
前回までNode.jsを使い、ブラウザからLEDを光らせる実験をしていました。
今度はArduinoにつないだタクトスイッチからもLEDを光らせ、さらにブラウザ側のボタンも連動してON、OFFが切り替わるようにします。
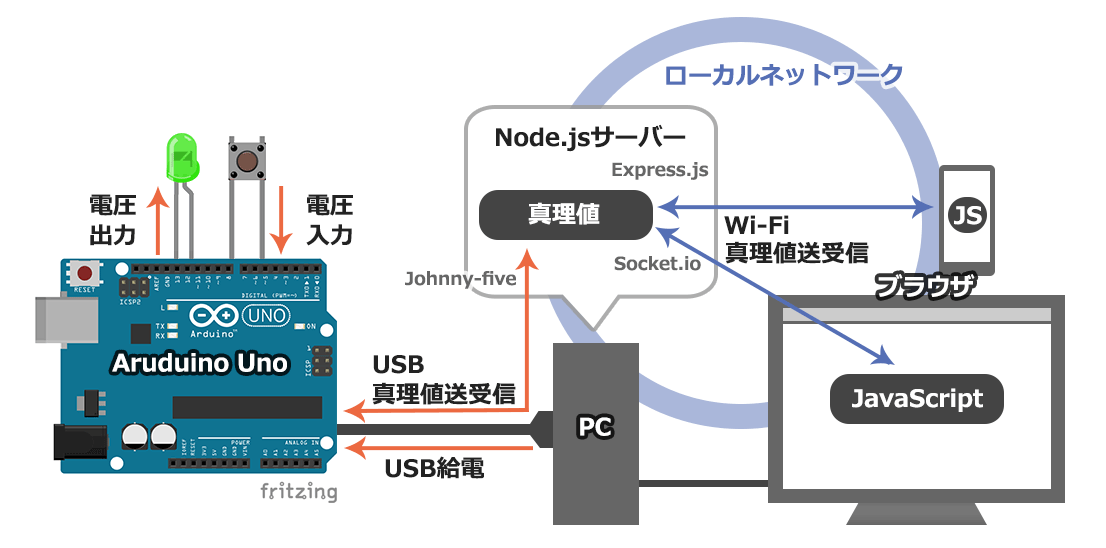
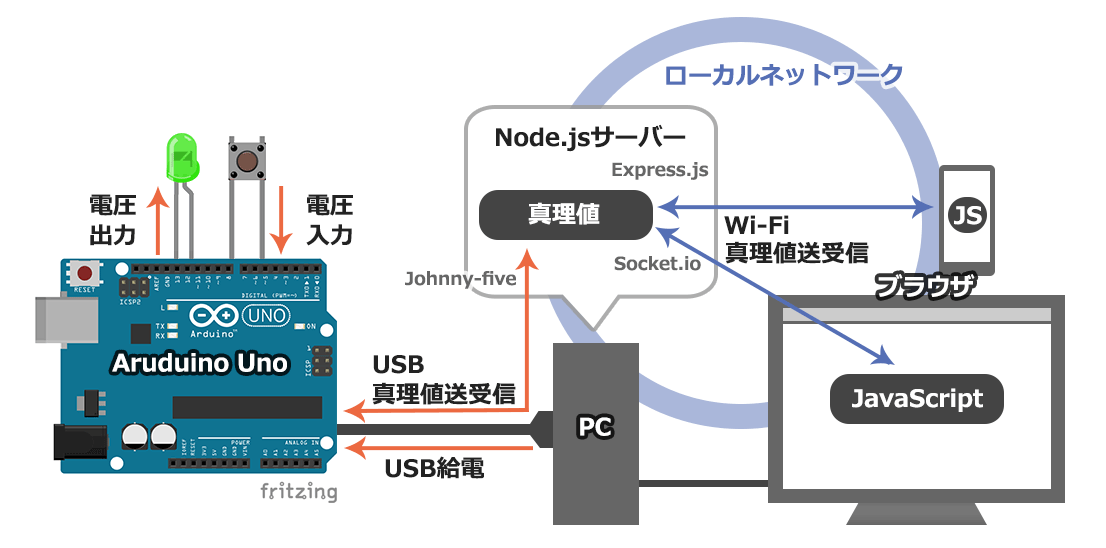
全体構成のイメージ
Node.jsで管理されている真理値(true、false)が中心的な役割となります。

真理値がtrueのとき
- LEDが点灯する
- ブラウザのボタンが押し込まれ、緑色になる
- ブラウザのボタン または タクトスイッチが押されたら、真理値をfalseにする
真理値がfalseのとき
- LEDが消灯する
- ブラウザのボタンが押し込まれず、灰色になる
- ブラウザのボタン または タクトスイッチが押されたら、真理値をtrueにする
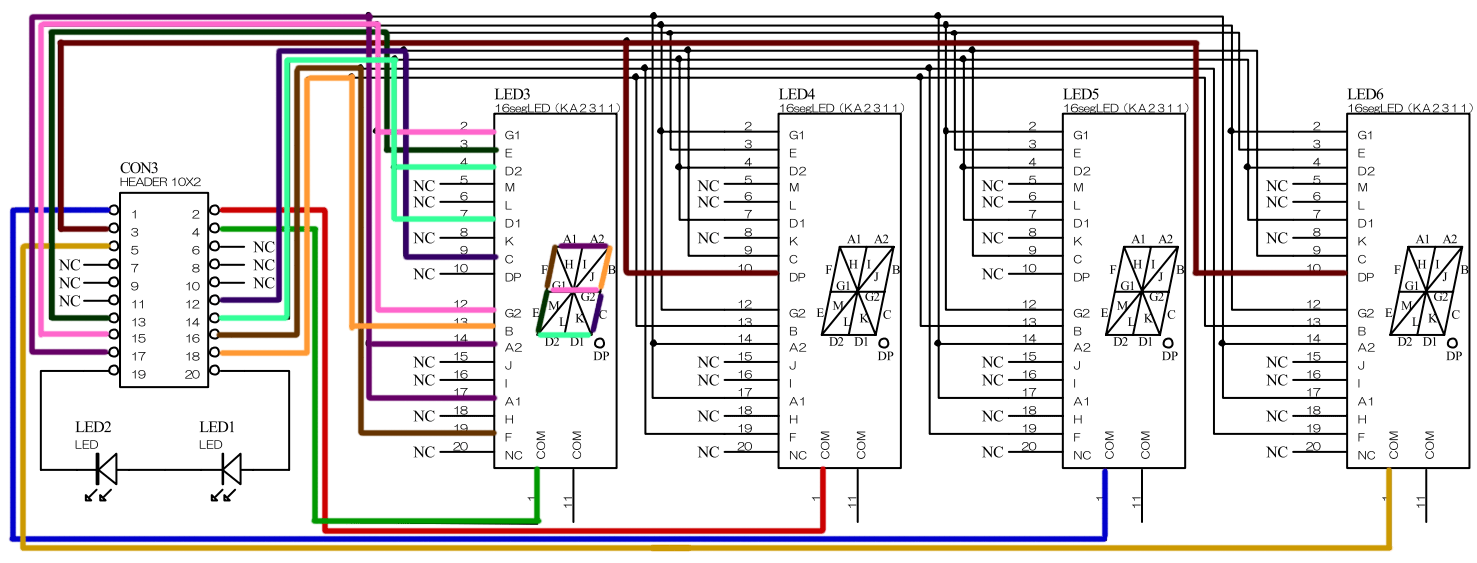
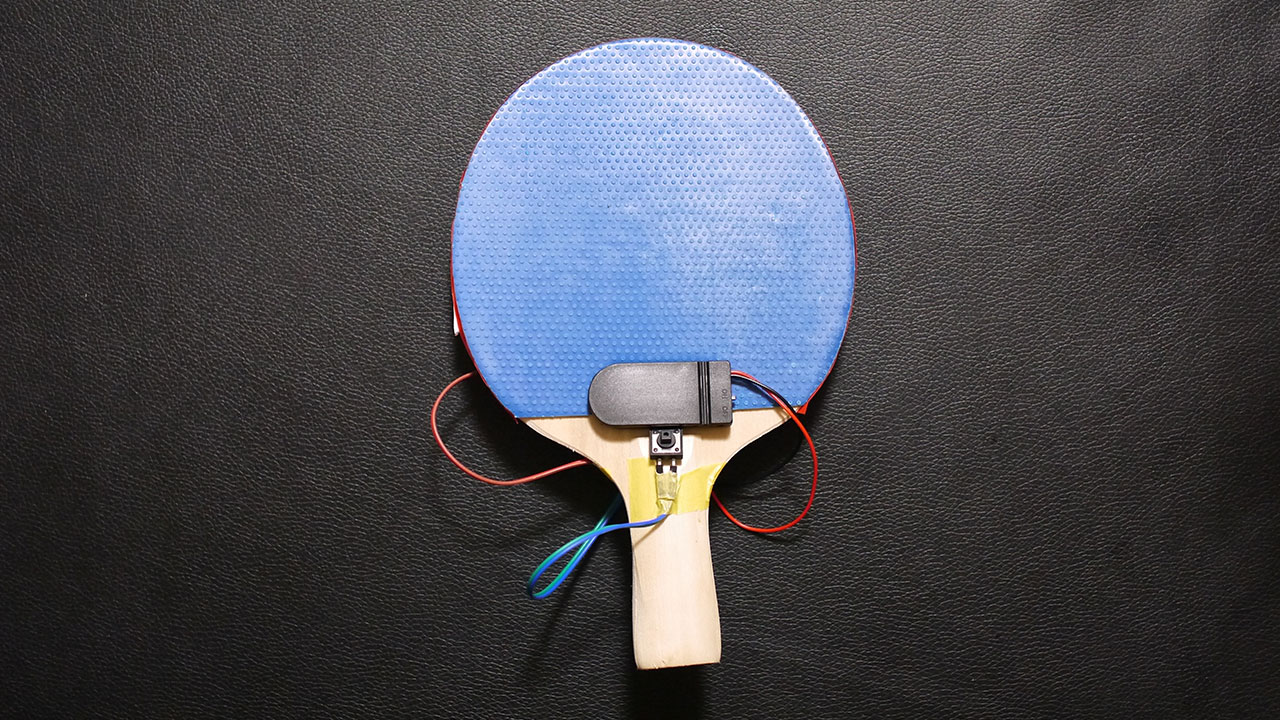
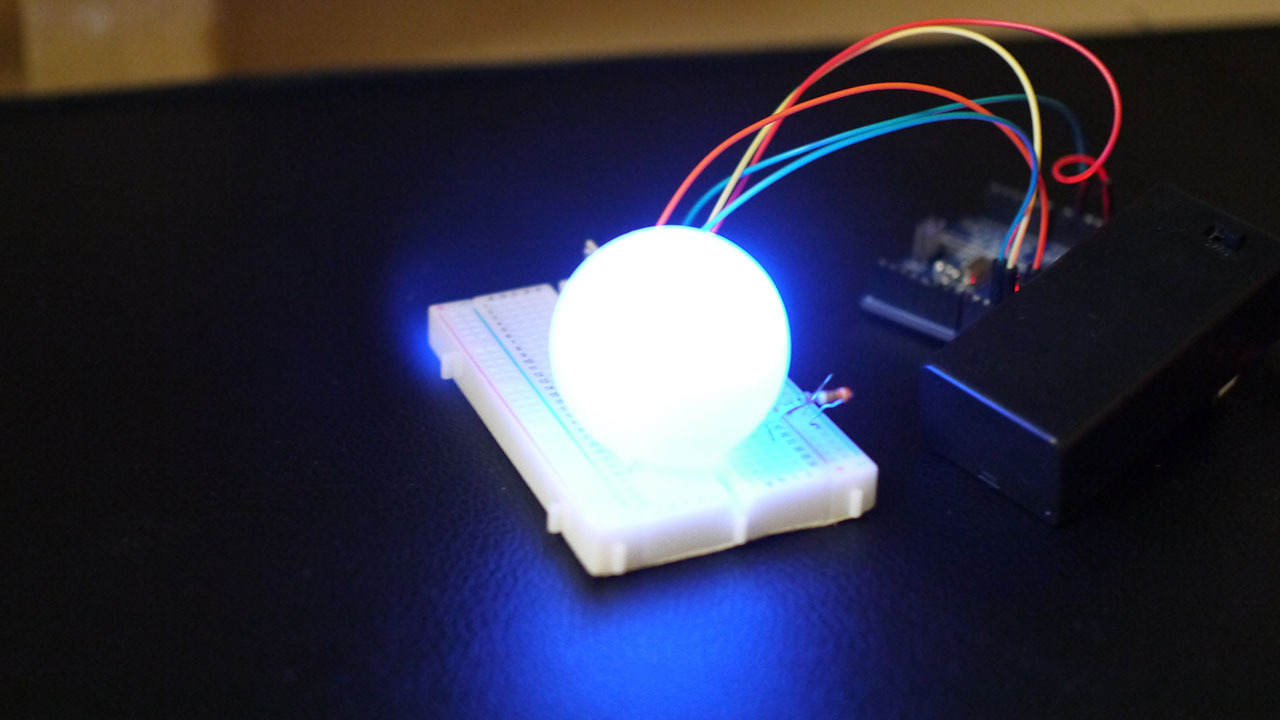
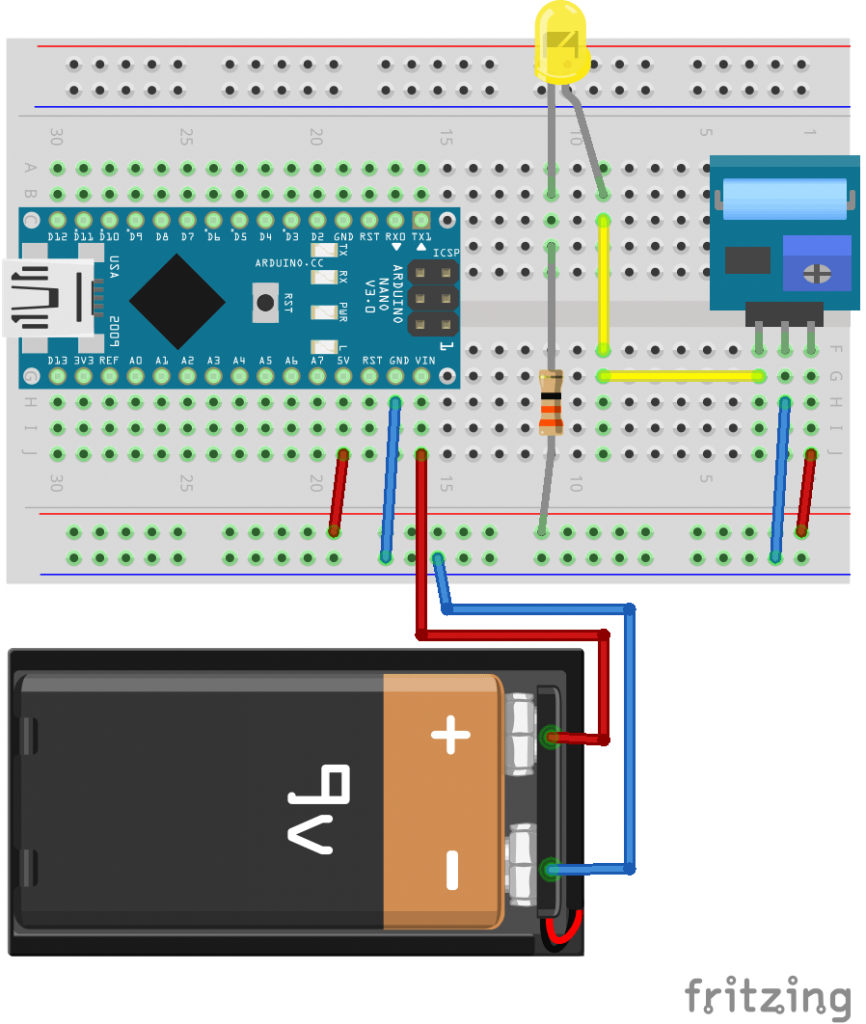
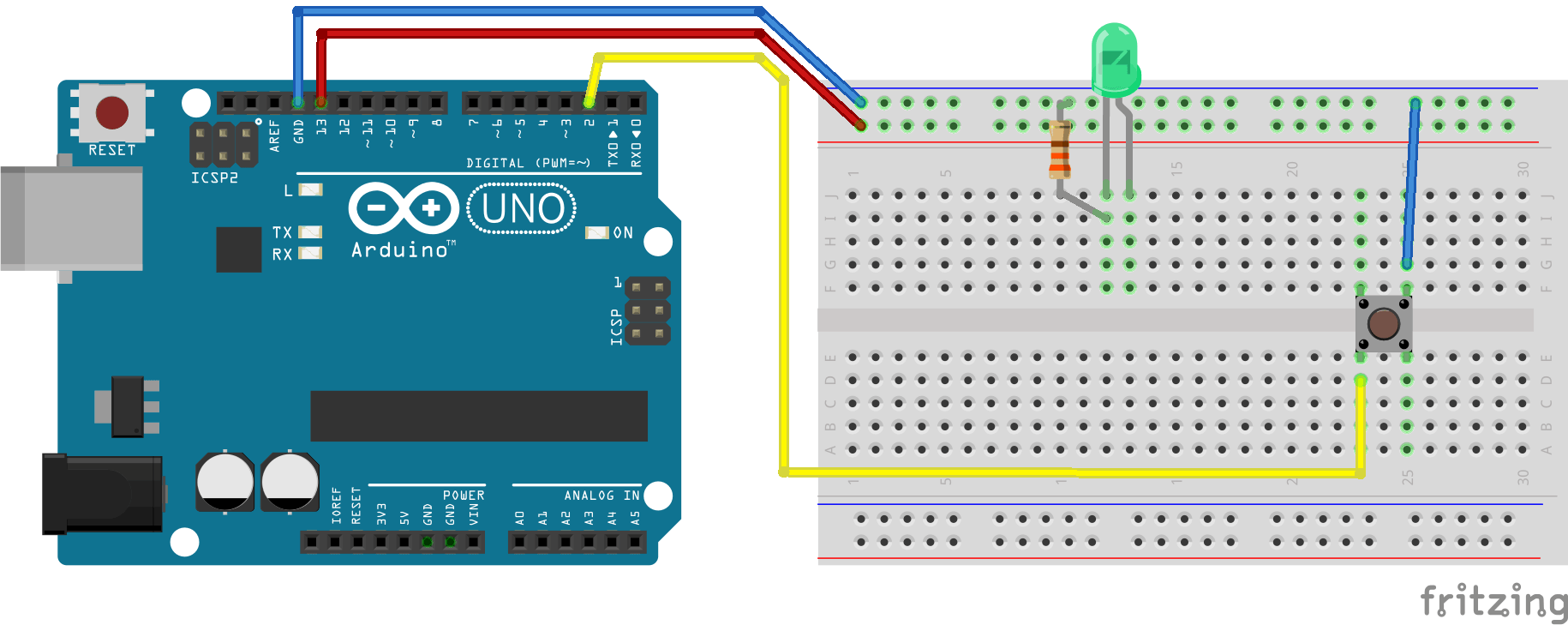
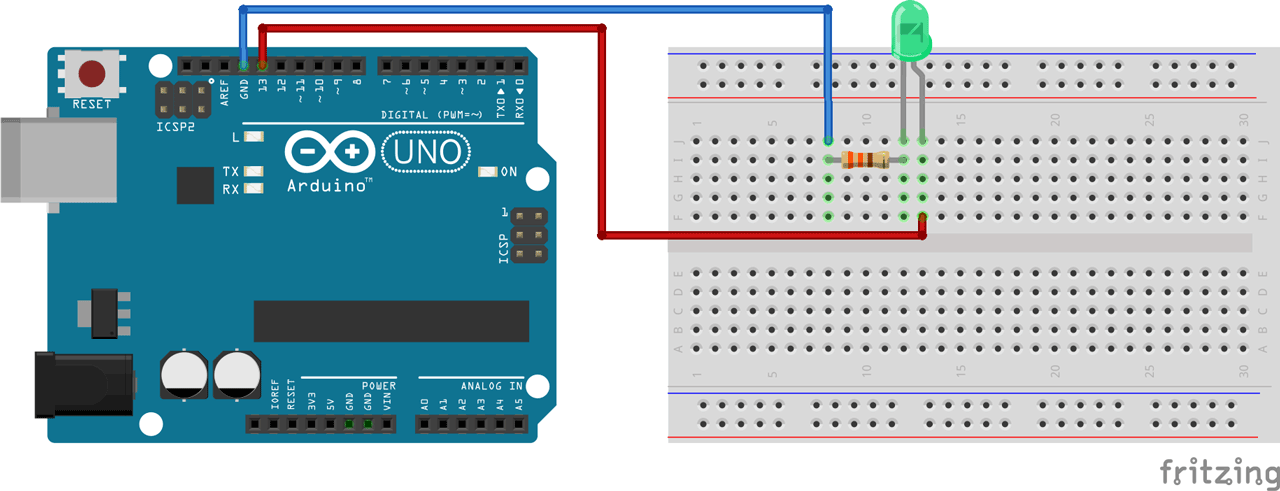
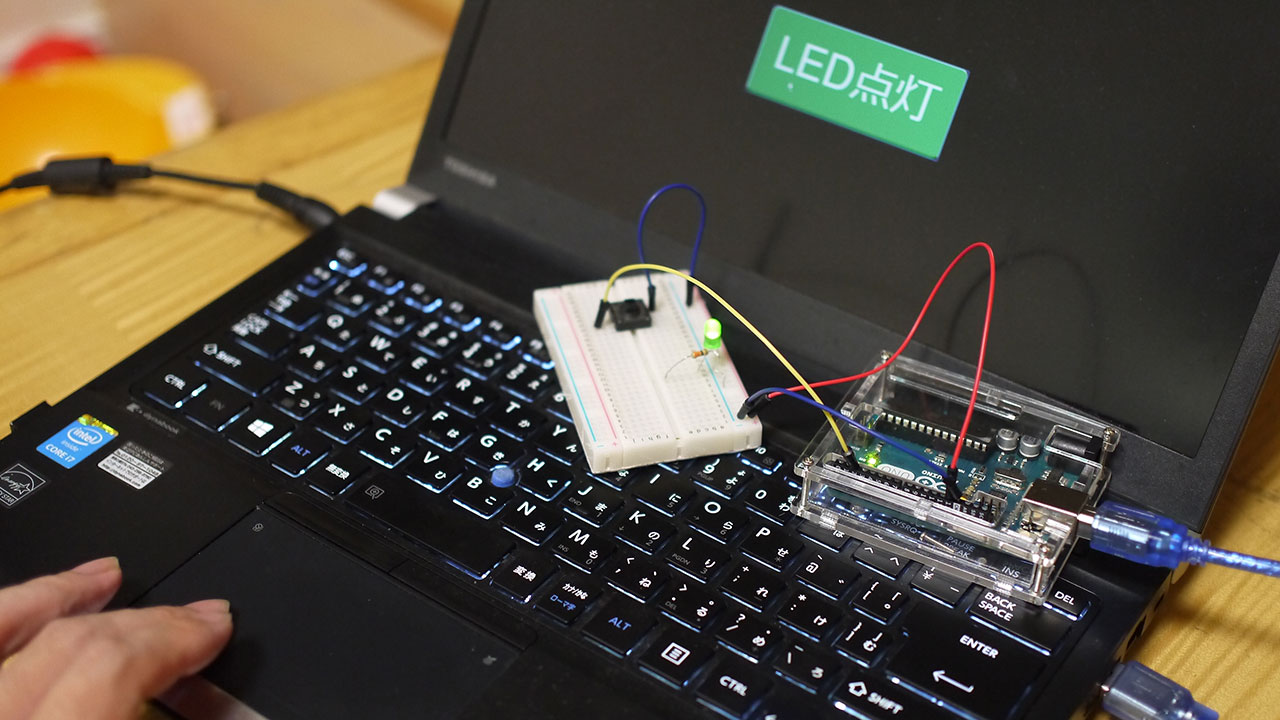
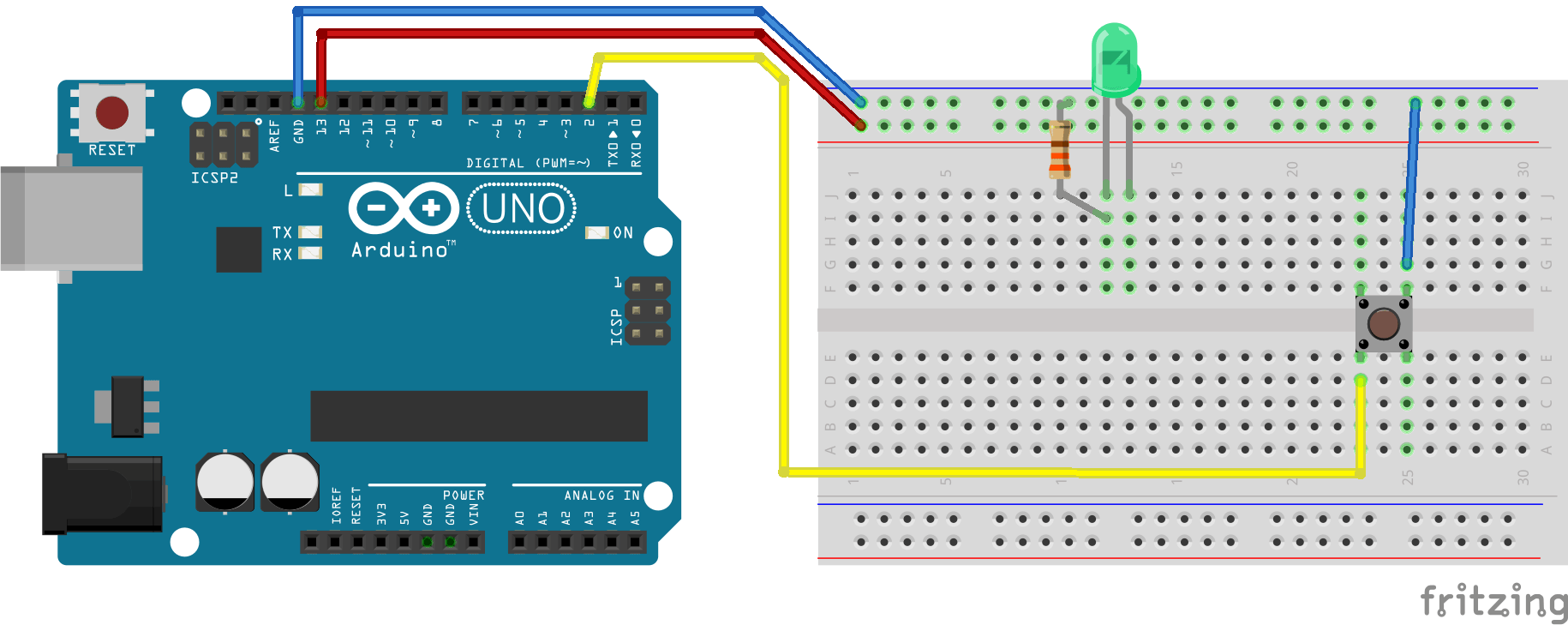
タクトスイッチでデジタル入力回路
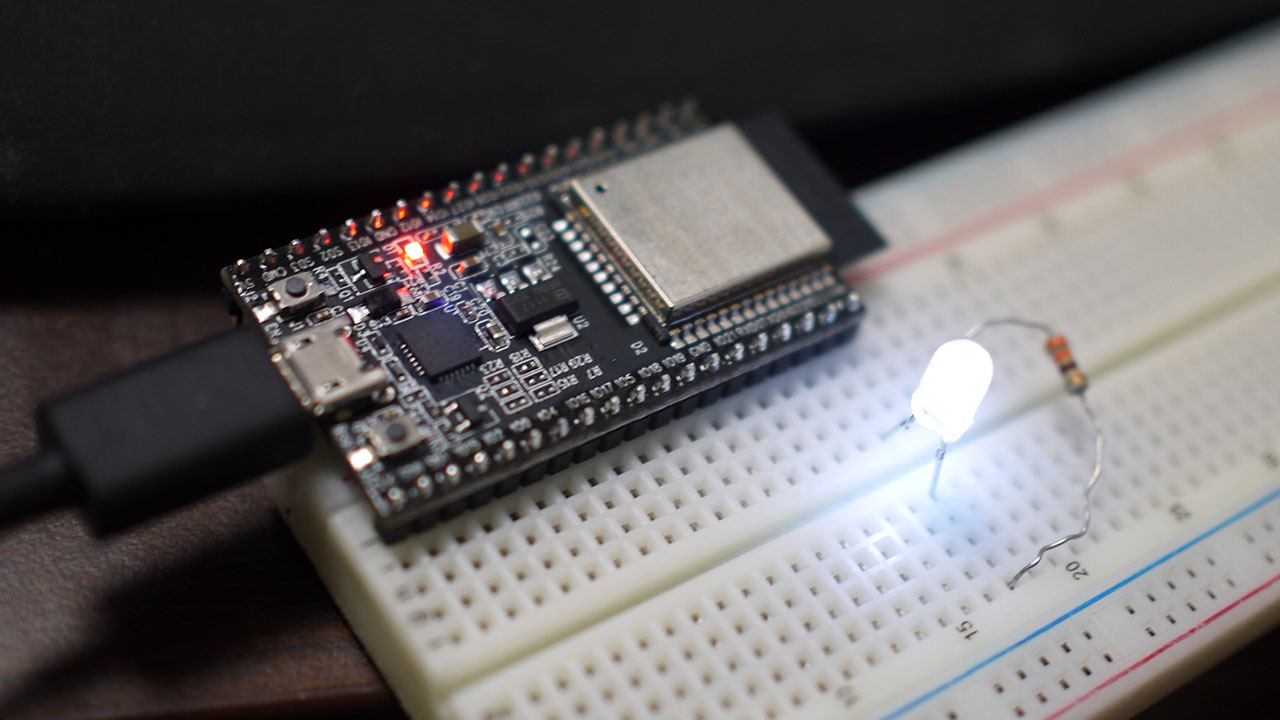
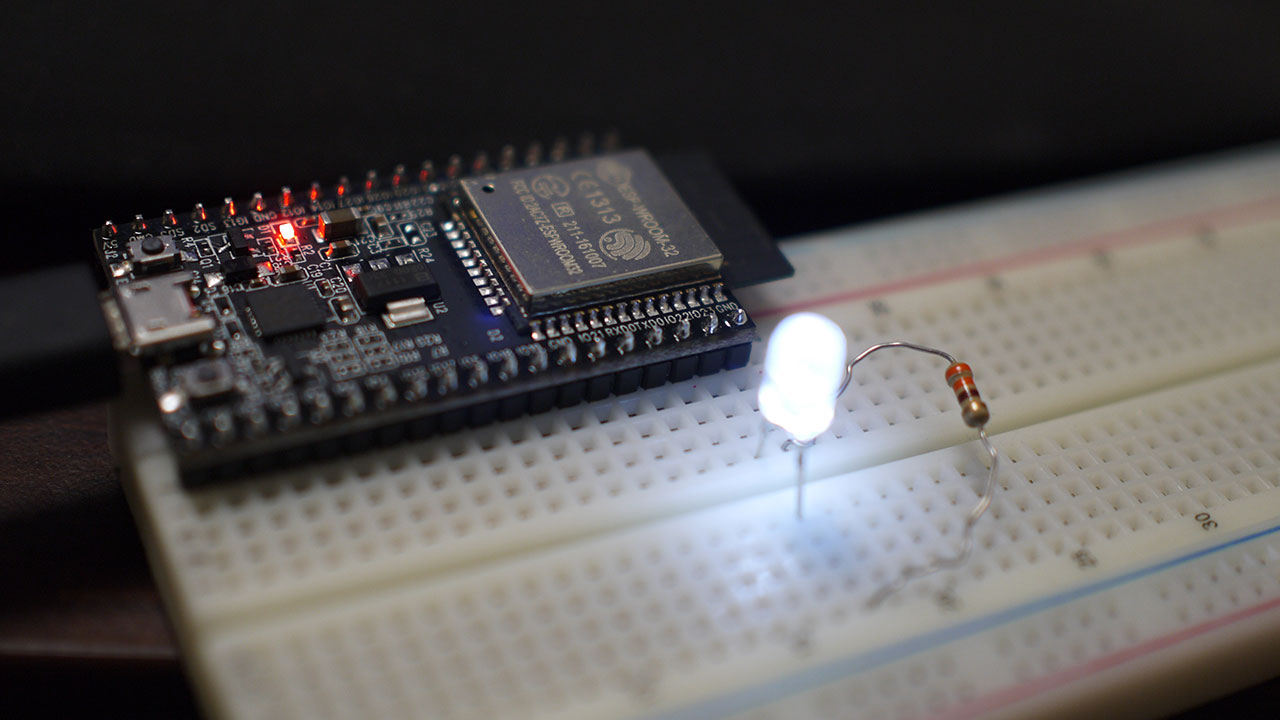
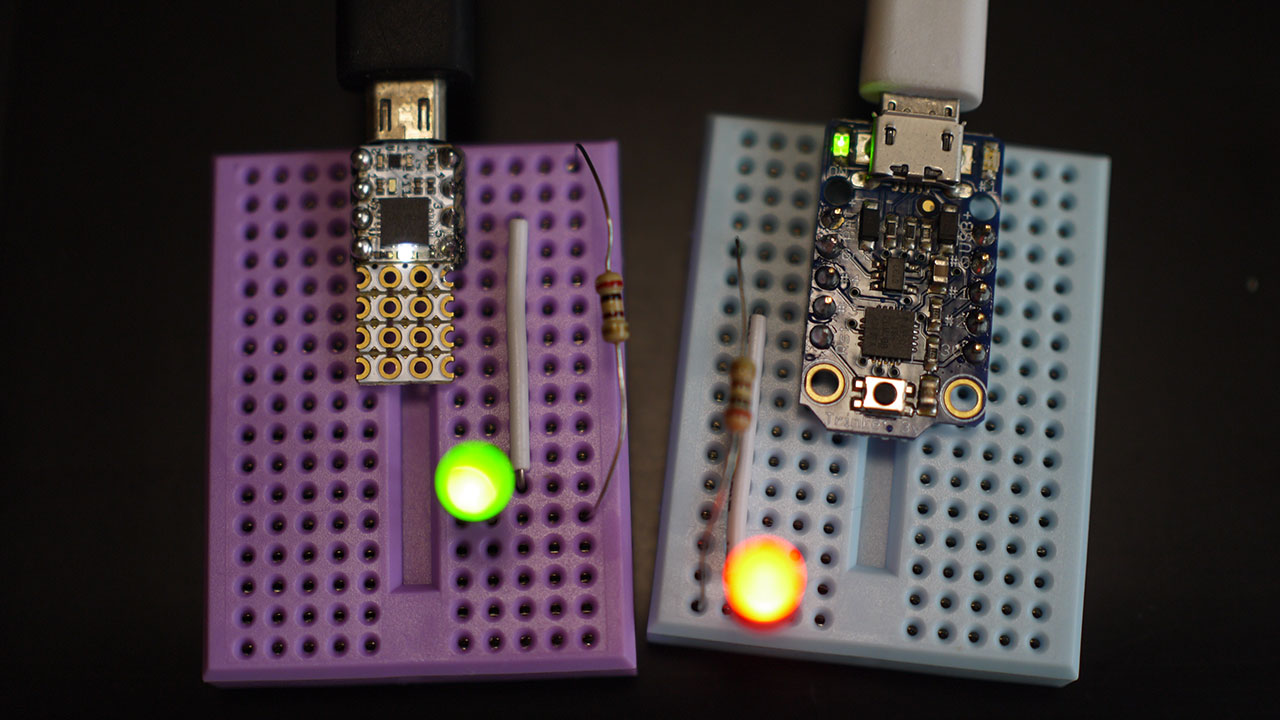
まずは、Arduinoの回路を組み立てます。
LED、抵抗器、タクトスイッチの単純な回路です。

タクトスイッチを押すと、2番PINのデジタル入力が「HIGH」になります。
ブラウザ側のWeb系プログラム
続いてブラウザ側を実装します。
前回作ったHTMLのJavaScriptの修正です。
コードを書いている間に、ブラウザ側と連動するプログラムと、マイコン側が影響するプログラムが分からなくなったので、browser();と、microcomputer();で、バッサリ2つに分けてしまいました。
設計思想としてどうかは分かりません・・・。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Arduinoをブラウザ操作</title>
<script src="/socket.io/socket.io.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<style>
body {
padding-top: 500px;
background: #000;
text-align: center;
}
button {
padding: 20px 40px;
border-bottom: #999 solid 20px;
border-radius: 15px;
background: #EEE;
font-size: 100px;
}
button.on {
margin-top: 15px;
border-bottom: #095E13 solid 5px;
background: #3C9053;
color: #FFF;
}
</style>
</head>
<body>
<button id="ledBtn">LED点灯</button>
<script type="text/javascript">
var socket = io(),
$ledBtn = $("#ledBtn"),
ledSwitch = false,
SWITCH_CLASS = "on",
browser = function(){
$ledBtn.on("click", function(){
if(ledSwitch === false){
ledSwitch = true;
$(this).addClass(SWITCH_CLASS);
}else{
ledSwitch = false;
$(this).removeClass(SWITCH_CLASS);
}
socket.emit('led', ledSwitch);
});
},
microcomputer = function(){
socket.on("buttonSwitch", function(buttonSwitch){
if(buttonSwitch === true){
ledSwitch = true;
$ledBtn.addClass(SWITCH_CLASS);
}else{
ledSwitch = false;
$ledBtn.removeClass(SWITCH_CLASS);
}
});
};
browser();
microcomputer();
</script>
</body>
</html>
心臓部Node.jsのプログラム
最後に心臓部であるNode.js実行用の「app.js」を書き換えます。
var express = require('express'),
app = express(),
http = require('http').Server(app),
port = 3000,
io = require('socket.io')(http),
five = require("johnny-five"),
board = new five.Board(),
LED_PIN = 13,
BUTTON_PIN = 2,
buttonSwitch = false;
server = function(){
app.use(express.static('htdocs'));
http.listen(port,function(){
console.log("Expressサーバーがポート%dで起動しました。モード:%s",port,app.settings.env);
});
};
board.on("ready", function() {
server();
var led = new five.Led(LED_PIN);
io.on('connection', function(socket){
socket.on('led', function(data){
if (data === true){
led.on();
buttonSwitch = true;
}else{
led.off();
buttonSwitch = false;
}
});
});
var button = new five.Button({pin: BUTTON_PIN,isPullup: true});
board.repl.inject({
button: button
});
button.on("down", function() {
if (buttonSwitch === true){
led.off();
buttonSwitch = false;
}else{
led.on();
buttonSwitch = true;
}
io.sockets.emit('buttonSwitch', buttonSwitch);
});
});
「buttonSwitch」の真理値が、LEDとブラウザボタンのON/OFFを制御しています。
これで完成。
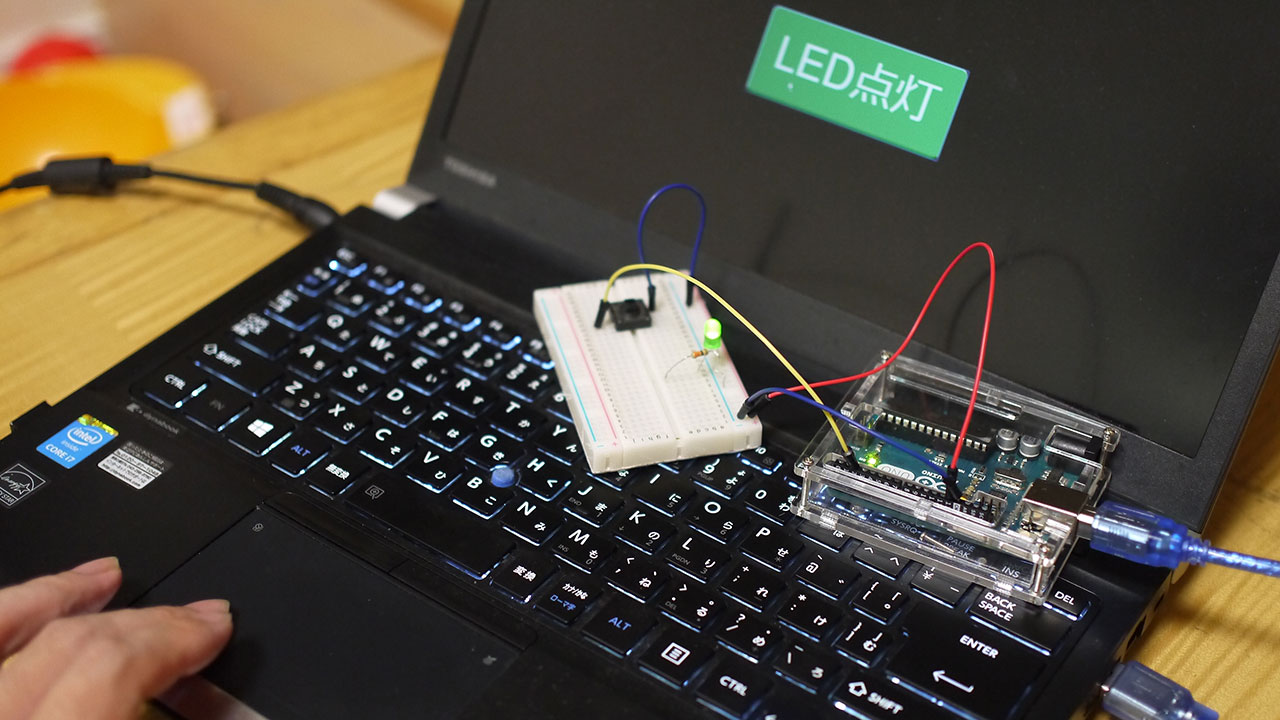
コマンドプロントの「node app.js」で、サーバーを起動します。
ブラウザのアドレスバーに「http://localhost:3000/」、スマホでも試したい場合は「http://<ローカルIPアドレス>:3000/」と入れ、HTMLを開きます。
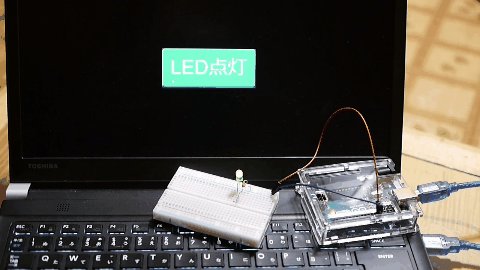
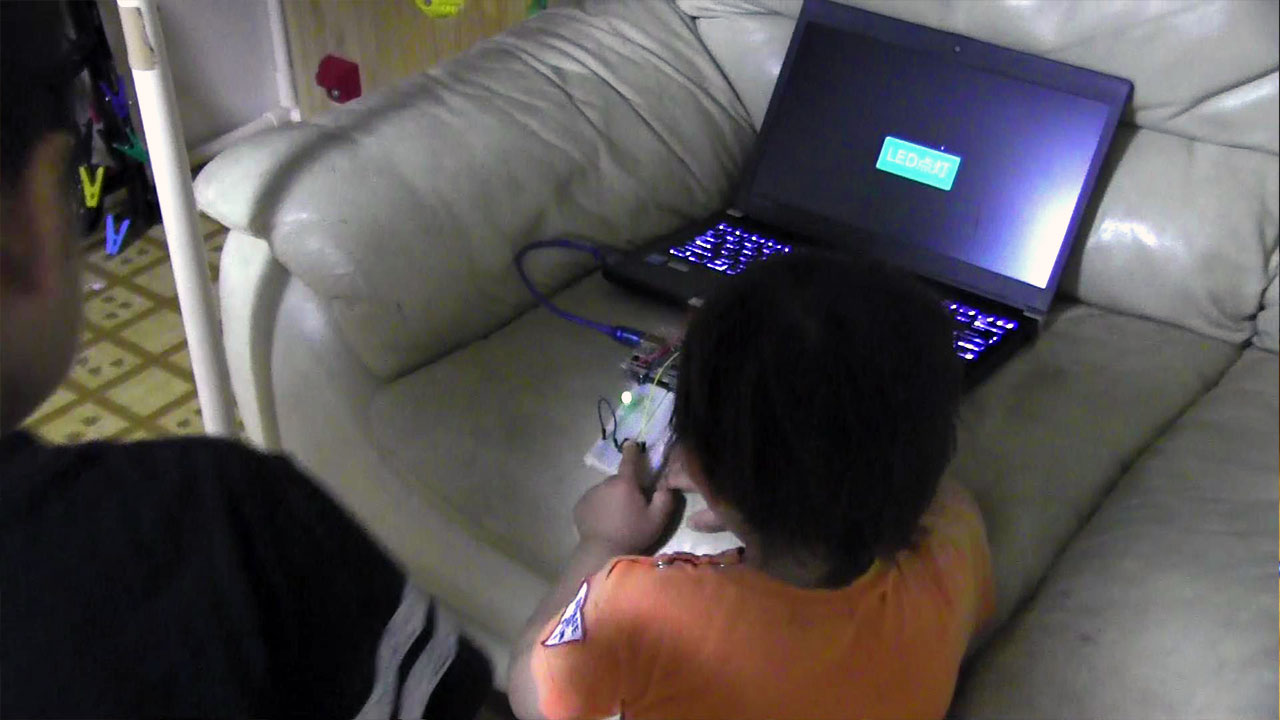
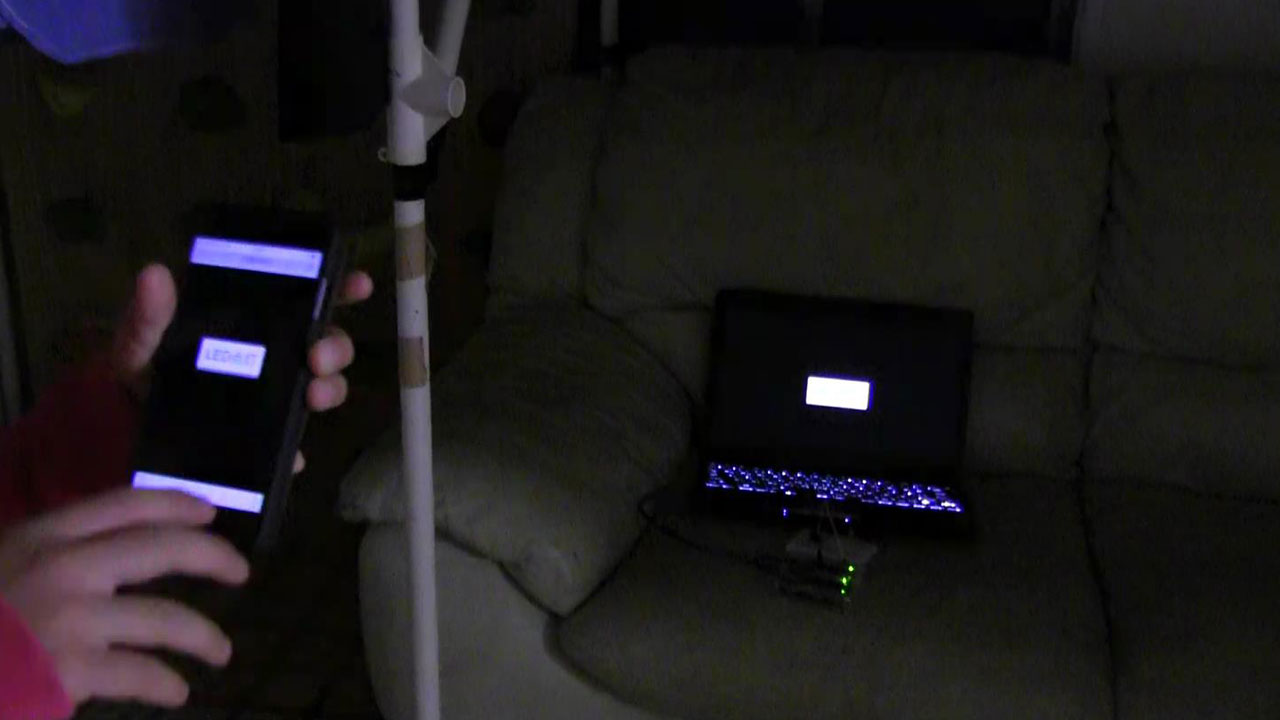
IoTを感じる
地味に大変だったような気がしますが、その分、ブラウザとArduinoの双方向なやり取りがIoTを感じさせ、心を満たしてくれます。

タクトスイッチでLEDを点灯させ・・・

スマホからLEDを消灯させたりできます。
JavaScriptでサーバーもマイコンも制御できる世の中となりました。
ただし、Johnny-Fiveについては、マニアックな制御や、ライブラリを使おうとしたとき、壁にぶつかる気もします。
組み込み系のプログラムは、C+言語を使った方が良さそうな・・・。
引き続き、最適な構成を模索していきます。