
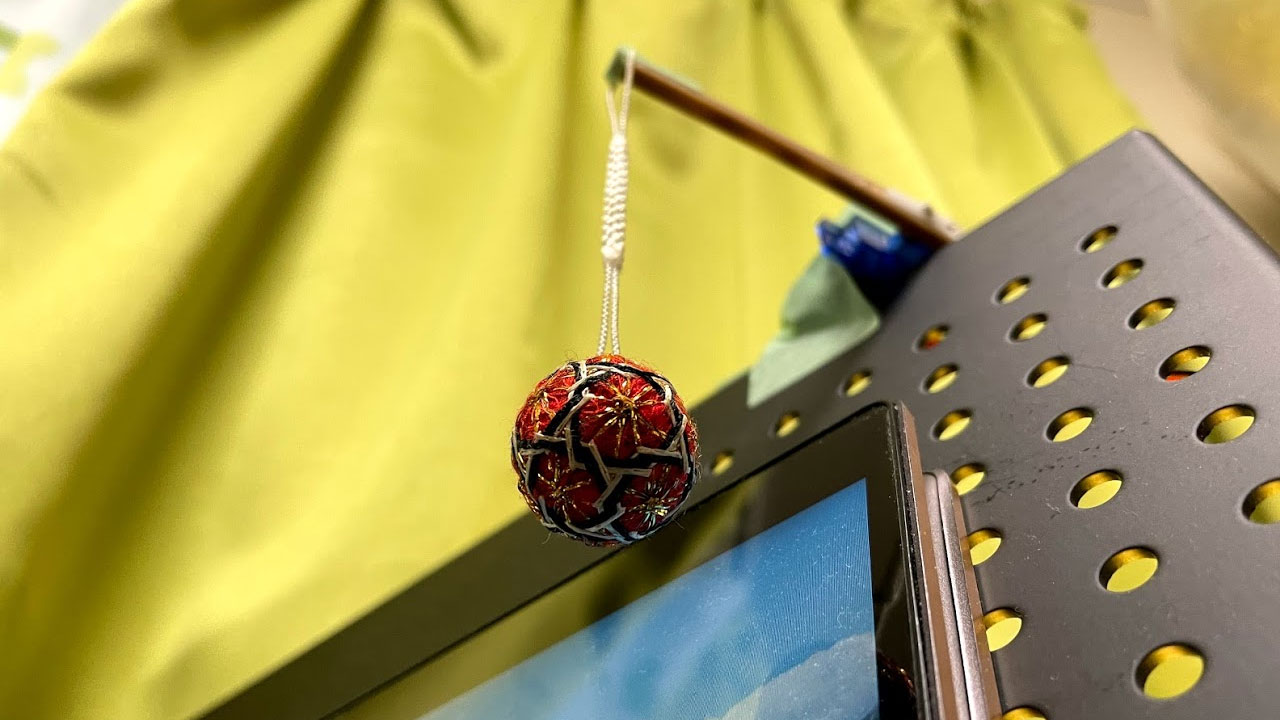
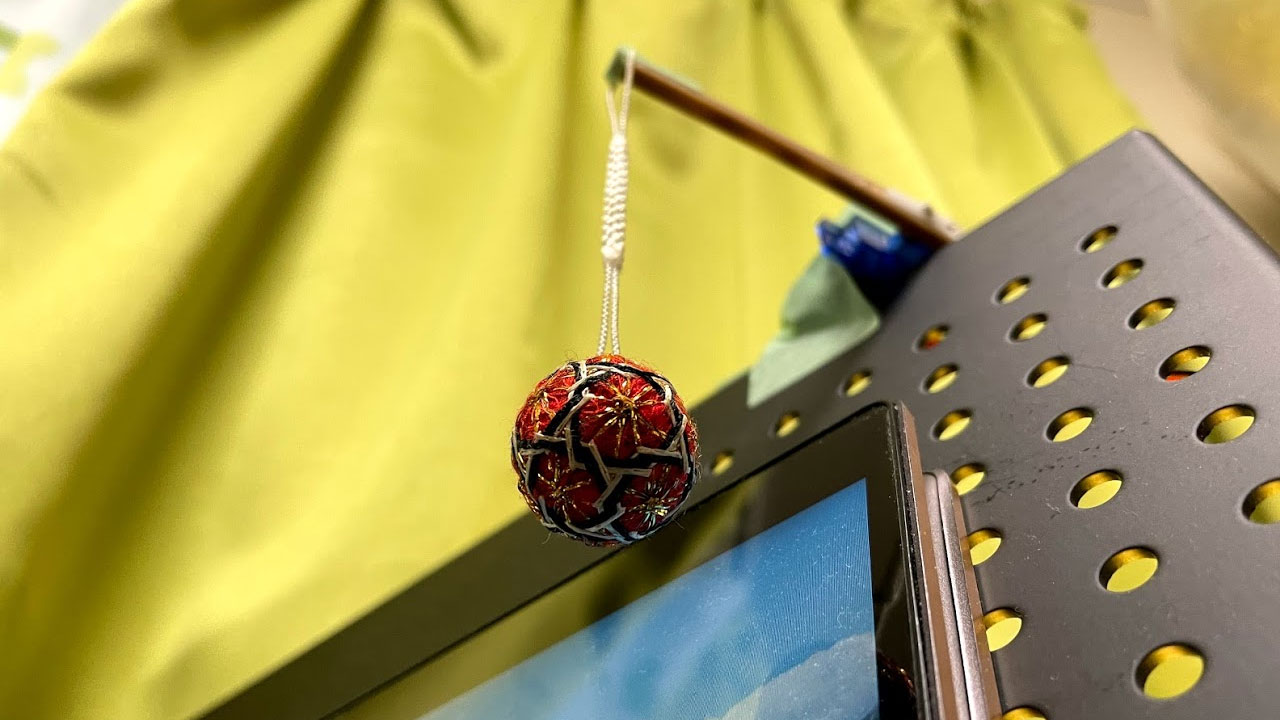
パソコンで仕事中、1時間おきに手まりがぶら下がり、ディスプレイを遮ります。仕事の小休憩のタイミングを伝えてくれます。
仕事の効率を上げるには小休憩
定期的に小休憩をはさんで仕事に取り組んだ方が、効率が上がるとよく見聞きします。
パソコンで仕事をしていると、時計は常時表示されており、決まった時間に休憩を取ればよいのですが・・・ついつい長時間、働き続けてしまいます。
視界に邪魔なものをぶら下げよう
休憩を促す時報を作りましょう。
スマホのアラームで良いと思ったのですが、オンライン会議中に鳴ってしまうことがあり、静かな時報が望ましいです。
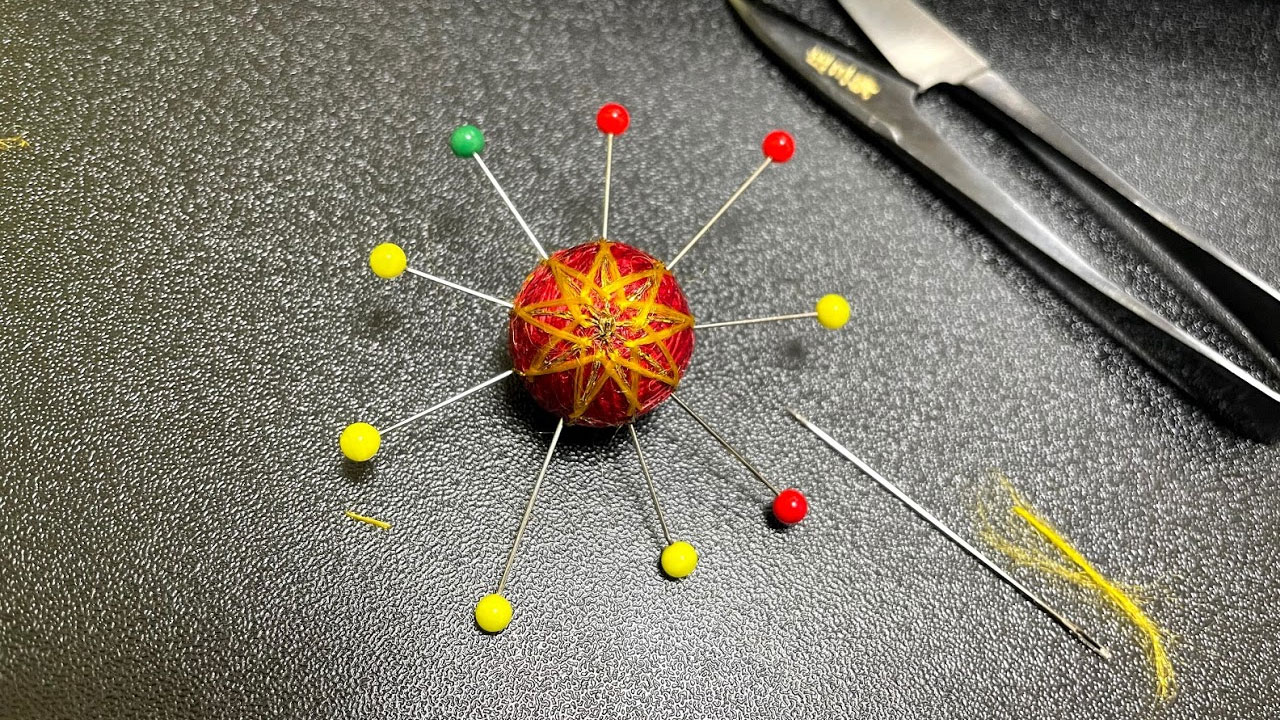
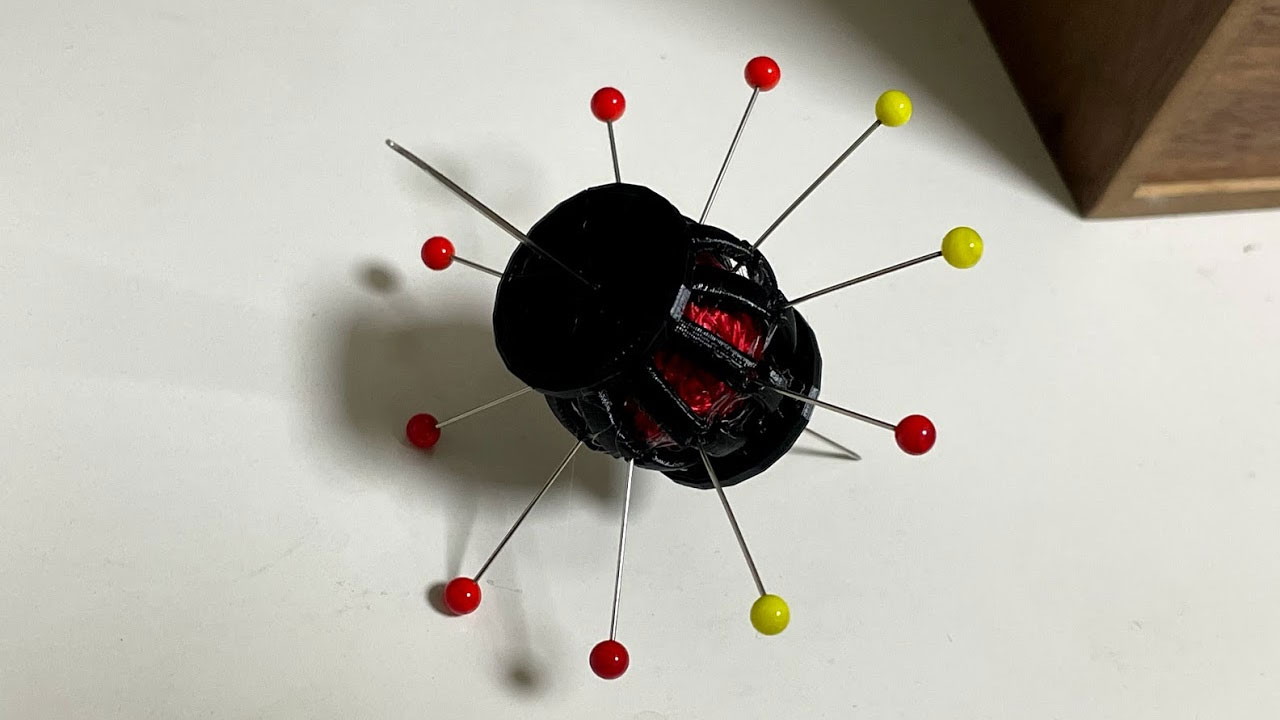
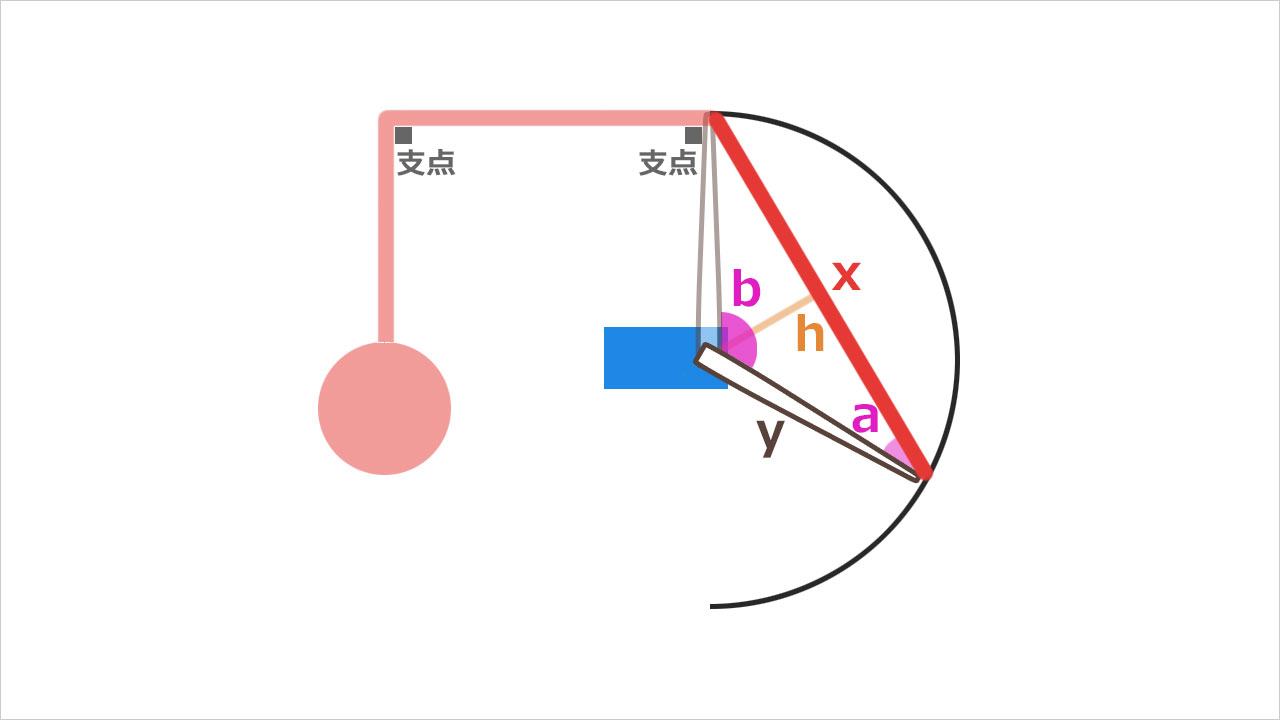
そこで、手まりをディスプレイの上にぶら下げて、休憩の合図を伝えることにしました。
視界に邪魔なものが入れば、嫌でも気づくでしょう。
obnizで手まり時報を構築

いつも通り、手軽なobnizで構築します。
obniz Board 1Yにサーボモーターをつなぎ、サーボホーンに手まりをぶら下げます。
開発者コンソールのリポジトリにアクセスし、WebApp(HTML)を新規作成します。
アクセスレベルは公開、非公開、どちらでも良いです。
ファイル名を今回は「temari-timer」として、下記のコードを登録します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<html> <head> <script src="https://unpkg.com/obniz@3.14.0/obniz.js"></script> </head> <body> <div id="obniz-debug"></div> <script> const obniz = new Obniz("Obniz-ID"); obniz.onconnect = async function () { const servo = obniz.wired("ServoMotor", {gnd:0, vcc:1, signal:2}); servo.angle(0); await obniz.wait(1000); servo.angle(45); await obniz.wait(2000); servo.angle(0); await obniz.wait(1000); servo.off(); let dt = new Date(); dt.setHours(dt.getHours()+1,0,0,0); obniz.sleep(dt); await obniz.wait(1000); if (typeof done === "function") { done(); } } </script> </body> </html> |
サーボモーターを動かし、1時間(X時00分のとき)までスリープするプログラムです。
obniz Boardが目覚めるたびにプログラム実行

続いてサーバーレスイベント画面に遷移します。
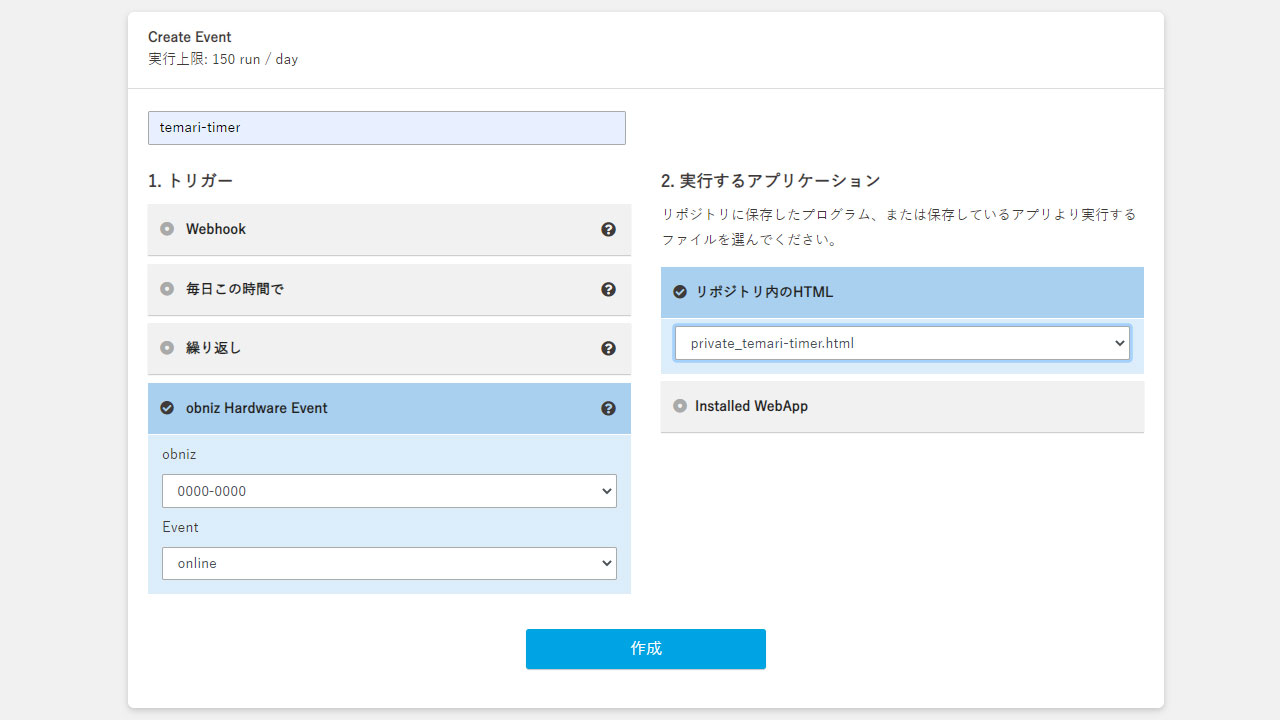
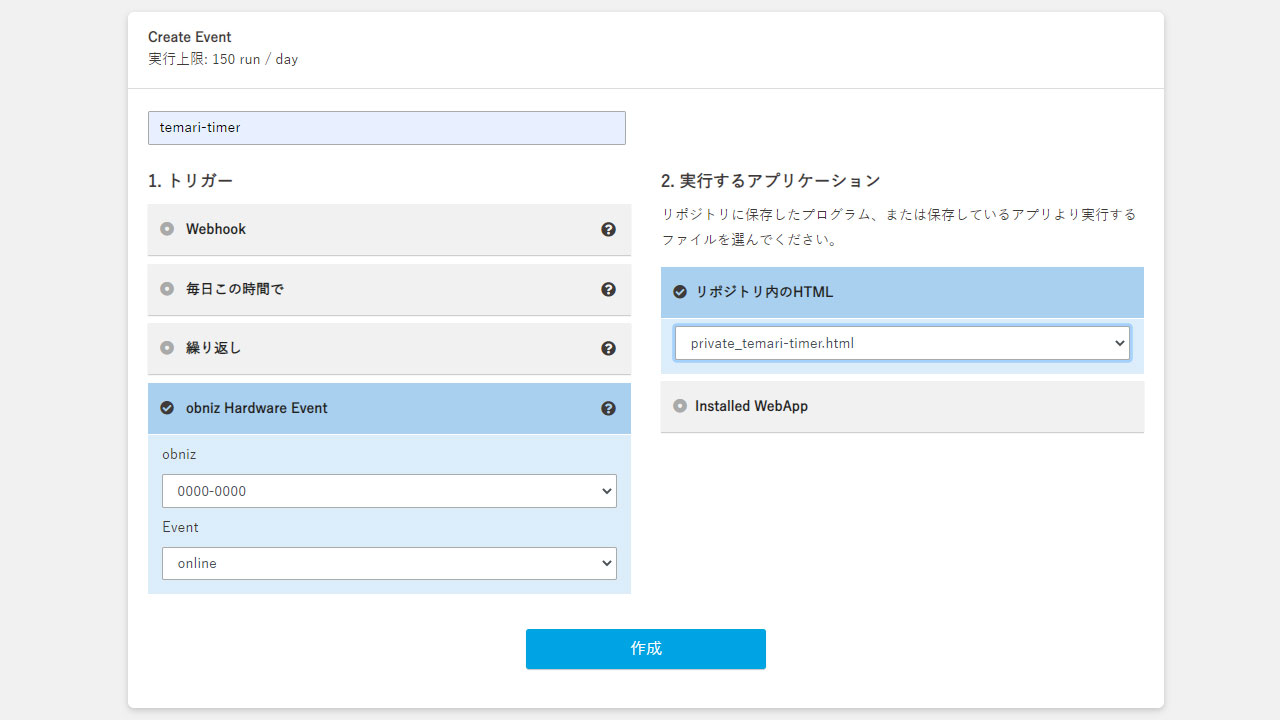
新規作成でイベントを追加します。
1.トリガーは「obniz Hardware Event」
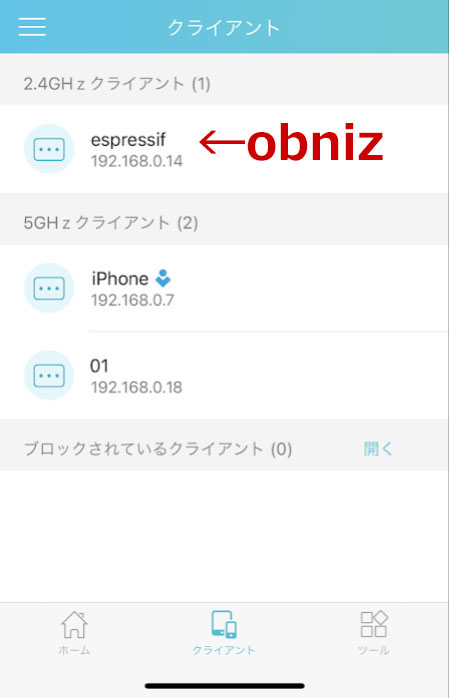
obniz IDを選択し、Eventは「online」を選択します。
2. 実行するアプリケーションで、先ほどリポジトリに登録した「temari-timer.html」を選択します。
これを作成すれば、obniz Boardがスリープから目覚めるたびに、プログラムが実行されるようになります。
1時間おきに時報が起動し、またスリープする省電力な仕組みとなりました。
実用的かはさておき、obnizのスリープとサーバーレスイベントの勉強にはなったと思います。