
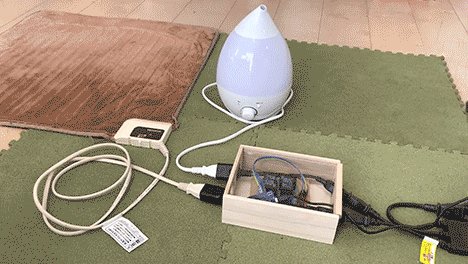
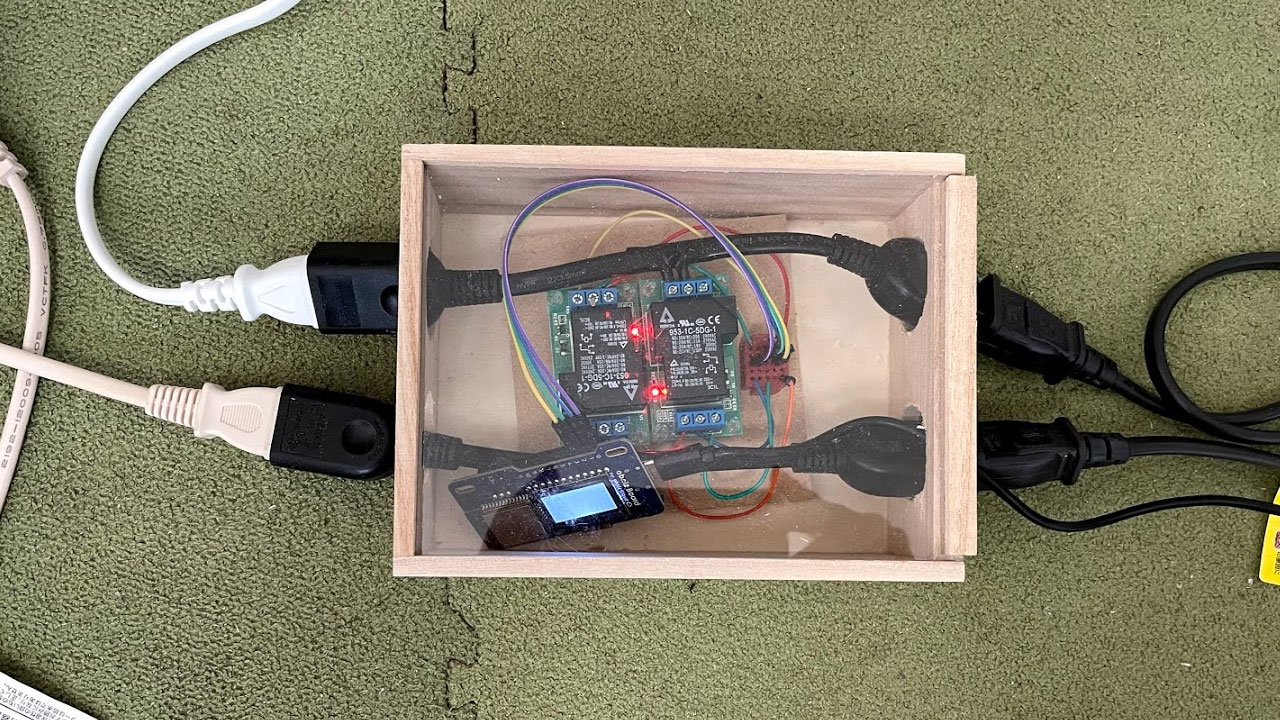
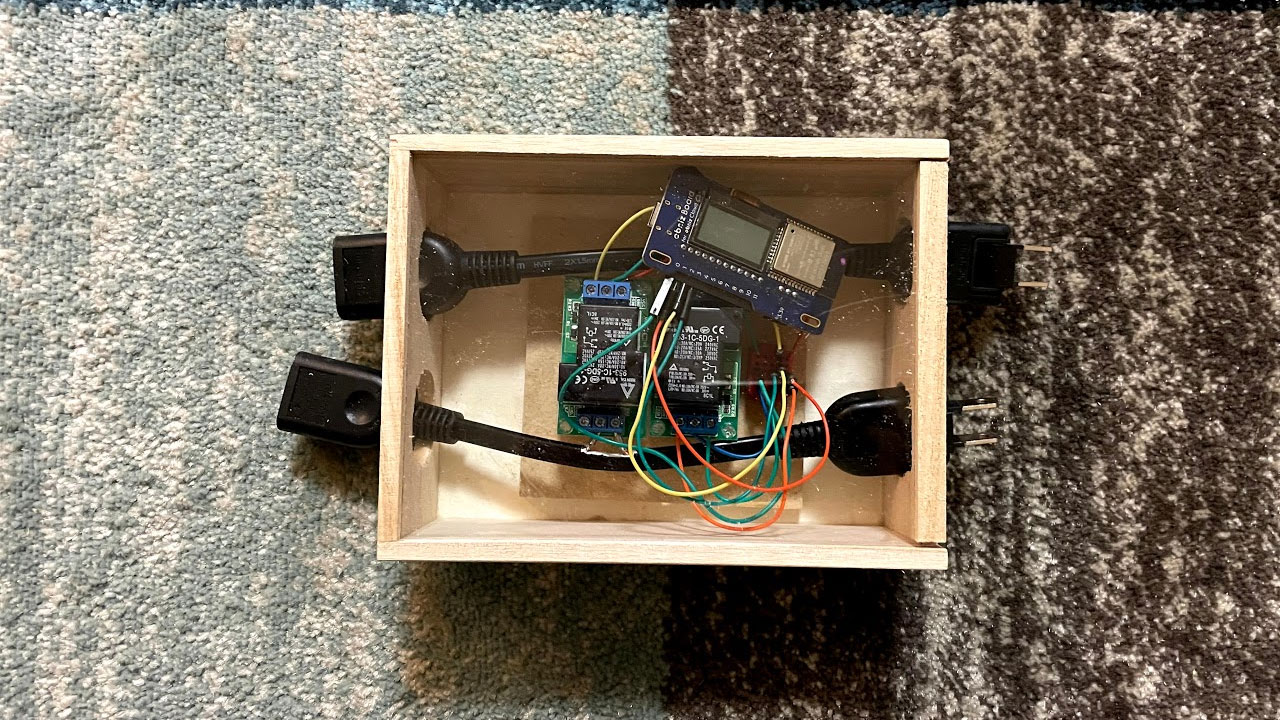
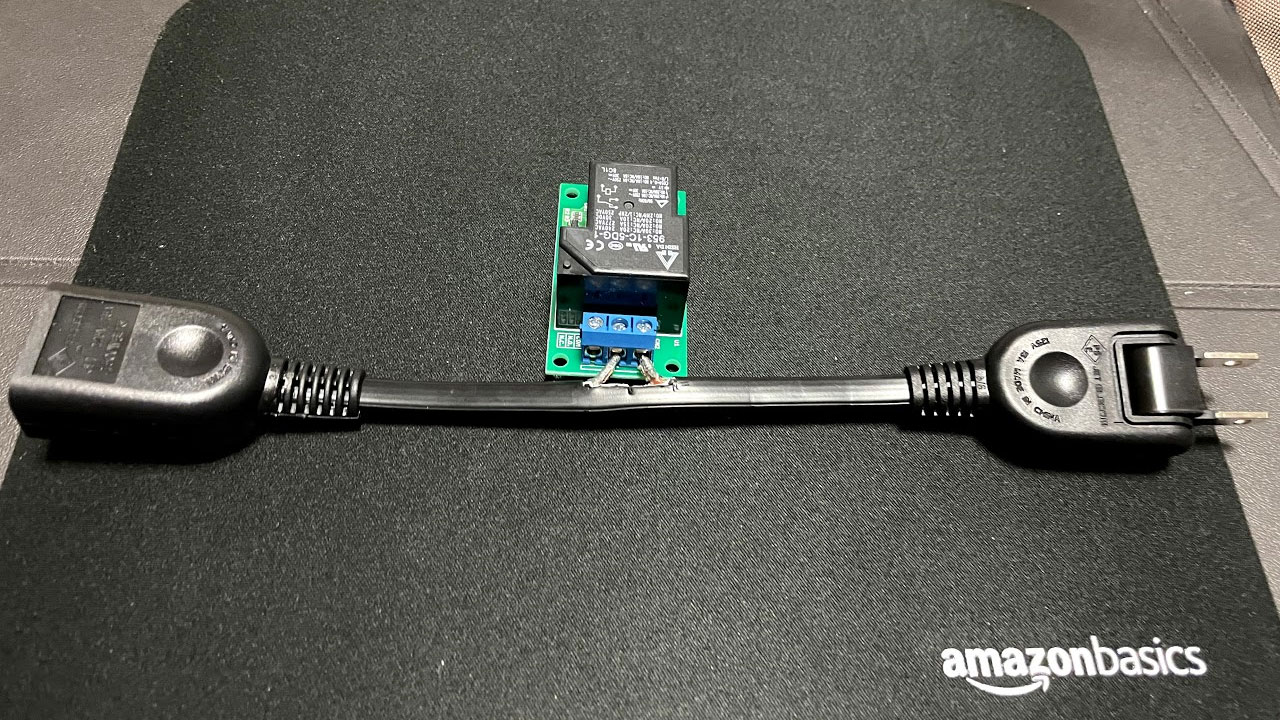
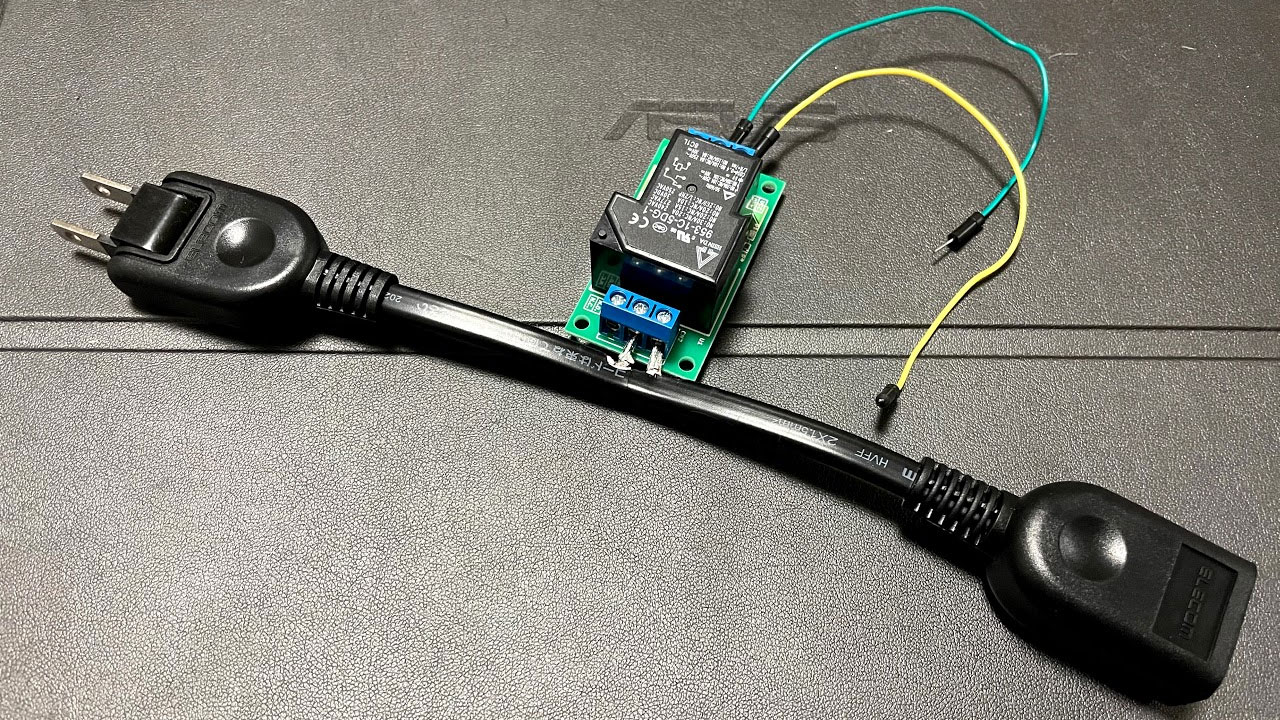
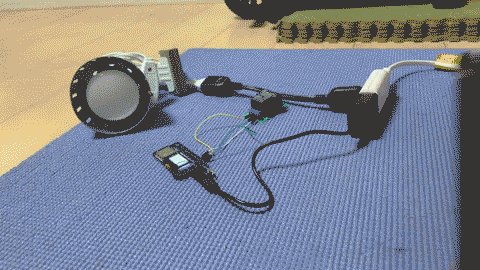
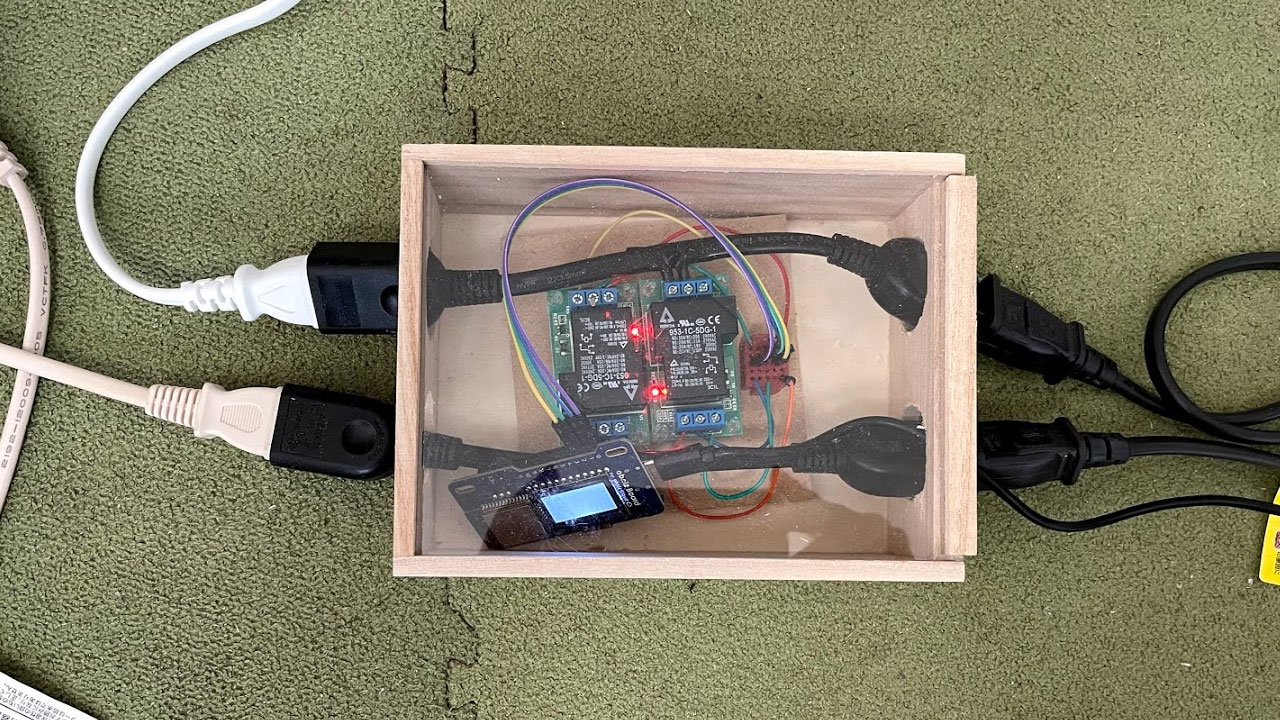
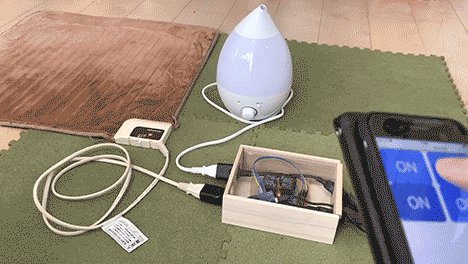
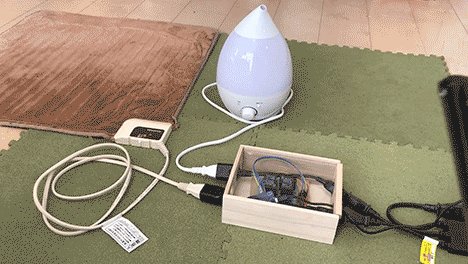
リレーモジュール付き電源タップを2つobnizにつなぎ、インターネット経由で家電のON/OFFを操作できる仕組みをつくりました。ほこりがかぶらないよう、ガラスのふた付き木箱に入れています。
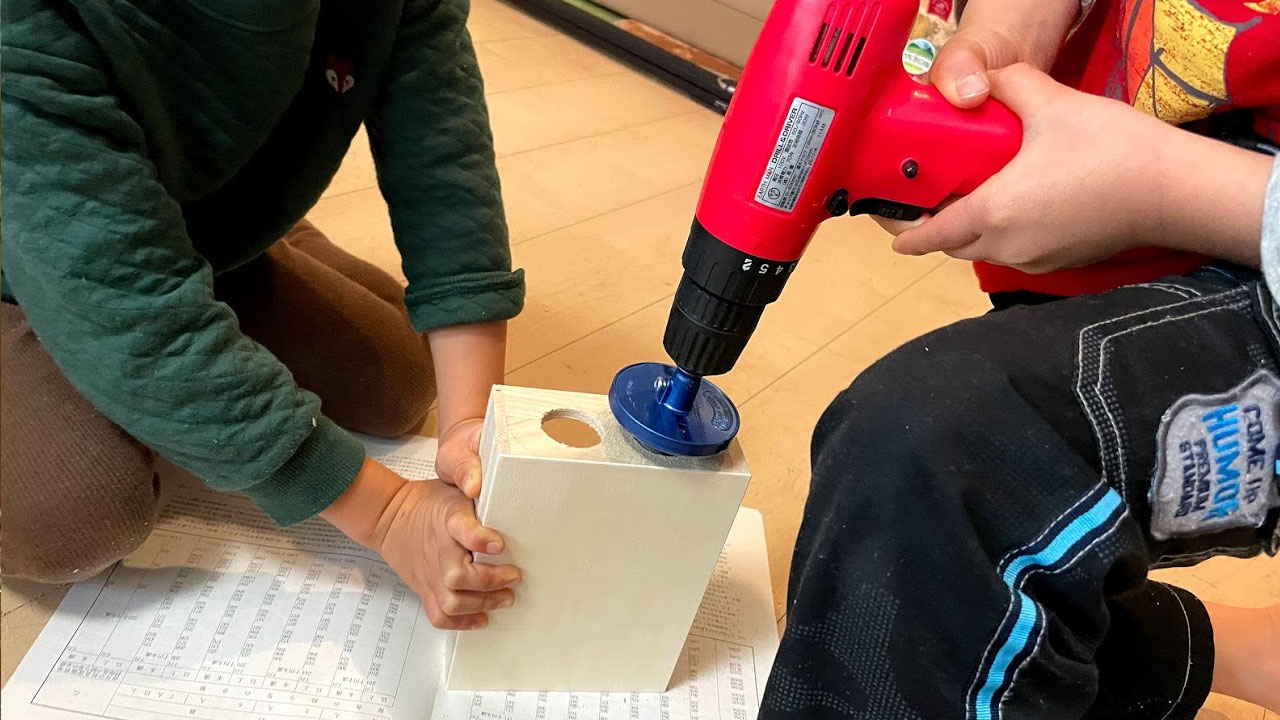
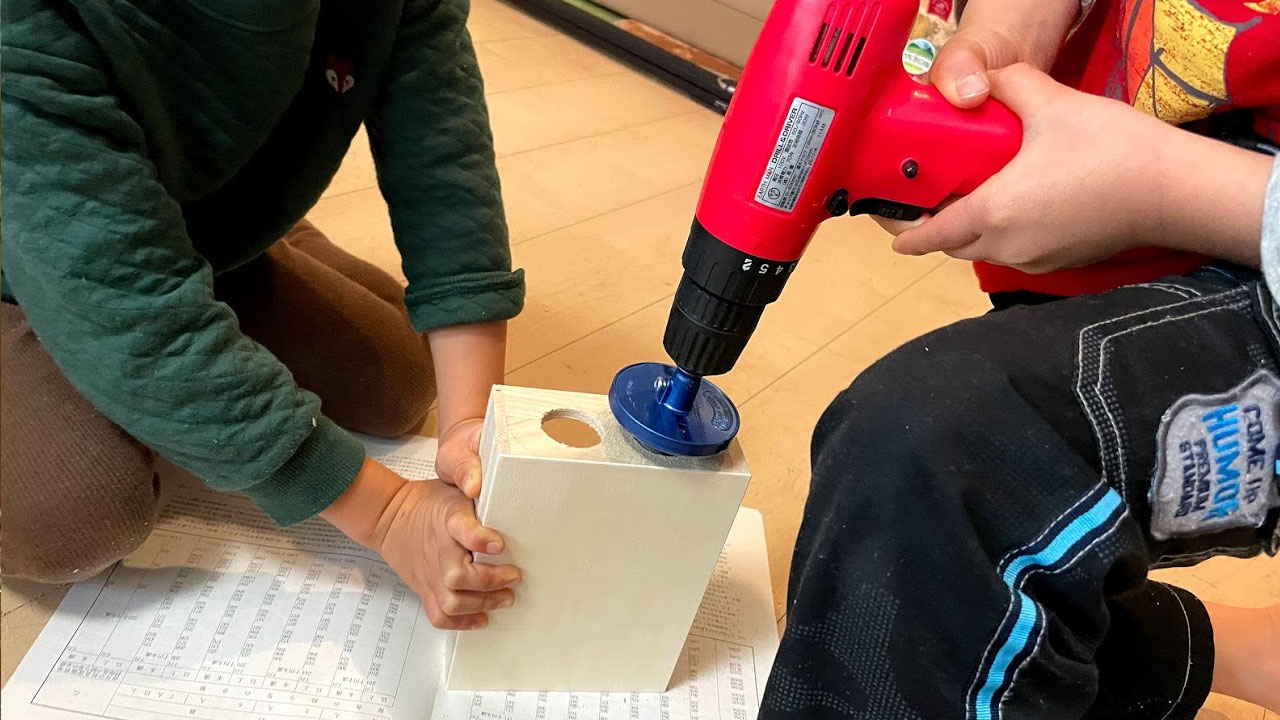
木箱に穴を空ける

ダイソーの100円木箱を使っています。木工用ホールソーで、電源タップを通す穴を空けます。(子供がやる場合、十分注意してください。)
左右2つずつ、計4つの穴を空けました。
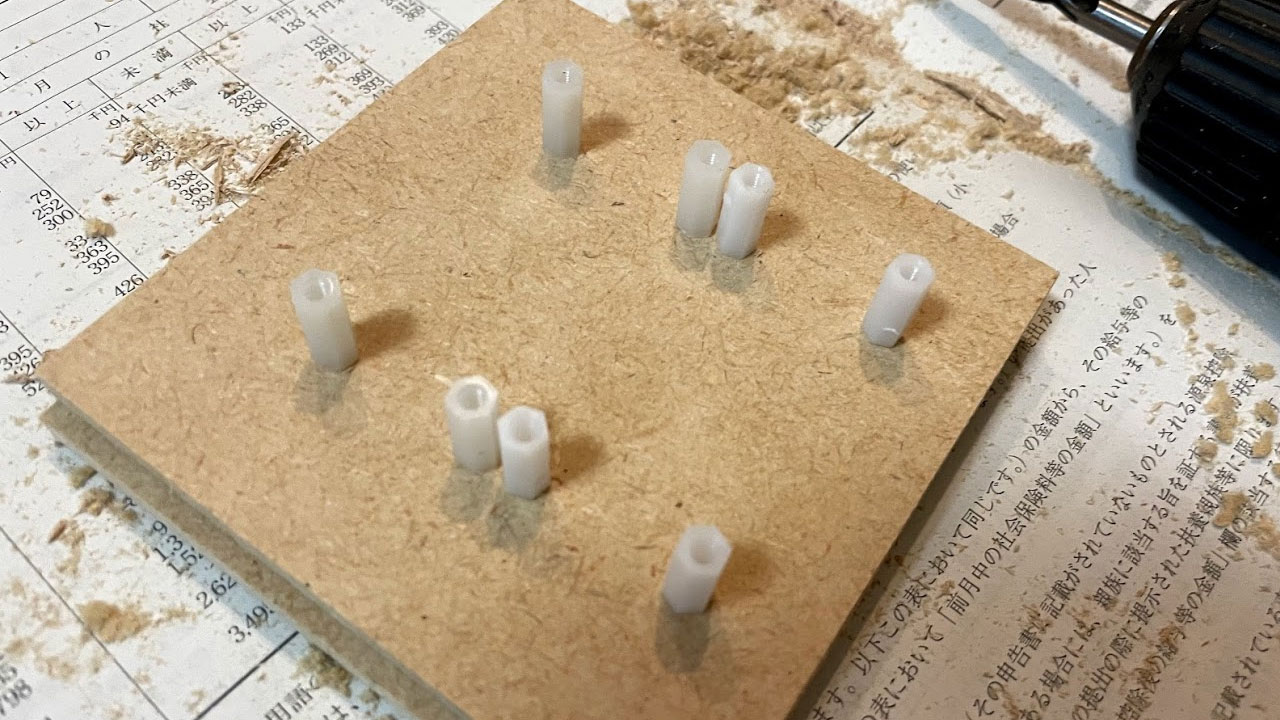
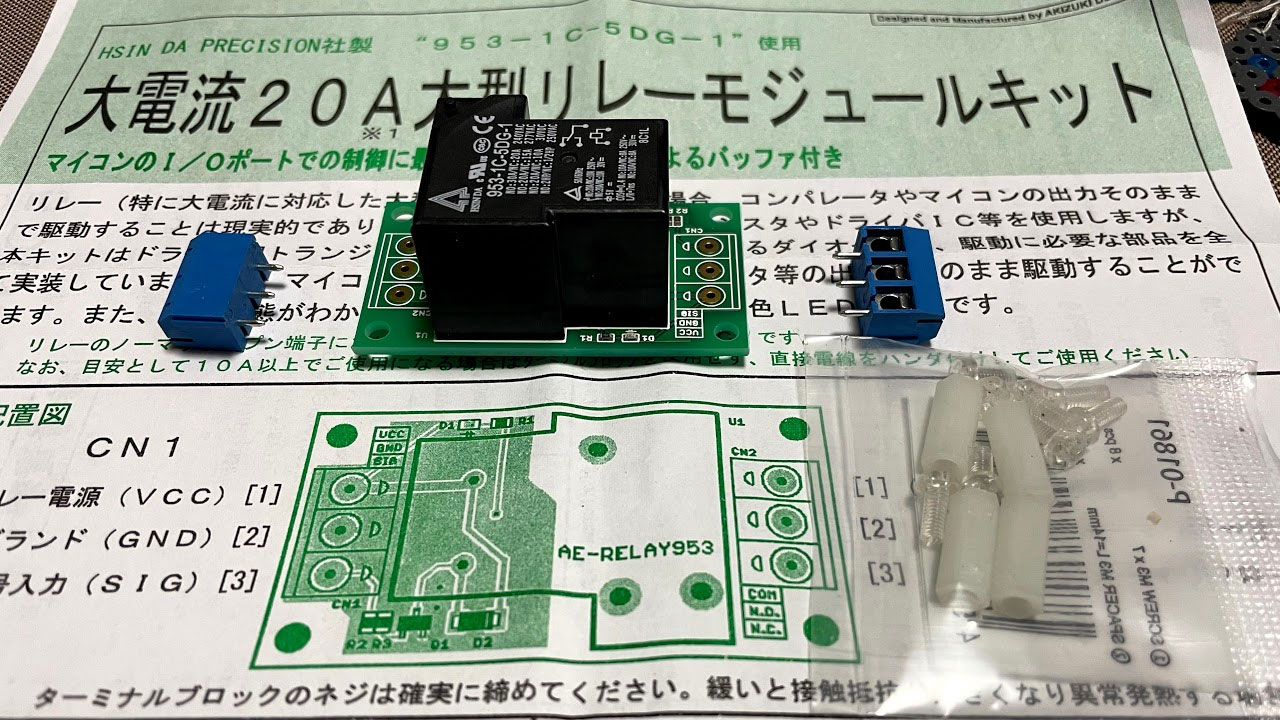
リレーモジュールのスペーサー取り付け

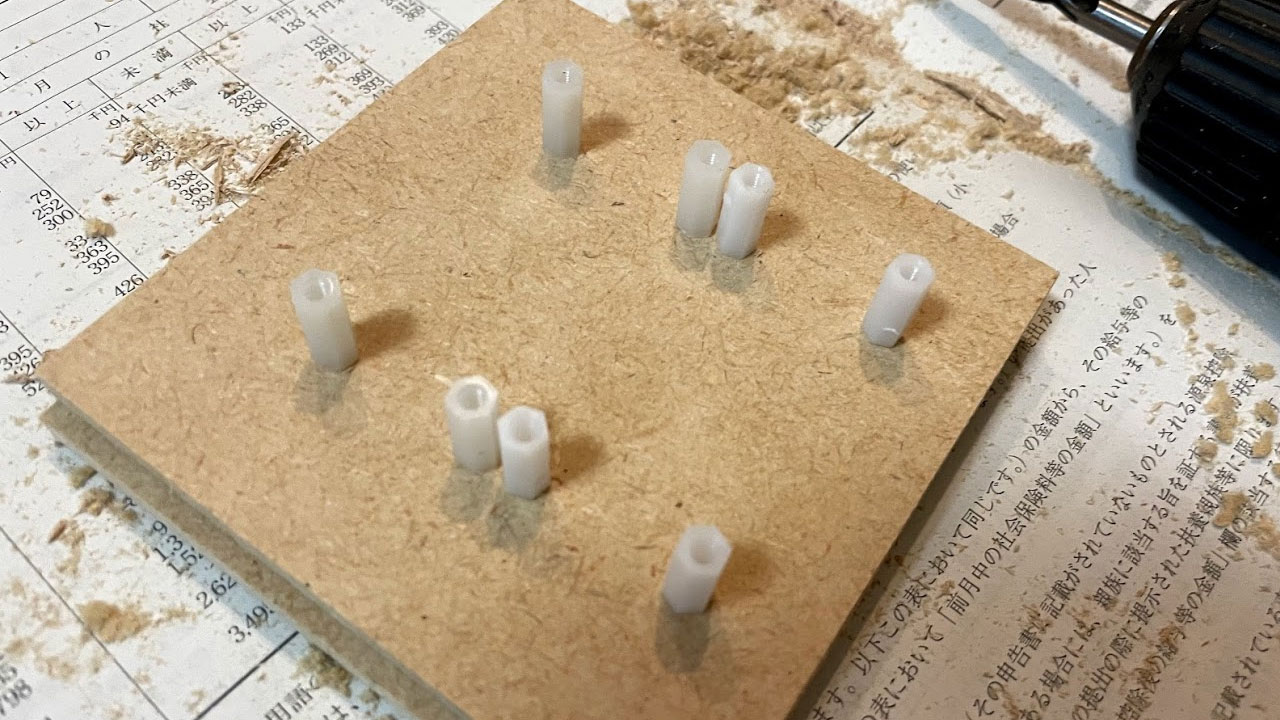
リレーモジュールを浮かせるため、スペーサーを取り付けます。
木箱に直接取り付けるより、別の木の板を用意したほうがお勧めです。
作業がしやすく、失敗も許されます。
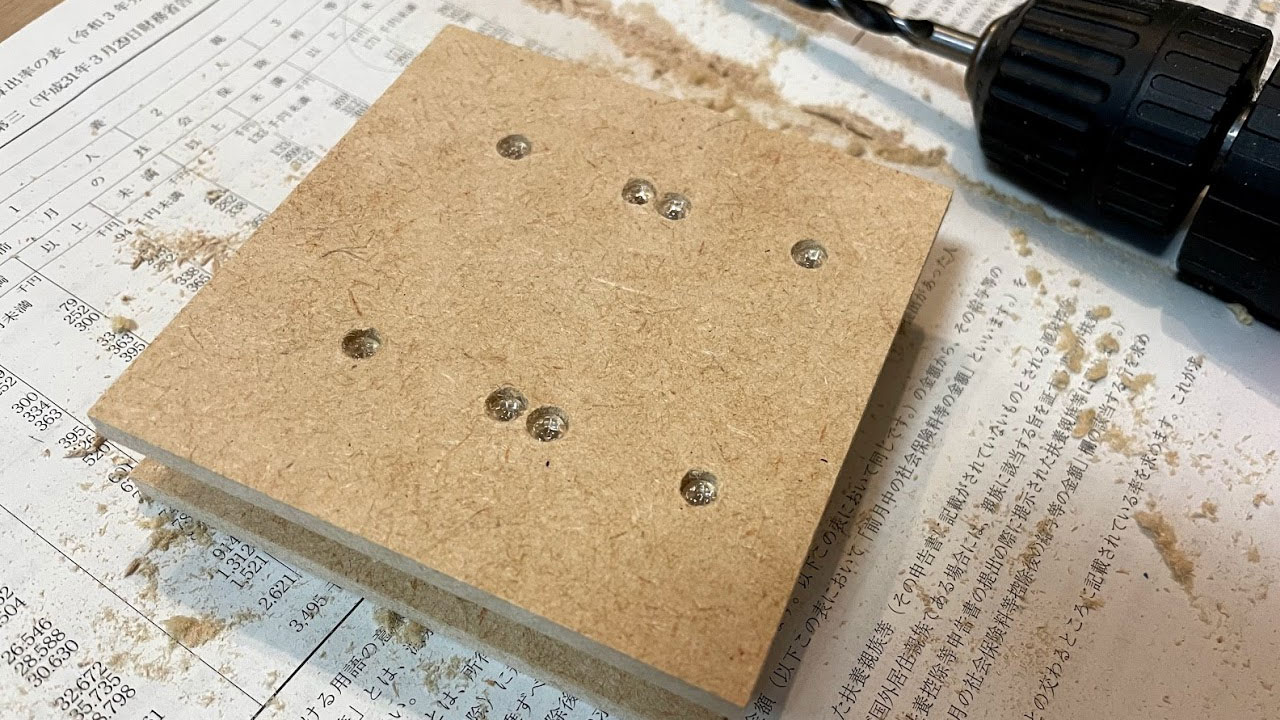
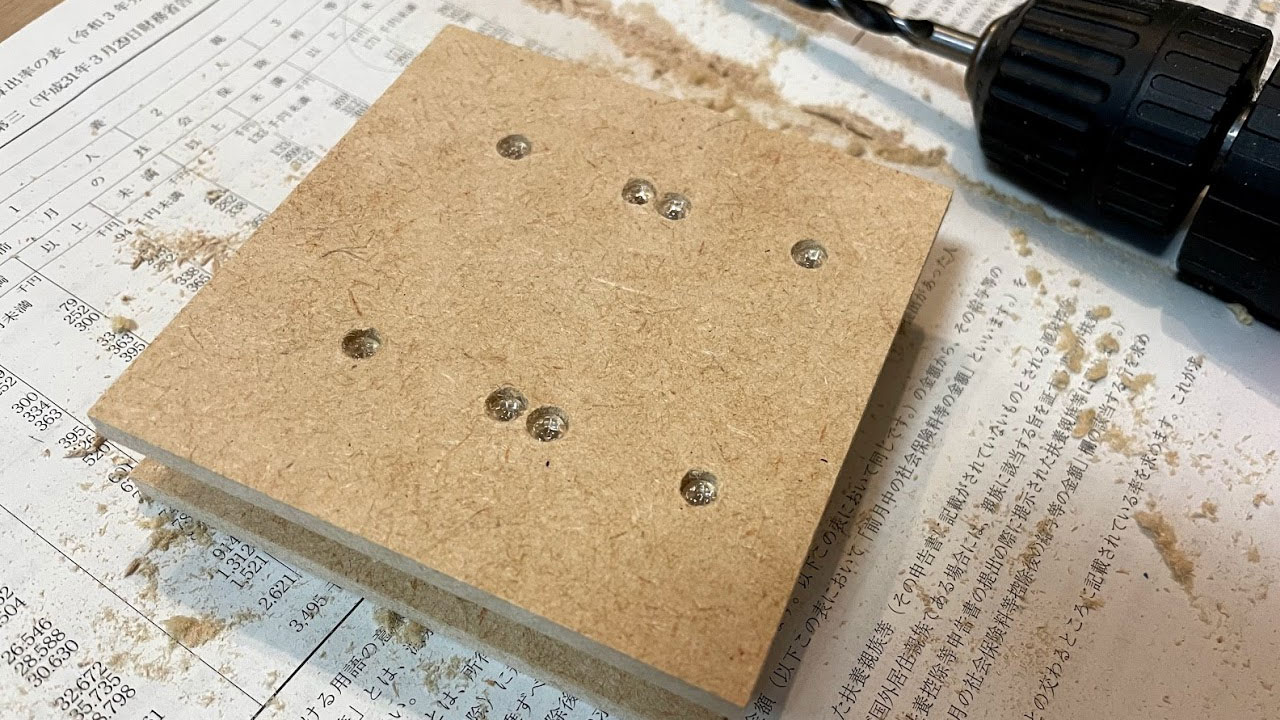
ダイソーの木の板(MDF材 6枚入り)を用意し、裏から穴を空け、スペーサーをねじ止めします。

ネジ穴と、ネジ皿が入る穴を、2段階で開けると良さそうです。
ネジ皿用の穴は、途中まで掘り、木材の面からネジ皿が飛び出ないようにします。
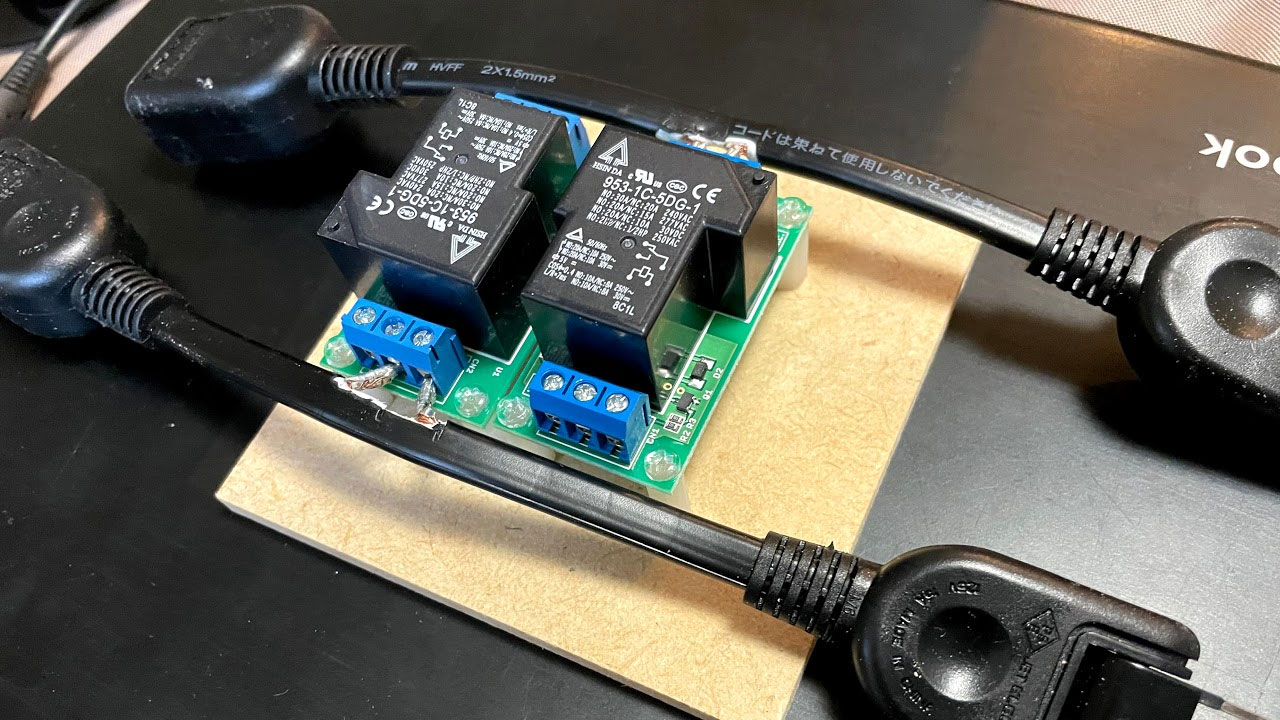
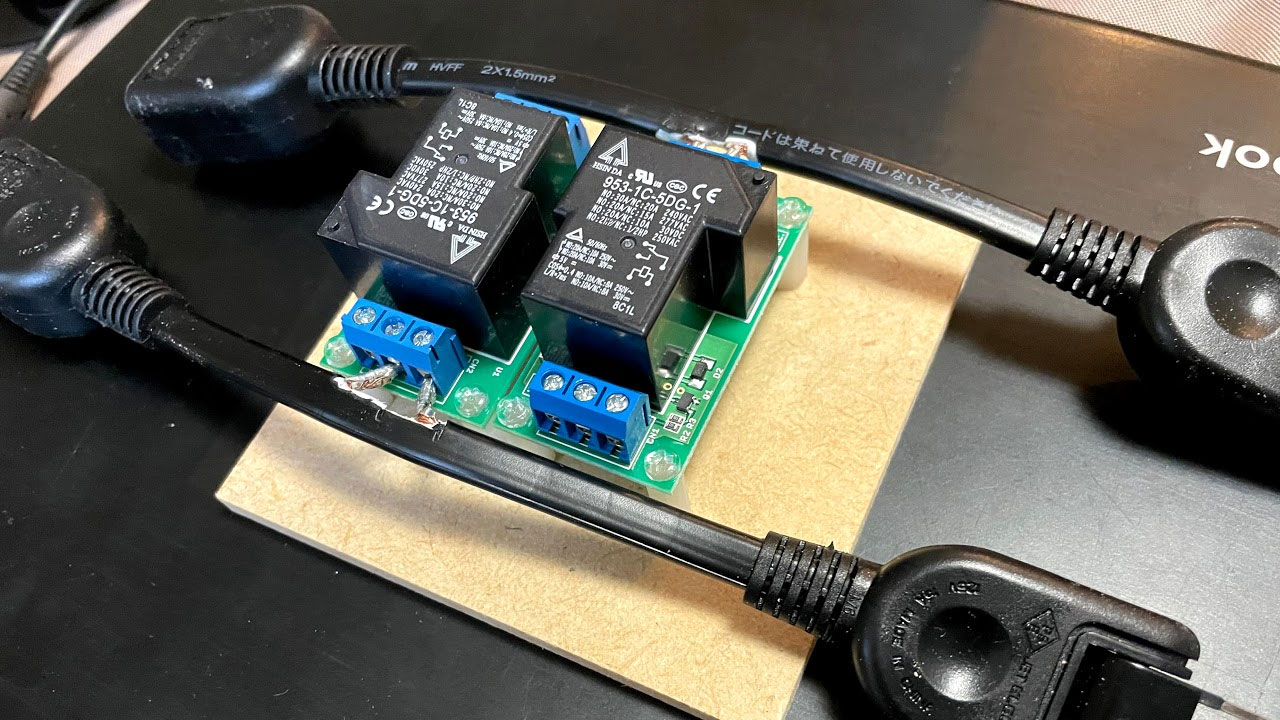
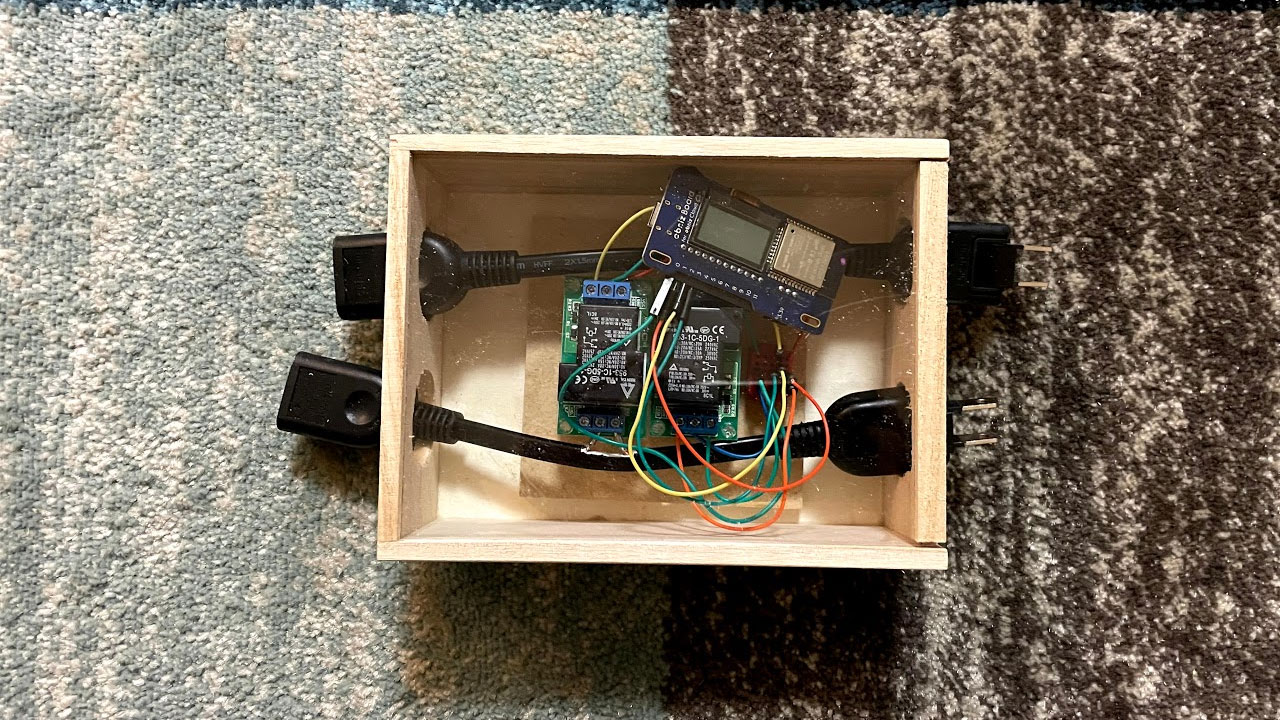
電源タップリレーモジュールを取り付け

スペーサーに電源タップリレーモジュールを取り付けます。
2つの家電を操作したかったので、2組取り付けました。
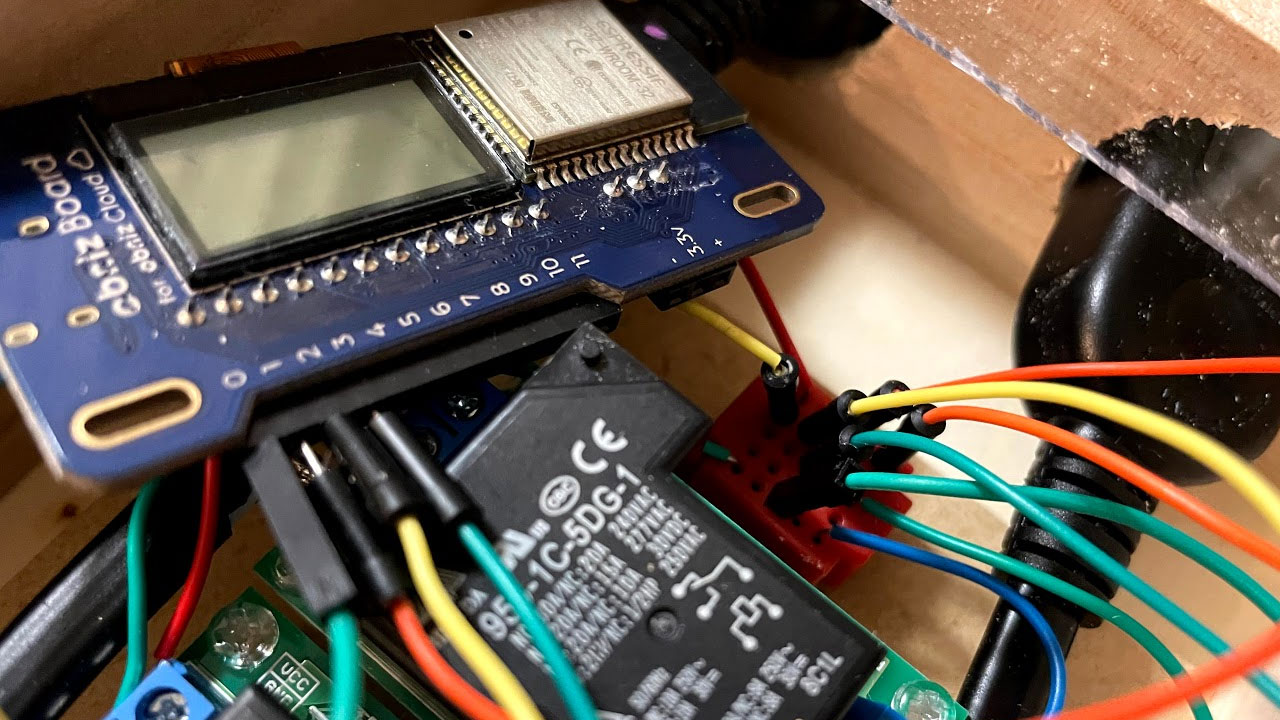
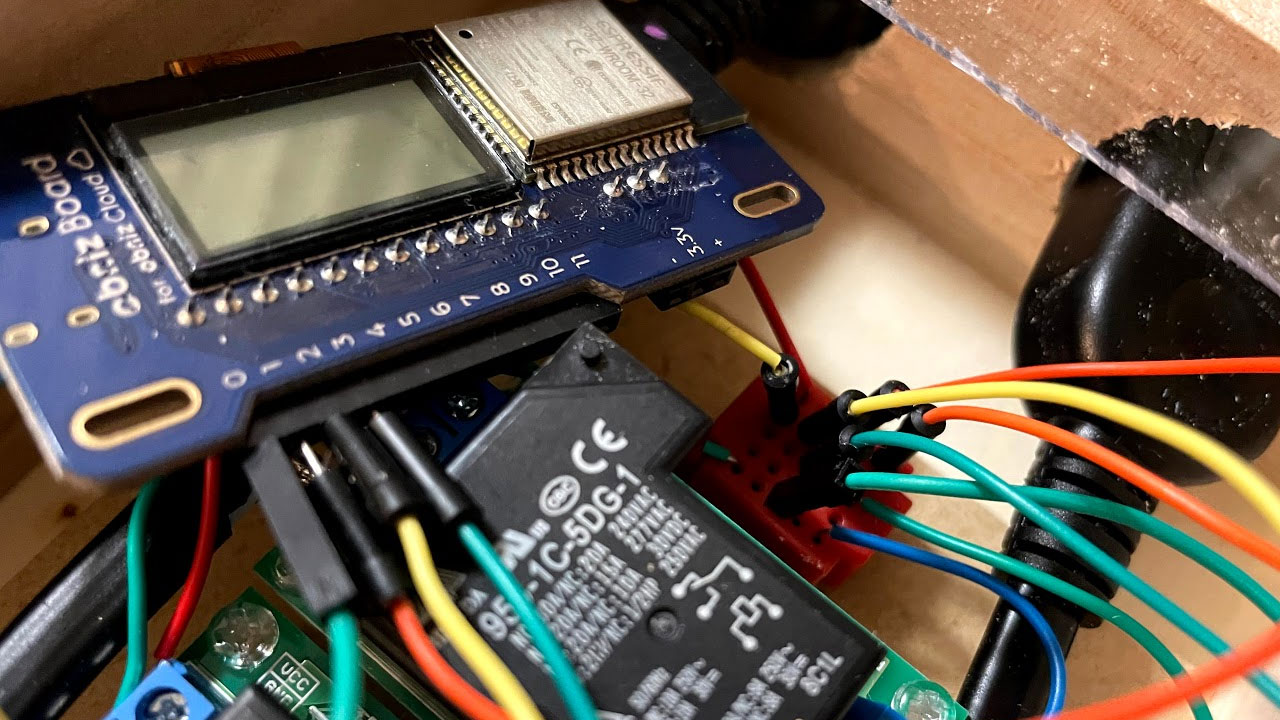
obnizとリレーをつなぐ

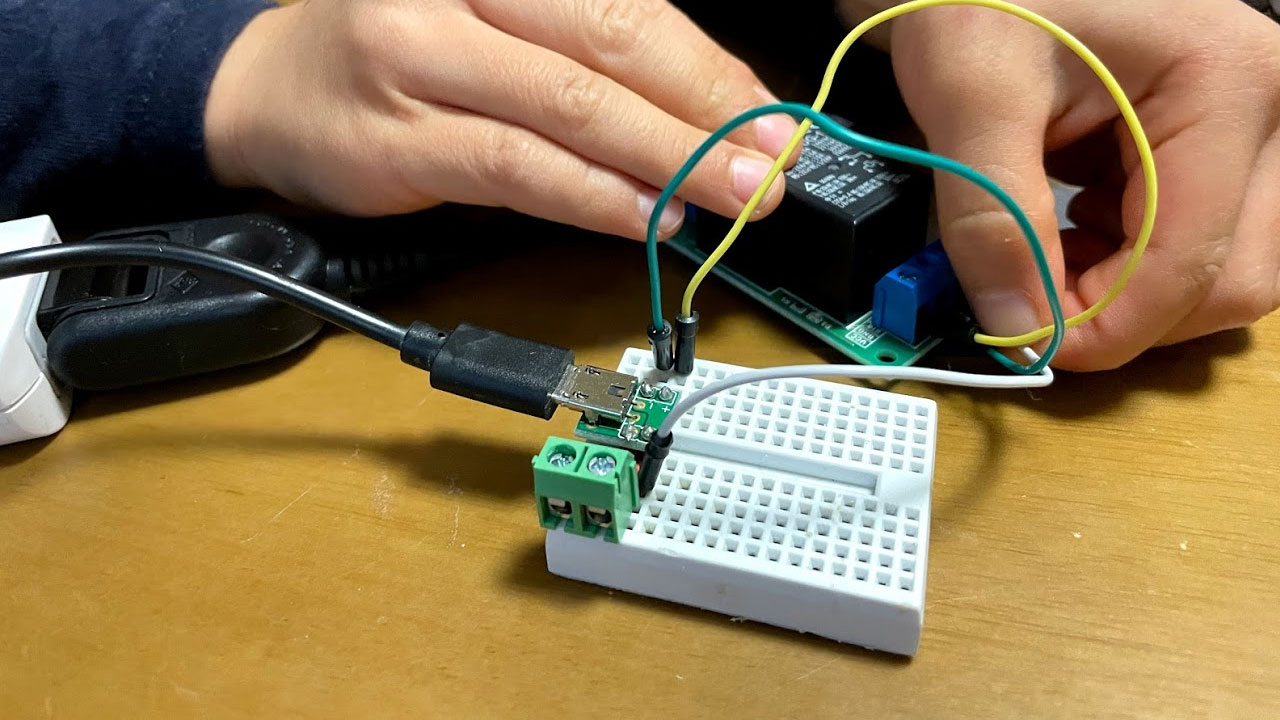
obnizとリレーモジュールを、ジャンパーワイヤーでつなぎます。
単純につなぐと、6つのIOピンが必要ですが、VCCとGNDを2つのリレーで共用すると、4つで済みます。
小さいブレッドボードを木材に取り付け、配線します。
obnizのIOピンは、以下のように挿しています。
VCC・・0
GND・・1
リレーその1-SIG・・2
リレーその2-SIG・・3
IOピン2、3に電流を流すと、リレーがON/OFF切り替わります。
リレー制御コード
obnizコンソール、デフォルトのHTMLを少しいじっただけです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.11.0/obniz.js" crossorigin="anonymous"></script> </head> <body> <div id="obniz-debug"></div> <br><br> <button class="btn btn-primary" id="on">ON</button> <button class="btn btn-primary" id="off">OFF</button><br><br> <button class="btn btn-primary" id="on2">ON</button> <button class="btn btn-primary" id="off2">OFF</button> <script> var obniz = new Obniz("obnizID"); obniz.onconnect = async function() { obniz.io0.output(false); obniz.io1.output(true); obniz.io2.output(true); obniz.io3.output(true); $("#on").click(function() { obniz.io2.output(true); }); $("#off").click(function() { obniz.io2.output(false); }); $("#on2").click(function() { obniz.io3.output(true); }); $("#off2").click(function() { obniz.io3.output(false); }); }; </script> </body> </html> |
“obnizID”のところに自分のIDを入れ、適当なブラウザで立ち上げると動作します。
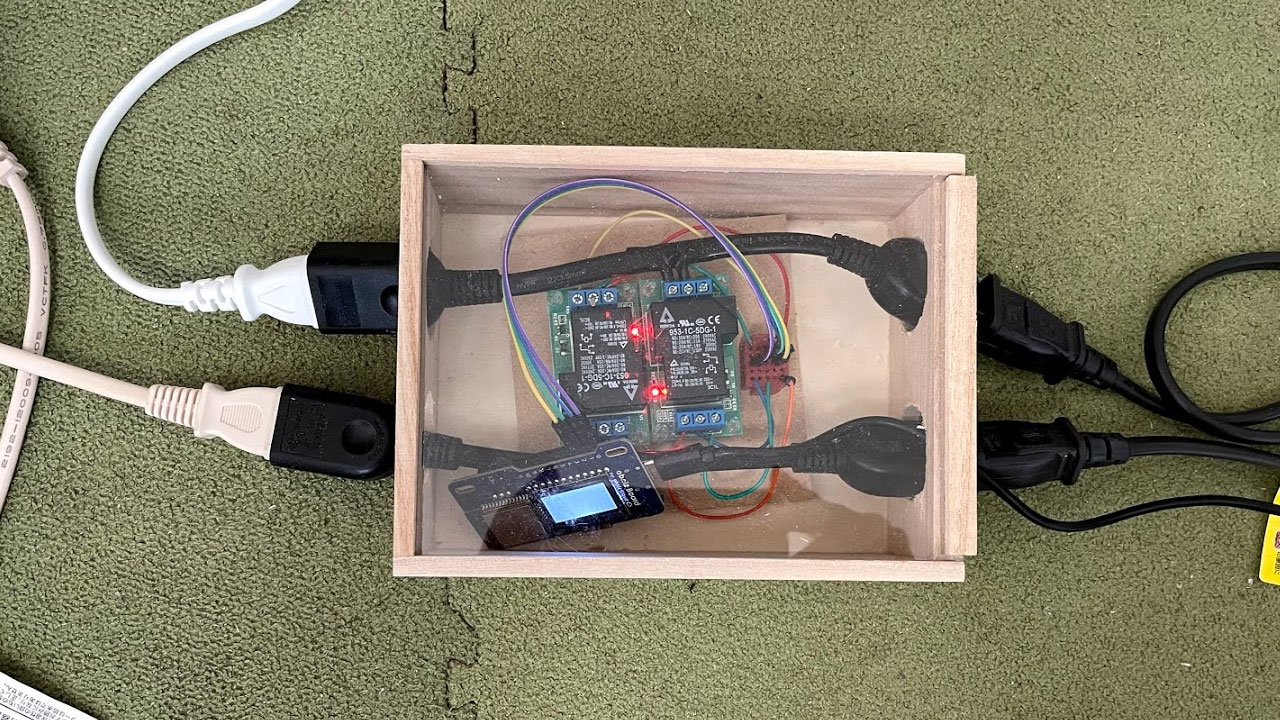
配線整理

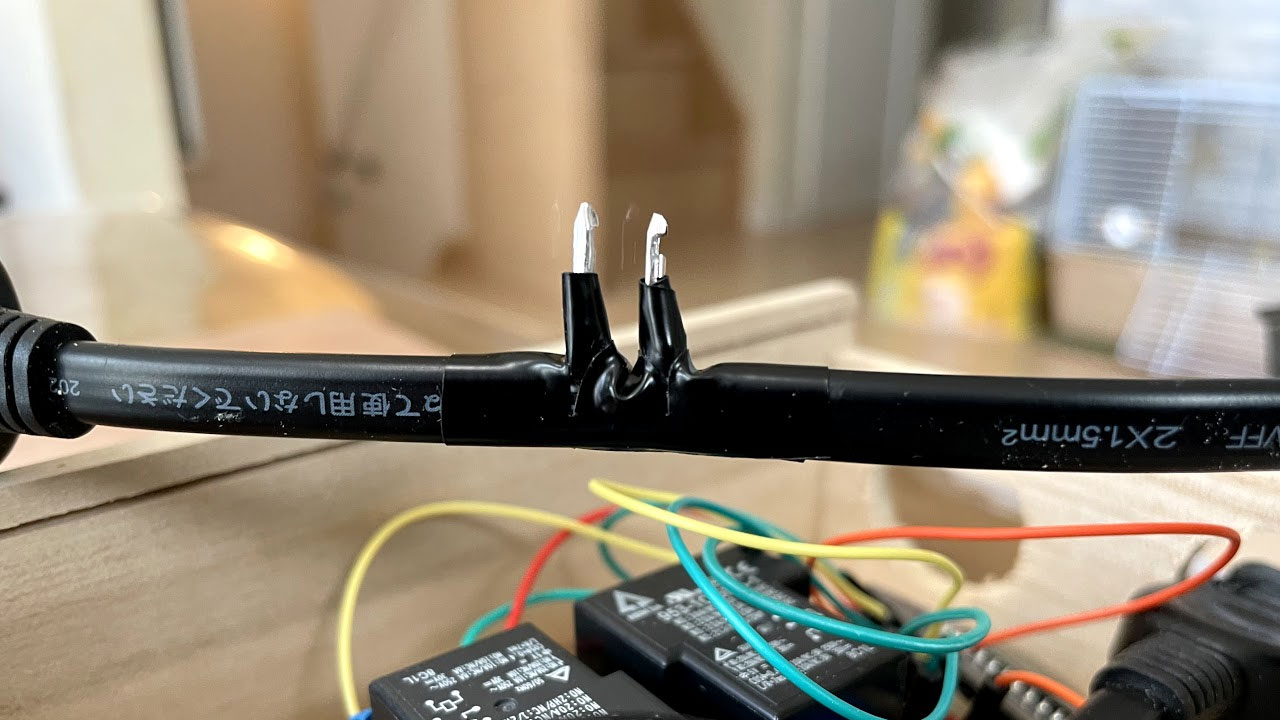
最後に、少し配線がこんがらがって、電源タップの導線もむき出しで危なかったので整理しました。

obnizに挿すジャンパーワイヤーは、4本つづりのものに替え、電源タップの導線には、絶縁テープを巻いています。
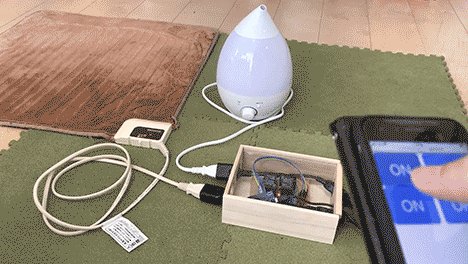
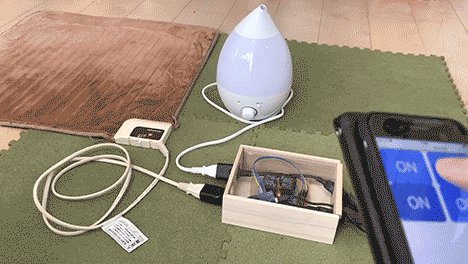
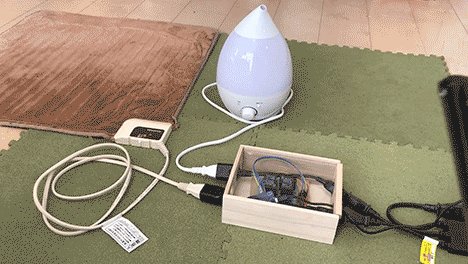
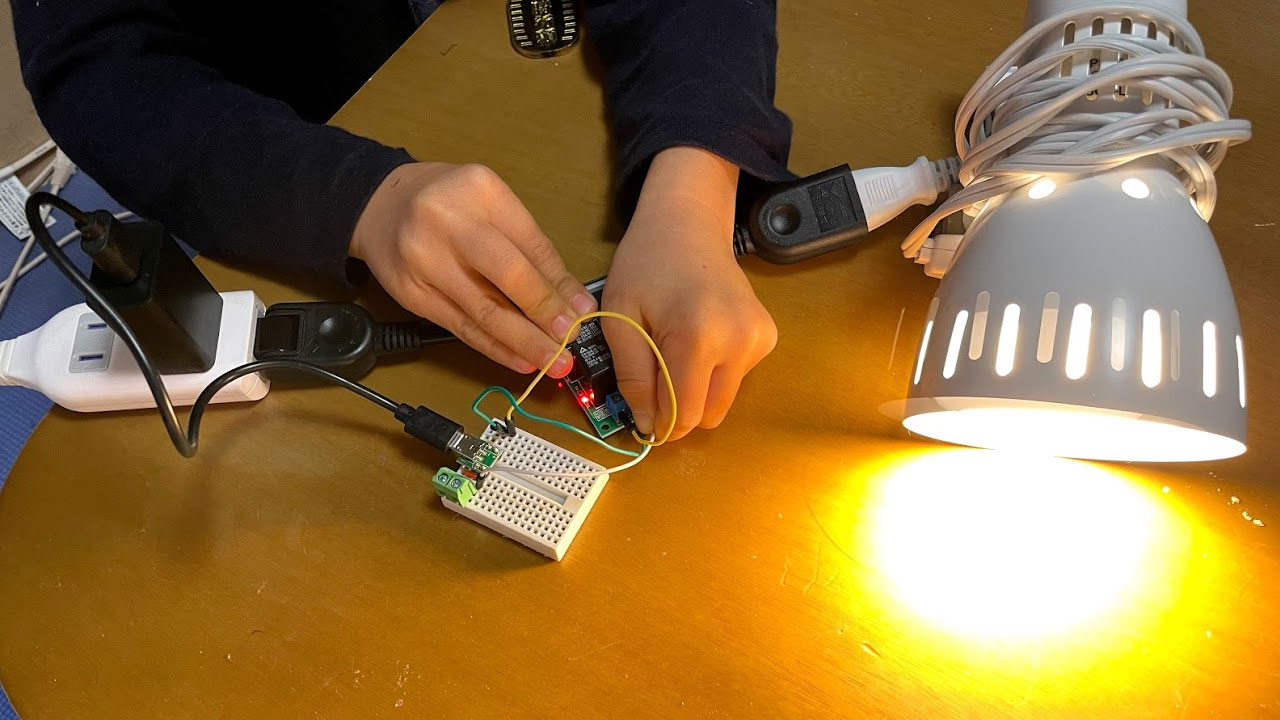
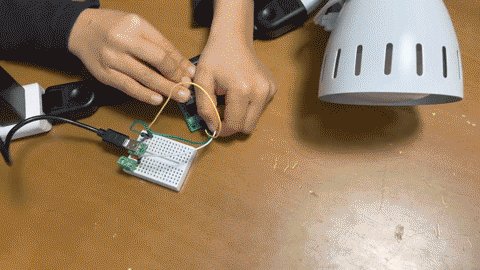
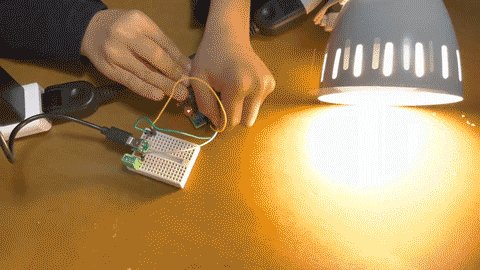
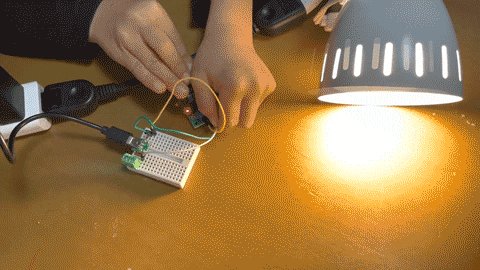
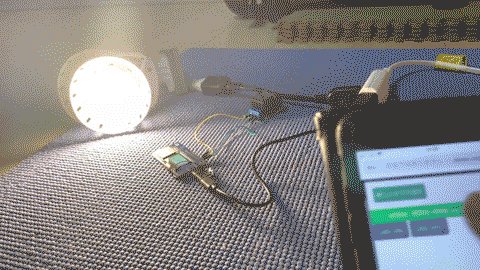
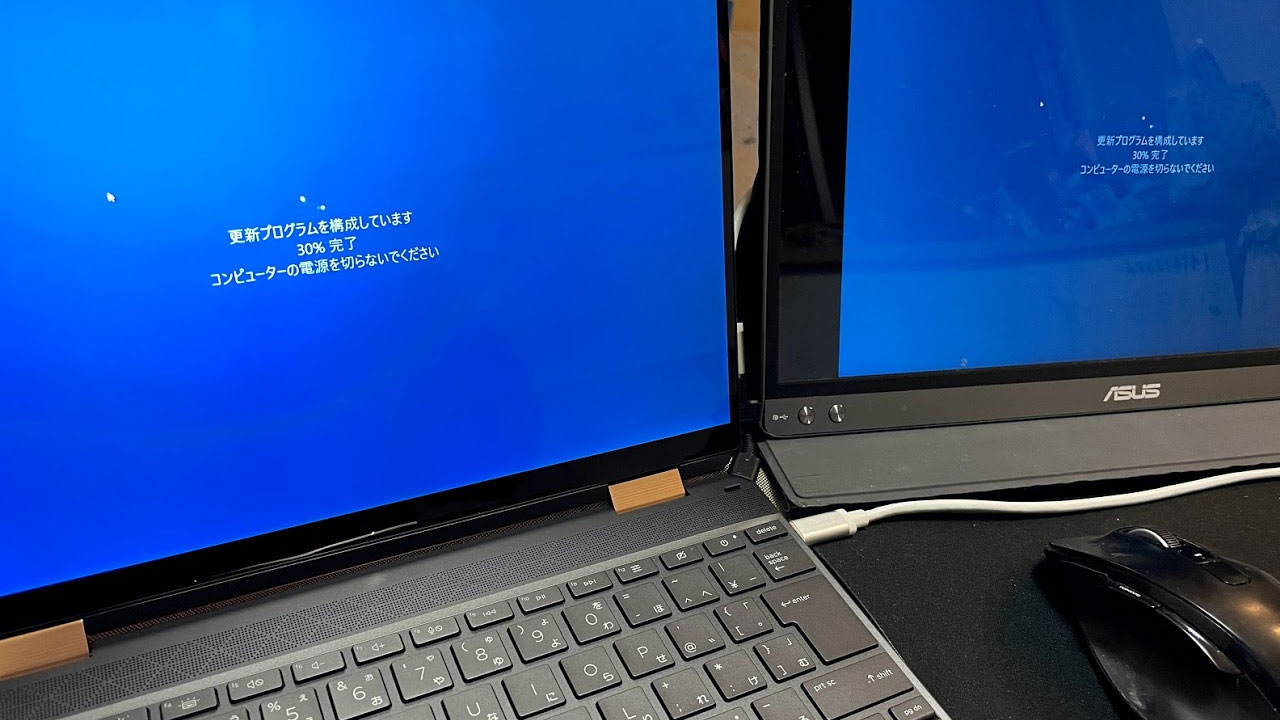
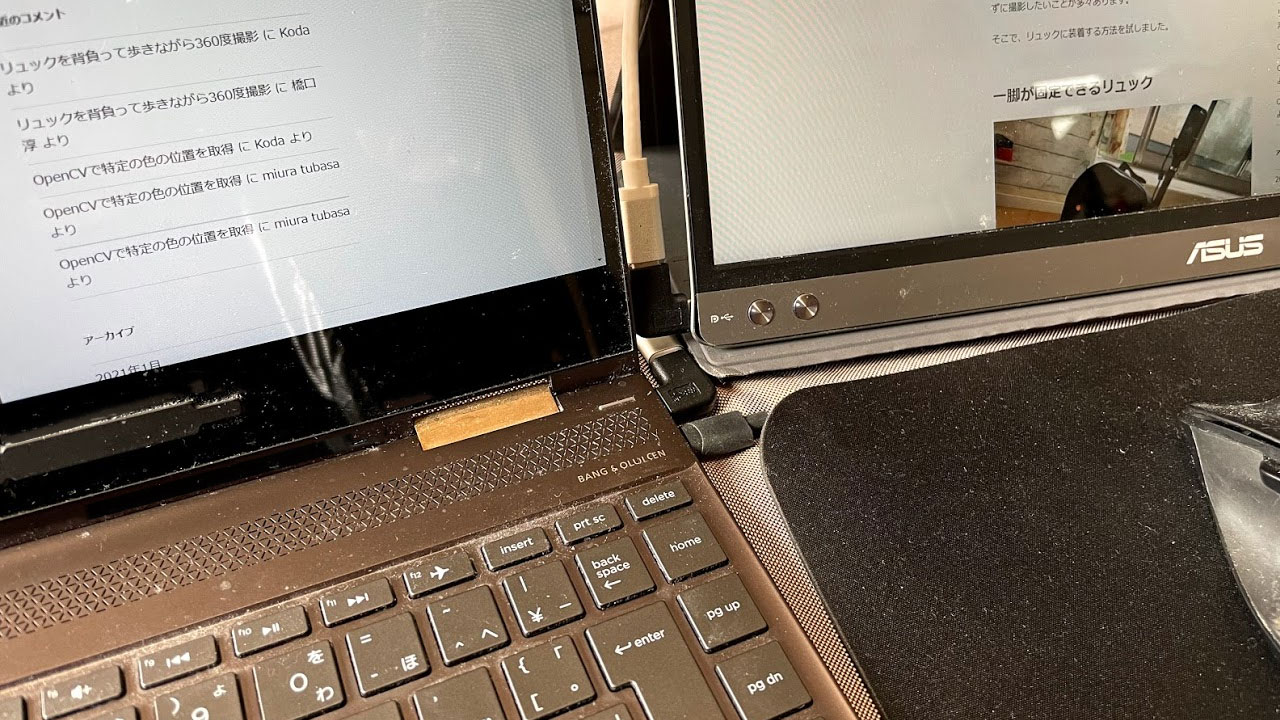
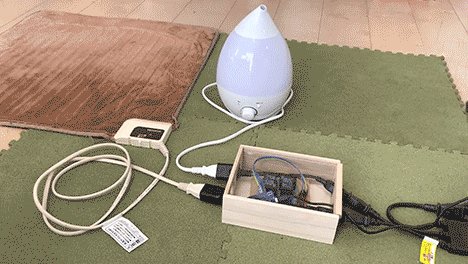
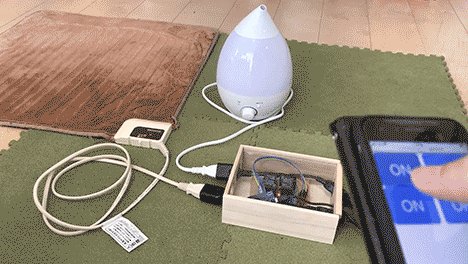
テスト実行

地味な変化で分かりにくいですが・・・スマホで2つの家電のON/OFFを切り替えることが出来ました。