
遠隔操作可能なIoTロボットアームを作っています。前回作ったスマホ操作画面をもっと改善します。4つの関節を持つアームを、指一本で操作できるようにしました。
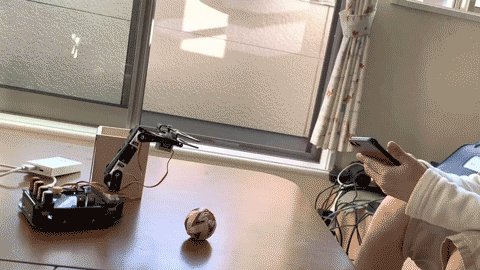
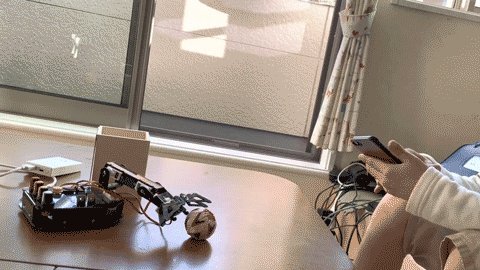
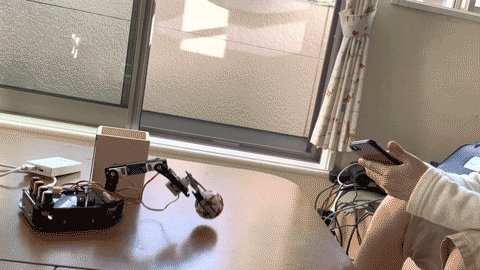
てまりを箱に入れる操作

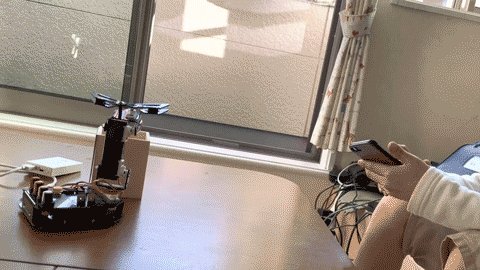
ロボットアームの操作の様子です。
片手、一本指で操作しています。
アームで掴んだてまりを箱に入れてみました。
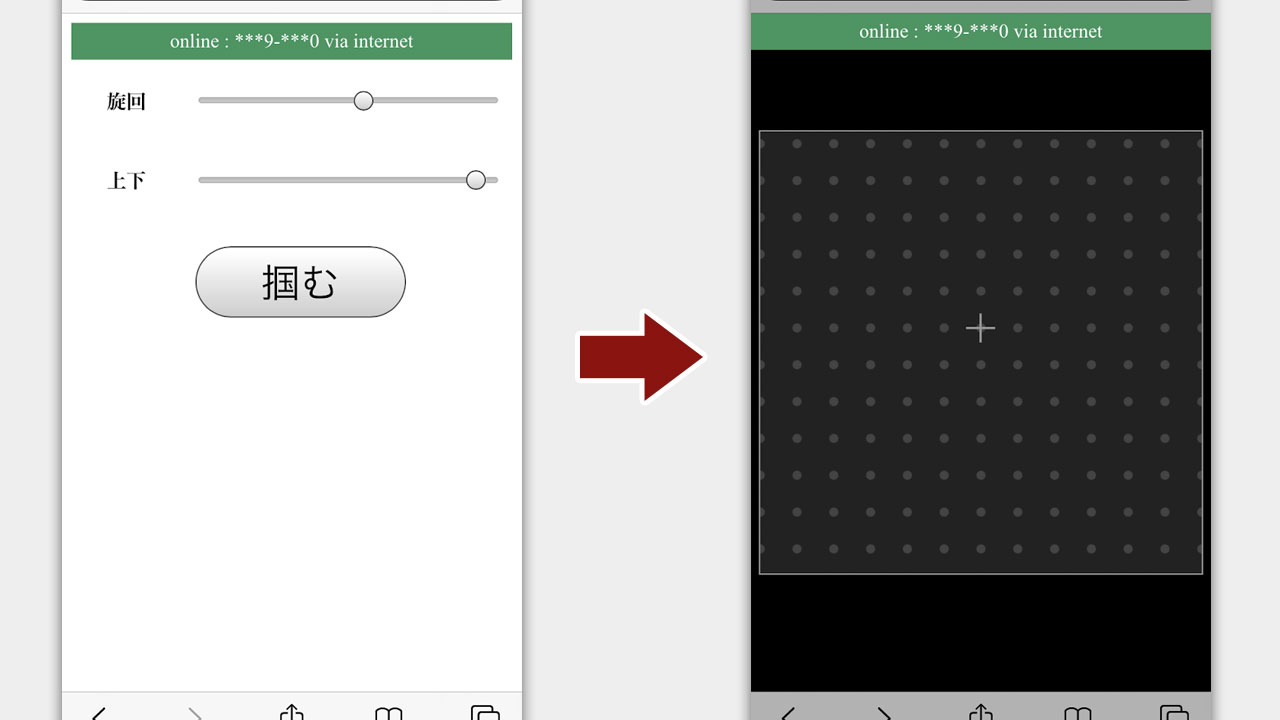
見ないで分かる操作画面

大幅にスマホの操作画面を改修しました。
ロボットアームを見ながら操作できるよう、スマホ画面は見ないで操作するUIとします。
そうすると、タッチパッドのようなUIになりました。
画面キャプチャでは分かりませんが、格段に操作しやすくなっています。
指一本で操作でき、タップで物を掴んだり、離したりします。
子供のテスト操縦

ロボットアームを組み立てた長男に、操縦を試してもらいました。
操縦2回目でコツをつかみ、10秒かからずに、てまりを箱に入れています。
・・・ゲーム慣れしてるからか、私よりうまいです。
操作画面とアーム制御のコード
操作画面と、ロボットアームを制御するObniz用のコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.4.0/obniz.js" crossorigin="anonymous"></script> <style media="screen"> body { margin: 0; padding: 0; background-color: #000; } #pad { position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; overflow: scroll; border: #999 solid 1px; width: 360px; height: 360px; margin: auto; } #pad::-webkit-scrollbar { display:none; } #controller{ width: 1080px; height: 1080px; background-size: 30px 30px; margin: 0 auto; background-image: radial-gradient(#444 15%, #222 20%); background-position: center; text-align: center; font-size: 45px; line-height: 960px; color: #999; } </style> </head> <body> <div id="obniz-debug"></div> <main> <div id="pad"> <div id="controller"> + </div> </div> </main> <script> var obniz = new Obniz("obniz_ID"), $pad = $("#pad"), isGrab = false; obniz.onconnect = async function () { var servo1 = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2}), servo2 = obniz.wired("ServoMotor", {gnd:3,vcc:4,signal:5}), servo3 = obniz.wired("ServoMotor", {gnd:6,vcc:7,signal:8}), servo4 = obniz.wired("ServoMotor", {gnd:9,vcc:10,signal:11}); var setPad = function() { $pad.scrollTop(320); $pad.scrollLeft(360); }; setPad(); $pad.scroll(function() { var x = Math.round($(this).scrollLeft() / 4); var y = Math.round($(this).scrollTop() / 4); servo1.angle(180-x); servo2.angle(180-y); servo3.angle(60-y); }); $pad.on('click', function() { if(isGrab){ servo4.angle(30); }else{ servo4.angle(90); } isGrab = !isGrab; }); var reset = function(){ isGrab = false; servo1.angle(90); servo2.angle(90); servo3.angle(0); servo4.angle(0); }; reset(); } </script> </body> </html> |
※サーボモーターをどの角度で組み立てたかにより、angleに入れる数字は変わります。
