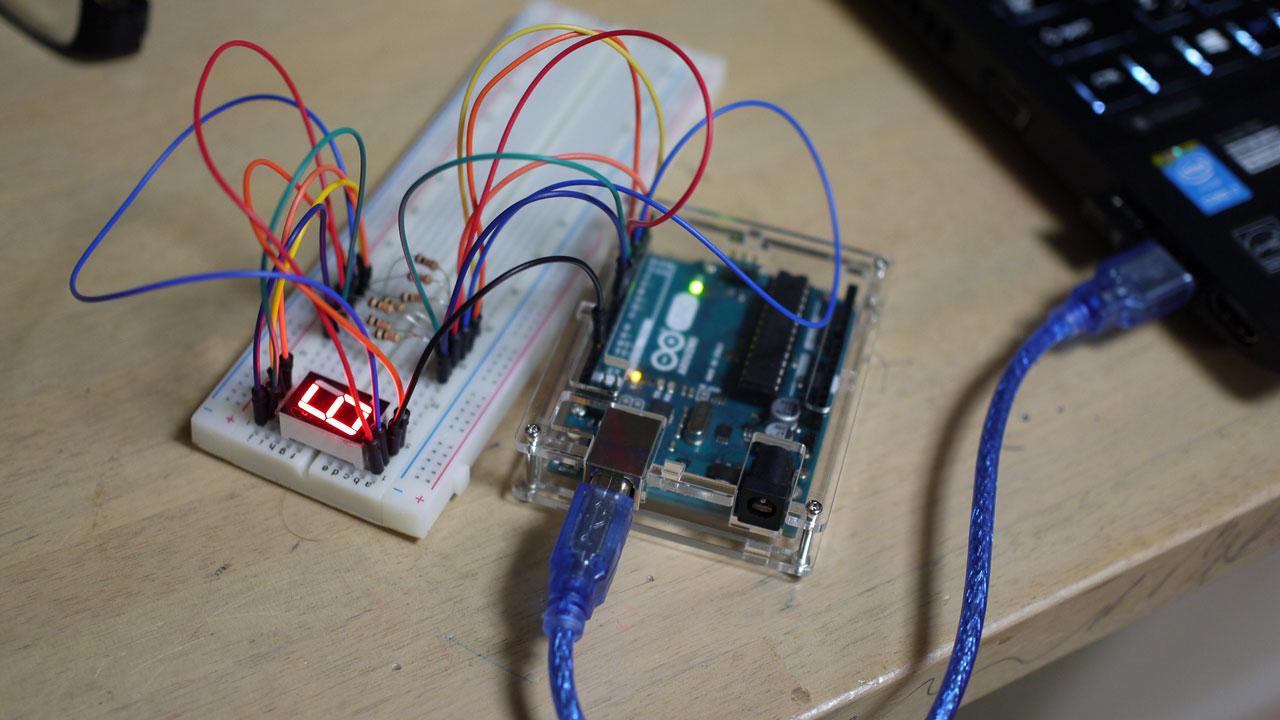
長男が見ながら頑張って組み立てていますが、やはり難しいです。
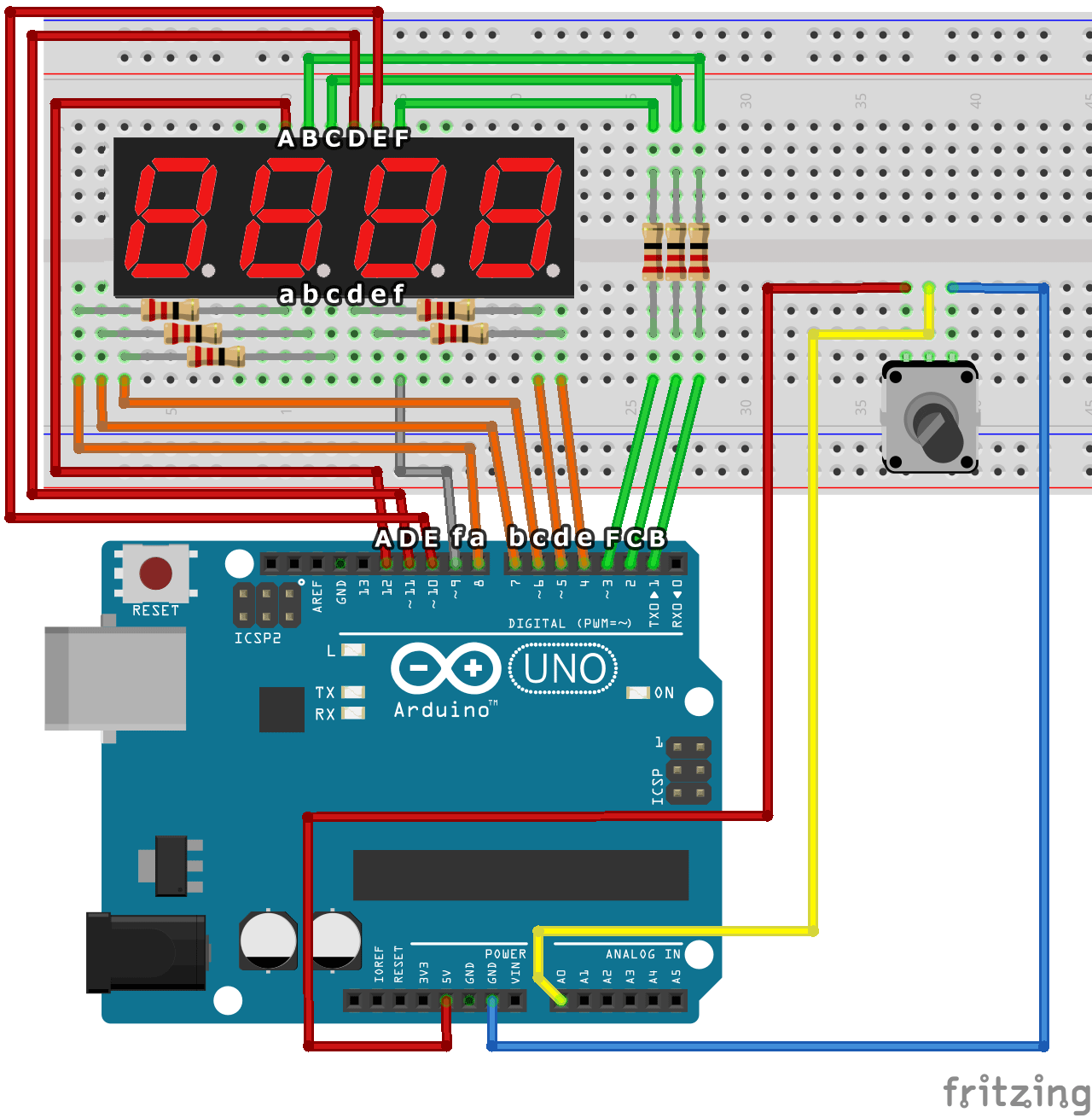
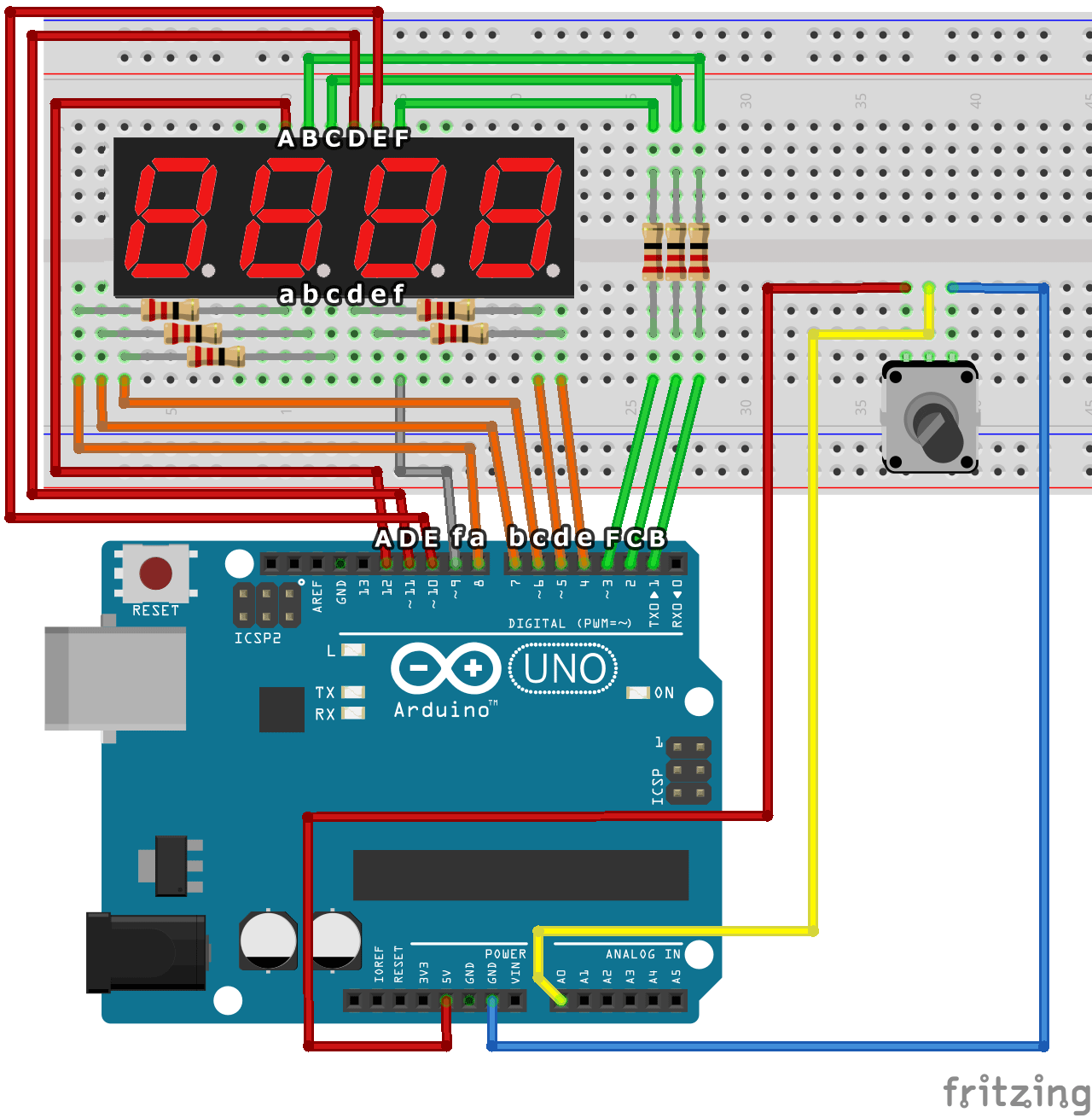
fritzing(一部Photoshop)で描いてみます。

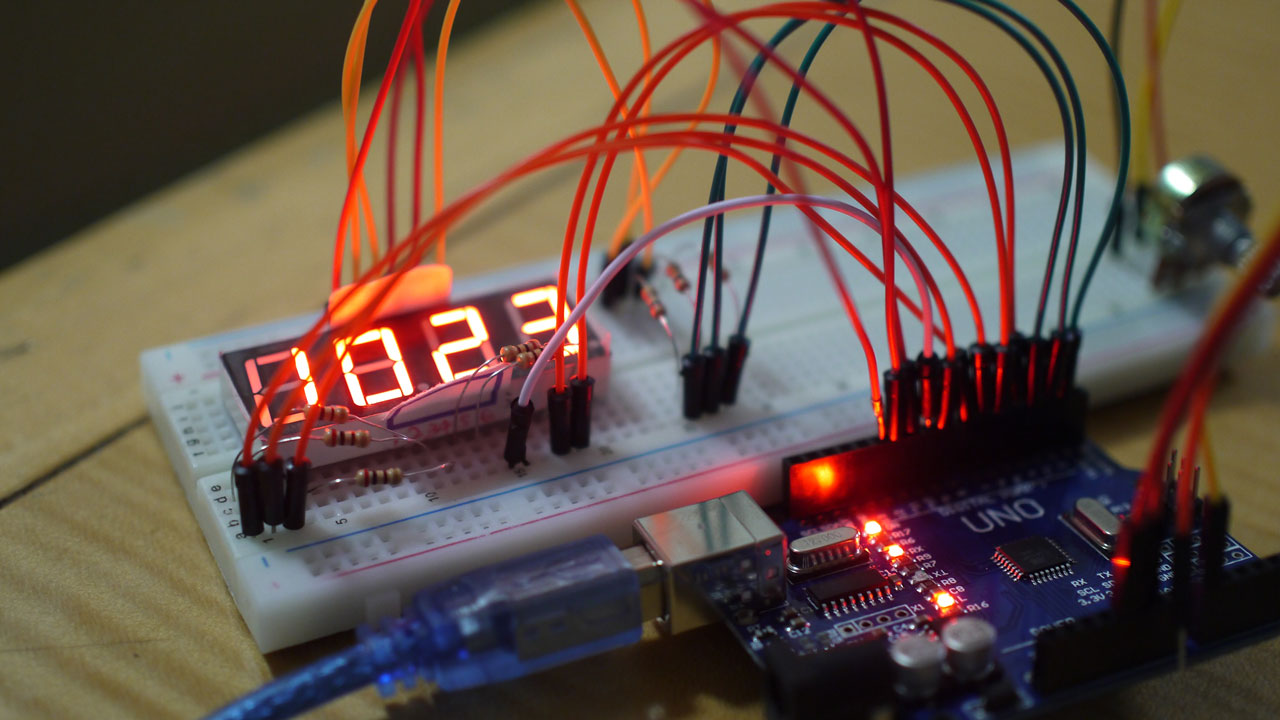
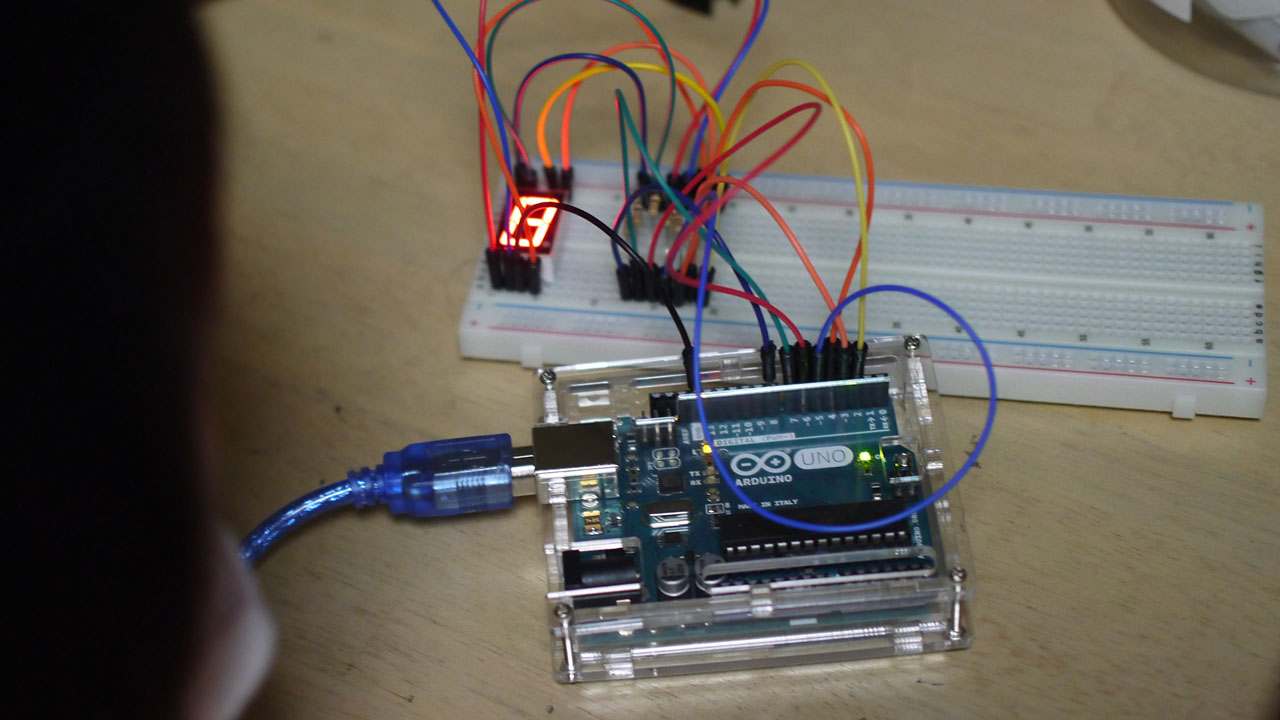
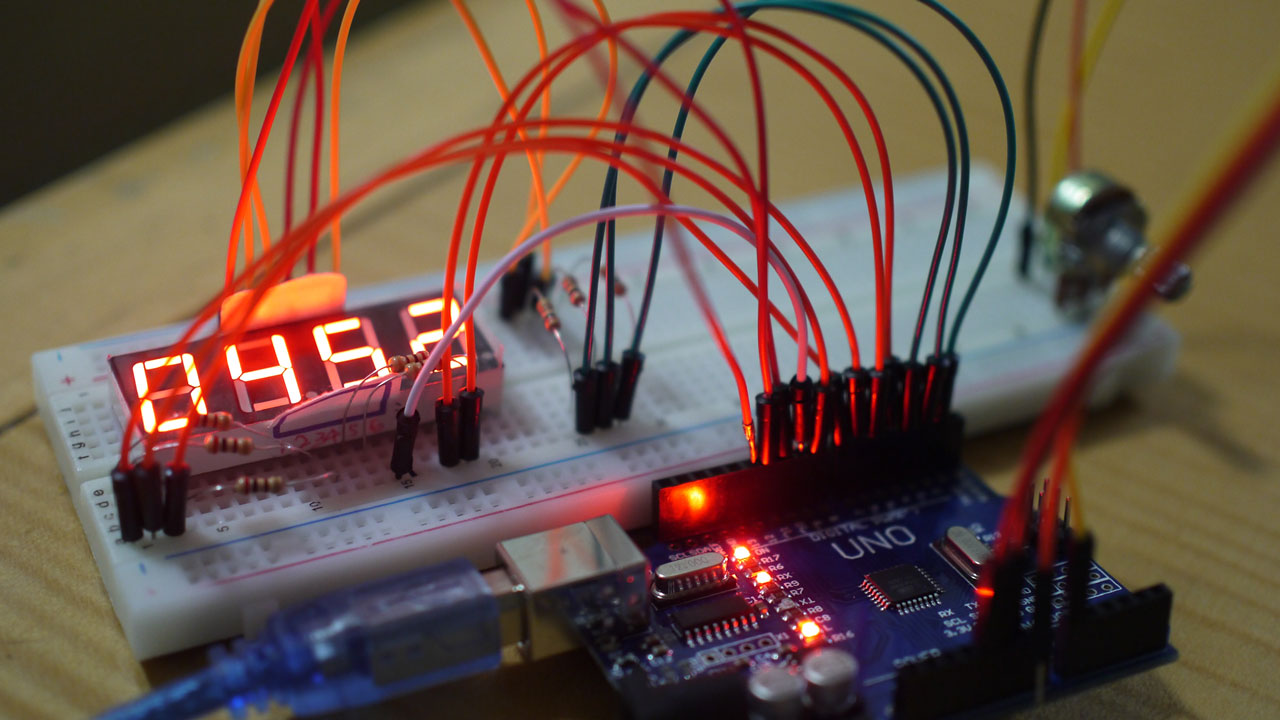
1から12番ピンまで、見事に埋まりました。
アナログ入力0番ピンに受け取る電圧、0から1023を、7セグメントディスプレイに表示させるための回路を作っています。
つまみ型の可変抵抗器を回すことで、数字が変わるはずです。
数字を表示させるプログラミング
以前記事に書いた、1桁ずつ超高速で表示し、4桁の数字が点灯しているように見えるプログラムを書きます。
これも、つくったブログさんを参考にしつつ、いらない桁は非表示(例:0050→50)にするなど、調整しています。
#define led_1 9
#define led_10 10
#define led_100 11
#define led_1000 12
int val = 0; // 表示する数字
int val_1 =0; // 数字の1の位
int val_10 =0; // 数字の10の位
int val_100 =0; // 数字の100の位
int val_1000 =0; // 数字の1000の位
void setup(){
for (int i=1; i<=8; i++){
pinMode(i,OUTPUT);
}
pinMode(led_1, OUTPUT);
pinMode(led_10, OUTPUT);
pinMode(led_100, OUTPUT);
pinMode(led_1000, OUTPUT);
}
//7セグの数字
boolean Num_Array[10][8]={
{1,1,1,0,1,0,1,1}, // 0
{0,0,1,0,1,0,0,0}, // 1
{1,0,1,1,0,0,1,1}, // 2
{1,0,1,1,1,0,1,0}, // 3
{0,1,1,1,1,0,0,0}, // 4
{1,1,0,1,1,0,1,0}, // 5
{1,1,0,1,1,0,1,1}, // 6
{1,1,1,0,1,0,0,0}, // 7
{1,1,1,1,1,0,1,1}, // 8
{1,1,1,1,1,0,1,0} // 9
};
void NumPrint(int Number){
for (int w=0; w<=7; w++){
digitalWrite(w+1,Num_Array[Number][w]);
}
}
void loop(){
val = analogRead(0);
val_1 = val % 10;
val_10 = val /10 % 10;
val_100 = val /100 % 10;
val_1000 = val /1000 % 10;
digitalWrite(led_1000,1);
digitalWrite(led_100,1);
digitalWrite(led_10,1);
digitalWrite(led_1,0);
NumPrint(val_1);
delay(3);
digitalWrite(led_1000,1);
digitalWrite(led_100,1);
if(val < 10){ //10未満なら非表示
digitalWrite(led_10,1);
}else{
digitalWrite(led_10,0);
}
digitalWrite(led_1,1);
NumPrint(val_10);
delay(3);
digitalWrite(led_1000,1);
if(val < 100){ //100未満なら非表示
digitalWrite(led_100,1);
}else{
digitalWrite(led_100,0);
}
digitalWrite(led_10,1);
digitalWrite(led_1,1);
NumPrint(val_100);
delay(3);
if(val < 1000){ //1000未満なら非表示
digitalWrite(led_1000,1);
}else{
digitalWrite(led_1000,0);
}
digitalWrite(led_100,1);
digitalWrite(led_10,1);
digitalWrite(led_1,1);
NumPrint(val_1000);
delay(3);
}
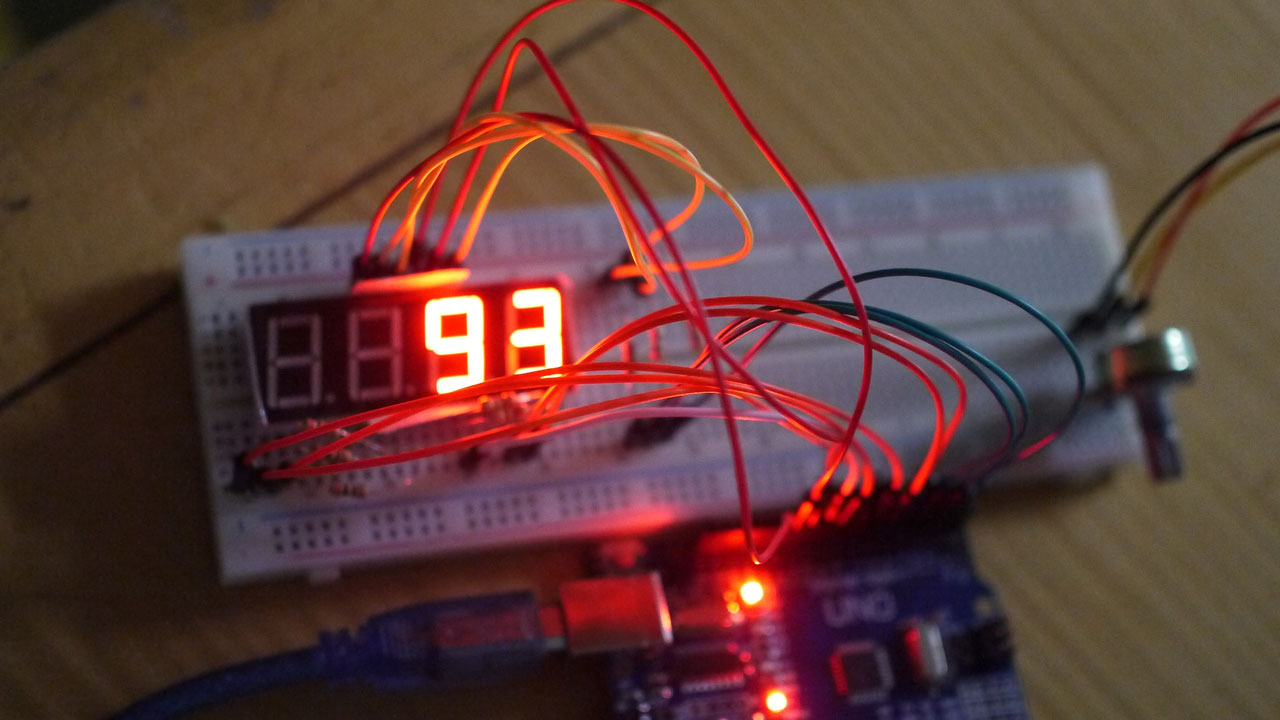
もっとコードを短く整理できそうですが・・・とりあえず、早く動かしてみましょう。

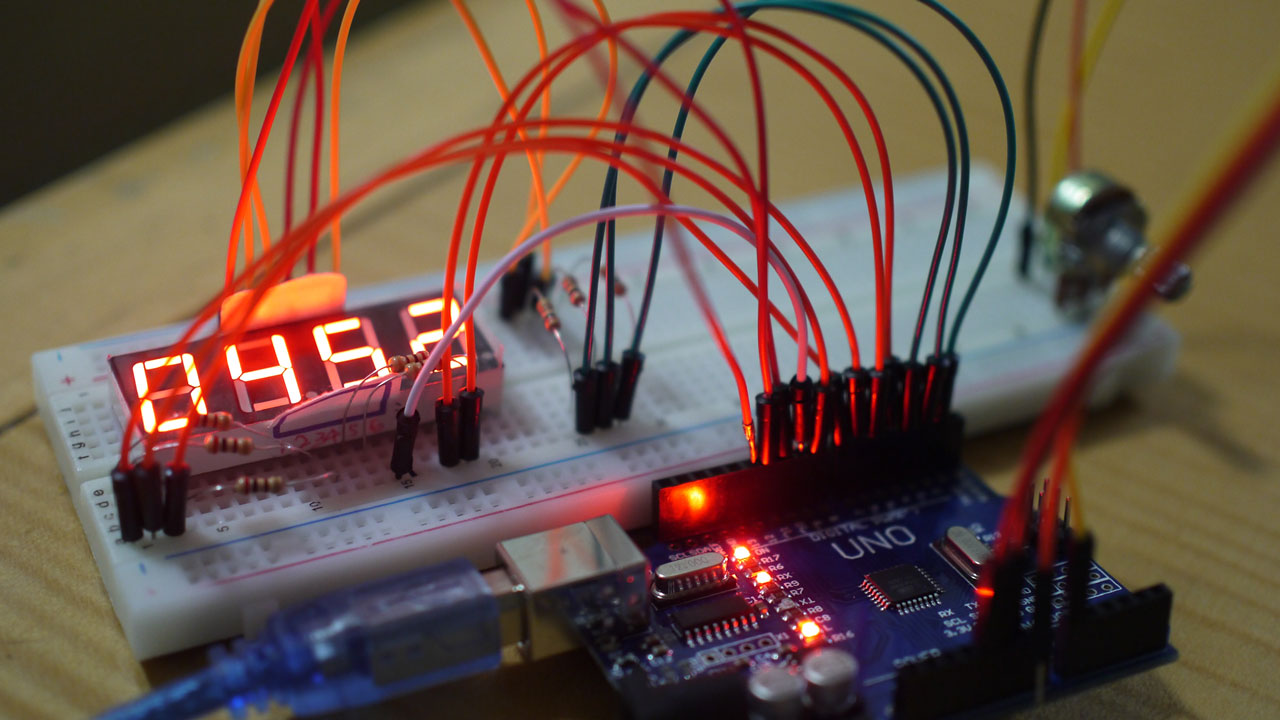
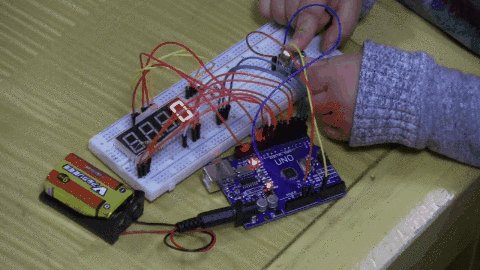
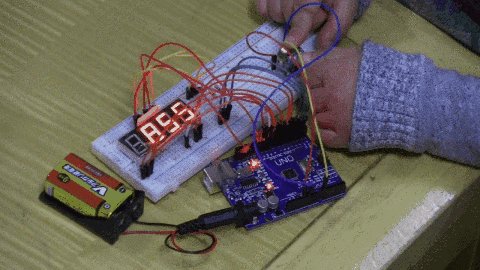
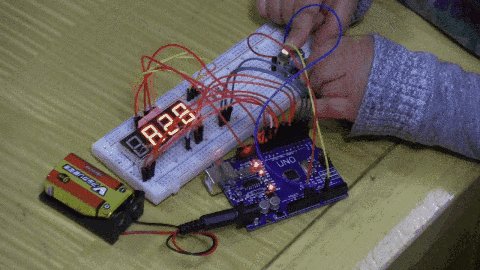
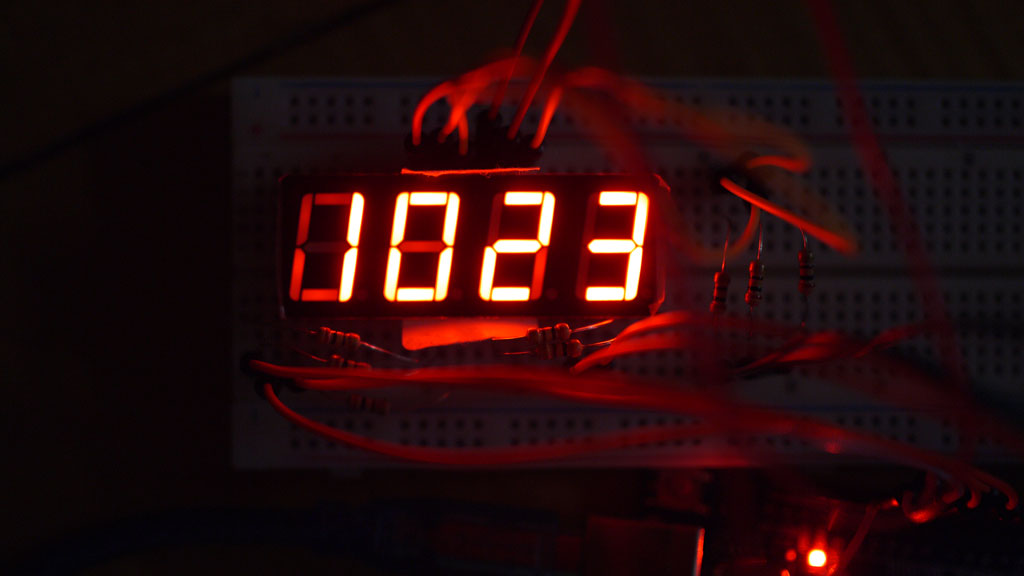
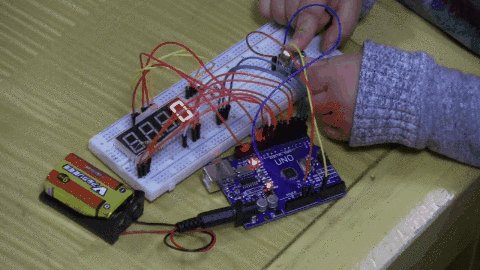
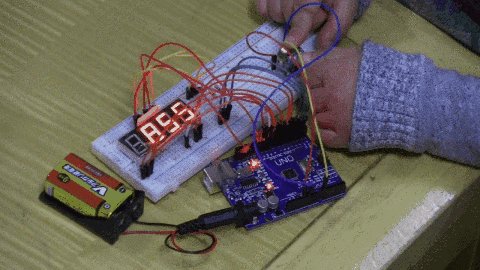
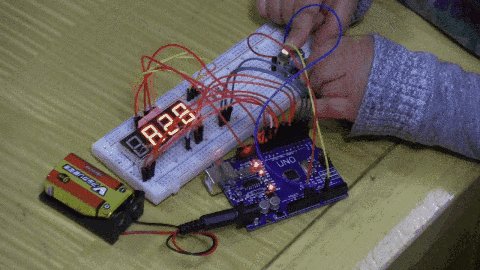
つまみを回すと、0から1023に数字が変わっていきます。
すばらしい!
しかし、喜んでいるのはお父さんだけで、子供たちの反応はいまいち。
未就学児には、最大4桁の数字はあまりに大きすぎ、直感的に捉えられないようです。
あたりまえか・・・。
人の動きを数字に
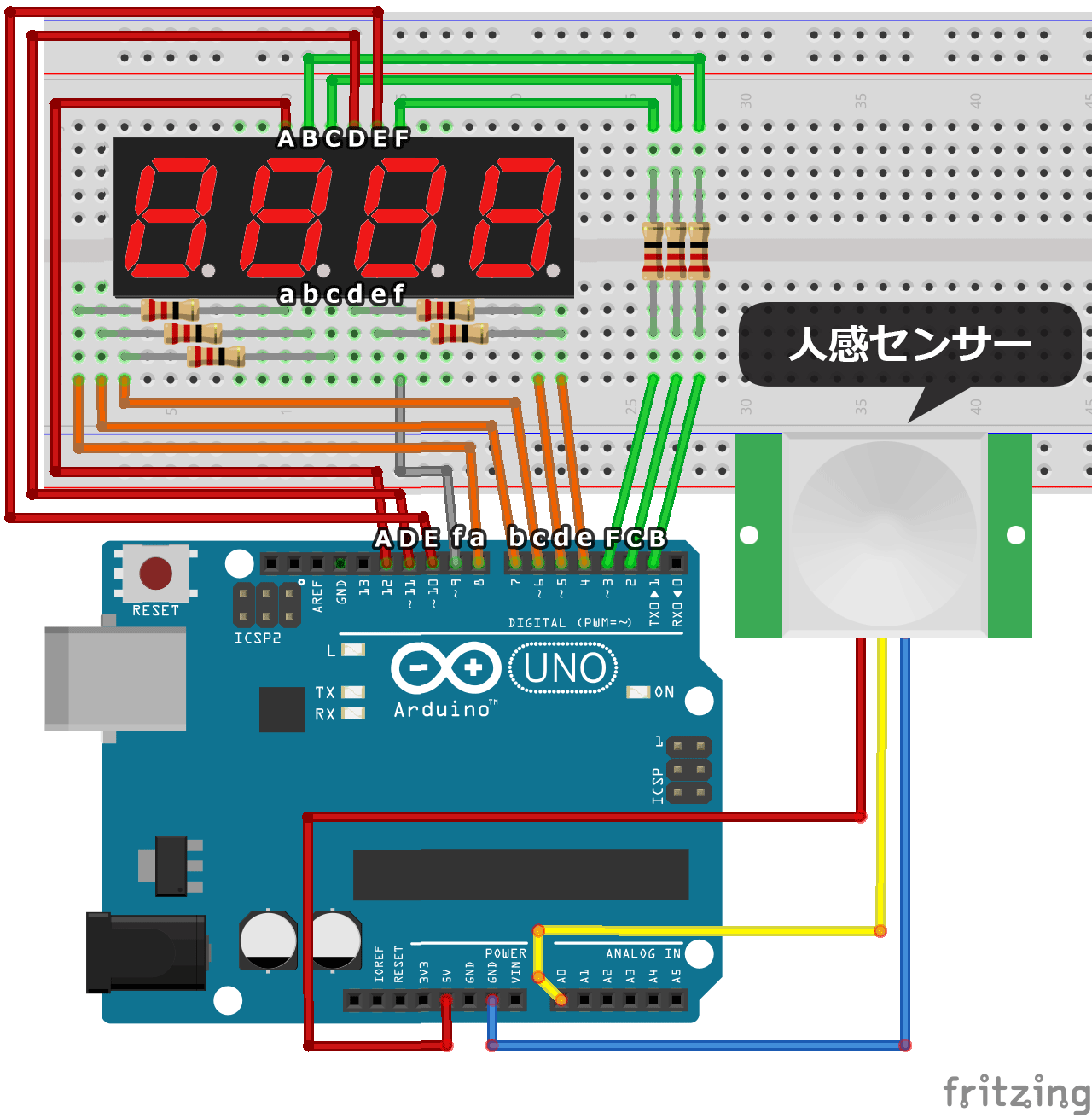
つまらなかったので、可変抵抗器を人感センサーに取り替えます。
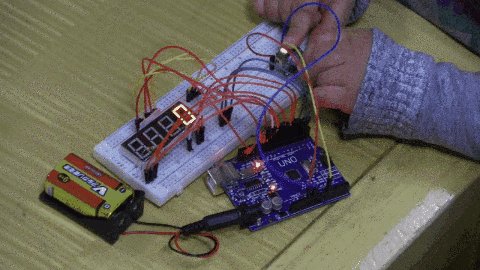
人を感知したら、7セグメントディスプレイに数字が表示されるはずです。
子供が横切ったとき、人感センサーが感知し、数字が表示されました。
・・・だからなんだ?という感じも受けますが、ここからが本番です。
次回、人感センサーに他の生き物が反応するか試してみたいと思います。