
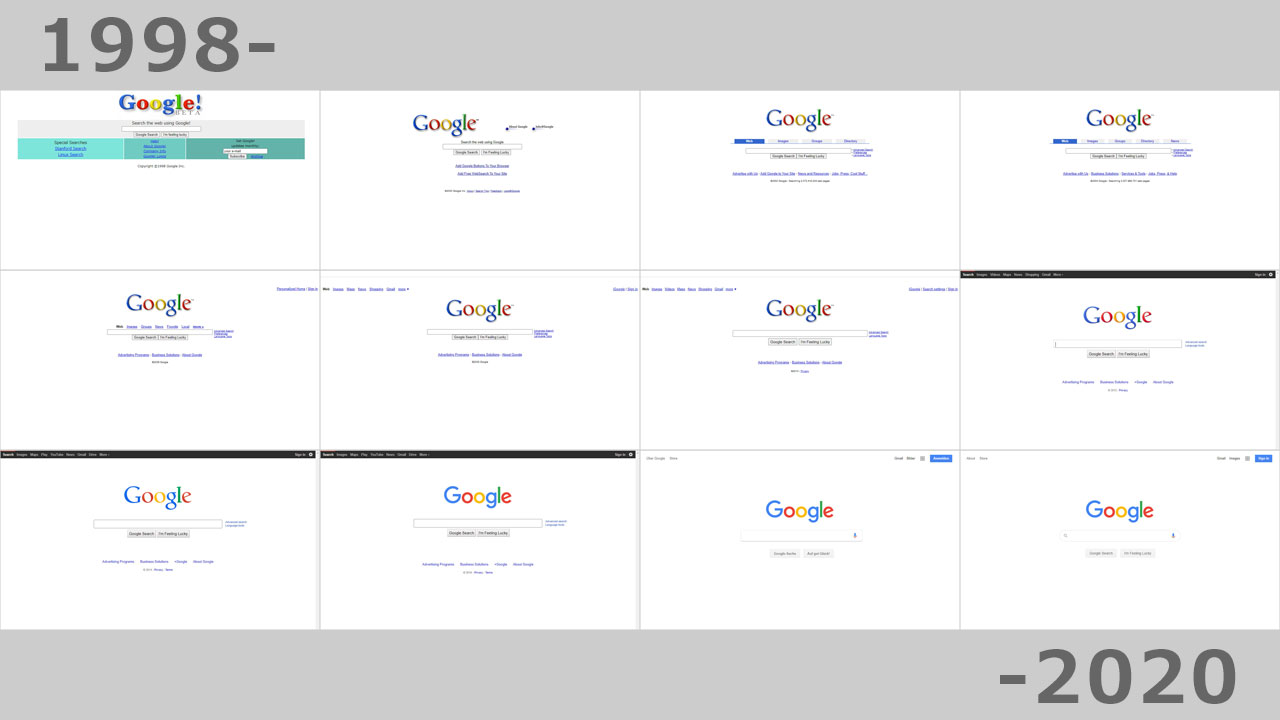
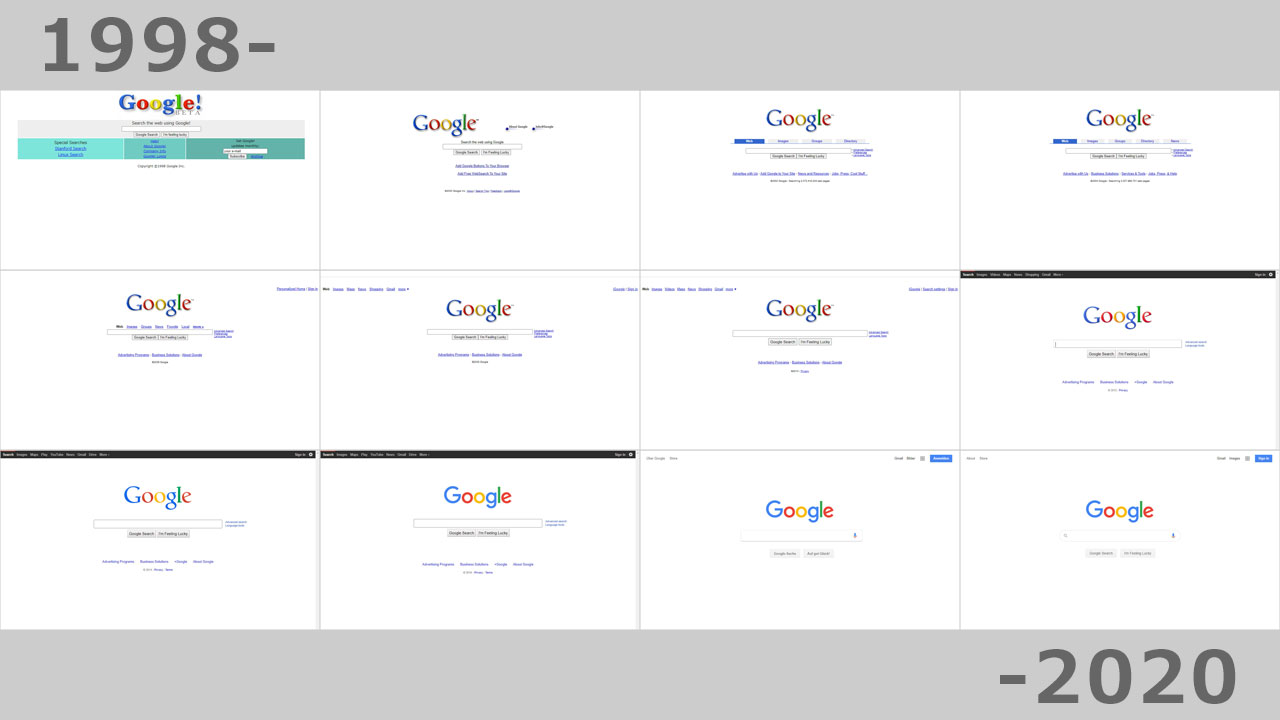
1998年から2020年のGoogleトップページを2年おきに比較します。世界最大のWebサービスで、デザインの変化を学びます。サービスが増えていくにもかかわらずシンプルになっていくことが驚きです。
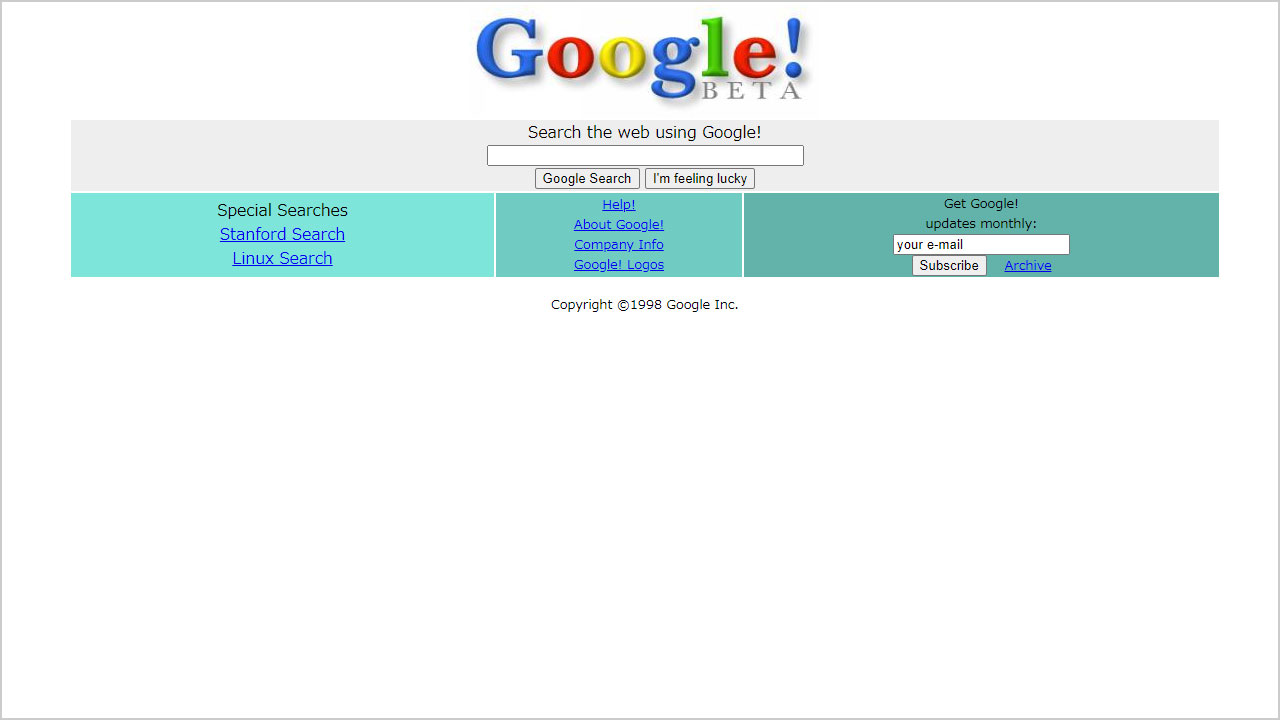
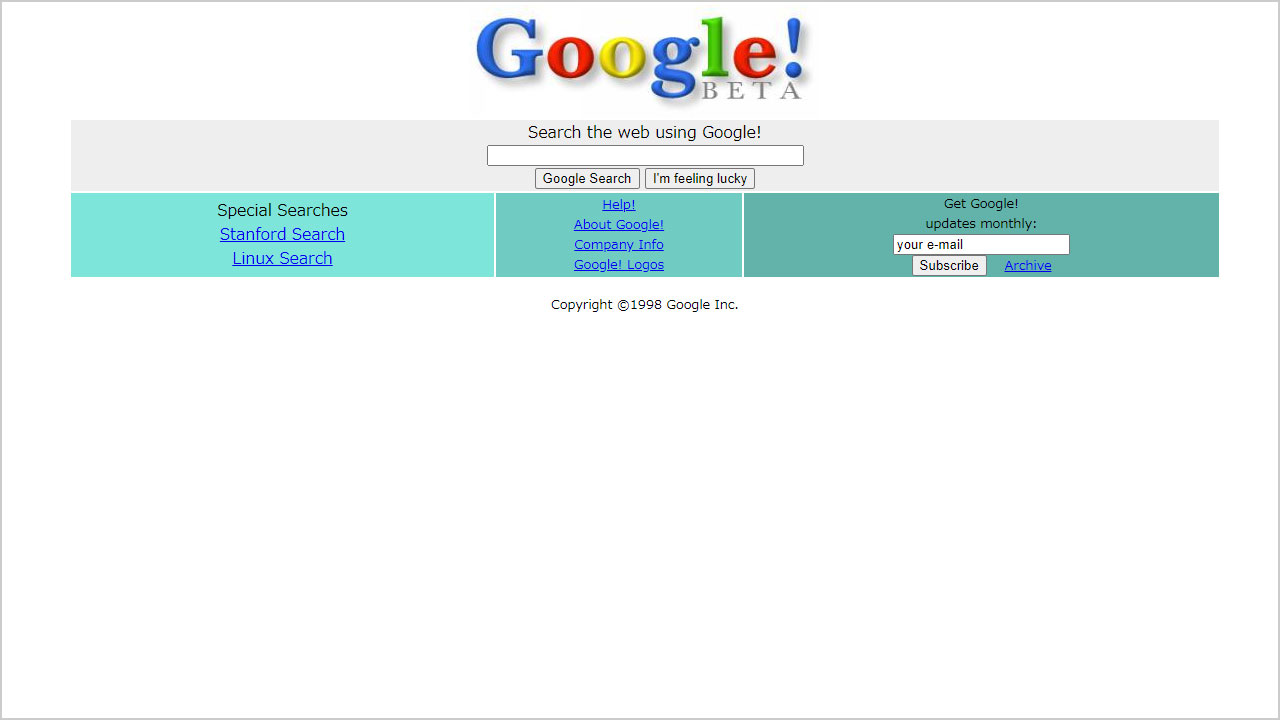
1998年 Google! BETAは色があった

まだBETA版のGoogle。Yahoo!と同じく感嘆符付きでした。
この時はエメラルドグリーンのような背景色が一部ついていて、Googleの歴史で一番色があったころです。
ロゴの文字が太くて立体的で、ゴツゴツしています。
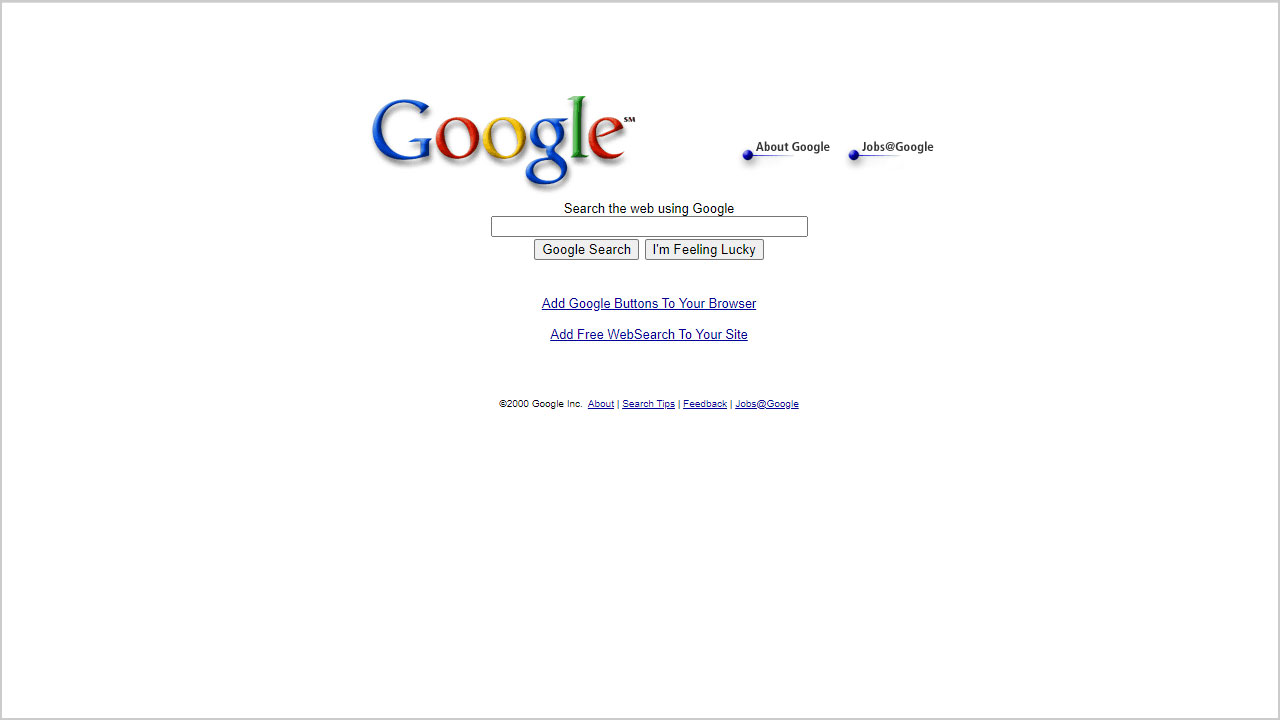
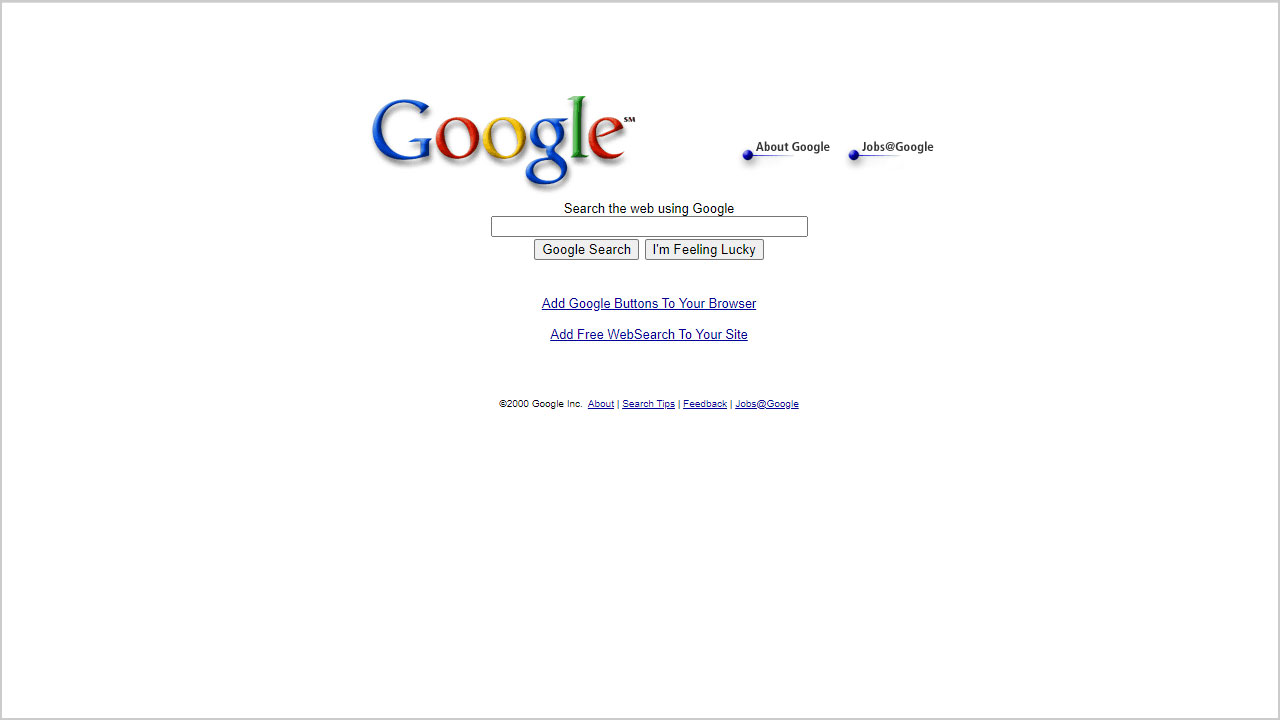
2000年 Googleロゴは左にずれていた

中央のGoogleロゴが、左にずれています。
ロゴの右には「About Google」。
まだ自分たちが何者か、目立つところに配置する必要があったようです。
なお、BETA版よりシンプルになり、ロゴもスリムになりました。
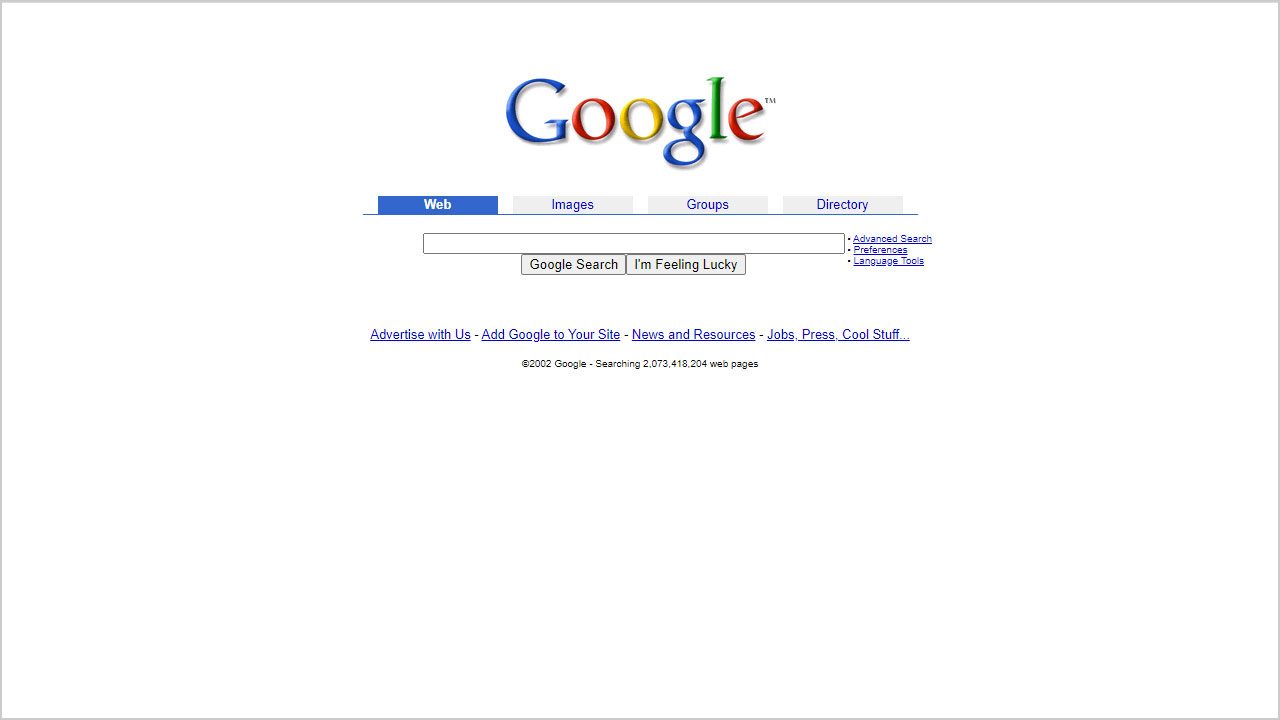
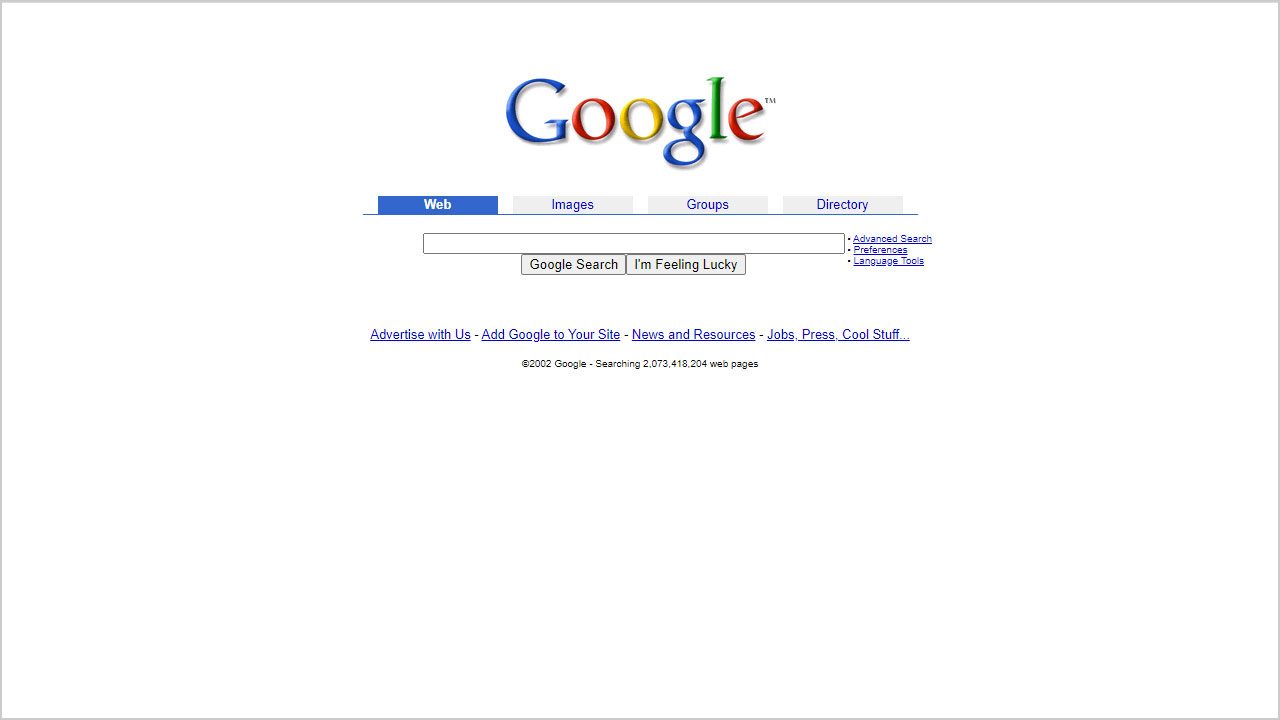
2002年 タブの登場

Googleのロゴが中央になっています。
新たにタブデザインの導入です。
数年タブデザインが続いたので、記憶に残っている人もいるでしょう。
そして画像検索という強力な機能が追加されました。
※画像検索は2001年にサービス開始
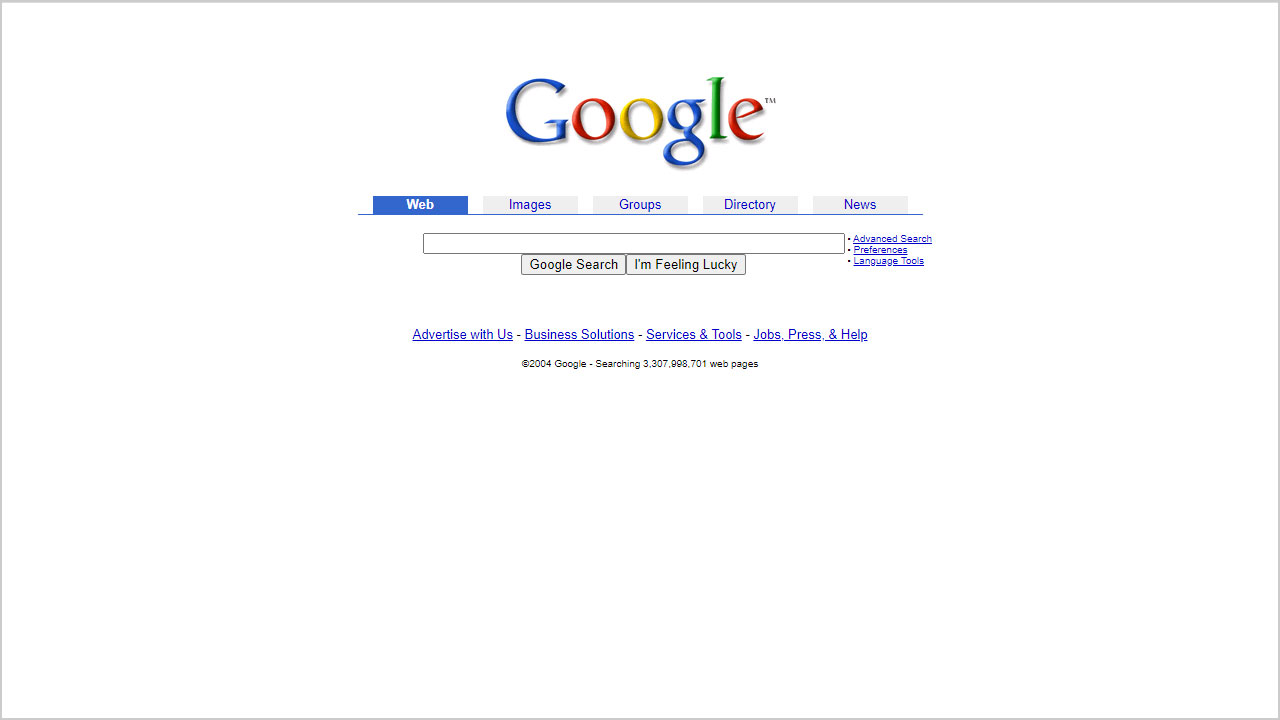
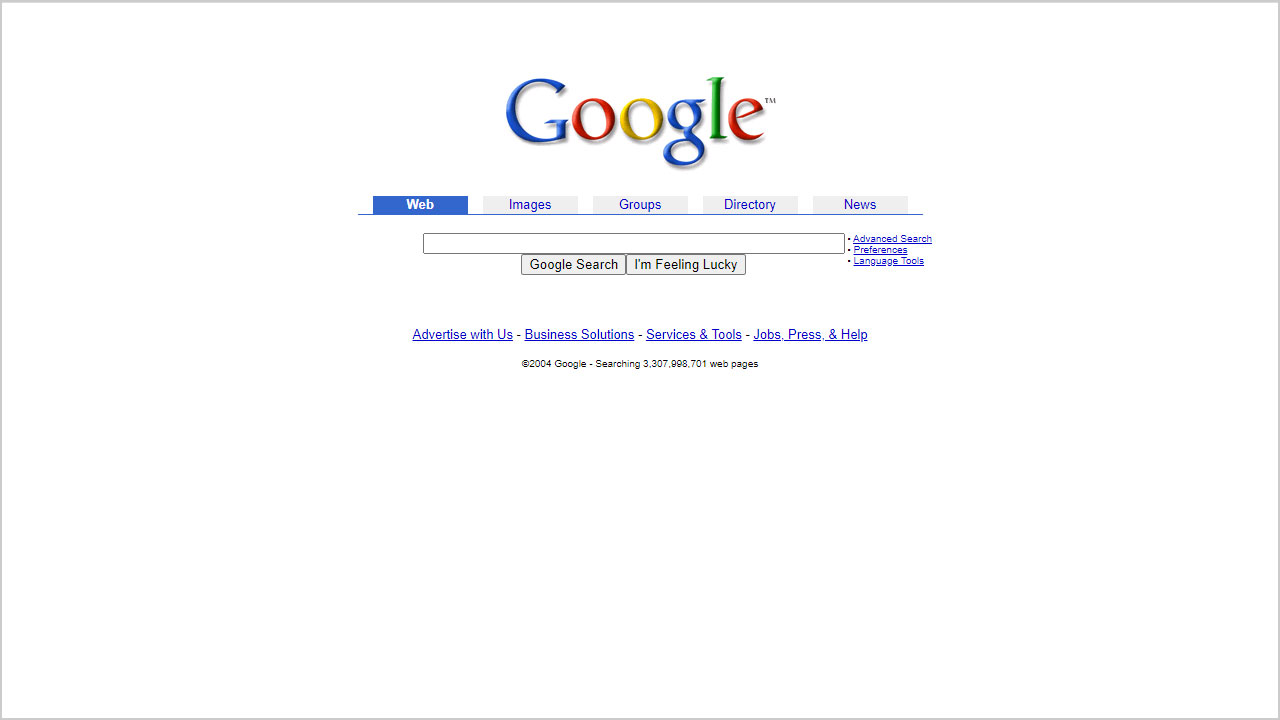
2004年 タブが1つ増える

大きなデザインの変化はありません。
しかし、Googleニュースが始まっています。
Googleのサービスが拡大していきます。
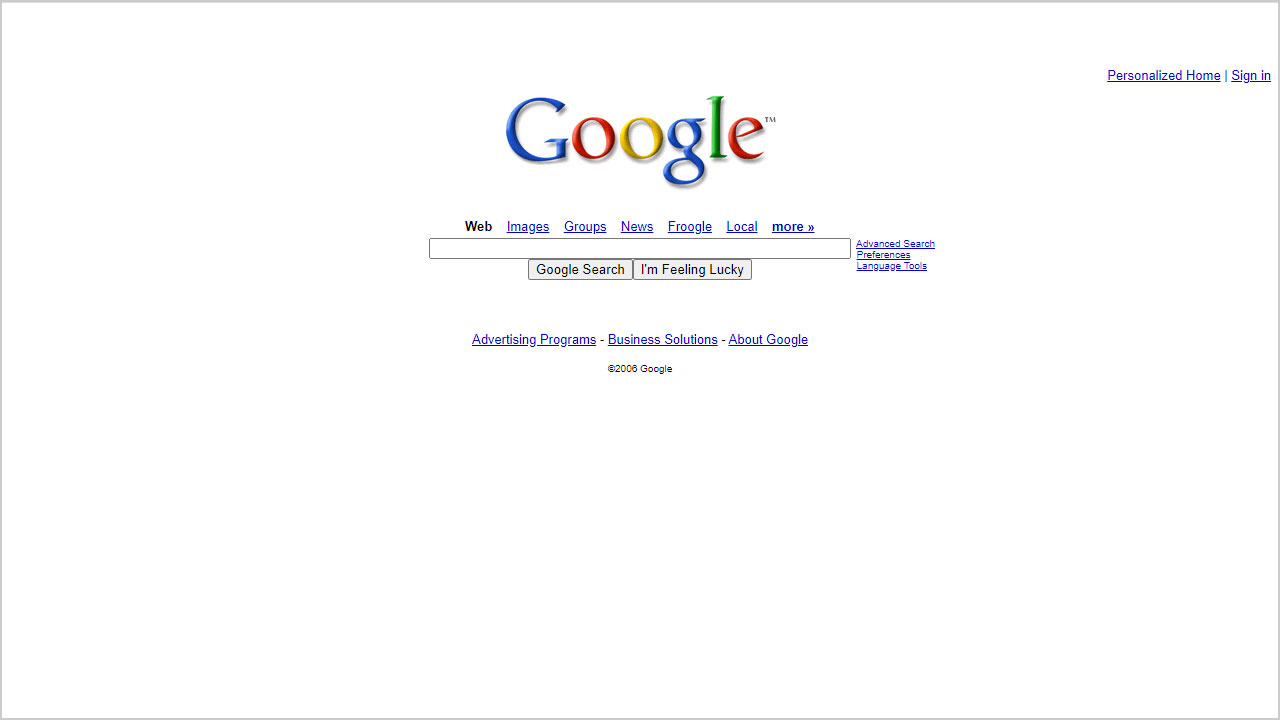
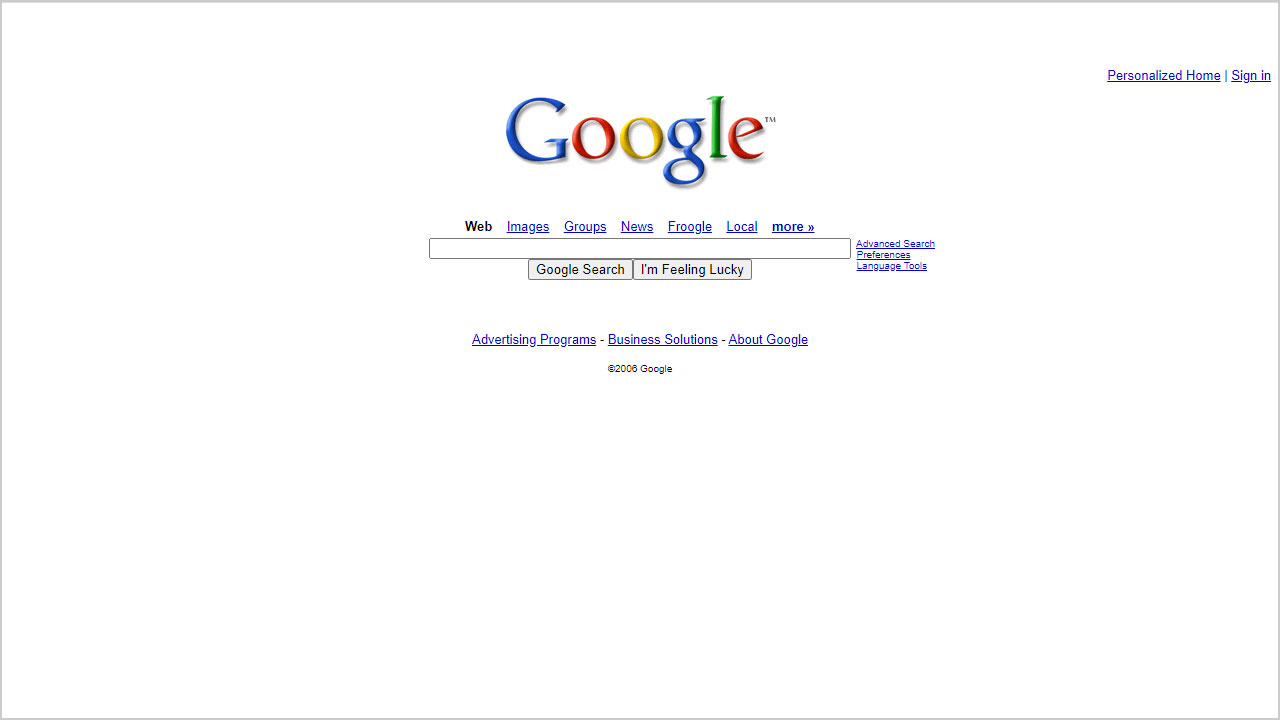
2006年 タブが消える

表面的なデザインとしては、タブデザインをやめています。
ただの青文字下線リンクとなり、UIデザインの統一を図ったようです。
サービスはさらに増え、moreのボタンが登場します。
また、Googleアカウントが登場し、Sign inのリンクも追加されました。
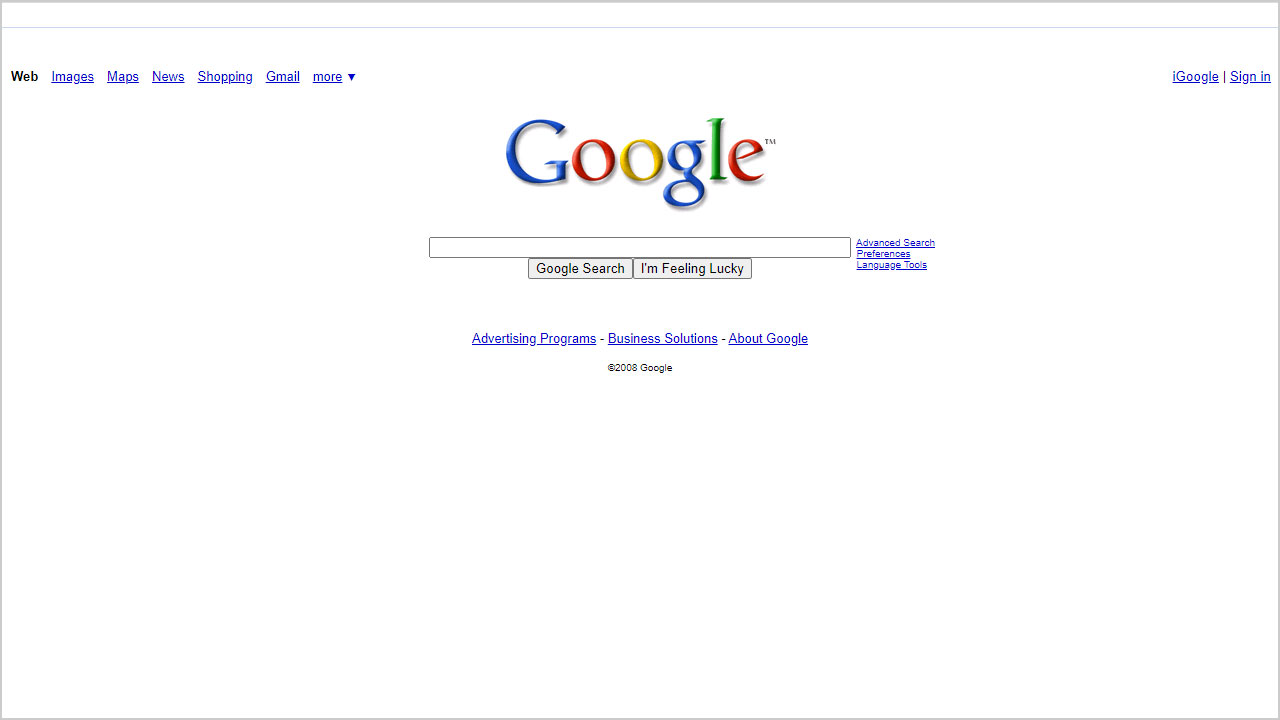
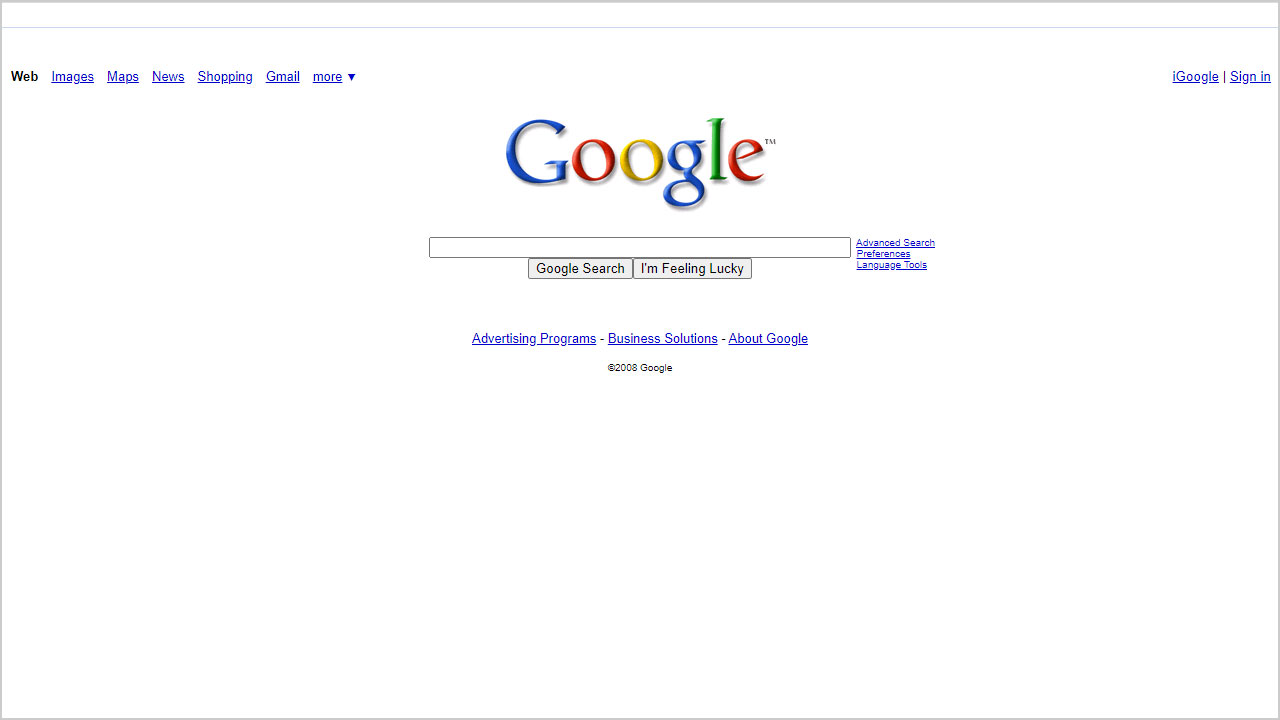
2008年 メニューが左上に移動

検索ボックス周辺に増えていったメニューを、左上に移動しました。
主力サービスの検索の邪魔にならないようにデザインが改善されています。
そしてGmailやGoogleマップといった人気サービスも追加されています。
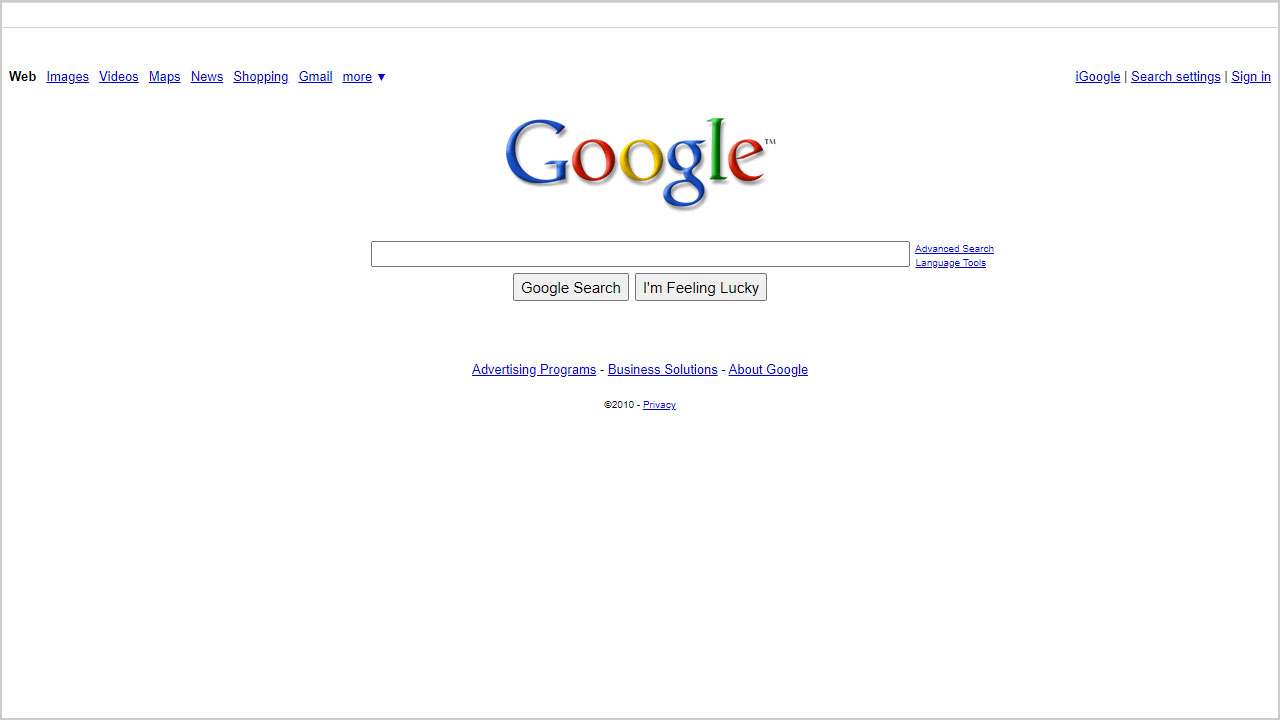
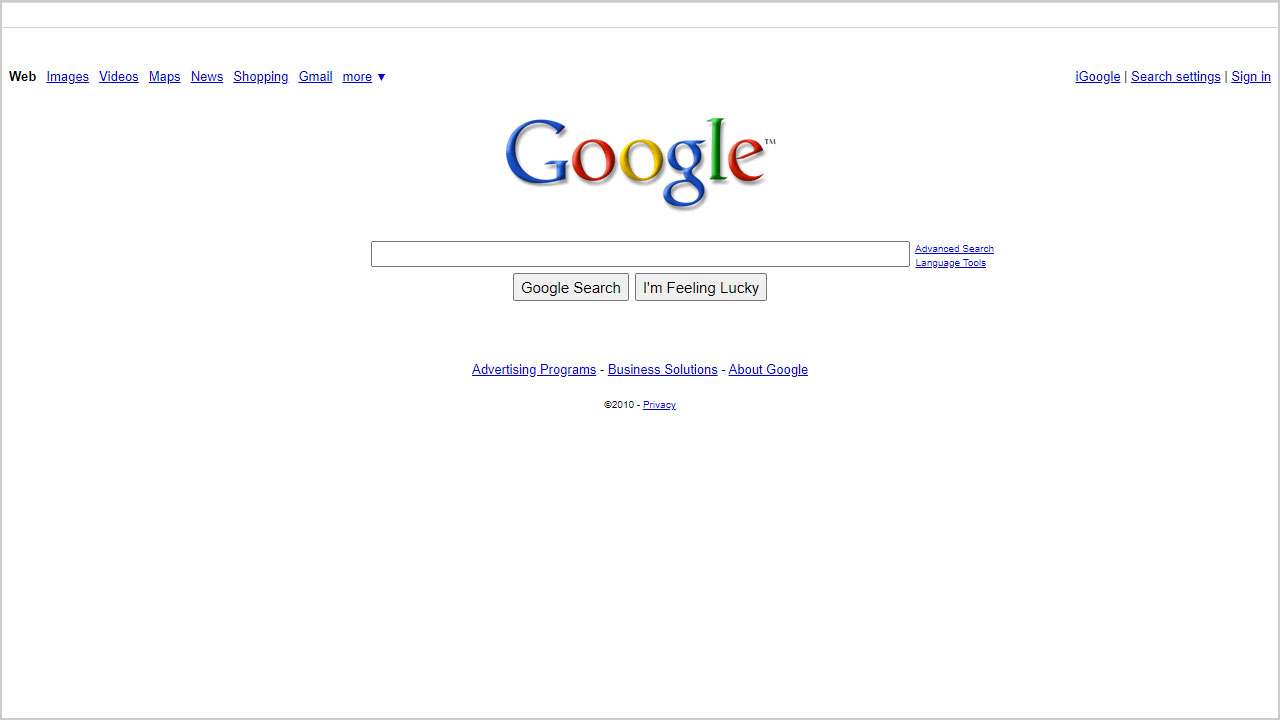
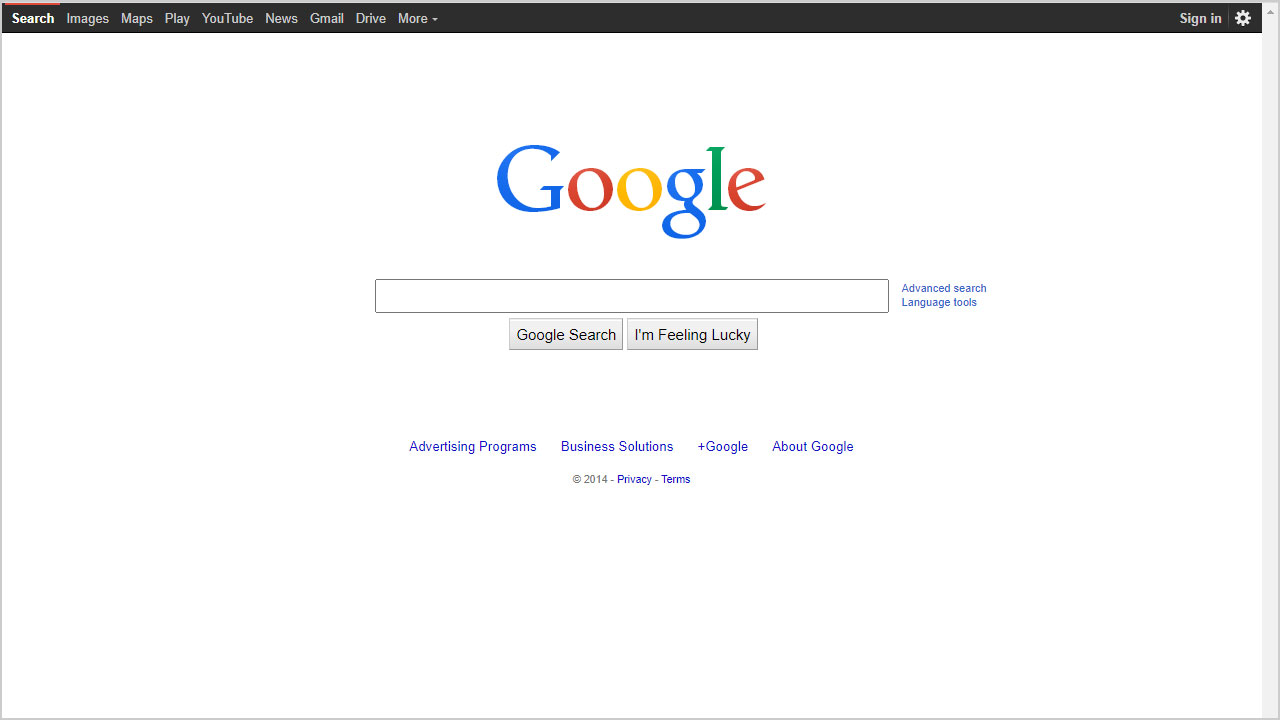
2010年 検索が一回り大きく

検索の入力ボックスや検索ボタンが一回り大きくなりました。
操作性が上がっています。
メニューにはVideosが追加されています。
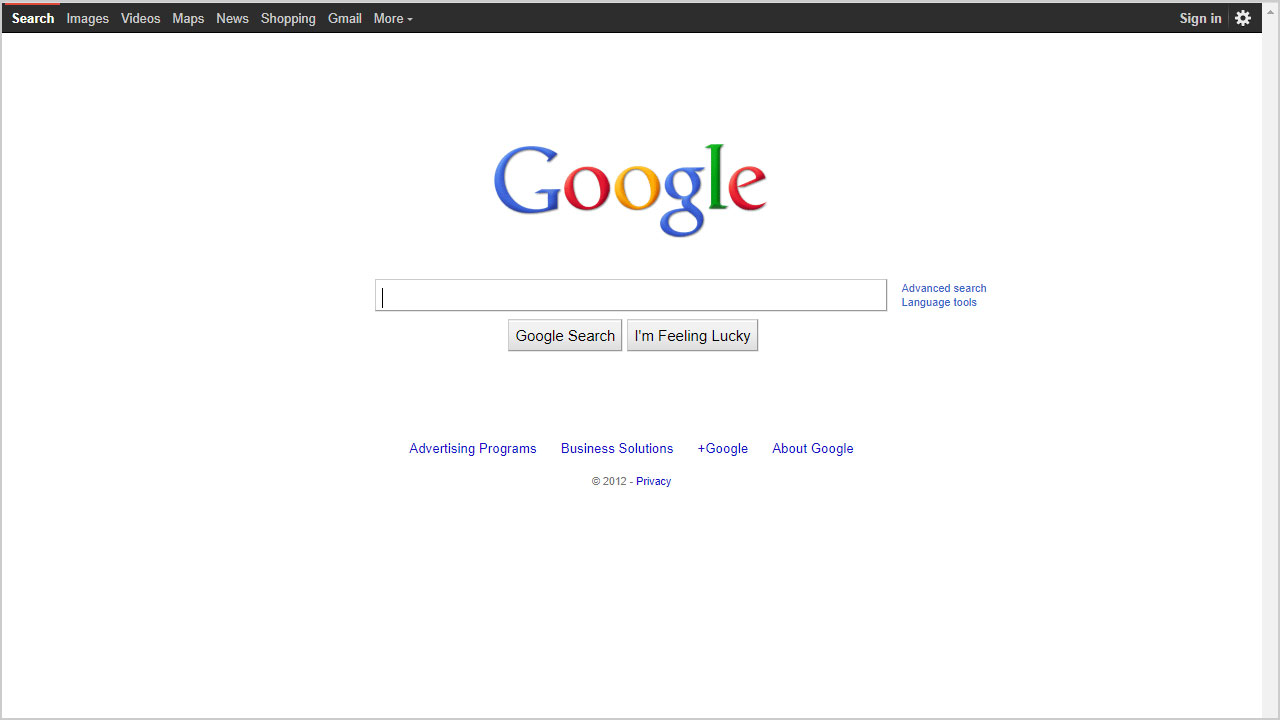
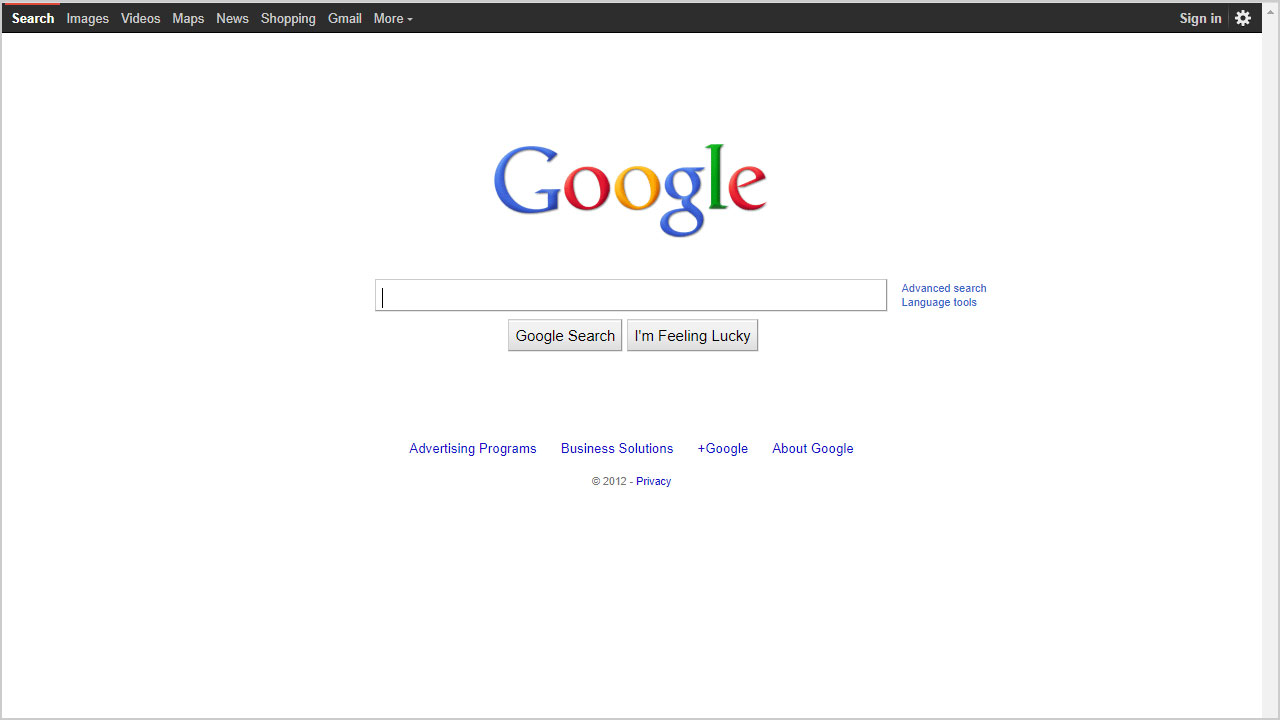
2012年 黒いヘッダー登場

検索と他サービスを明確に分けるよう、黒いヘッダーが登場しました。
そして長年変わらなかったGoogleロゴが見直されます。
細かく追っていくと、2010年の途中でロゴは変わっていました。立体感が弱くなり、影も小さくなりました。
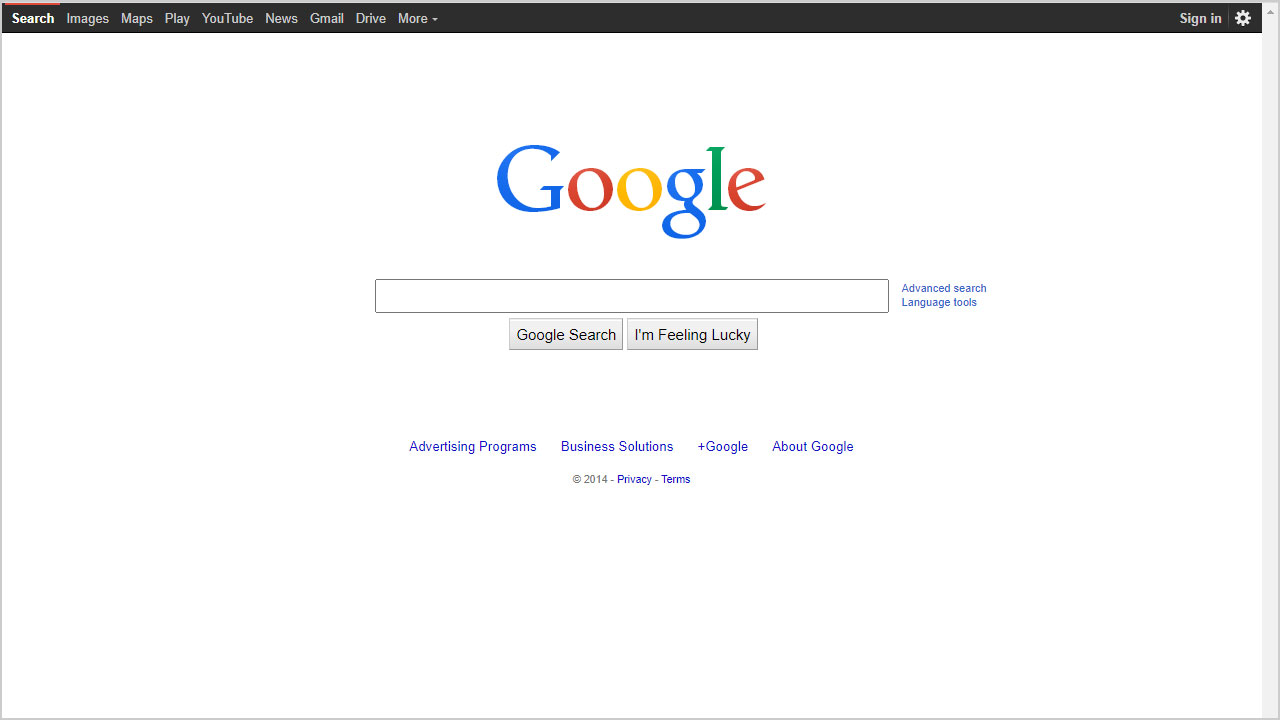
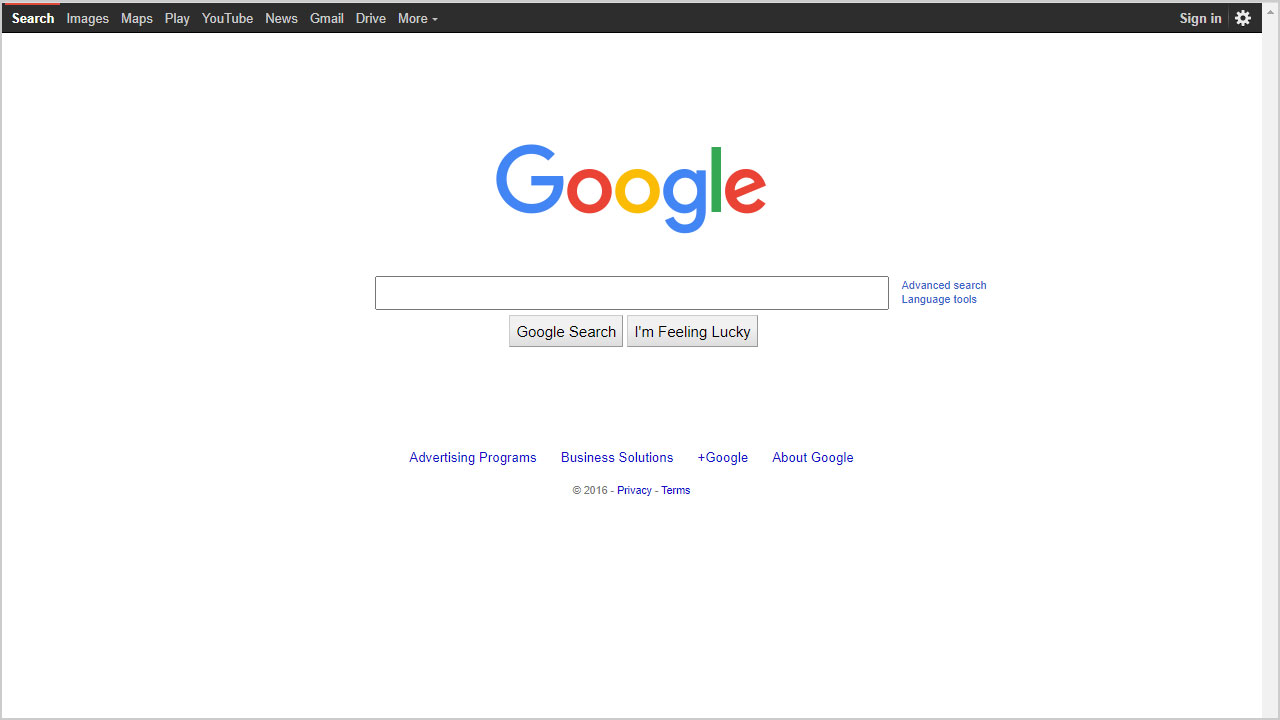
2014年(2013年) ロゴがフラットデザインに

ついにロゴの立体感が消えました。キャプチャは2014年ですが、1年前の2013年にロゴをフラットデザインに変更したようです。
メニューにはYouTubeやDriveといった強力なサービスが追加されます。
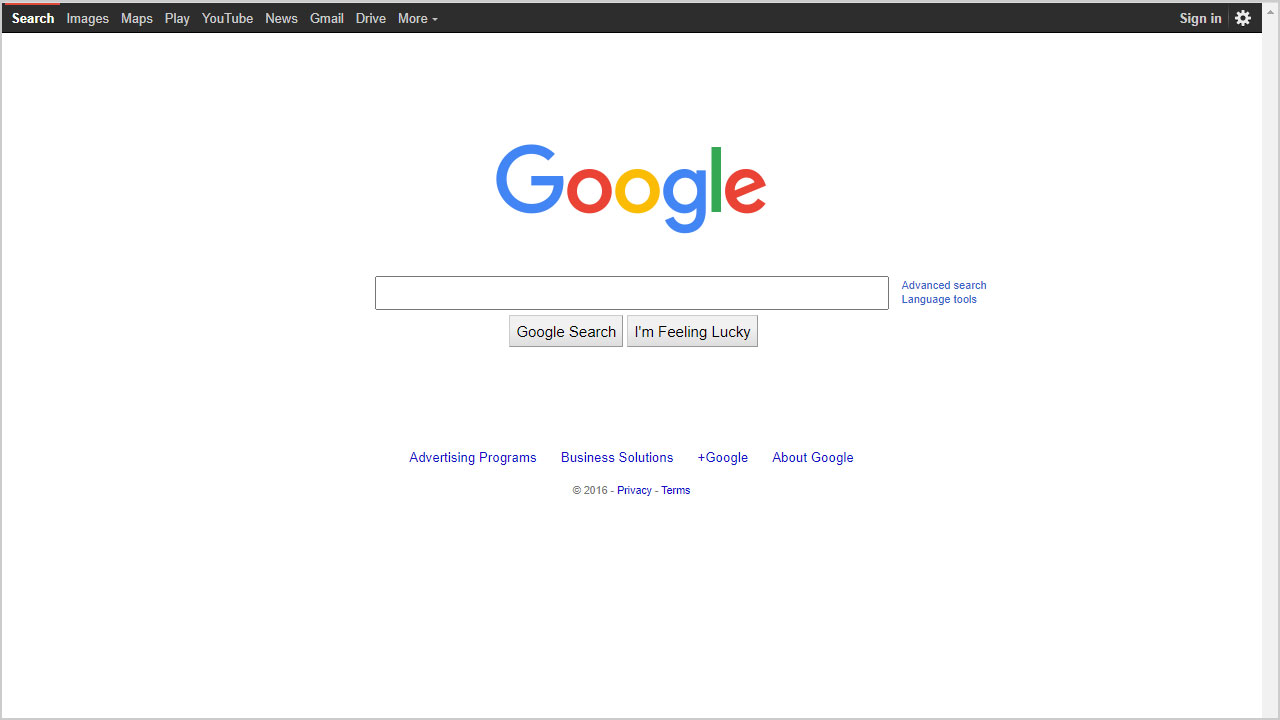
2016年(2015年) ロゴが太く丸く

2016年のキャプチャを見ると、またロゴが見直されています。
2015年にロゴの視認性を上げるため、ロゴの文字を太く丸くしたようです。
ロゴ以外の変更はありませんでした。PCよりスマホに注力していたと思われます。
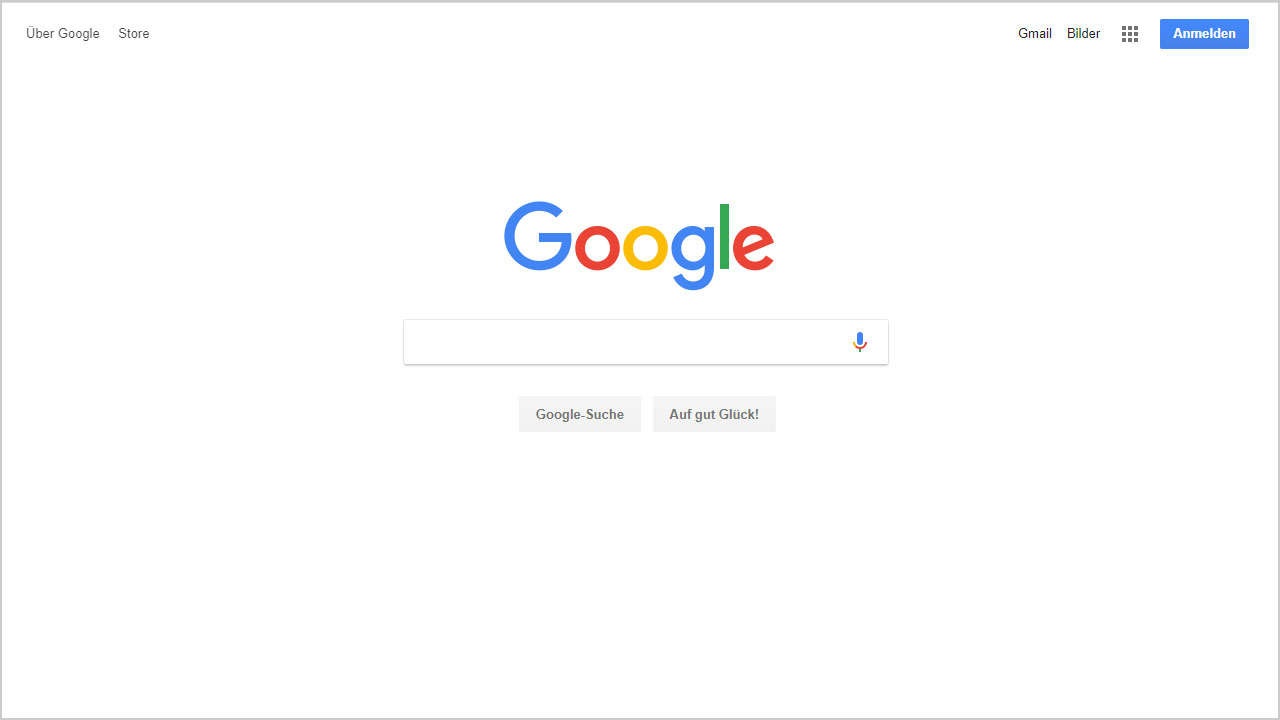
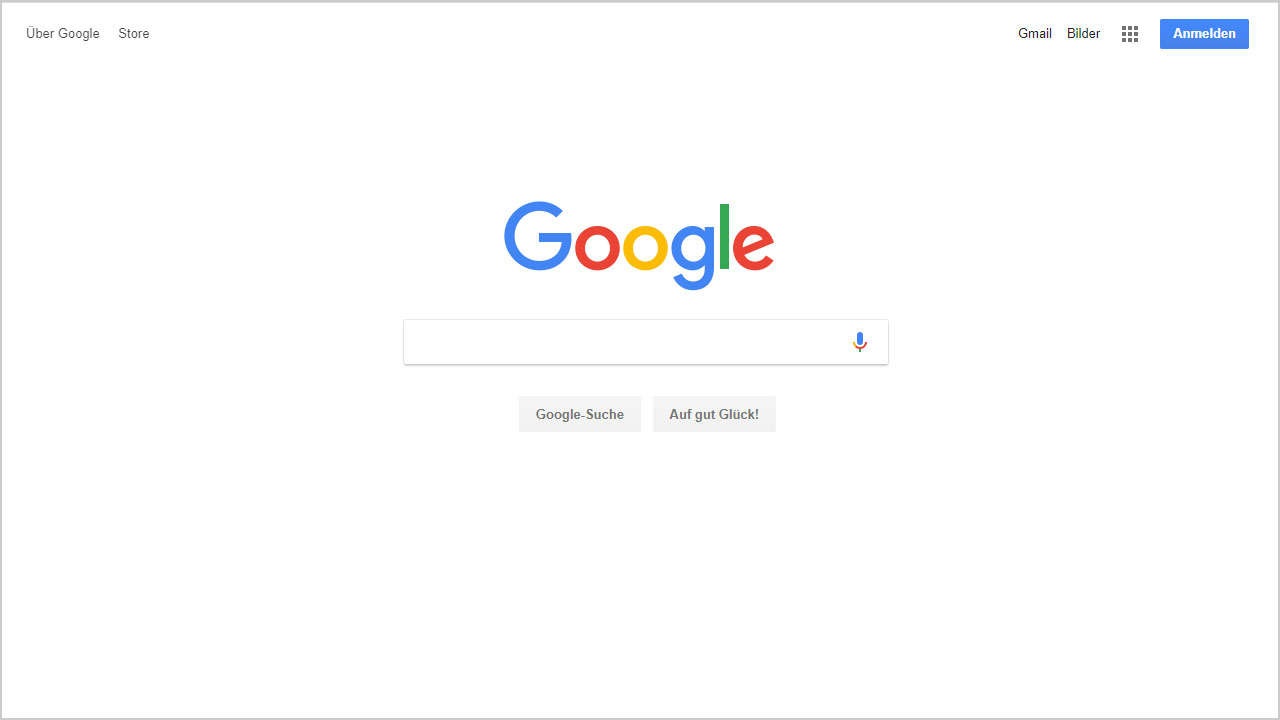
2018年 多くのものをそぎ落とす

黒いヘッダーがなくなり、メニューもほとんど隠れました。
ユーザーの選択肢を減らすため、MapとかYouTubeとかの有名サービスを隠してしまいました。
検索は音声入力に対応。
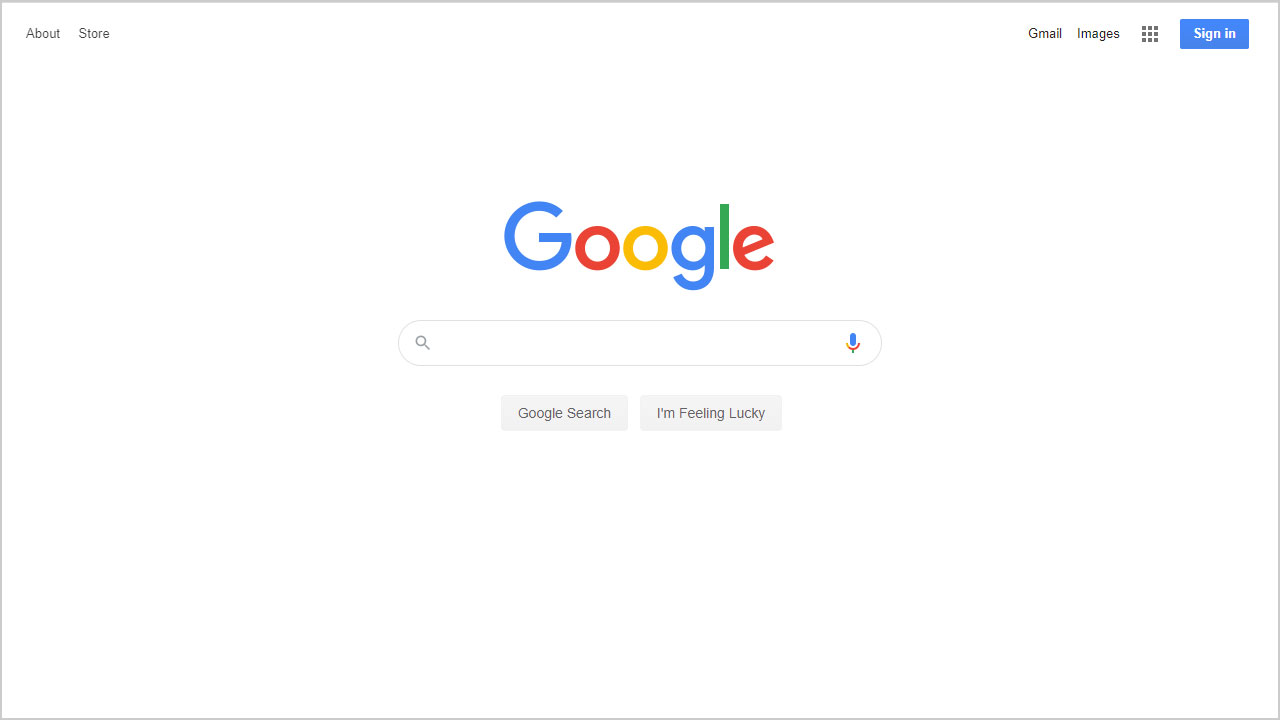
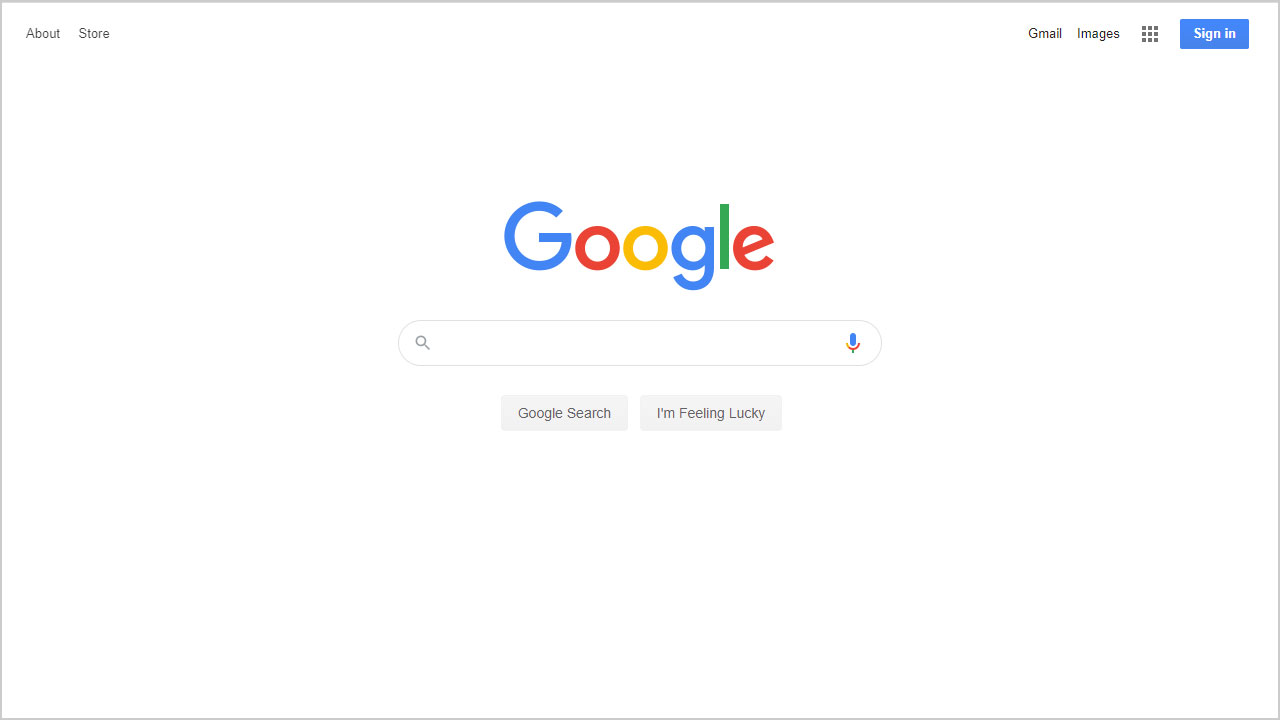
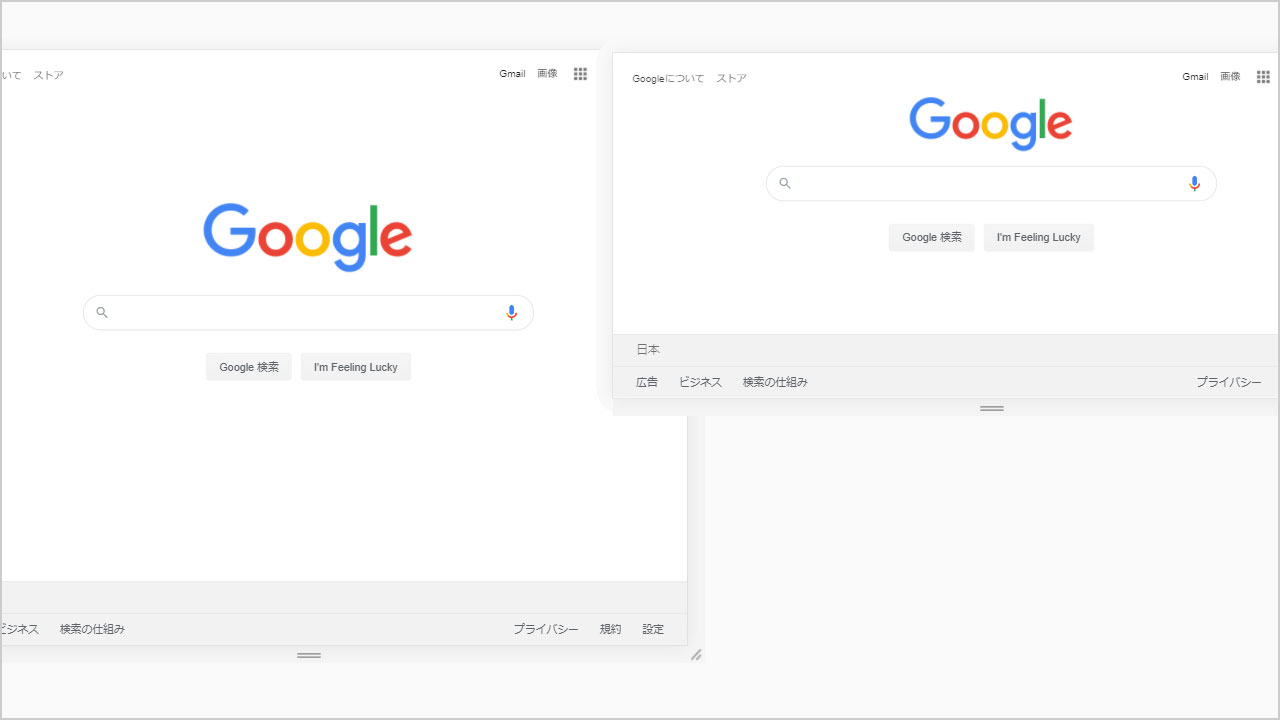
2020年 UIに丸みを帯びる

大きな変化はありません。検索ボックスが丸くなりました。
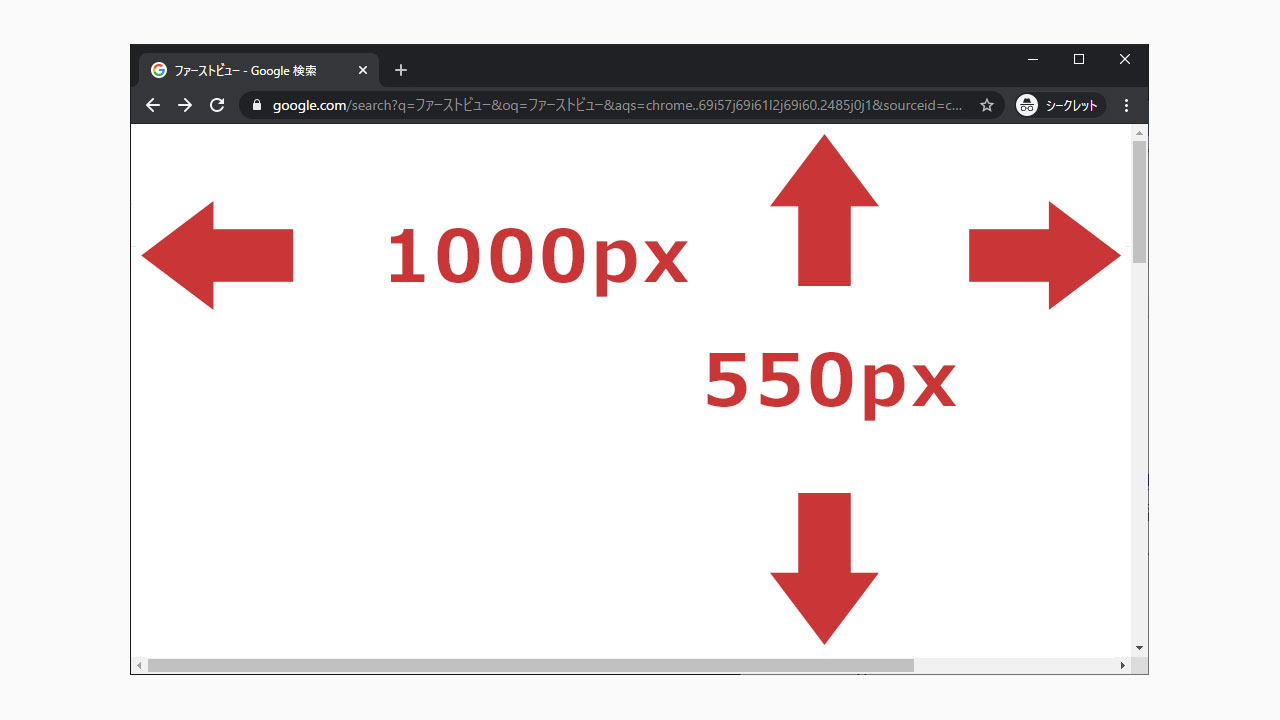
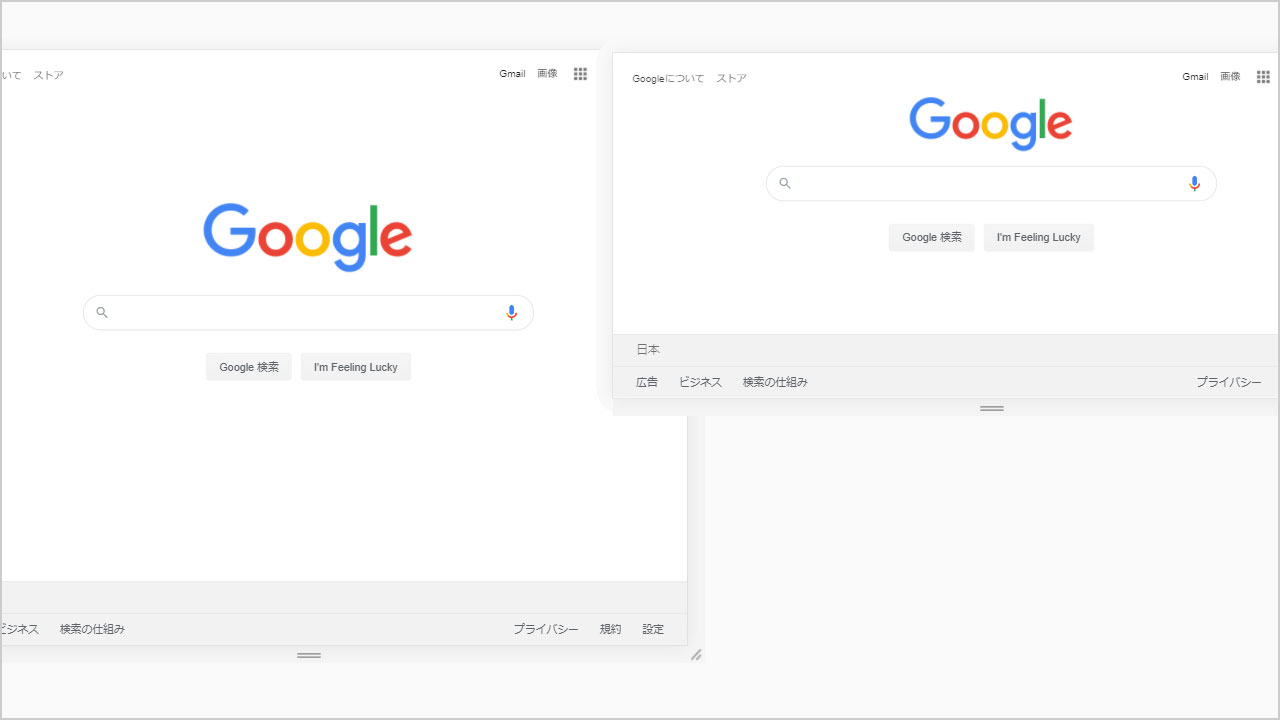
細かいところを言えば、ブラウザのサイズで余白が変わるようになりました。

ブラウザの縦幅が小さい時、ロゴが小さくなり、上部の余白が無くなります。
きめ細かいデザインの配慮です。
サービスが増えているのにシンプルになるデザイン
22年間並べてみて驚愕なのが、サービスが増えていくにもかかわらず、デザインがシンプルになっていくことです。
組織が大きくなり、サービスが増えると、トップページで土地の争いが起こるものです。「自分の部署のサービスをもっと目立つように!」とか・・・。
Googleがシンプルで居続けられるのは、創業時から受け継ぐ強い信念があるからだと考えられます。
現在は情報過多の時代なので、よりシンプルなデザインをユーザーからは求められるでしょう。
Googleのデザインが参考になればと願います。