子供との会話から始まった「IoT×プログラミング教育」プロジェクト。
父は夜な夜な勉強します。
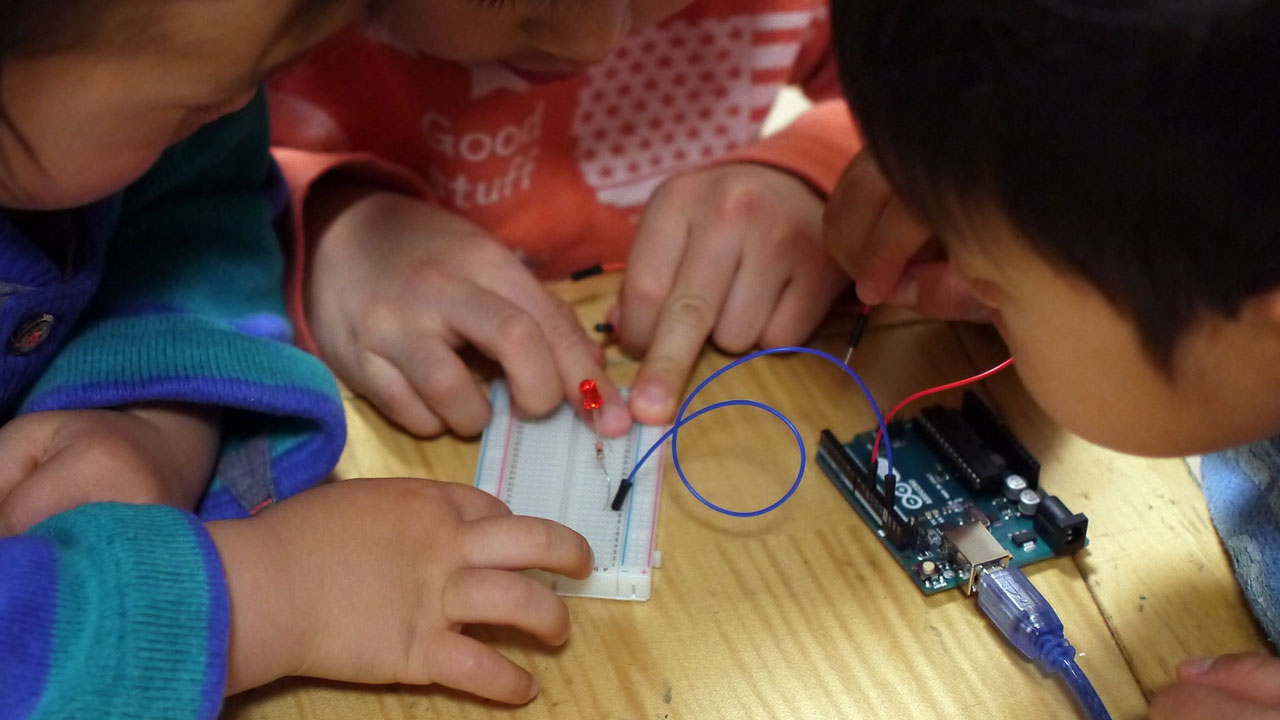
まずは簡単なところから
週末、公園で子供たちと遊んだあと、帰りのバスの中で6歳の長男が楽しそうに語ります。
長男「どんなロボットを作ろうかな?鉄砲うって、お掃除して・・・」
なんだその散らかすルンバは?
何はともあれ、今の私の実力では、LEDを光らせることしか教えられないのです。
父「ま、待つんだ。簡単なところから始めよう。縄跳びだって簡単な飛び方から始めたでしょ?ロボットも同じ。」
小さな成功体験を積み重ねることが重要なはずです。
父「ほら、バスのボタンを見てごらん。」

父「まずは、押すと電気が光るものを作ろう。」
長男「えー、ただのボタンじゃん。」
父「ボタンをバカにするな!押すと光る、そして音が鳴る、さらに『次、止まります』と、音声が流れるでしょ。コンピューターでやっている、すごいことだよ。」
長男「ボタンってコンピューターだったんだ!知らなかったよ!」
よし、説得できました。
使う部品は?
長男「どんな部品を使うの?」
父「えーと、まずはコンピューター。光れ!って命令するの。」

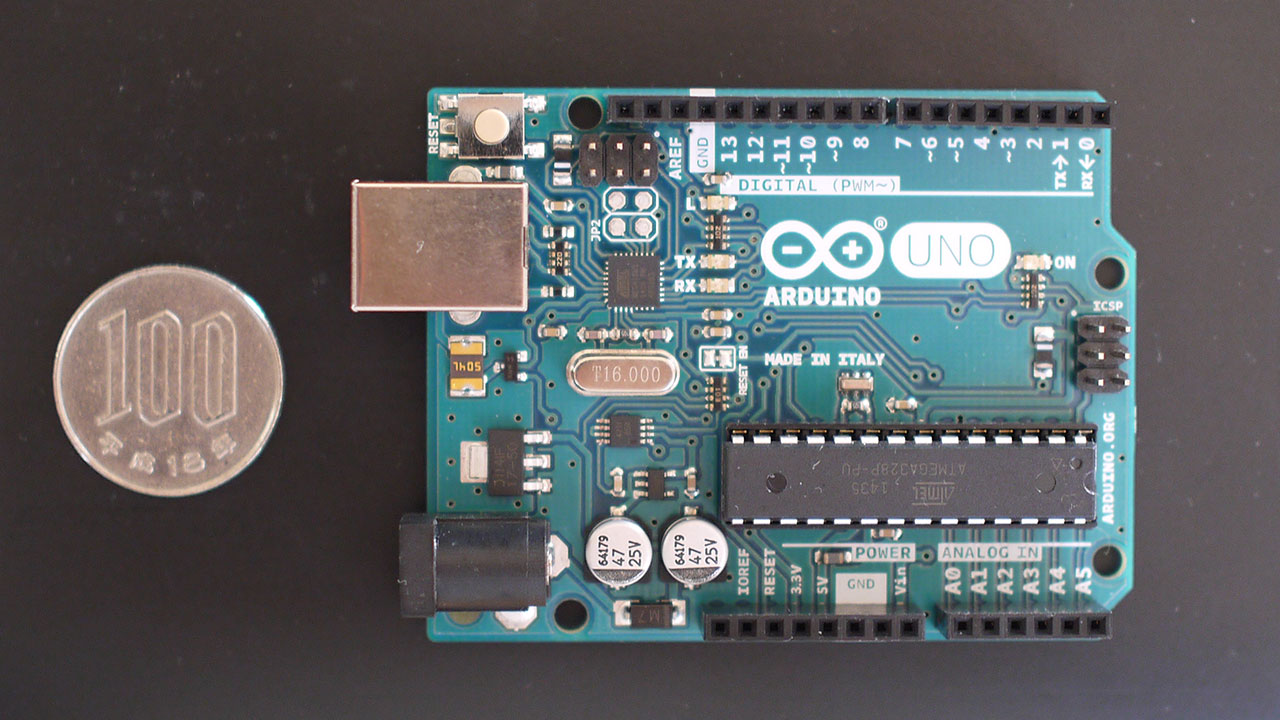
用意していたのは「Arduino(アルデュイーノ)」。
初心者でも大丈夫そうな「Arduino エントリーキット」をAmazonで購入しました。
本体(マイコン)の他にも、LEDなどの部品もついてきます。
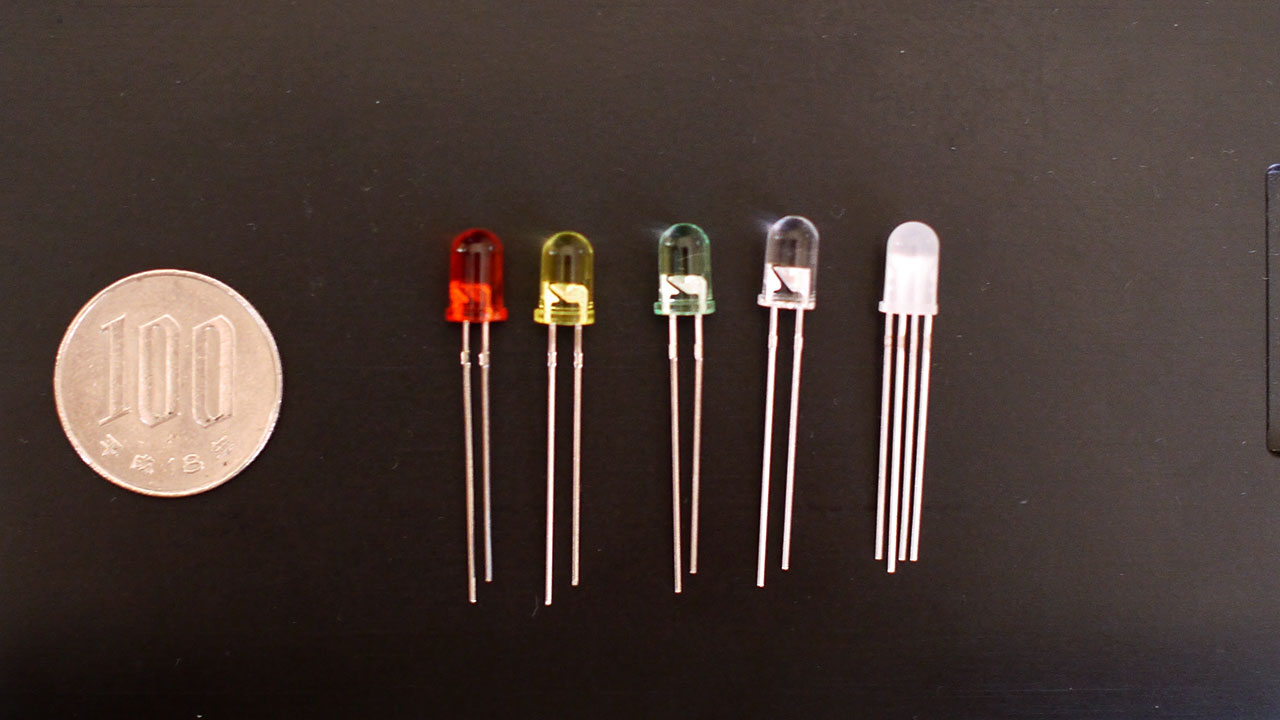
父「それからLED。電球のことだよ。」

5種類、LEDがあります。
足の長さが違って、長い方がプラス。短い方がマイナスらしいです。
4本足のLEDもありますが、たぶんフルカラーLEDでしょう。
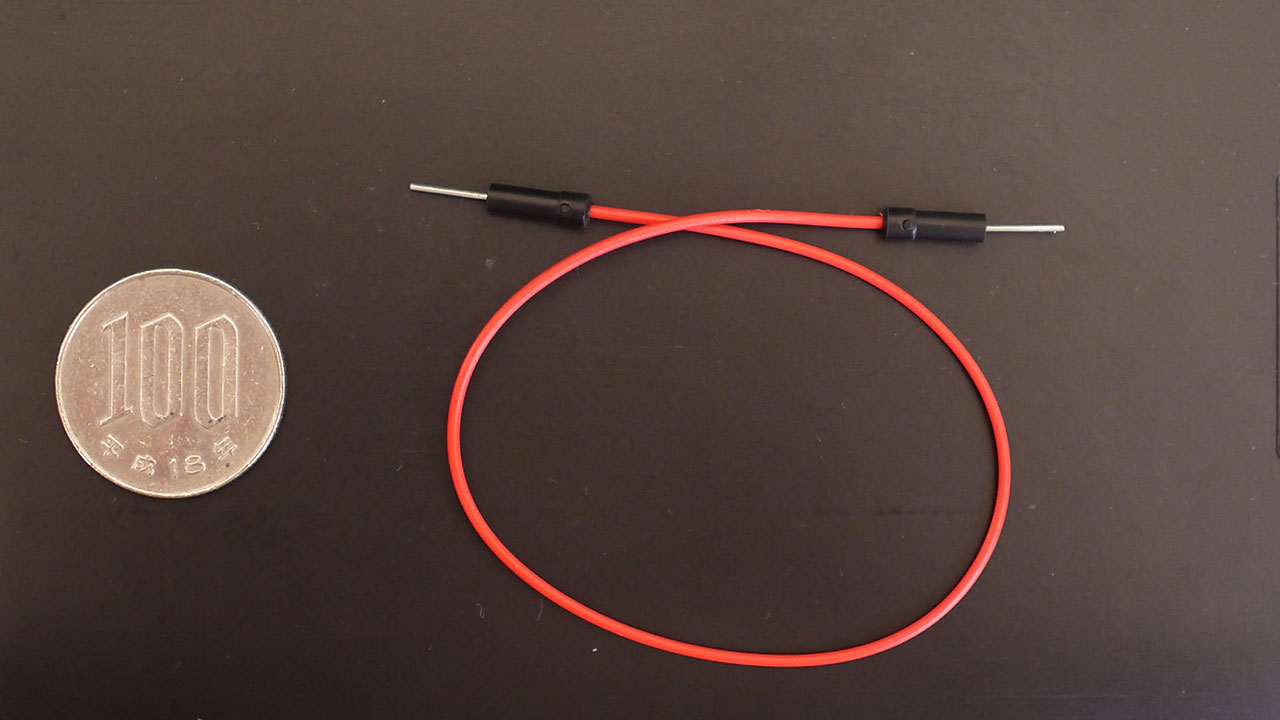
父「それから電気を通すコード。壊れたおもちゃから出てきたでしょ?」

ジャンパーワイヤー、というらしいです。25本入っています。
挿して使えるお手軽な導線だと思います。
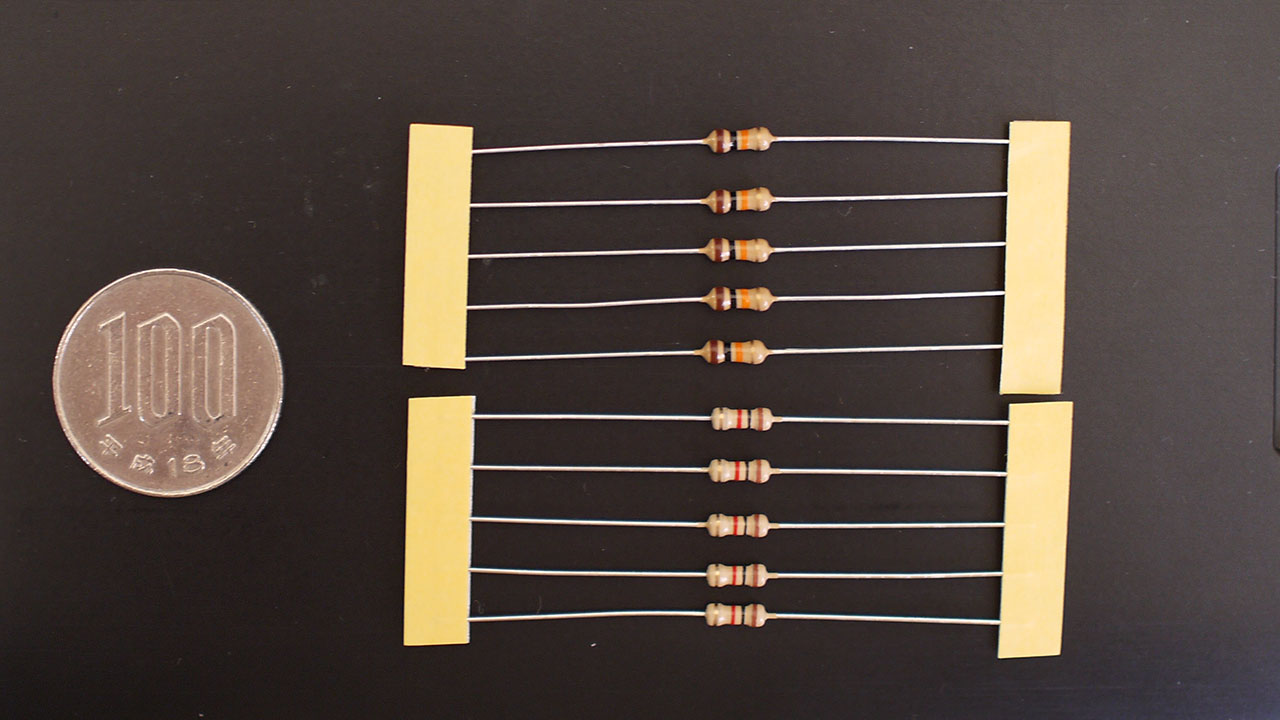
父「あと・・・抵抗・・・。えっと・・・ちくわ、みたいなものかな。」

抵抗器の説明に詰まりました。
父「えーとね。電気って水みたいなものなんだ・・・。しかも、すごくパワーがある水だよ。そのまま流すと電球が燃えちゃうんだ。だから、穴の小さいちくわを通して、水をちょろちょろ流して、燃えないようにするのさ!」
長男「うん!」
・・・理解してもらえたか分かりません。
もしかしたら、電気を水じゃなくて、ガソリンに例えれば良かったかもしれません。
まあ、抵抗器は地味な存在なので、軽く流したほうが良いでしょう。
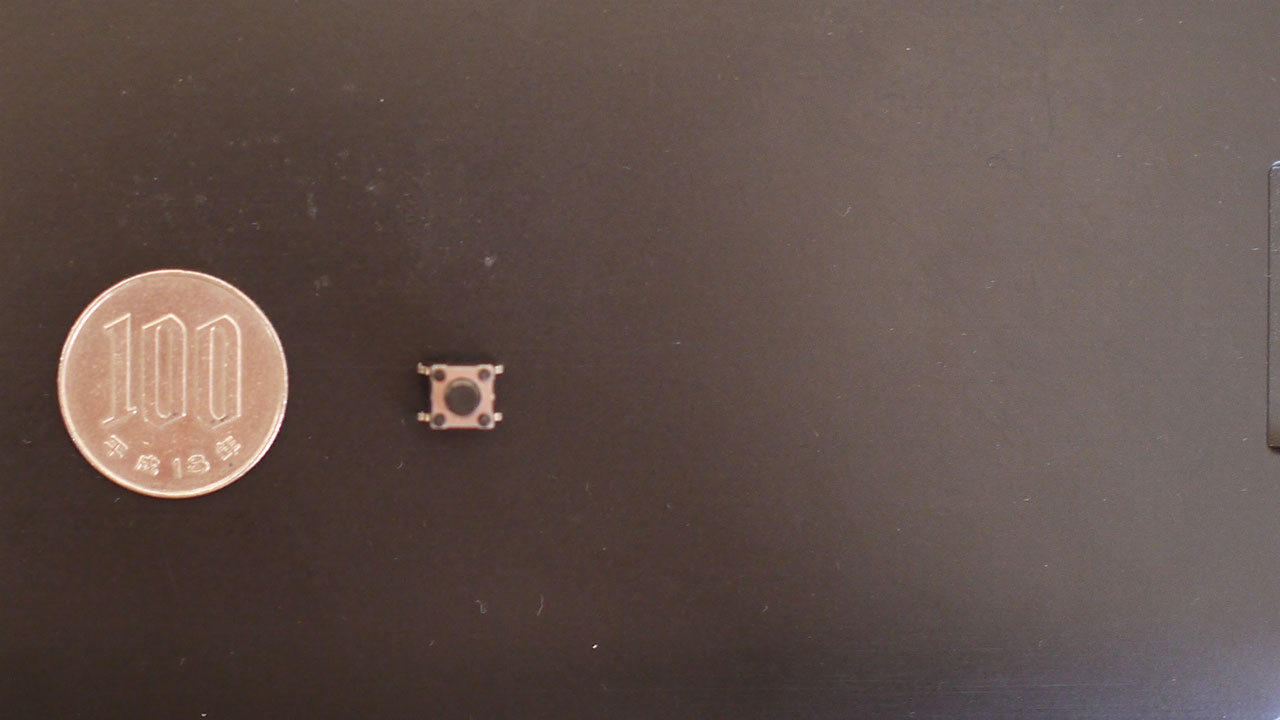
父「あとは、もちろんボタン。」

ちっちゃいです。押すと配線がつながるようです。
父「まずはボタンを押して、光るところまでにしようね。音を鳴らすとかは、また次の段階。」
事前準備としてプログラムの勉強も必要ですし、少しずつ進めましょう。
次回は、ArduinoでLEDを光らせるためのプログラムについて、書ければと思います。