前回、FitbitのAPIで取得した活動データを、GAS(Google Apps Script)を用いてスプレッドシートに自動で書き込みました。今回は睡眠データの記録です。
GASのコード
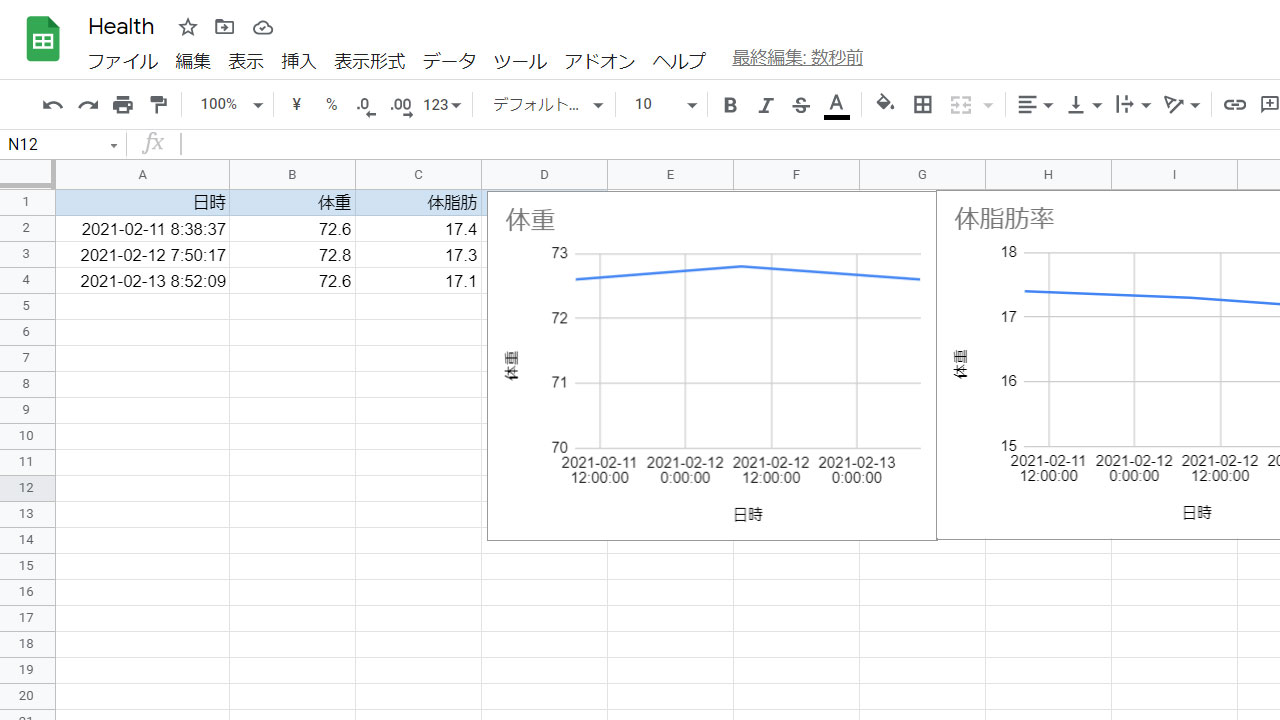
スプレッドシートの用意までは、前々回の体重データの書き込みと同じです。
スプレッドシートのシート名は「睡眠」としておきます。
FitbitのAPIは、呼び出すデータや返ってくるデータの違いによって、プログラム調整が必要です。
睡眠データを記録するためのGASコードは下記です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
function getSleep(){ let res = getFitbitAPI(`https://api.fitbit.com/1/user/[user-id]/sleep/date/today.json`); if(res.summary){ let data = res.summary; Logger.log(data); //日付, 睡眠時間, 目覚めた状態, レム睡眠, 浅い眠り, 深い眠り writeSheet([res.sleep[0].dateOfSleep, data.totalMinutesAsleep, data.stages.wake, data.stages.rem, data.stages.light, data.stages.deep], '睡眠'); } } function getFitbitAPI(url) { var FITBIT_TOKEN = [token]; var options = { 'method': 'get', 'headers': { 'Authorization': 'Bearer ' + FITBIT_TOKEN } }; return JSON.parse(UrlFetchApp.fetch(url, options)); } function writeSheet(list, name) { let ss = SpreadsheetApp.getActive(), sheet = ss.getSheetByName(name); sheet.appendRow(list); } |
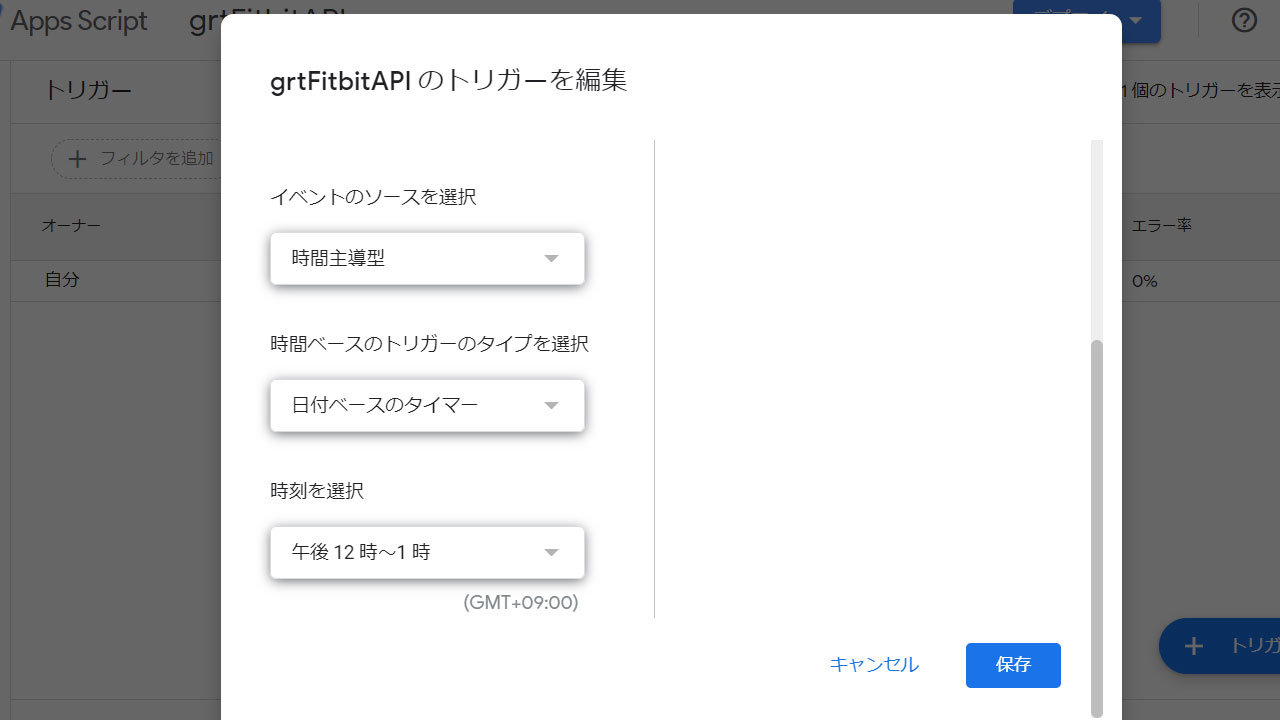
GASのトリガー設定で、getSleep()をタイマーで毎日実行することで、自動的に記録されます。
Fitbitアプリで睡眠データを同期した後でなければ、記録ができないので注意が必要です。
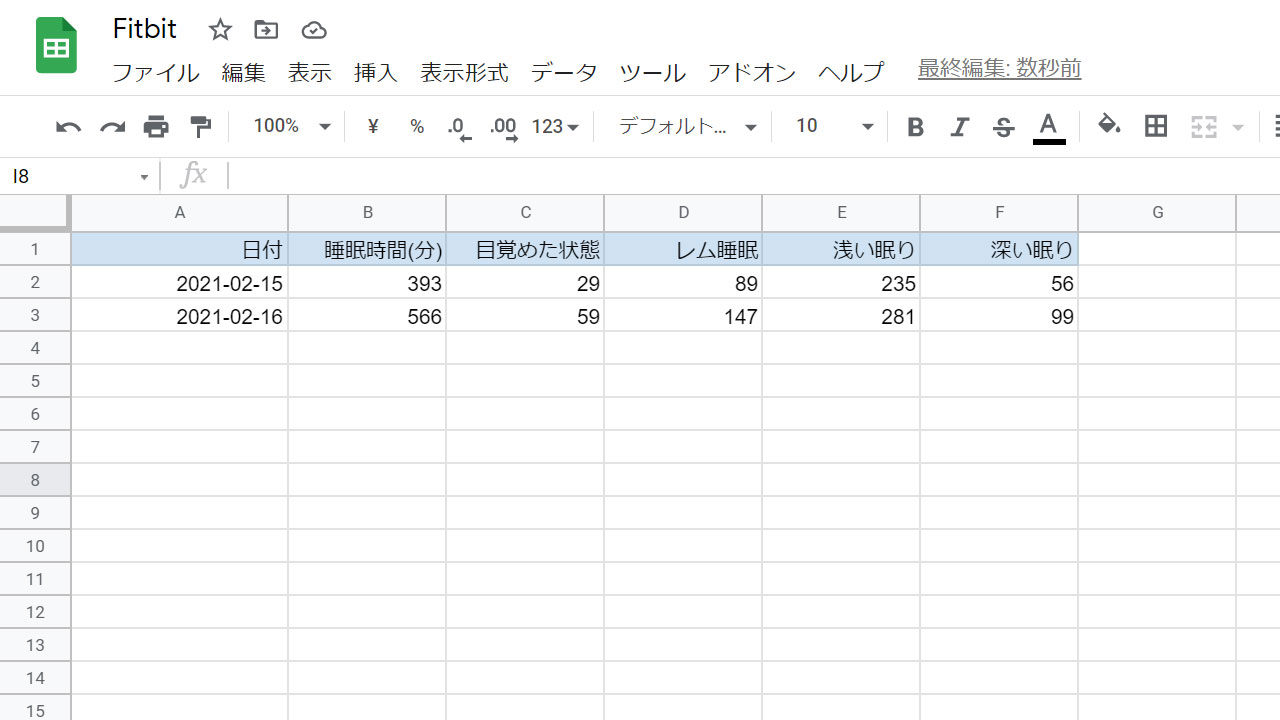
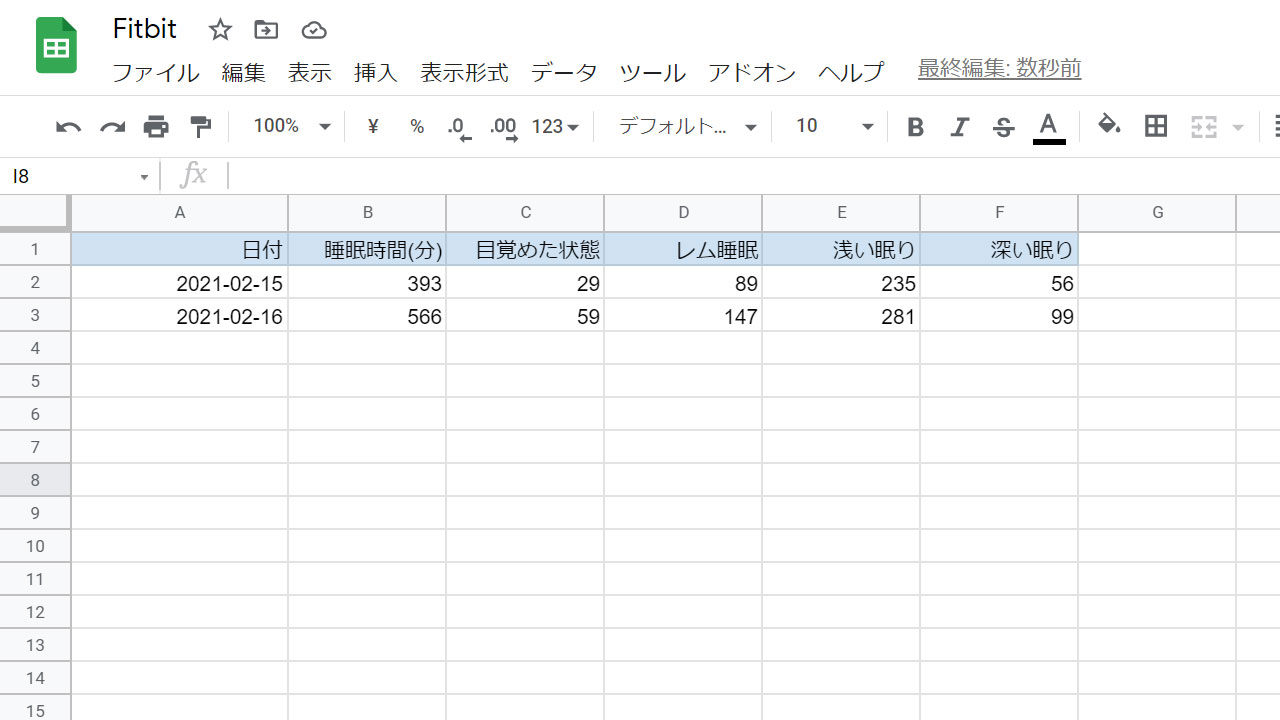
記録されたスプレッドシート

日付、睡眠時間、目覚めた状態の時間, レム睡眠の時間、浅い眠りの時間、 深い眠りの時間が記録されました。
ただ、睡眠時間を分で見ると分かりにくいです。
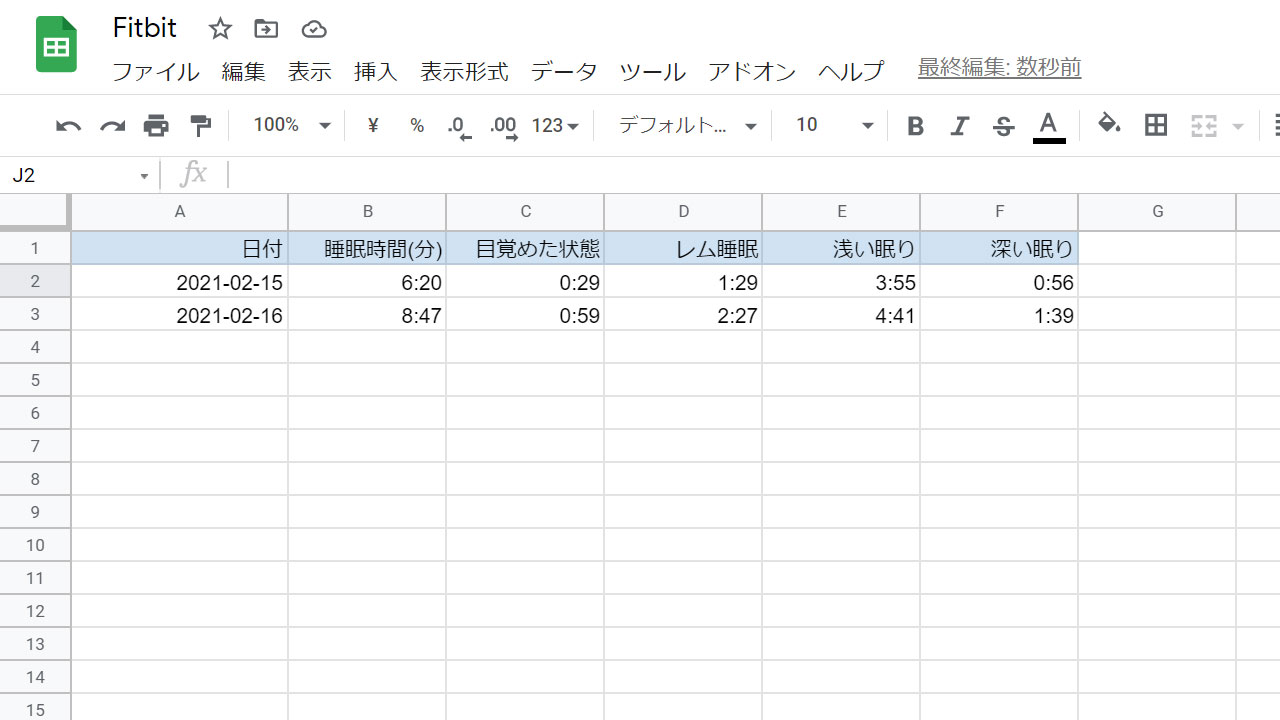
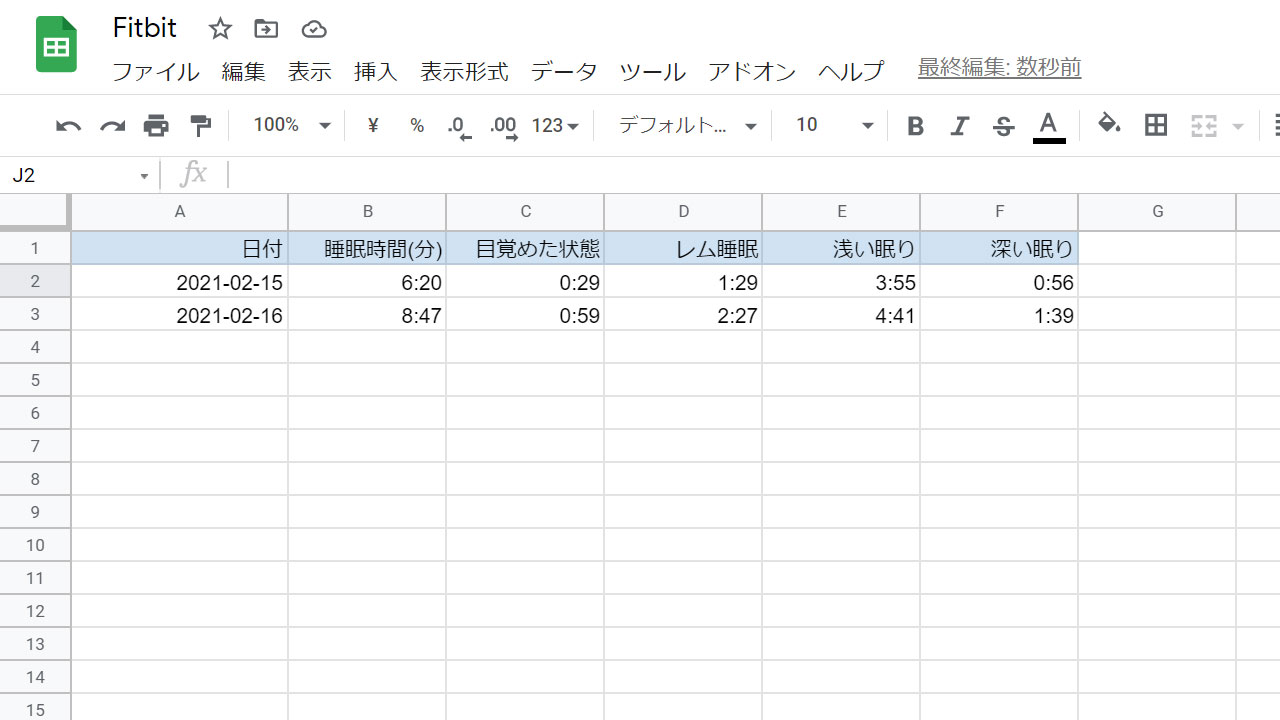
データを「時:分」で表示

「時:分」の形式に変換します。
GASから「時:分」形式でスプレッドシートにデータを書き込むように、getSleep()を調整します。
|
|
function getSleep(){ let res = getFitbitAPI(`https://api.fitbit.com/1/user/[user-id]/sleep/date/today.json`); if(res.summary){ let data = res.summary; let totalSleep = data.stages.rem + data.stages.light + data.stages.deep; Logger.log(data); //日付, 睡眠時間, 目覚めた状態, レム睡眠, 浅い眠り, 深い眠り writeSheet([res.sleep[0].dateOfSleep, `0:${totalSleep}`, `0:${data.stages.wake}`, `0:${data.stages.rem}`, `0:${data.stages.light}`, `0:${data.stages.deep}`], '睡眠'); } } |
0:${分}でデータを送るように改修しています。
スプレッドシート側の自動変換が賢く、例えば100分は「0:100」という入力で「1:40」に変換されます。
また、睡眠時間は、レム睡眠+浅い眠り+深い眠りの時間が正確なため、修正しています。
睡眠記録は効果的?
今回は検証も兼ね、今年初めて8時間以上寝ました。
8時間寝ると、やはり仕事の作業効率も上がるような気がします。
睡眠データを記録すると、睡眠を客観的に観察できるメリットを感じます。
Fitbitデフォルトの睡眠目標は8時間ですが、毎日継続はちょっと厳しいかもしれません。
7時間くらいをできれば継続して、体調への変化を確認します。