
年賀状を弟に送ったら、返事の手紙と一緒にAmazonギフト券が届きました。
Amazonの研究をしている時に、なんとタイムリーな!
良い弟を持ちました。
Amazonギフト券が届いた経緯
年賀状が1枚余ったので、4歳の息子の名前を使って、弟(息子から見ると叔父)に送りました。
せっかくなので、クイズを書きました。
「もんだい たまはたまでも おしょうがつに もらえる たまは?」
待つこと数日・・・
期待を裏切らず、返事が届きました。
「もんだい ねんがじょう に こどものなまえを つかって おとしだまを ようきゅうする ごくあくひどう な ひとは だれでしょう」
4歳の息子には、「ようきゅう」や「ごくあくひどう」という言葉が分かっていませんでしたが、とりあえず「おとうさん!」と、正解していました。
すばらしい勘です。
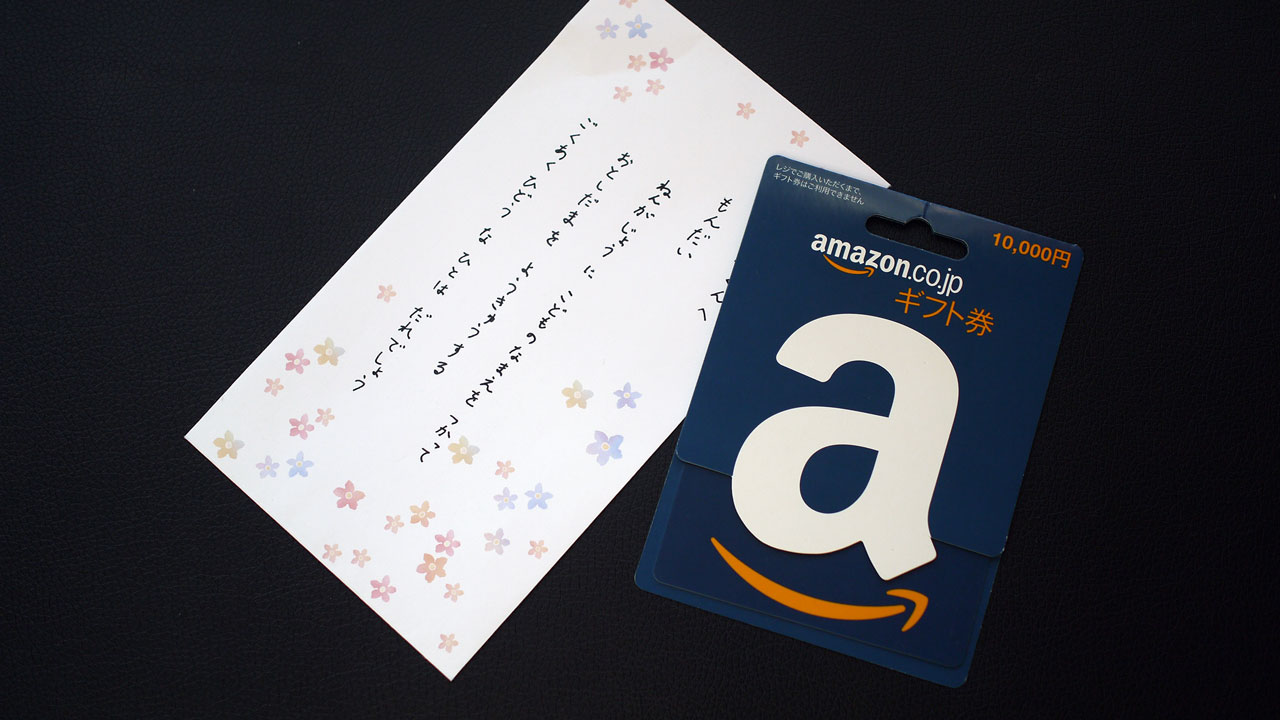
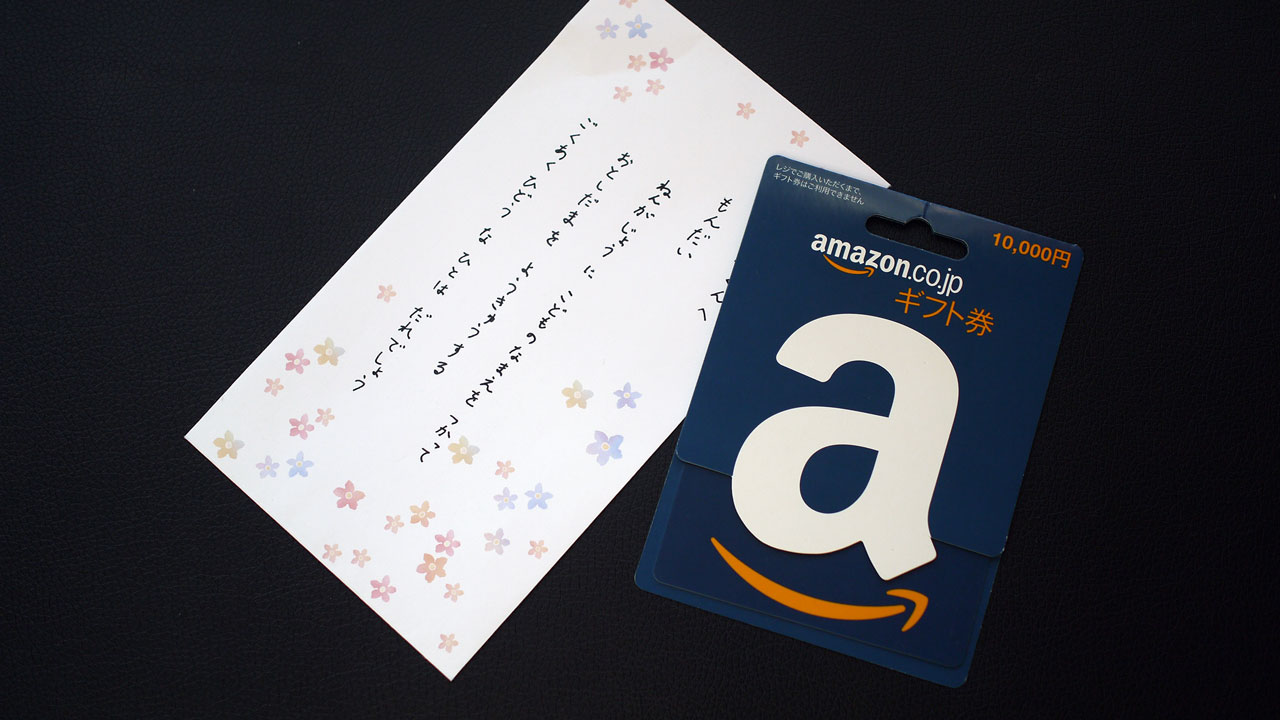
手紙には、Amazonギフト券が同封されていました。
以前、私が、「子供のプレゼントはAmazonで買っている」と言っていたのを覚えていたのでしょう。
なぜ1万円のギフト券?
同封されていたのは、コンビニで売っているやつで、1万円のギフト券です。
他にどんな種類があるのか調べてみると、金額の違う4色のカードがあるようです。
 Amazon公式サイトより転載
Amazon公式サイトより転載
左から、3,000円、5,000円、10,000円、20,000円。
10,000円の紺色が、一番Amazonらしい配色です。
まるで、10,000円ギフト券を買うように暗示をかけられているような・・・
弟は、まんまとAmazonの罠にハマった?
こんな兄に、10,000円送るような弟じゃなかったはずです。
Amazonサイト 紺へのリニューアルはまさか!?
2015年にAmazonサイトは、ヘッダーを紺にリニューアルしています。
まさか、10,000円ギフト券の販売数を上げることも計算に入れていたり!?
さすがに、強引なこじつけか・・・。
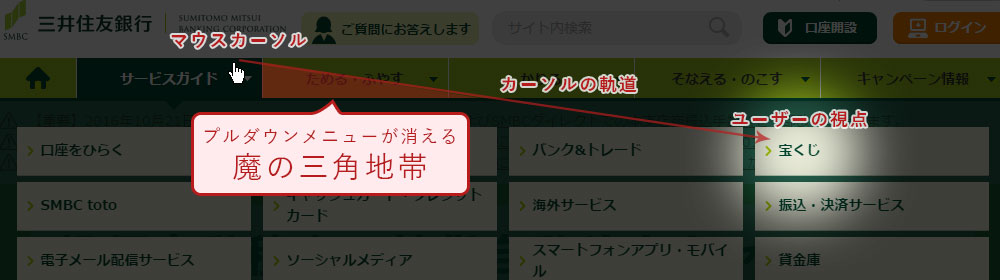
ただ、UXデザインの勉強をするときは、単にサイトのデザインだけを考えず、顧客との接点全てを視野に入れて考えないといけません。
今回届いたAmazonギフト券のおかげで、ふと視界が開けました。
弟に感謝します。
そして、うちの子は、あと3人いるので、また手紙を出してみようかと思います。