
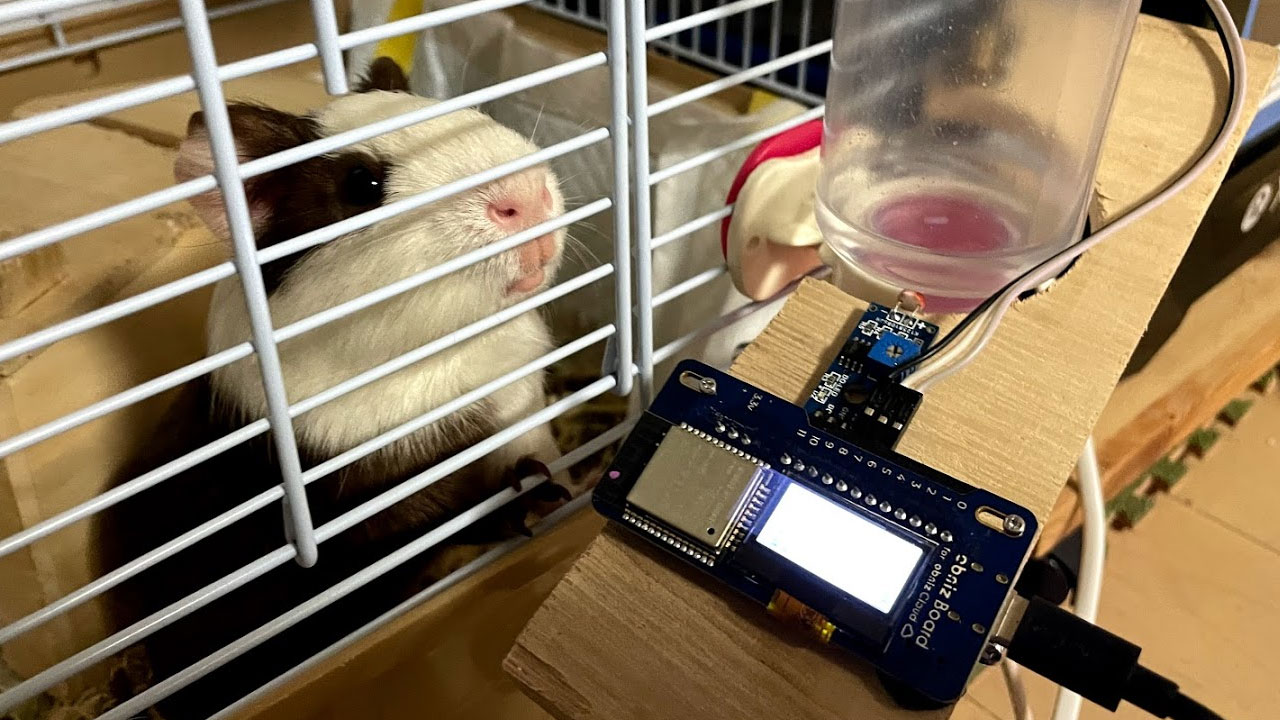
モルモットの給水ボトル。水が少なくなったら通知する仕組みをobnizで作りました。水位センサーは使わず、レーザーと感光センサーを利用しています。
光の屈折で水位を知れる?
衛生面が気になり、水にセンサーを入れず、水位を知る方法を考えます。
方法としては、ボトルの重さを測ったり、画像認識で解析したり、光で測ったり・・・いくつかありそうです。
今回は最も簡単そうな、レーザーと感光センサーを用いる方法を試します。
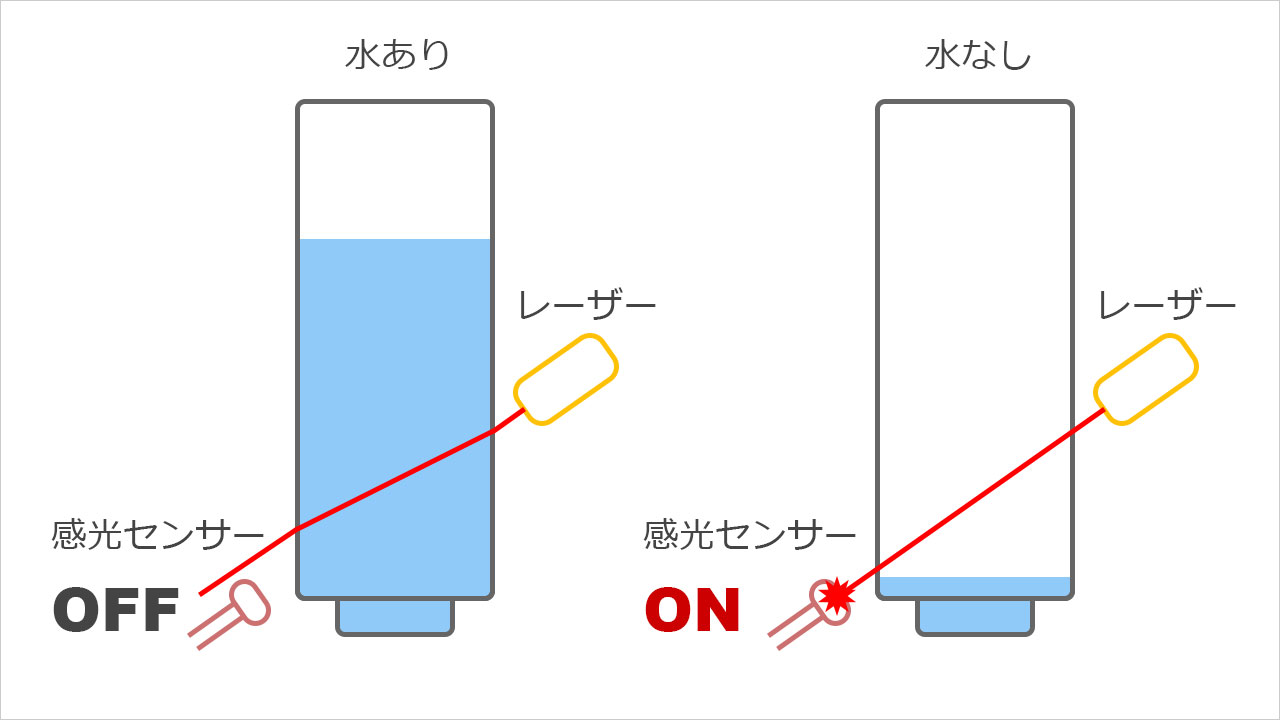
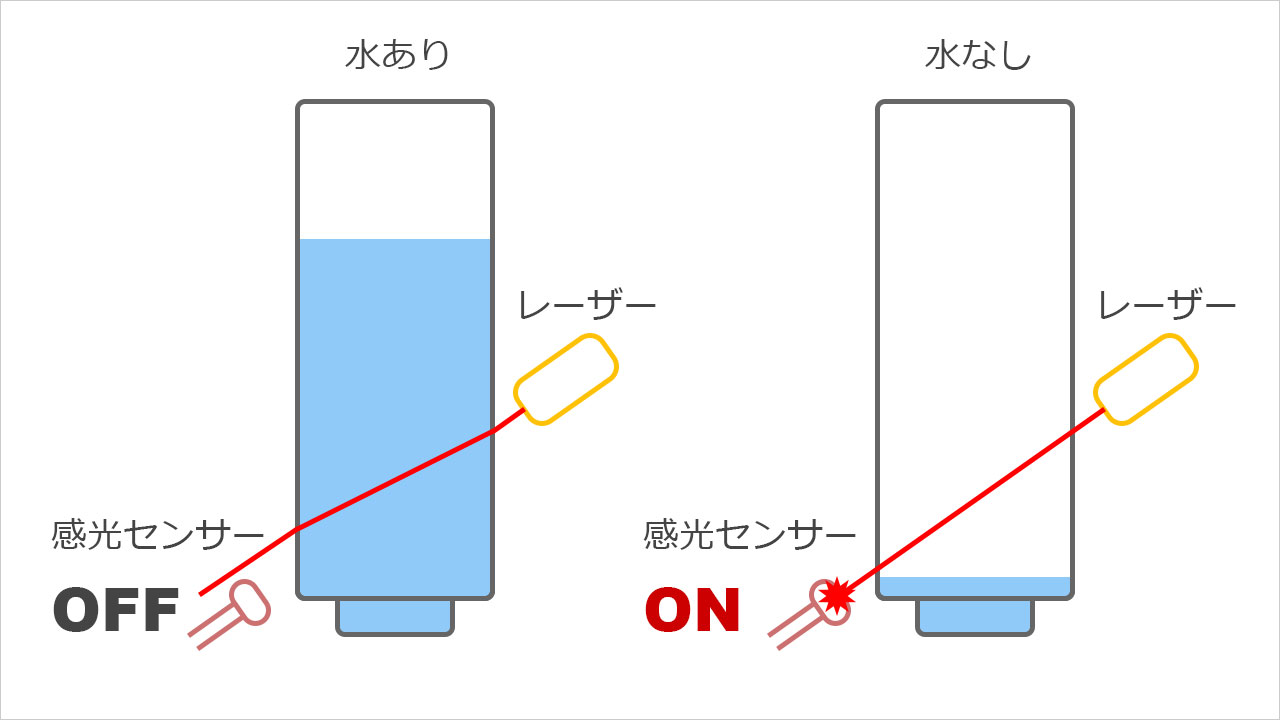
光の屈折を利用します。

水が入っている状態のボトルでは、レーザーが屈折して、感光センサーに光が当たらないようにします。
そして水がなくなったら、レーザーが直進して感光センサーが反応するようにします。
水位確認レーザーセンサー

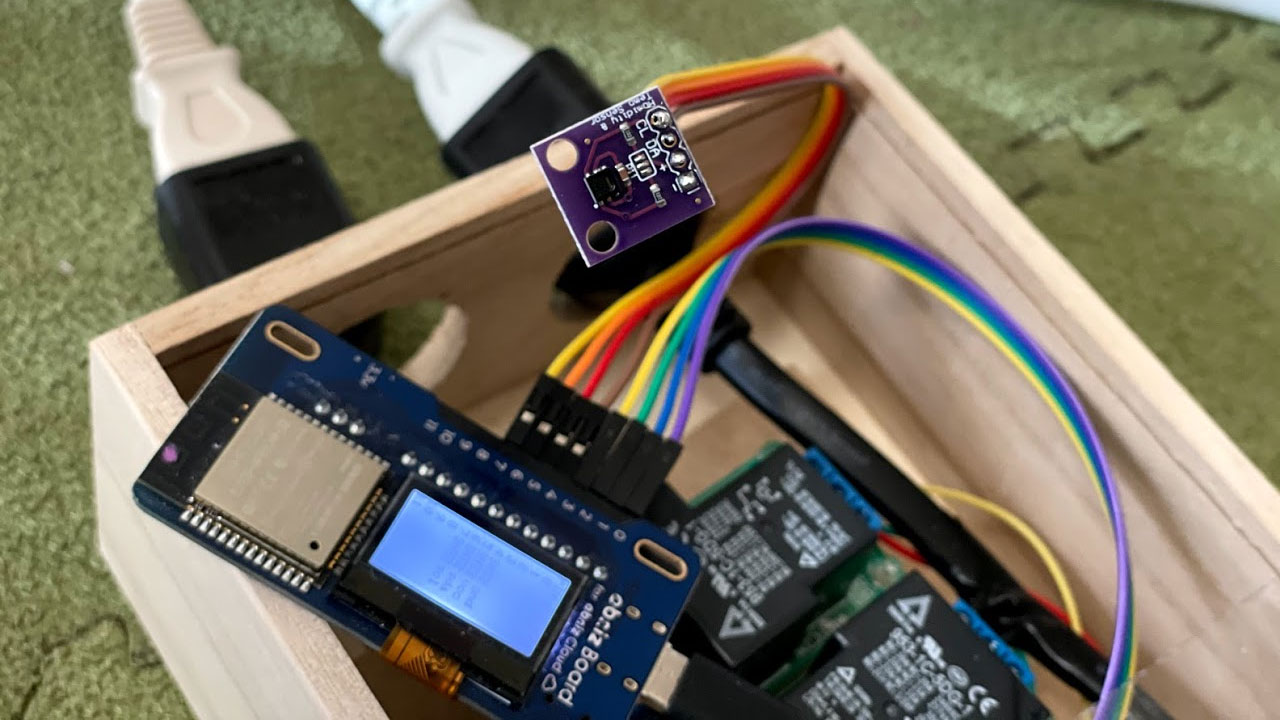
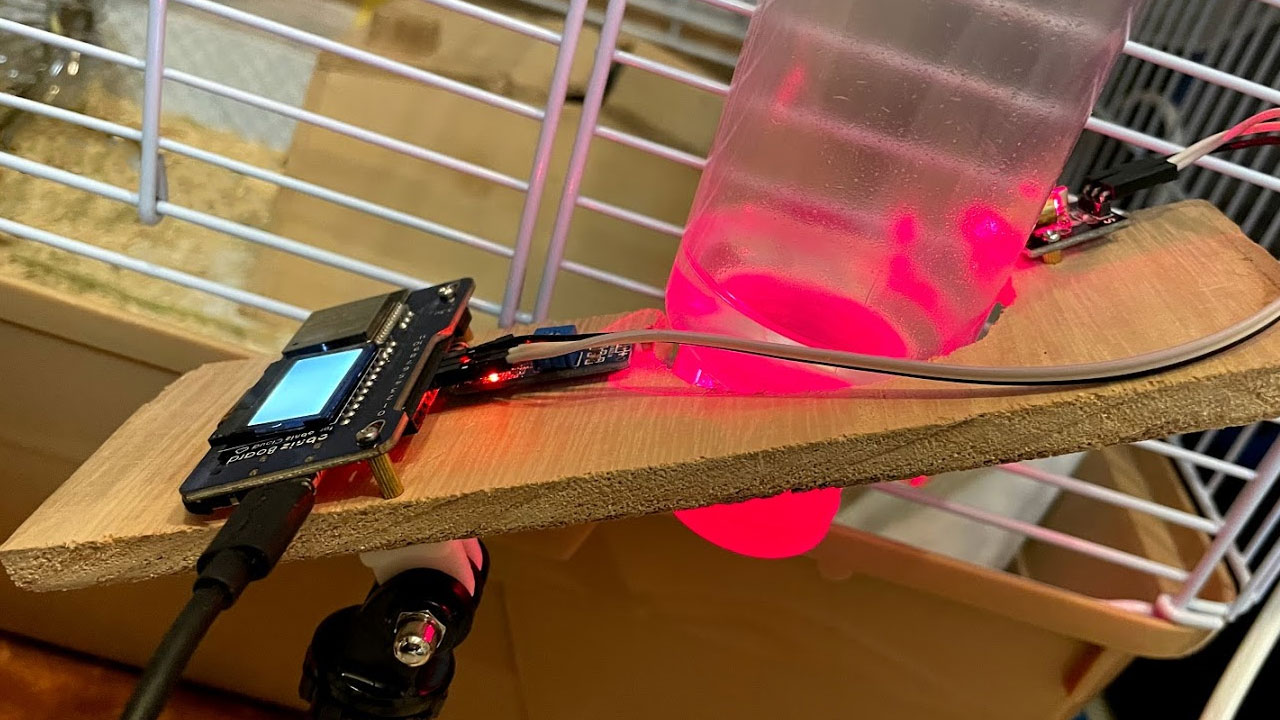
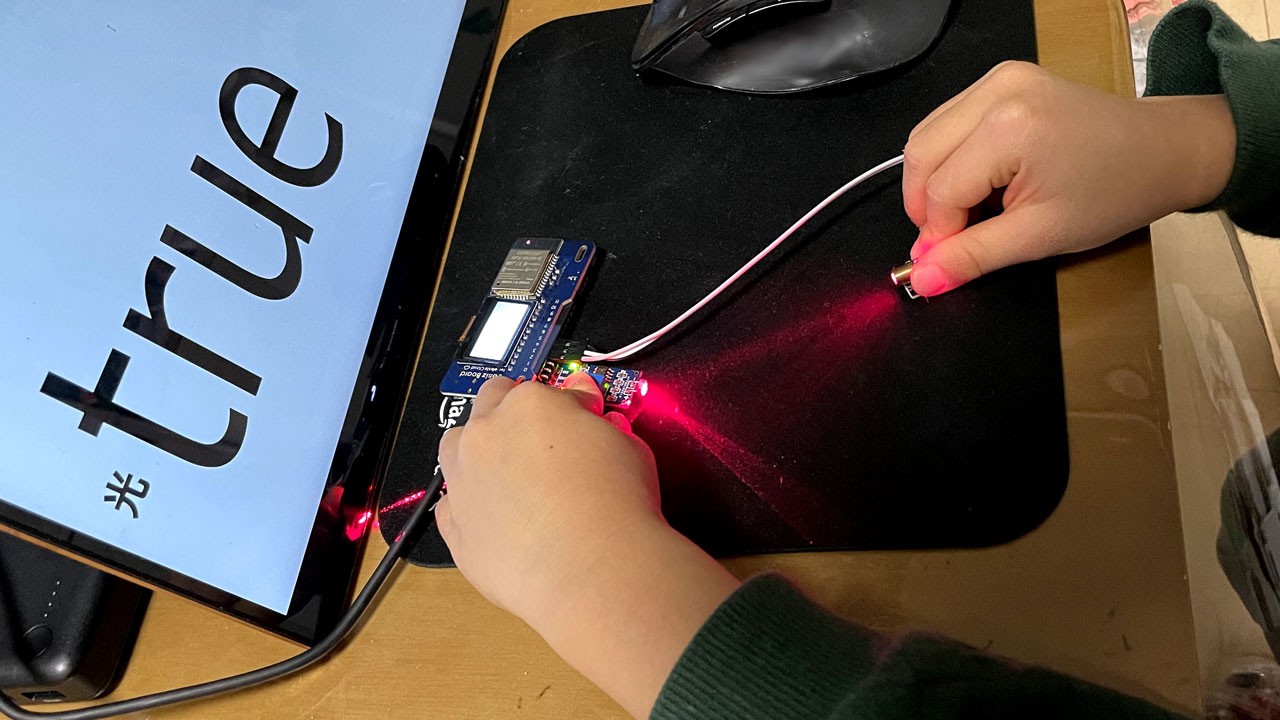
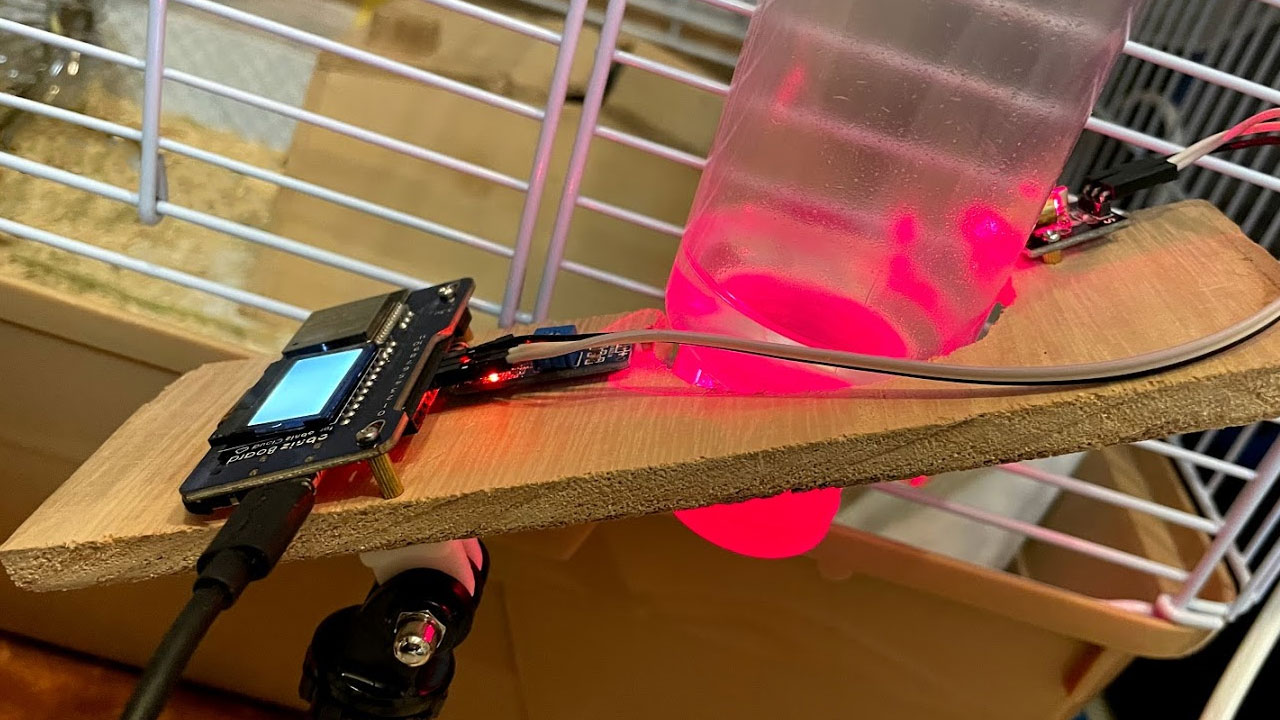
目論見通りに水位を測れるか、まずは試作してみます。
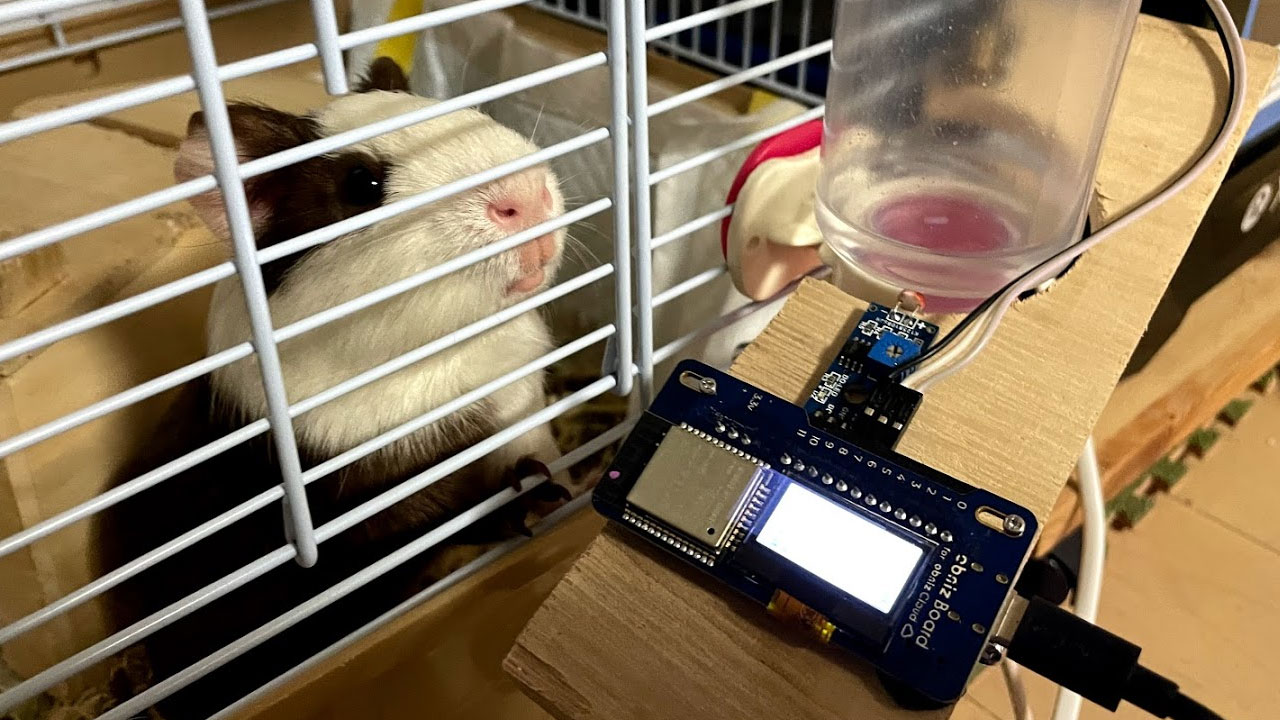
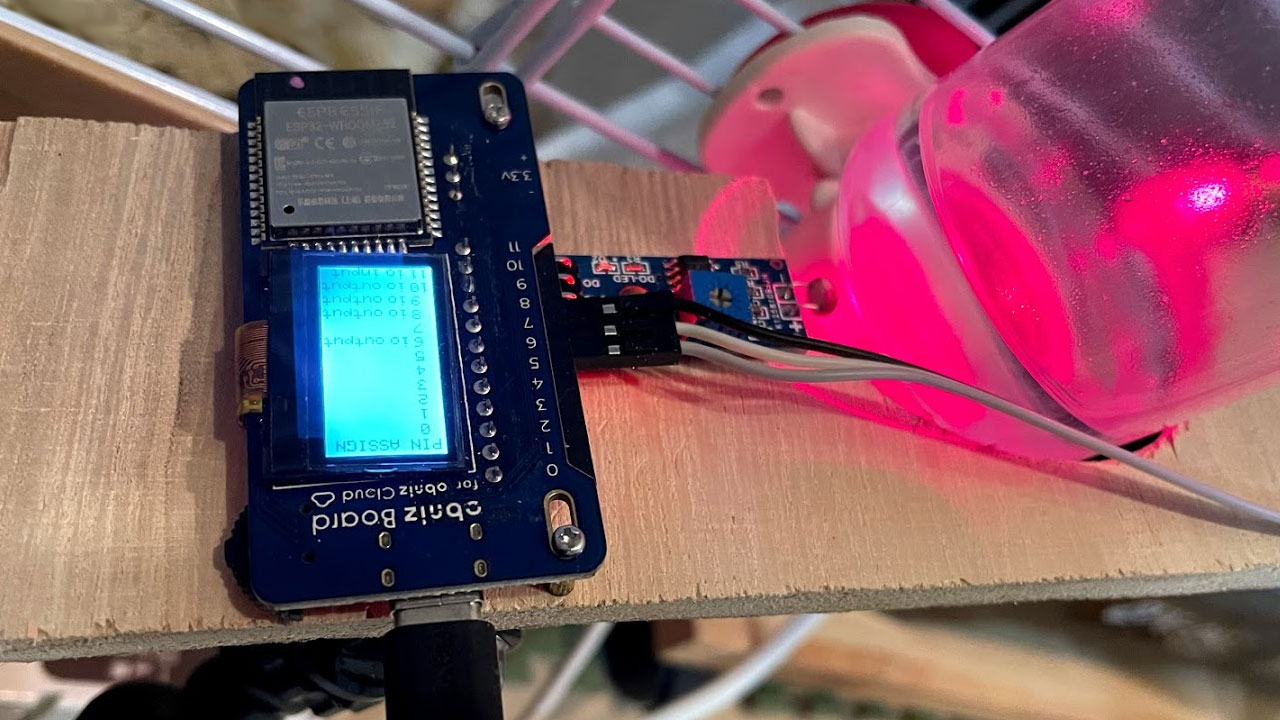
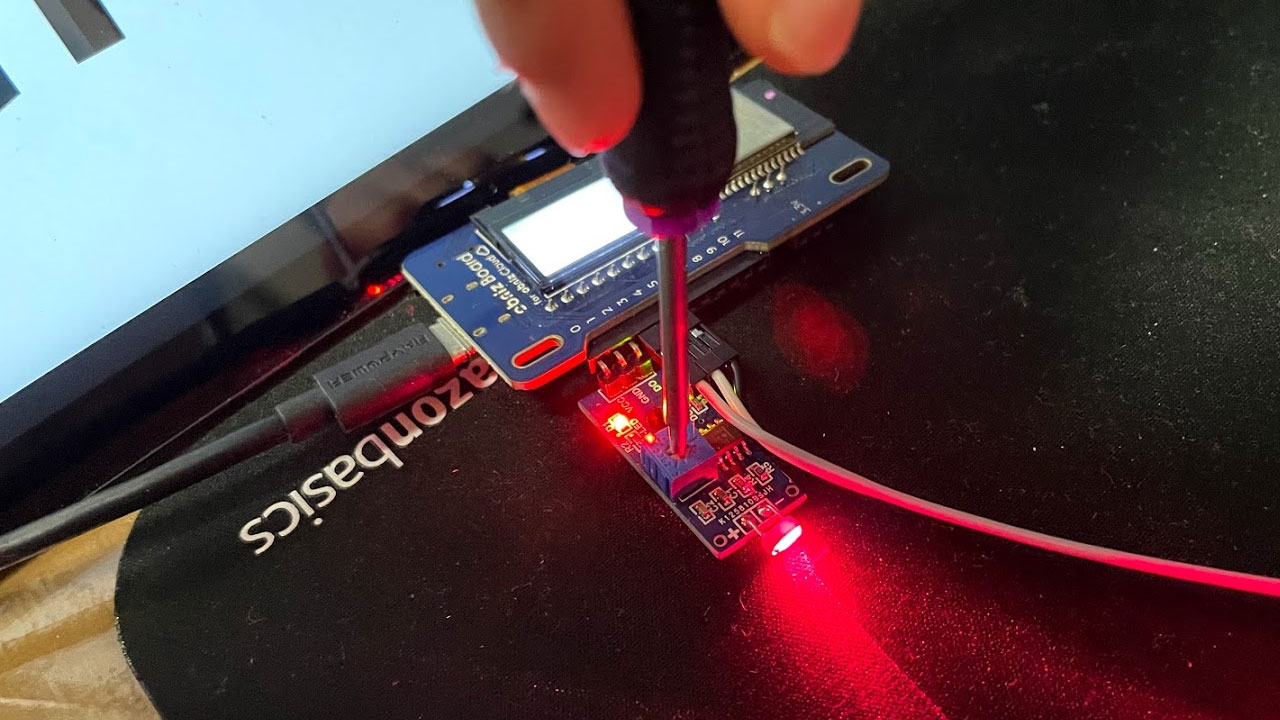
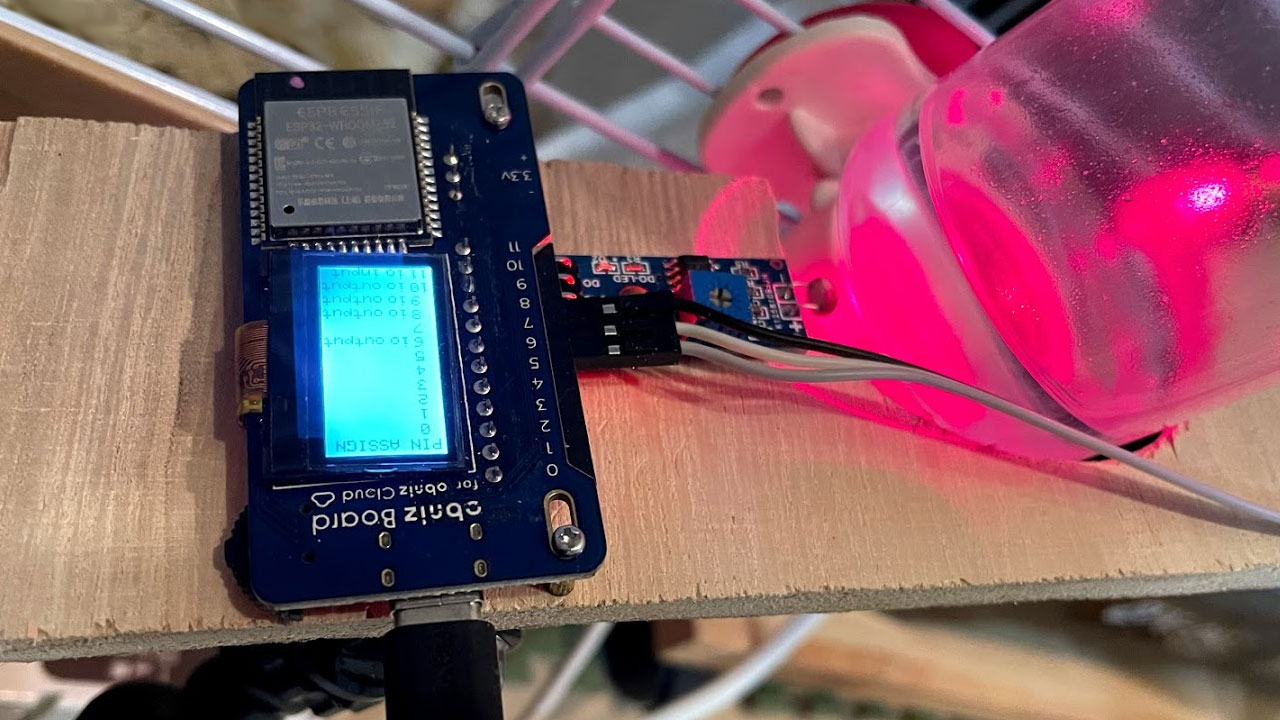
obniz、レーザー、受光センサー、そして家にあった木材やネジで組み立てました。
レーザーは水位を測る時、瞬間的に照射すればよいので、通常はOFFにしています。
タイマーで10分毎にレーザーを放ち、計測するようにしました。
ボトルの水がなくなったとき

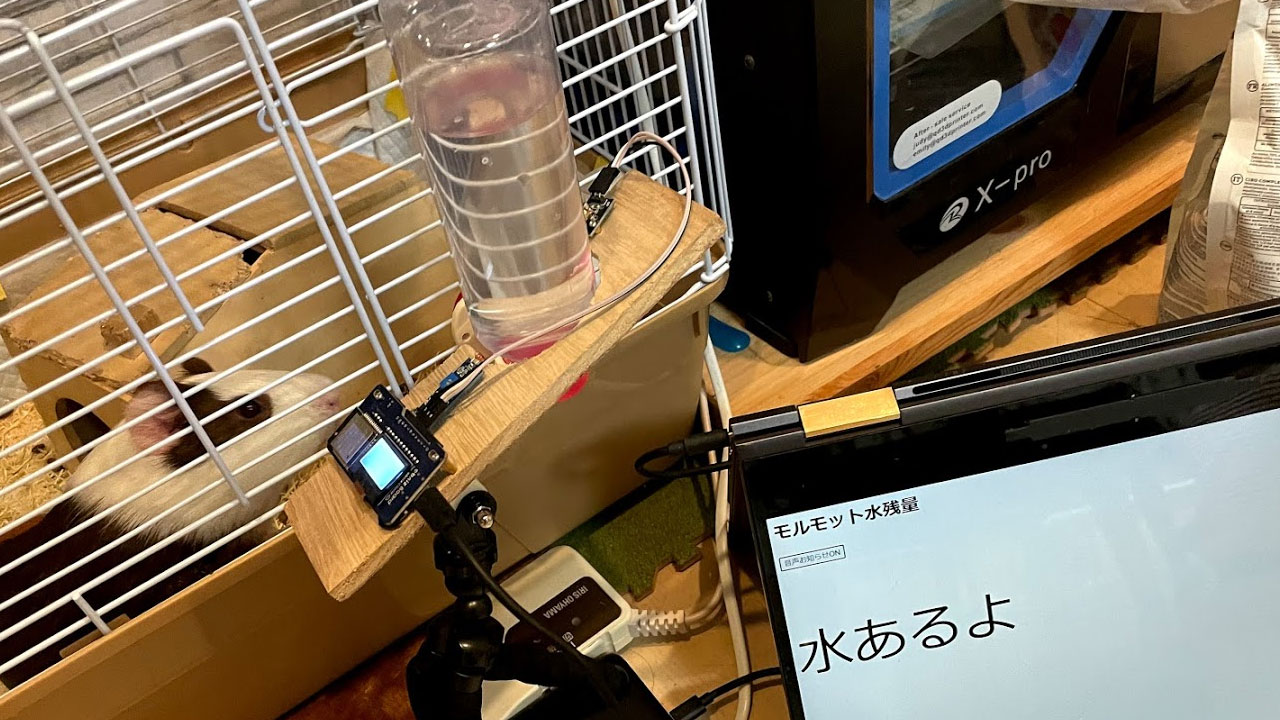
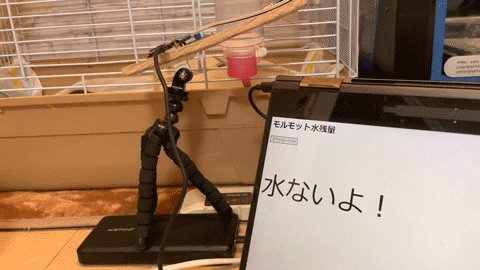
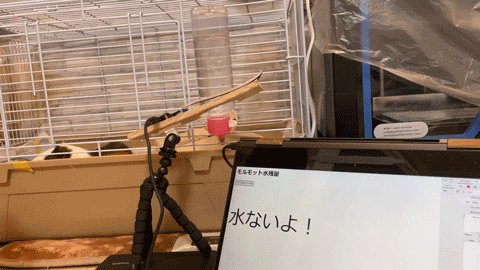
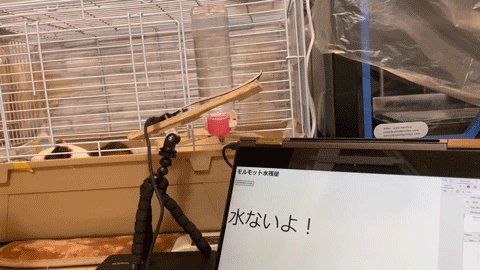
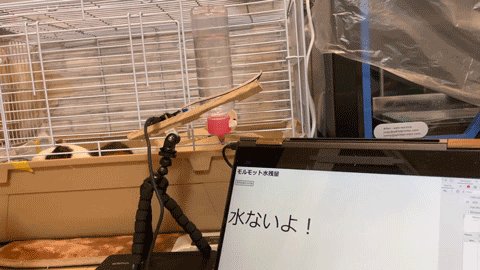
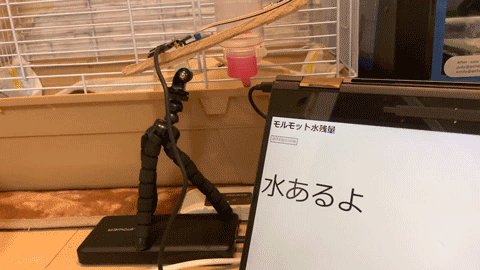
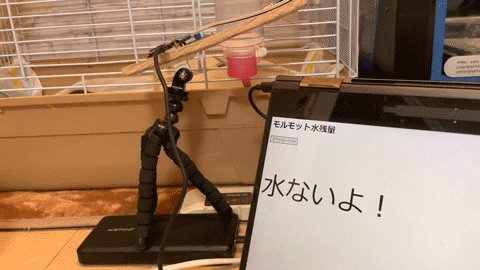
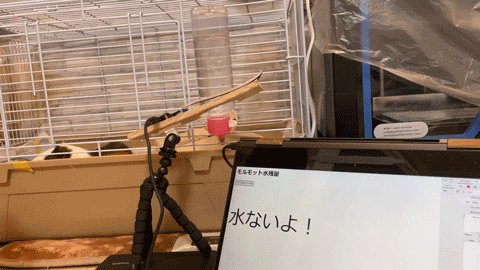
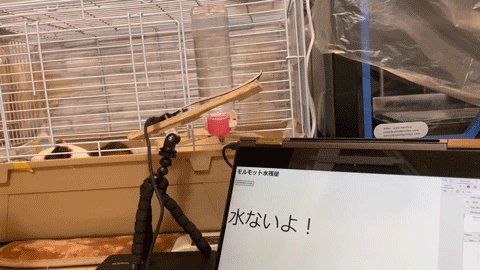
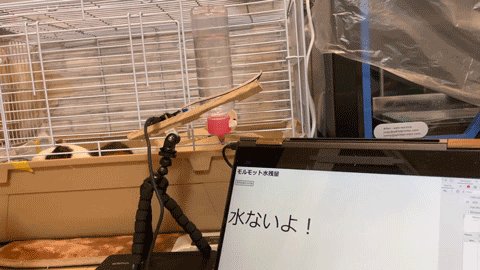
実際の挙動です。ボトルの水が少ない状態。
レーザーを0.1秒照射して赤く光った後、ブラウザに「水がないよ!」という通知が来ました。
ちなみに音声で「水がないよ!」と、しゃべっています。
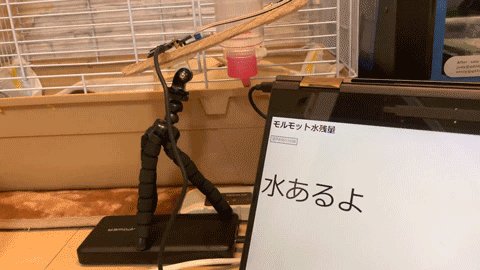
水を補充したら

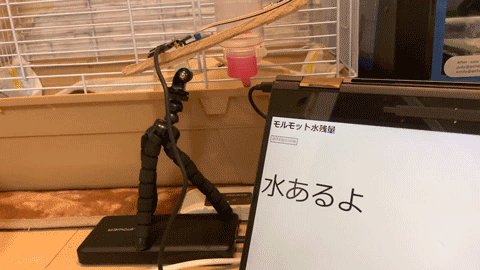
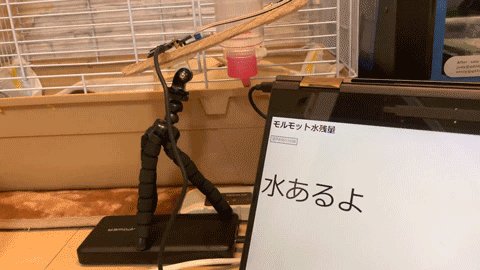
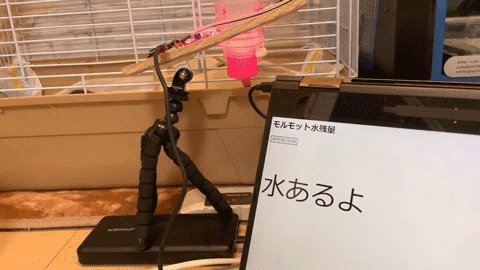
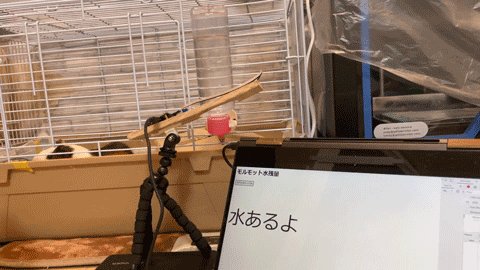
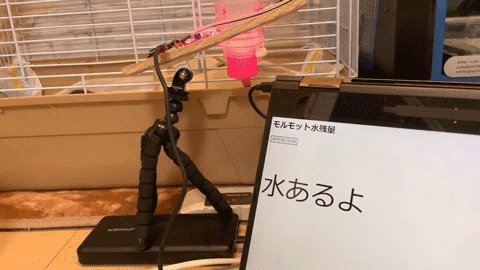
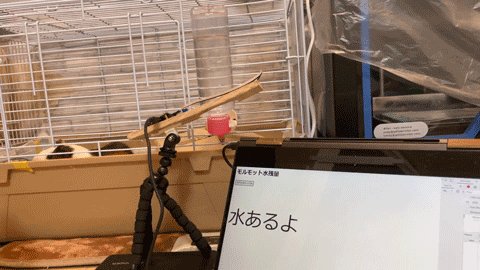
今度はボトルに水を入れた状態です。
レーザー照射後、ブラウザの表示が「水あるよ」に戻りました。
obnizの配線とコード

obnizボードの配線は下記のようにしました。
IO 6ピン・・・レーザーVCC
IO 8ピン・・・レーザーGND
IO 9ピン・・・感光センサーVCC
IO10ピン・・・感光センサーGND
IO11ピン・・・感光センサーデジタル入力
試作したHTMLでは、音声通知にWeb Speech APIを使っています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>モルモット水残量</title> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.11.0/obniz.js" crossorigin="anonymous"></script> </head> <body> <div id="obniz-debug"></div> <main> <h1>モルモット水残量</h1> <button type="button">音声お知らせOFF</button> <p id="val" style="font-size:100px;">計測待ち・・・</p> </main> <script> const obniz = new Obniz("obnizID"); const $val = $('#val'); let isSpeech = false, uttr; $('button').on('click', function() { let text; if(isSpeech){ text = "音声お知らせOFF"; isSpeech = false; }else{ text = "音声お知らせON"; isSpeech = true; } $(this).text(text); uttr = new SpeechSynthesisUtterance(text); speechSynthesis.speak(uttr); }) obniz.onconnect = async () => { let text; obniz.io8.output(false); obniz.io10.output(false); const timer = async () => { const sleep = msec => new Promise(resolve => setTimeout(resolve, msec)); let val; await obniz.io6.output(true); await obniz.io9.output(true); await sleep(100); val = await obniz.io11.inputWait(); obniz.io6.output(false); obniz.io9.output(false); if(val){ text = "水あるよ"; }else{ text = "水ないよ!"; } if(isSpeech){ uttr = new SpeechSynthesisUtterance(text); speechSynthesis.speak(uttr); } $("#val").text(text); }; setInterval(timer, 1000 * 60 * 10);//10分毎 }; </script> </body> </html> |
実運用ではブラウザのタイマーより、obnizのサーバレスイベントに登録して実行したほうが良いでしょう。
ただ、サーバレスイベントだと当然、Web Speech APIは使えません。
代案として、IFTTTで水が少なくなったらLINEに通知する方法や、obnizボードに直接ブザーを付けて鳴らす方法などが考えられます。
自分のライフスタイルに合わせ、気づきやすい方法で知らせるのが良いかと思います。
モルモット自身も教えてくれる

最後に余談ですが、モルモットは何か欲しい時、「キューイ!キューイ!」と大きな声で鳴きます。
在宅中はブザーがなくても、水がないことをモルモット自身が教えてくれるかもしれません・・・。