
窓際にボッチャボールを常設したく、ボッチャボール置き場を作りました。3Dプリンターで作りましたが、ちょっと失敗かもしれません。
ボール置き場を3Dプリント

ボッチャボール置き場を、ゴムのような素材で3Dプリントしています。大きいため、プリントに時間がかかります。
複数作る予定ですが・・・1個作るのに10時間超え。
美しくない

作ったボール置き場は美しくない。
窓際に常設するには、デザインが悪い感じです。
作り直します・・・。

ユニバーサル社会で役立つデザインや技術の研究

窓際にボッチャボールを常設したく、ボッチャボール置き場を作りました。3Dプリンターで作りましたが、ちょっと失敗かもしれません。

ボッチャボール置き場を、ゴムのような素材で3Dプリントしています。大きいため、プリントに時間がかかります。
複数作る予定ですが・・・1個作るのに10時間超え。

作ったボール置き場は美しくない。
窓際に常設するには、デザインが悪い感じです。
作り直します・・・。

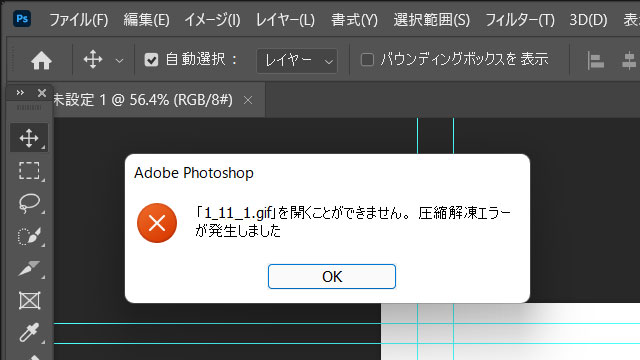
PhotoshopでGifアニメを開こうとしたとき「圧縮解凍エラーが発生しました。」というアラートが出ました。暫定対処で一度動画ファイルに変換して、Gifアニメに再変換します。

まれにGifアニメを再編集しようとすると、圧縮解凍エラーで開けないことがあります。
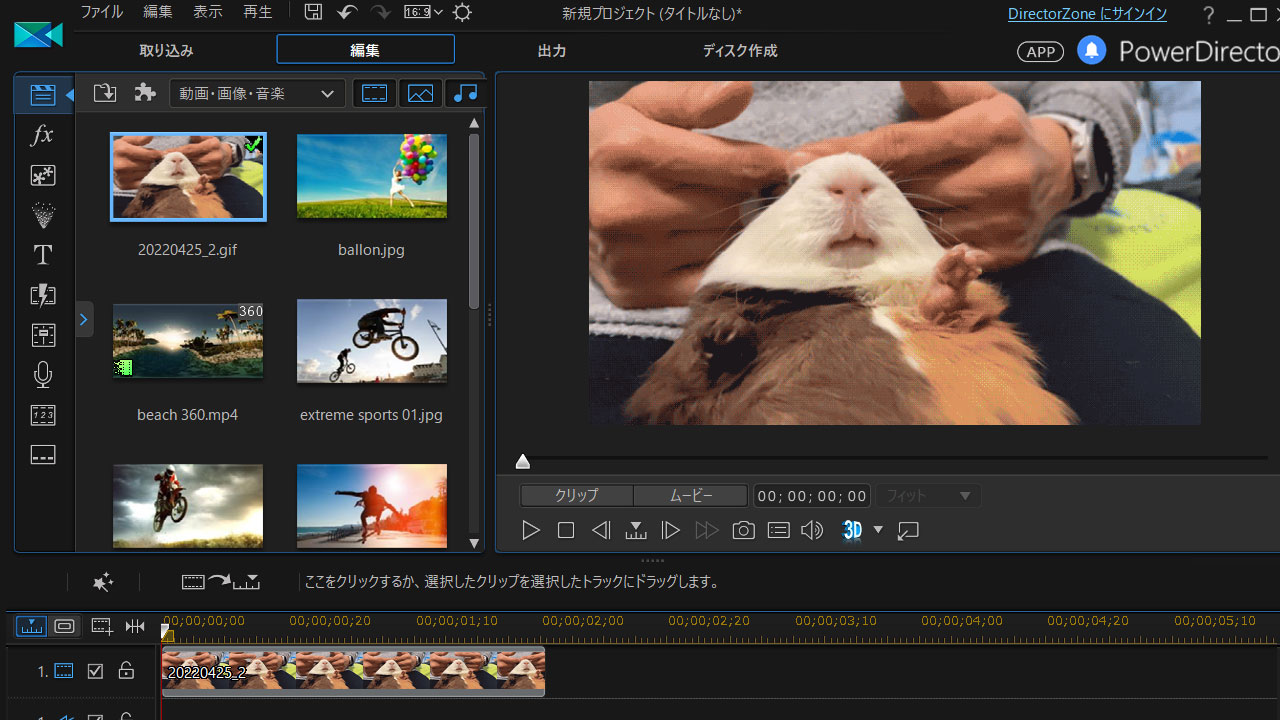
解決方法が分からないので、一度Gifアニメを動画編集ソフトで開きます。

開いたGifアニメをAVIファイルで書き出します。

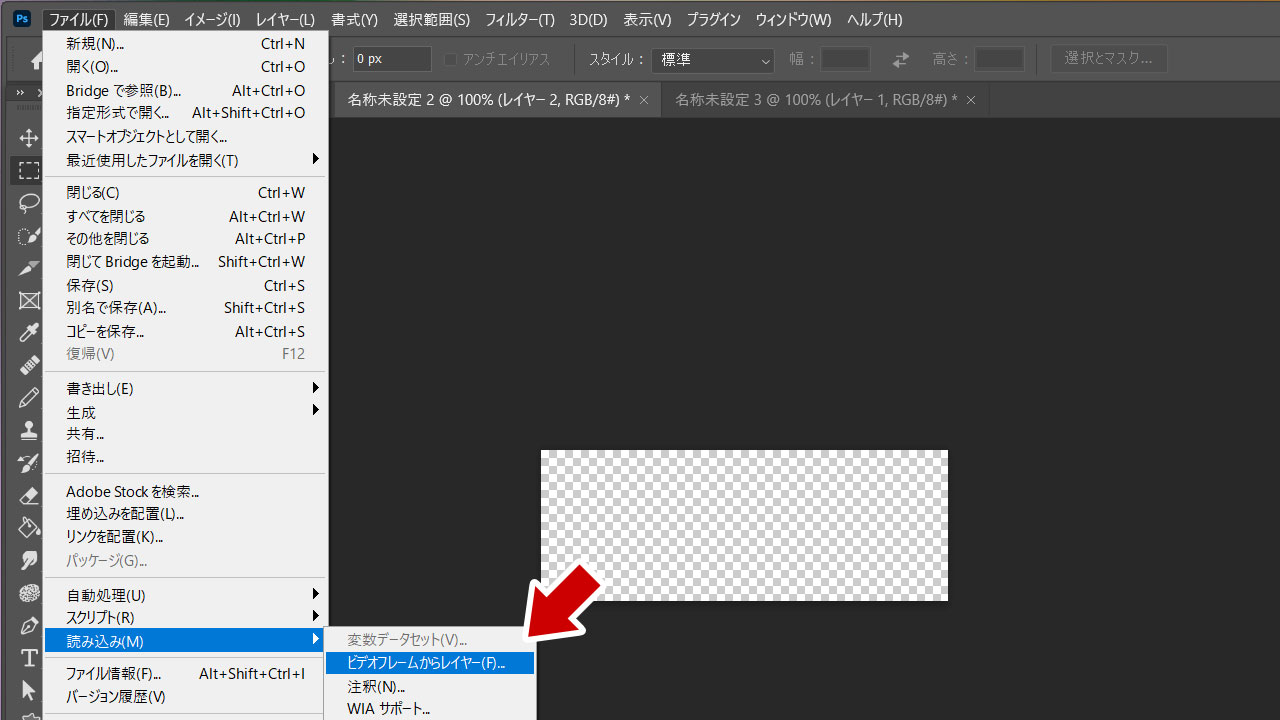
書き出した動画を「ビデオフレームからレイヤー」で読み込みます。
苦し紛れの方法ですが、これでGifアニメとして読み込まれ、再編集が可能になります。

うちのモルモットは妻によくひっくり返されて仰向けになっています。個体差があると思いますが、仰向けをあまり気にしないようです。仰向けの間に、腹部の毛の状態などチェックしましょう。

頭をなでても仰向けのまま。
基本的に動物は腹を見せることを嫌がると思うのですが、うちのモルモットは気にしないようです。
死んだふりをしている可能性もあり、断定はできませんが。
仰向けにすると、普段見えない胸部や腹部の状態が分かります。
汚れなど問題がないか、時々確認すると良いでしょう。嫌がらなければ。

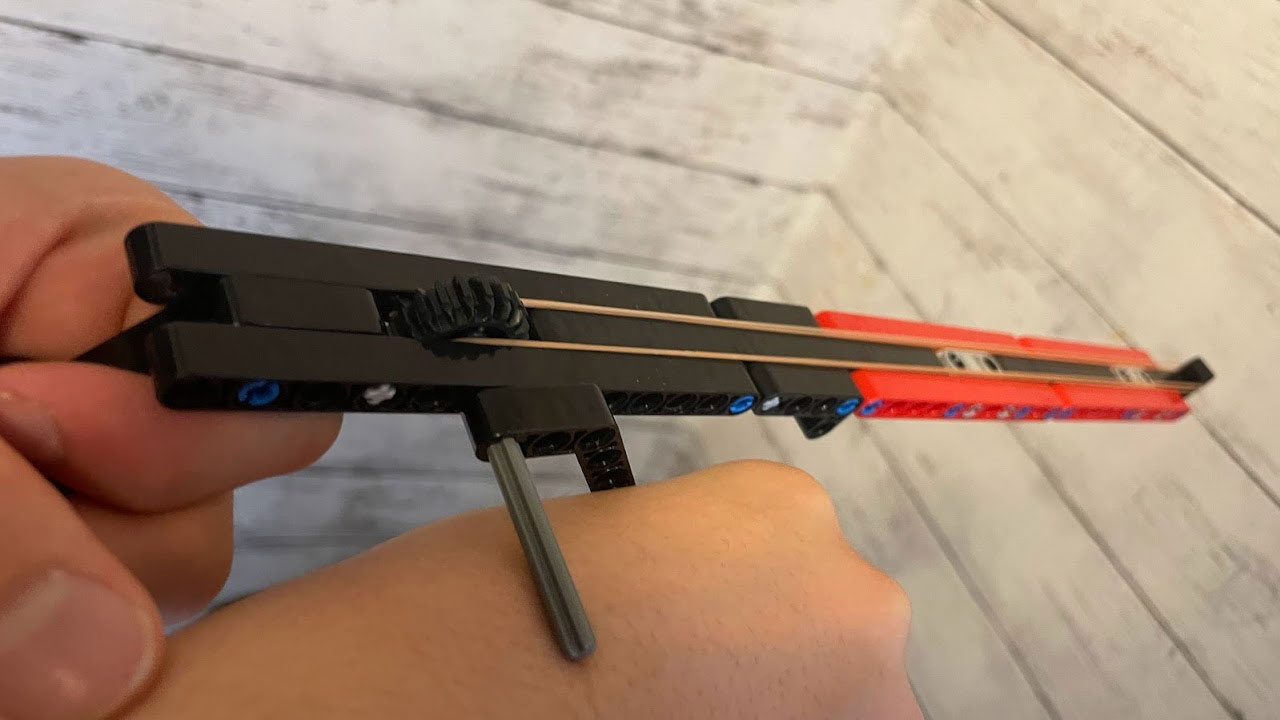
長男(小6)がレゴで作った鉄砲が、さらにバージョンアップしていました。見た目は前バージョンよりシンプルになっていますが、連射機能が備えられています。

レゴの輪ゴム鉄砲を「連射できるようにしたい。」と長男が話していました。
数時間後、試行錯誤して実現できたようです。
ハンドルを回すとゴムが連続で発射されます!
・・・え?どうなっている?

構造は非常に簡単でした。
タイヤの溝に輪ゴムをかけているようです。
ハンドルでタイヤを回すと、溝から輪ゴムが外れて発射されます。
この原理で、タイヤの溝にいくつも輪ゴムをセットすれば、連射できるようです。
限られた部品で、よく工夫されています。

以前、カメラクランプとスマートホンホルダーを合体させ、自転車に取り付けていました。自転車への取り付けは簡単なのですが、取り外しも簡単で、1日で盗難にあいました。
自転車で知らない土地に行くため、スマホをナビとして自転車に取り付けます。
自転車用のスマホホルダーを買わなくても、たまたま持っていたカメラクランプと三脚用スマホホルダーを組み合わせて代用できました。
しかし、カメラクランプを自転車に取り付けたまま駐輪場に止めていたら、見事に盗難にあいました。
治安の悪い場所だったのか・・・持っていく人がいるのですね。
盗難を考えると、カメラクランプを毎回取り外した方が良いでしょう。
もしくは工具なしでは外せない、自転車用のスマホホルダーを買った方が、盗難リスクを下げられるでしょう。

スマホ落下防止バンドをつけていると、自転車用のスマホホルダーにしっかりハマらない場合があります。これでは落下するという悲劇を招きかねません。バンドに干渉しないスマホホルダーを選ぶ必要があります。

私はスマホ落下防止バンドをスマホ裏面の端につけています。
このバンドの干渉を避けるには、ホルダーが横に伸縮するタイプが適切です。
伸ばした部分にちょうどホルダーがハマります。
自転車のスマホホルダーは、振動でスマホが落ちるリスクがあります。バンドの付いたスマホは、干渉のないホルダーをしっかり選んだ方が良いでしょう。

ホワイトボードに書いた文字を何日か放置すると、イレーザー(消すスポンジ)で、消えなくなります。そんな時は、液晶用ウェットで消すのが最適と感じました。

誰もが液晶を使う現代、液晶用ウェットを常備する家庭もあるでしょう。(少ない気もしますが)
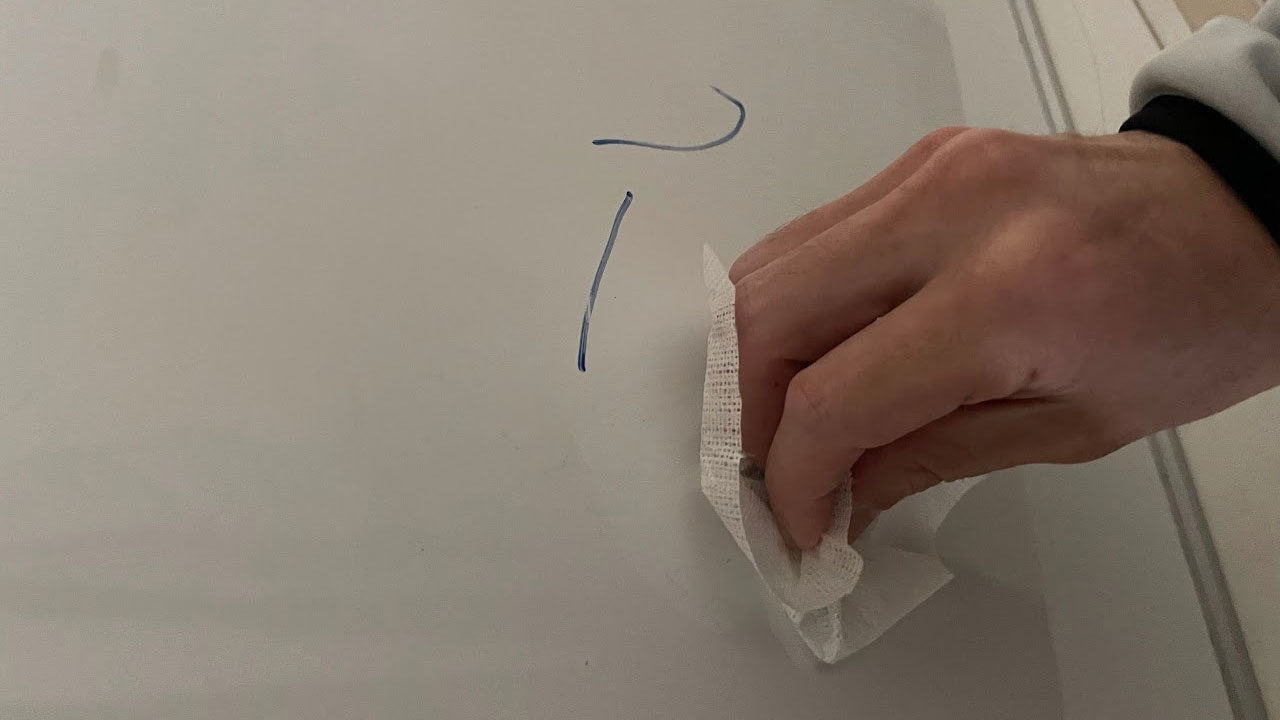
ホワイトボードの消えない文字は、通常のウェットティッシュで消すと、表面に水分が残ってしまいます。
そこで、濡れているけど水分が付着しない液晶用ウェットを使います。

放置して消えなくなったホワイトボードの文字が、簡単に消えます。
ウェットなのに、拭いた後はドライ。水分がないので、すぐにマーカーで書き始められます。
液晶用ウェットは、ディスプレイ以外にも役立ちます。

「ボッチャは運動じゃない。」と妻によく言われます。しかし、甘く見るとケガをするスポーツです。準備運動をしっかりやり、練習内容も安全を考える必要があります。身をもって知りました。
日頃の運動不足解消も兼ね、ボッチャを嗜んでいました。
初心者の頃はコントロールが効かず、ボールにただ近づけることを目指す遊びでした。
ゆっくりなテンポで、優しくボールを転がす。
これでは運動不足の解消になっていないという妻の心配(?)があり、「ボッチャは運動じゃない。」と私に言ったのでしょう。
まあ、散歩していた方が、まだ体を動かしているので、否定もできません。
スポーツの定義は人それぞれなのですが、個人的にボッチャでスポーツと胸を張って言えるのは、ヒットを多用するレベルからです。
周りも自分も、ボッチャ熟練度が上がっていくと、投球コースをふさがれ、ヒットで邪魔なボールをはじくことが多くなります。
柔らかいボールをはじくときはパワーが必要で、大きく早く振りかぶり、強くボールを転がします。
初心者のころの玉寄せゲームから一転し、激しい動作が入るスポーツになります。
ボールを2個以上はじくヒット。戦況を大きく変えるスプラッシュ。
これらは全力でボールを転がします。
練習で強力なヒットを連投していたら、肩を痛めました。
何日か休めば治ると思いますが・・・準備運動せずに全力に近い投球を続けるとは、愚かです。
ボッチャはケガの危険性があるスポーツだと身をもって知れたのは良かったです。
肩を回す、筋を伸ばすなどの準備運動の大切さ。過剰な練習をしないといった計画性。これらがとても重要だと気づけました。

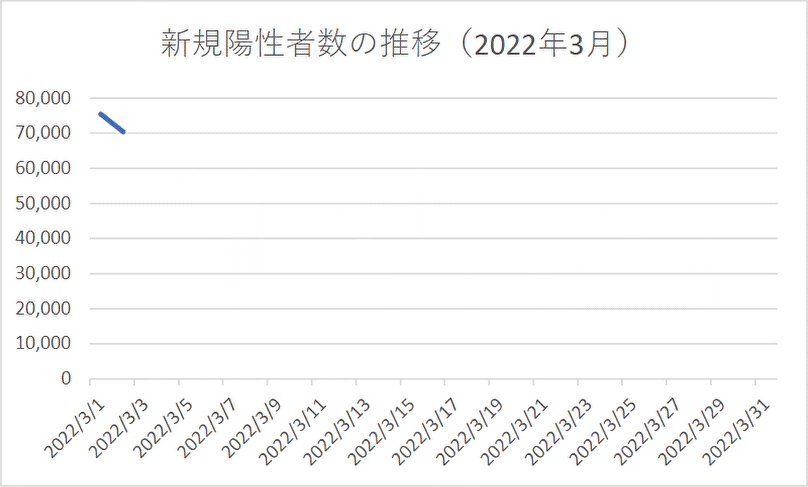
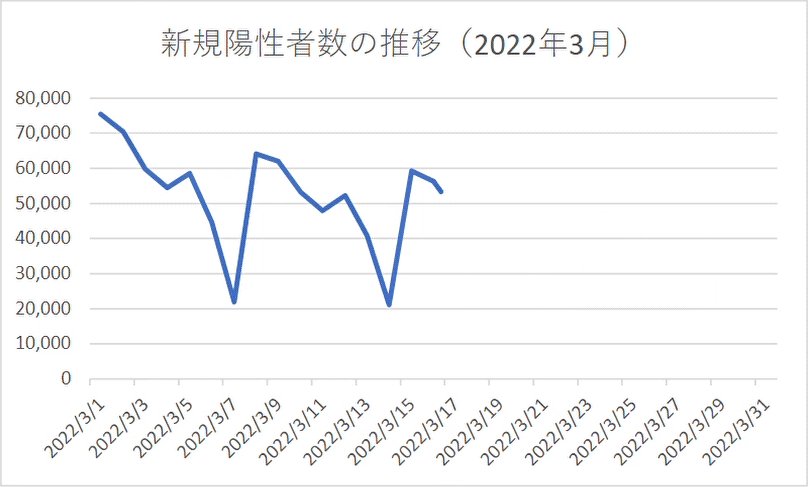
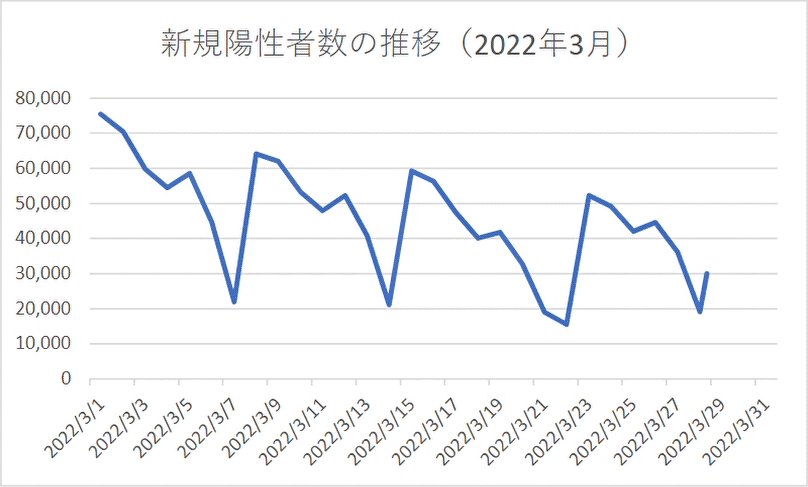
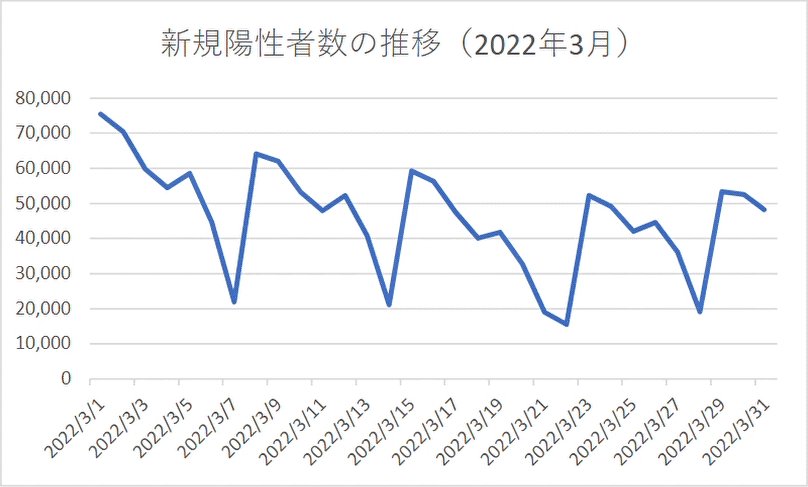
エクセルのグラフをSVG書き出し、HTMLに埋め込みます。その際、グラフにアニメーションを付与してみましょう。重たいグラフ用のライブラリを使わず、軽量なコードに実現できます。

※確認用にGifアニメをループさせています。
今回は線グラフを左から描画するアニメーションを作りました。
準備として、SVGファイルをコードで開き、アニメーションさせたいパーツにidを指定します。
|
1 |
<path id="line1" d="M946 366 992.033... " stroke="#4472C4" ...> |
線グラフの線<path>にid=”line1″を指定しました。
パーツを探すときは、stroke=”#4472C4″という色で検索すると、すぐに見つかります。
続いてidを追記したSVGを、HTMLに埋め込みます。
objectタグを使わず、直接SVGのコードをHTMLに書き込みます。
とはいえSVGのコードは長くてソースの可読性が悪くなります。外部ファイルとして、後から非同期でHTMLに書き込むようにしました。
|
1 2 3 4 |
<div id="graphArea"></div> <script> $("#graphArea").load("img/data.svg svg"); </script> |
HTML上にSVGのタグがあれば、直接JavaScriptやCSSで、任意のidを操作することが可能になります。
「線を描画するCSSアニメーション」は存在しませんが、破線をアニメーションさせることで、線を描画したように見えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<style> #line1 { stroke-dasharray: 3076px; animation:moveLine1 2s; } @keyframes moveLine1 { 0% { stroke-dashoffset: 3076px; } 100% { stroke-dashoffset: 0; } } </style> |
stroke-dasharrayで破線の間隔を指定します。
線の長さ=破線の間隔にして、stroke-dashoffsetで破線の開始位置をずらすと、線を描画しているように見えます。
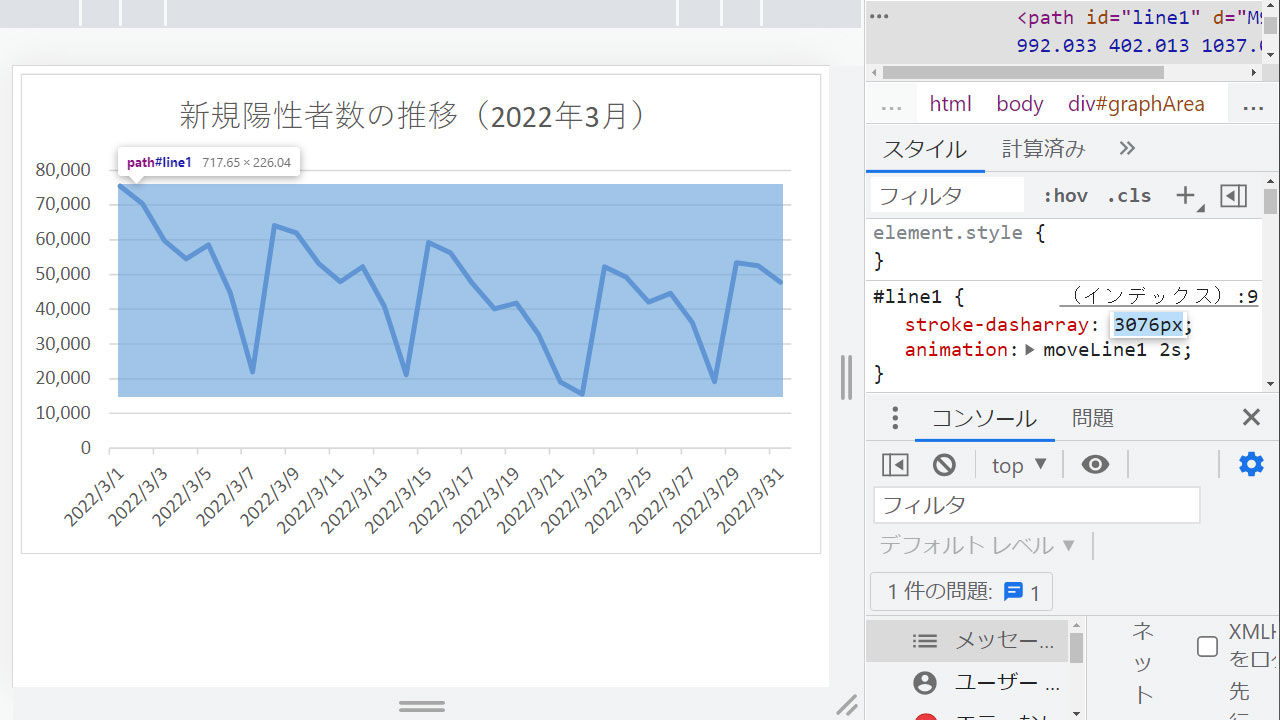
stroke-dasharray、stroke-dashoffsetで指定するpxは、chromeの開発者モードで調べると分かりやすいです。

stroke-dasharrayの値を変えて、ぎりぎり線がすべて描画される数字を使います。
最後に今回のコードの全体です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>エクセルSVGグラフ読み込み</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <style> #line1 { stroke-dasharray: 3076px; animation:moveLine1 2s; } @keyframes moveLine1 { 0% { stroke-dashoffset: 3076px; } 100% { stroke-dashoffset: 0; } } </style> </head> <body> <div id="graphArea"></div> <script> $("#graphArea").load("img/data.svg svg"); //JavaScript(jQueryで操作する場合) /*$("#graphArea").load("img/data.svg svg", function(){ //ここに処理 });*/ </script> </body> </html> |
グラフをCSSでアニメーションさせるだけなら、SVGファイルをload()するだけで良いです。
もし、クリックイベントなどを仕込む場合は、load()の第2引数に処理を設定します。
HTMLのグラフ演出は重たい印象がありました。しかし、簡単なアニメーションなら、少ないコードで実現できるようです。

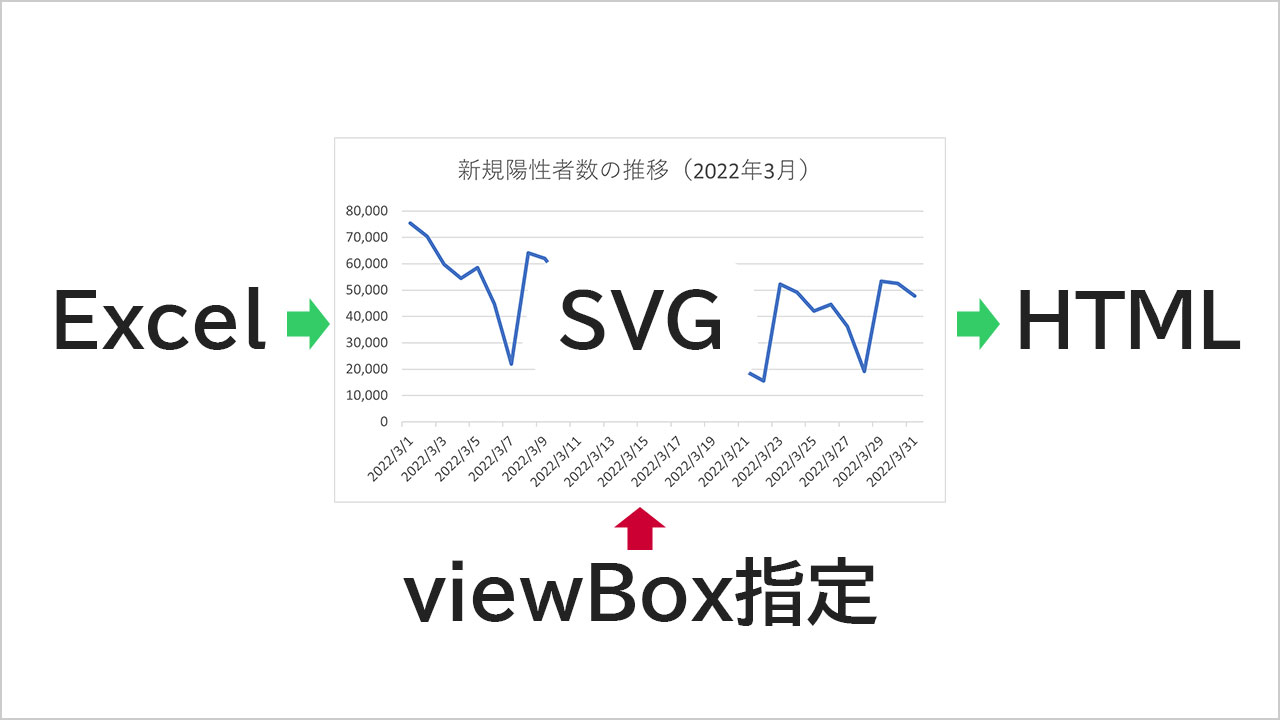
エクセルのグラフをSVG書き出しした後、HTMLにobjectタグで埋め込む場合は、viewBox指定を推奨します。レスポンシブWebに対応できます。
エクセルから書き出したSVGグラフのコードを見てみます。
|
1 |
<svg width="1653" height="993" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" overflow="hidden"> |
デフォルトではsvgタグに「width=”1653″ height=”993″」と幅、高さが指定されています。
この指定があると、ブラウザの幅に応じて可変させるレスポンシブ対応は難しいです。
width、heightの代わりにviewBoxを設定します。
|
1 |
<svg viewBox="0 0 1653 993" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" overflow="hidden"> |
viewBoxの値は”x y 幅 高さ”となり、”0 0 1653 993″と指定しました。
書き換えたSVGをHTMLで表示してみます。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>エクセルSVGグラフ読み込み</title> </head> <body> <object data="img/data.svg" type="image/svg+xml"></object> </body> </html> |
objectタグとしてSVGを組み込んだ場合でも、レスポンシブ対応できます。
imgタグではなく、objectタグを使うメリットは、グラフ上の文字列を選択でき、コピペできることです。
ユーザーの使われ方によって、SVGをimgタグにするか、objectタグにするか、使い分けると良いでしょう。