
AppleのWebサイトのブラウザを縦方向に縮めると、縦方向の余白が調整されました。ファーストビューで商品を見せるこだわりを感じます。そのこだわりは、調べてみると予想以上のものでした。
ブラウザの縦幅で余白が変わる
AppleのWebサイトは、CSSのメディアクエリが細かく指定されています。
横幅によって見た目が変わる「レスポンシブWebデザイン」は、Web制作者には一般的です。
しかしAppleは、横幅だけではなく、縦幅でもデザインが変化します。
冒頭のキャプチャ画像を再度掲載します。

ブラウザの縦幅を変えたAppleのトップページを並べました。
まず、見出し(iPhone SEの文字)の上の余白が変わっているのが分かります。
ブラウザの縦が743px以下であれば53px。734px以上では65px。
指定が細かいですね。
さらにその下のiPhone画像。メディアクエリの指定が尋常じゃないです。
@media only screen and (-webkit-min-device-pixel-ratio: 1.5) and (max-width: 1068px) and (min-height: 734px) and (min-width: 735px), only screen and (max-width: 1068px) and (min-height: 734px) and (min-resolution: 1.5dppx) and (min-width: 735px), only screen and (max-width: 1068px) and (min-height: 734px) and (min-resolution: 144dpi) and (min-width: 735px)
縦・横・解像度の組み合わせにより、表示される画像や余白が変わります。
商品の見せ方への強いこだわりを感じます。
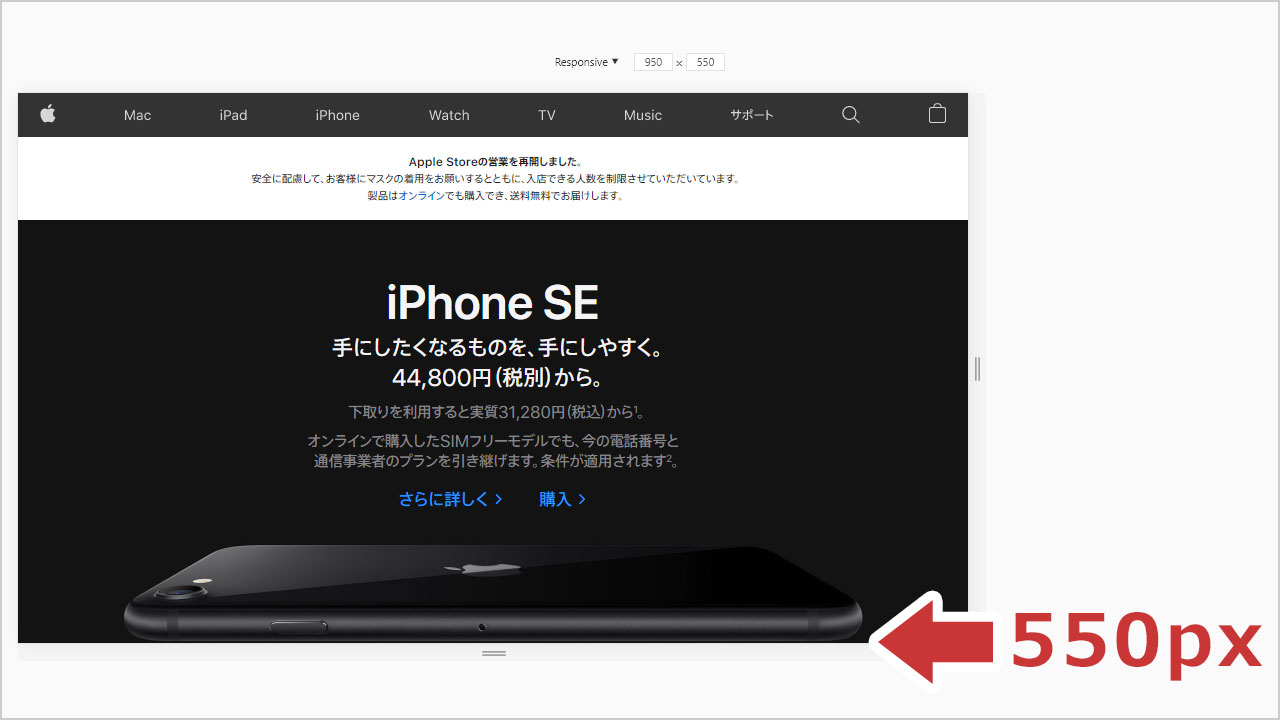
ファーストビュー550pxで商品を見せる

1px単位で、細かく縦方向の余白を変更させている理由を考えます。
これはただ美しい余白を追い求めているだけではなく、もっと合理的な理由がありそうです。
ファーストビューで一般的に言われる550pxにブラウザサイズを変更してみました。
すると、iPhoneの商品写真がピッタリとおさまりました。
たまたまではないでしょう。
ファーストビューで商品を見せるこだわりです。
表面的な部分を称賛されるAppleのデザイン。実は裏側がすごいので、調べてみると勉強になります。
