
可変抵抗器とI2C通信7セグメントディスプレイを組み合わせます。つまみを回すと数字が変わるだけの基本的な回路です。
コンパクトに!
できるだけ制作物をコンパクトにするため、ブレッドボードミニを使っています。

Arduino Unoが大きすぎますが、これも次回、小型のESPr Developerに置き変えます。

ユニバーサル社会で役立つデザインや技術の研究

可変抵抗器とI2C通信7セグメントディスプレイを組み合わせます。つまみを回すと数字が変わるだけの基本的な回路です。
できるだけ制作物をコンパクトにするため、ブレッドボードミニを使っています。

Arduino Unoが大きすぎますが、これも次回、小型のESPr Developerに置き変えます。

以前、つまづいて出来なかったadafruit社の「I2C通信の7セグメント4桁ディスプレイ」に再チャレンジです。
配線4本は魅力的で、ここで諦めるわけにはいきません。
もう一度最初から見直します。
※2022年3月追記
現在、すでに情報が古く、サンプルスケッチをダウンロードしてコンパイルすると、エラーが出る可能性があります。
adafruit社のサイトに写真付きで丁寧にはんだ付けの仕方が掲載されています。
配線は図解はないものの、記載があります。
Connect CLK to the I2C clock – on Arduino UNO thats Analog #5, on the Leonardo it’s Digital #3, on the Mega it’s digital #21
Connect DAT to the I2C data – on Arduino UNO thats Analog #4, on the Leonardo it’s Digital #2, on the Mega it’s digital #20
Connect GND to common ground
Connect VCC+ to power – 5V is best but 3V also seems to work for 3V microcontrollers.
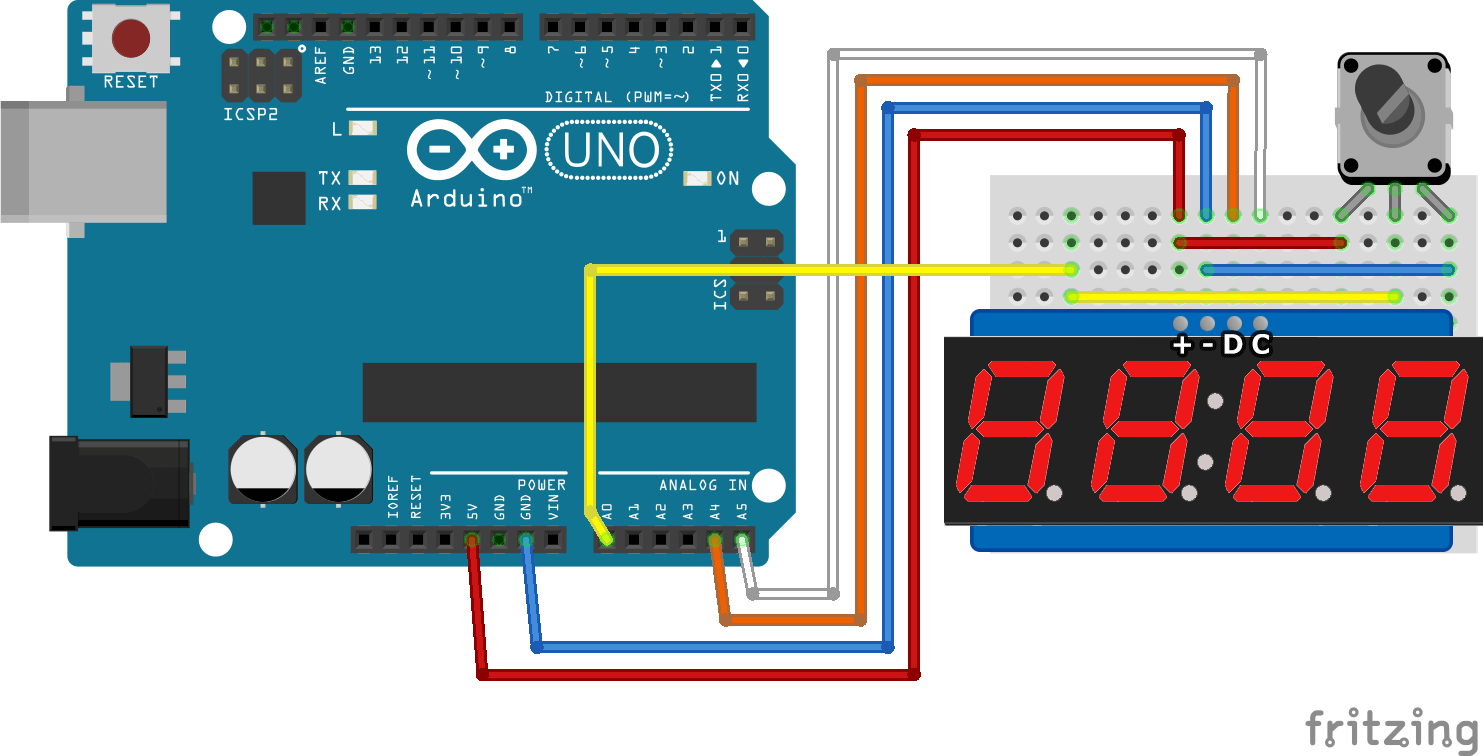
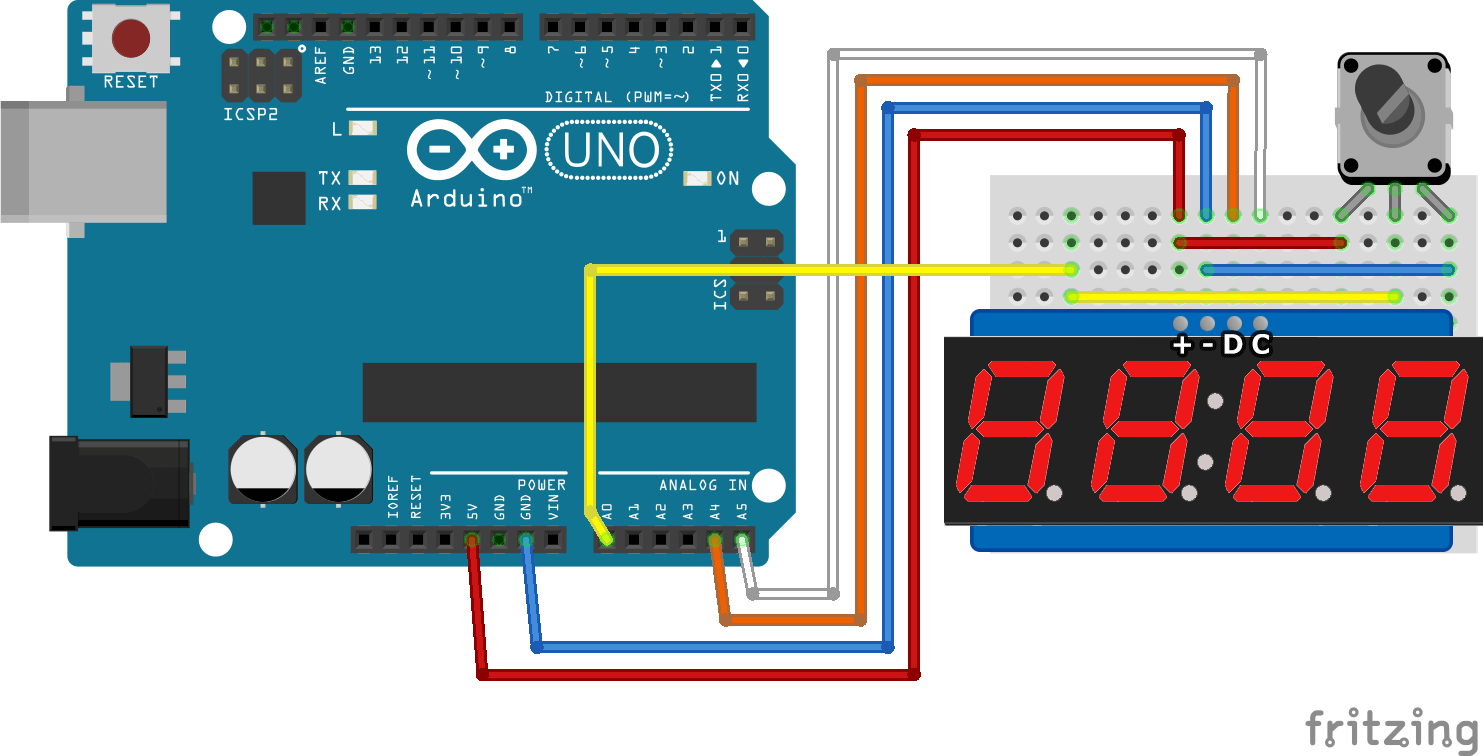
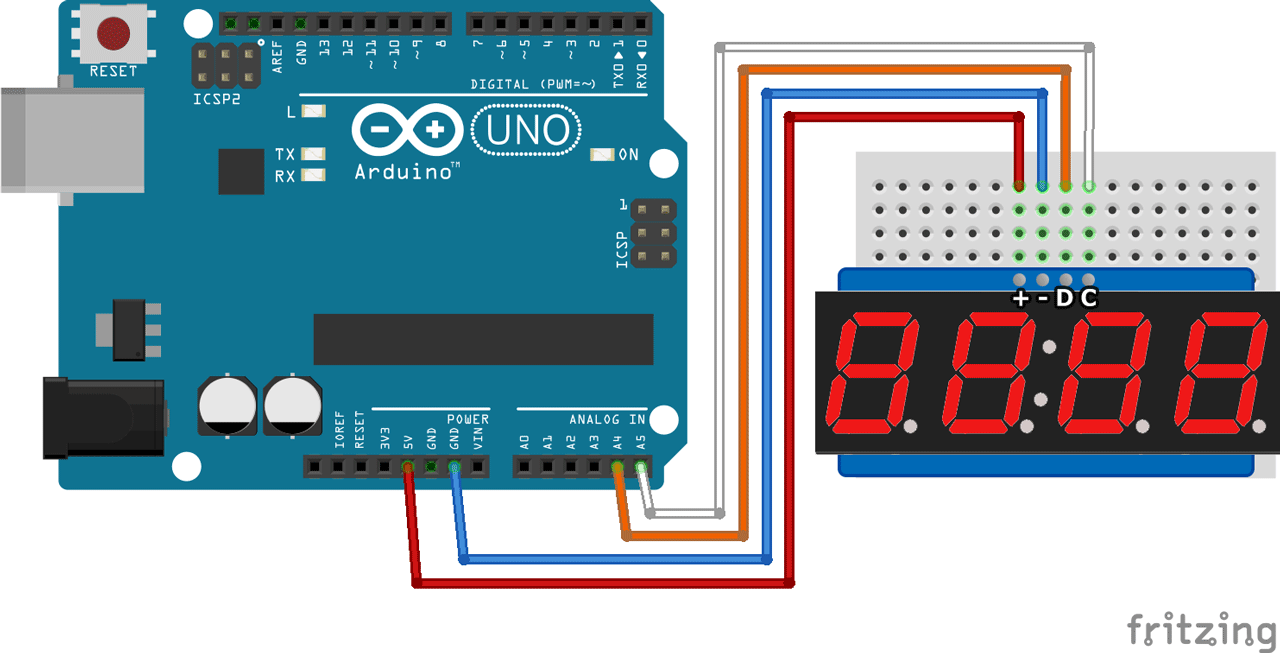
Arduino UNOの場合、アナログ入力4番、5番を使うようです。
出力ではないのがちょっと違和感・・・。
一応、fritzingで回路を描きます。

ここから日本語情報を求め、スイッチサイエンスの資料ページに行くと、つまづきます。
掲載されているライブラリが足りないためです。
adafruit社の説明ページを最後まで頑張って読むべきでした。
7セグメントディスプレイに数字を出すには、最低2つのライブラリが必要です。
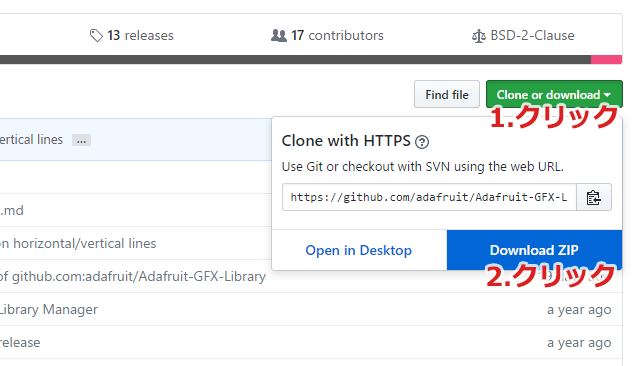
それぞれ、GitHubからダウンロードします。

zipでダウンロードされます。
2つのzipは、そのまま圧縮された状態でIDEへインクルードできます。
(Windows10 Arduino IDE 1.8.1環境)
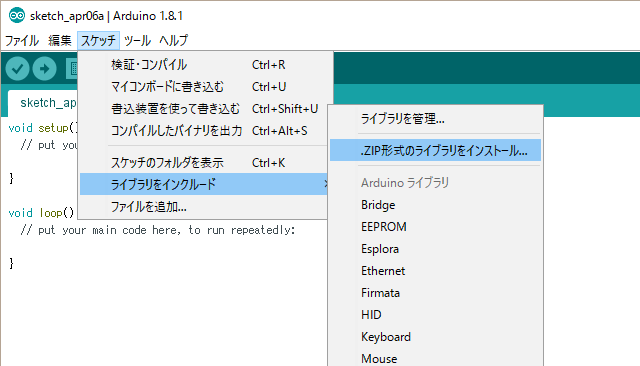
IDEのメニューから
スケッチ > ツール >ライブラリをインクルード >.ZIP形式のライブラリをインストール
の順番で選びます。

環境の準備が整ったので、サンプルスケッチを使って、動作確認をします。
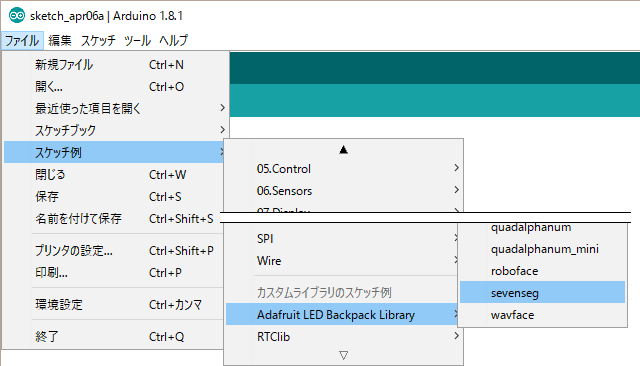
IDEのメニューから
ファイル > スケッチ例 >Adafruit LED Backpack Library >sevenseg
を選びます。

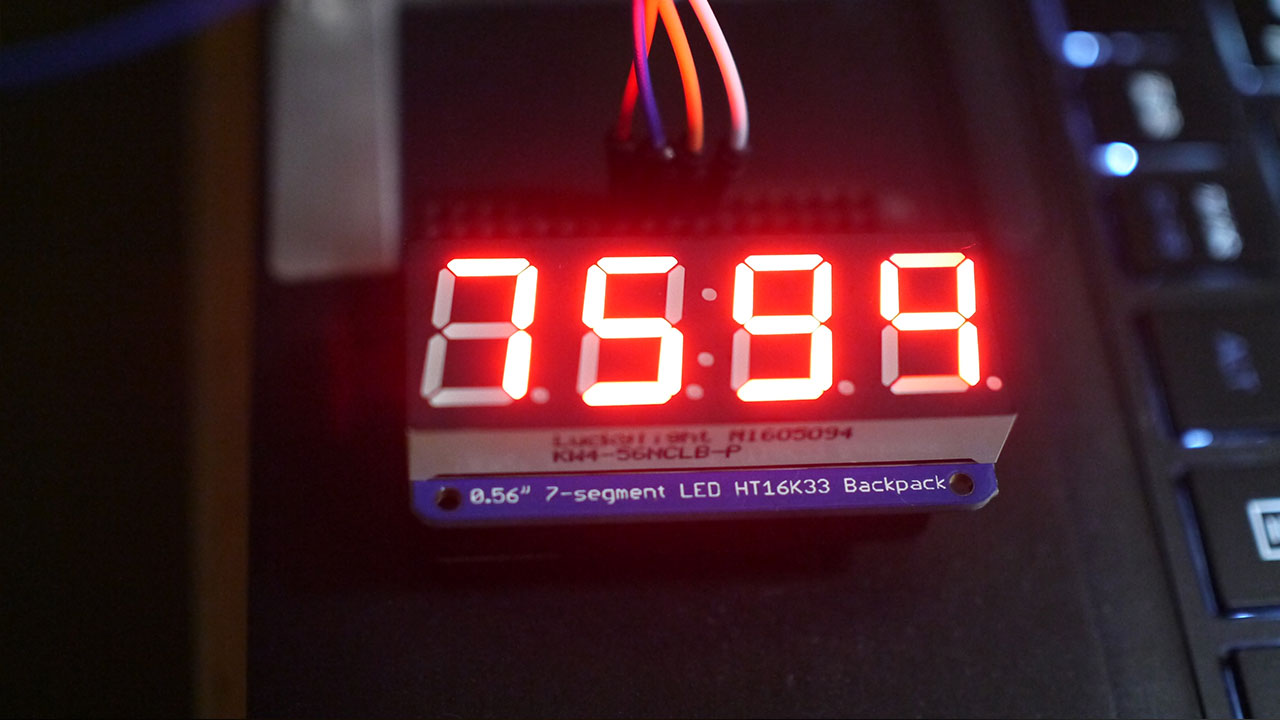
後はArduinoに書き込めば、数字が表示されます。

配線が4本、スッキリです。
任意の数字を表示させるプログラムも簡単です。
matrix.println(val); // valに表示させたい数字を入れる matrix.writeDisplay();
Arduinoで簡単に7セグメントディスプレイを使いたい場合、重宝とするでしょう。
反面、ライブラリの中身は私にとってブラックボックスなので、イレギュラーな対応では苦労することになります。
Arduino Unoではなく、ESPr Developerで使いたいのですが・・・きっと苦難の道のりになるでしょう。
なんとか平日は毎日ブログ記事を書いています。
3日坊主にはならず、年度末、繁忙期もなんとか乗り越え、4か月以上経過しました。
ここで、ブログを書く習慣について、少し振り返ろうかと思います。
当初、今さらブログをはじめる出遅れ感がありましたが、総合評価としては、はじめて良かったと感じます。
ただ勉強して知識を得るより、ブログを書いた方が学習スピードが上がっている感覚があります。

競技用車いすではなく、普通の車いすに乗る機会がありました。
想像以上に動きが重いです。
体験用に無料貸し出しされている車いすに乗って、交通公園を散歩します。
段差と坂が大変なのはベビーカーと同じですが、想像以上に上り坂は重くて進まず、息切れしました。
今まで乗った競技用のハの字車いすが、いかに機動性に優れているかが分かります。
ハの字の方が手を広げたときにフィットして、力を入れやすい感じも受けます。
残念ながら、日用で使う車いすでハの字にしてしまうと、幅を取り、狭いところを通れないことがデメリットになるでしょう。
特に日本は狭いところが多いので。
コストはかかるかもしれませんが、簡単にハの字の角度を切り替えられる車いすがあれば、もっと楽をできそうです。
段差と坂道の大変さは、一般常識レベルでも想像できますが、意外と気になったのは車輪で袖が汚れること。

厚着だと特に袖が擦れて汚れます。
・・・犬の糞を踏んでしまったら悲惨なことになるでしょう。
バリアフリーって段差をなくすだけではなく、ゴミをなくすことも重要なのかもしれません。
はんだ付け練習用に部品をたくさん注文したら、足の3本はえた黒いカマボコみたいな部品を見つけました!
ラッキー、温度センサーだ!
しかし、Arduinoで回路とプログラムを組んでも、正しく温度を計測できません。
しょせん、はんだ付け練習用のジャンクパーツか。
月日が流れ・・・
たまたま目にした電子工作の記事で、これはコンデンサーということに気づきました。
・・・で、コンデンサーて、なんだろう。
説明を読んでもいまいち分からない。

リオパラリンピックのメダルを、ちゃっかり妻と次男が触ってました。
車椅子ラグビー日本代表が獲得した銅メダルです。
リオパラリンピックのメダルは、振ると音がします。このことを知ったときは衝撃を受けました。
視覚障害者に配慮したものですが、点字と違い、言葉も障害も越え、誰もが振って音を楽しめるデザイン(設計)となっています。感動です。
中に鋼の玉が入っていて、メダルの色によって入っている玉の数が違い、音も違います。
点字が刻まれたメダルは昔からありましたが、音がするのはリオが初めてです。
東京ではどんなメダルのデザインになるのでしょうか。
私もメダルに触りたかった・・・無念。

赤坂サカスで車椅子型VRレーサー「CYBER WHEEL」を体験しました。
VR初体験です。

パラリンピックの陸上競技では、「レーサー」と呼ばれる走りに特化した車椅子が使われます。
このレーサーをVR・・・仮想現実で体験できます。
西暦2100年の東京をイメージした世界を、疾走できるとのことです。
車椅子型VRレーサーを体験させてもらいました。
ゴーグルを着けた瞬間驚きです。
VRががここまで進化しているとは!
「目の前に画像が出てくる」くらいのイメージでしたが、全然違います。
仮想現実世界に入り込みます。
VRを楽しむことは、3秒くらいで忘れちゃいます。
車いすをこぐのが楽しくなってしまい。
障がい者スポーツのイベントに参加しても、今まで競技用車いすを、おもいっきりこぐ機会はありませんでした。
夢中になってしまいます。
400メートルの道のりを走り抜けます。
・・・そしてゴール。
記録は45秒28。やりました。
リオパラリンピック金メダリスト46秒65※を超えました。
※男子400m車いすT54(障害が最も軽いクラス)の記録
そんなバカな。
スピードが出すぎるのは、地面との摩擦や、風圧がないからなのでしょう。
体感的には、車椅子に加える力に対して、速く走りすぎる感じを受けましたが、爽快感があって良い気もします。
早く走るほど前から風が強く吹くと、もっと臨場感が出るかもしれません。
VRに年齢制限があるのことは知っていました。
今回のVRゴーグルも、子供が着けると酔ってしまう可能性があり、12歳以下はヘッドホン+スクリーンでの体験となります。

子供が楽しめるよう、代替手段をしっかり用意していることに、運営者のやさしさを感じます。
非常に満足度の高い体験でした。
説明をしてくれるスタッフさんの喋りもうまく、子供の対応もうまく、VR技術の披露以外のところにも、力を入れているからだと思います。

車いすバスケを体験してみました。
やってみると、意外なことに気が付きます。
単に私が下手だったという可能性も否定できませんが、シュートを打つと思わぬ方向に飛んでいきました。
普通のバスケでは、足腰も使ってシュートを打つのですが、車いすバスケでは、ほとんど手だけでシュートを打ちます。
それだけでコントロールが効かなくなり、さらに飛距離も想定より短くなります。
子供がシュートを打つと、車いすから腰が離れ、無意識に立ってしまうことからも、シュートには足腰が重要だと分かります。
(車椅子から立ち上がるのは当然反則です。)

リオで観戦していたときは、当たり前のようにゴールが決まっていましたが、実はとんでもなく高度なシュートを繰り出していたのです。
3ポイントなんて、届くだけでもすごいことです。
見るのとやるのはだいぶ違い、障がい者スポーツの体験会は、新たな驚きの事実を発見させてくれます。

Cloud Vision APIの画像認識を調べていて、FACE_DETECTION(顔検知)で感情も取得できることを知りました。
これを利用すれば、イベントの満足度を定量的に判断できるかもしれません。
アンケート用紙で「1.楽しかった 2.まあまあ 3.楽しくなかった」という回答を集めるよりも、イベントを撮影してCloud Vision APIに解析させた方が、より役立つ集計データになるような気がします。
例えばボッチャのイベントで、どんな実況の時、どんなプレーの時、笑顔が増えるか?といった、来場者の満足度を細かく分析することができるので、イベントの改善に役立つでしょう。
足立区で行われたボッチャイベントと、港区(赤坂サカス)で行われたボッチャイベントの動画から、盛り上がっている瞬間のキャプチャをとり、FACE_DETECTIONを実行してみました。
なお、音声のピークを盛り上がりの瞬間として、キャプチャしています。

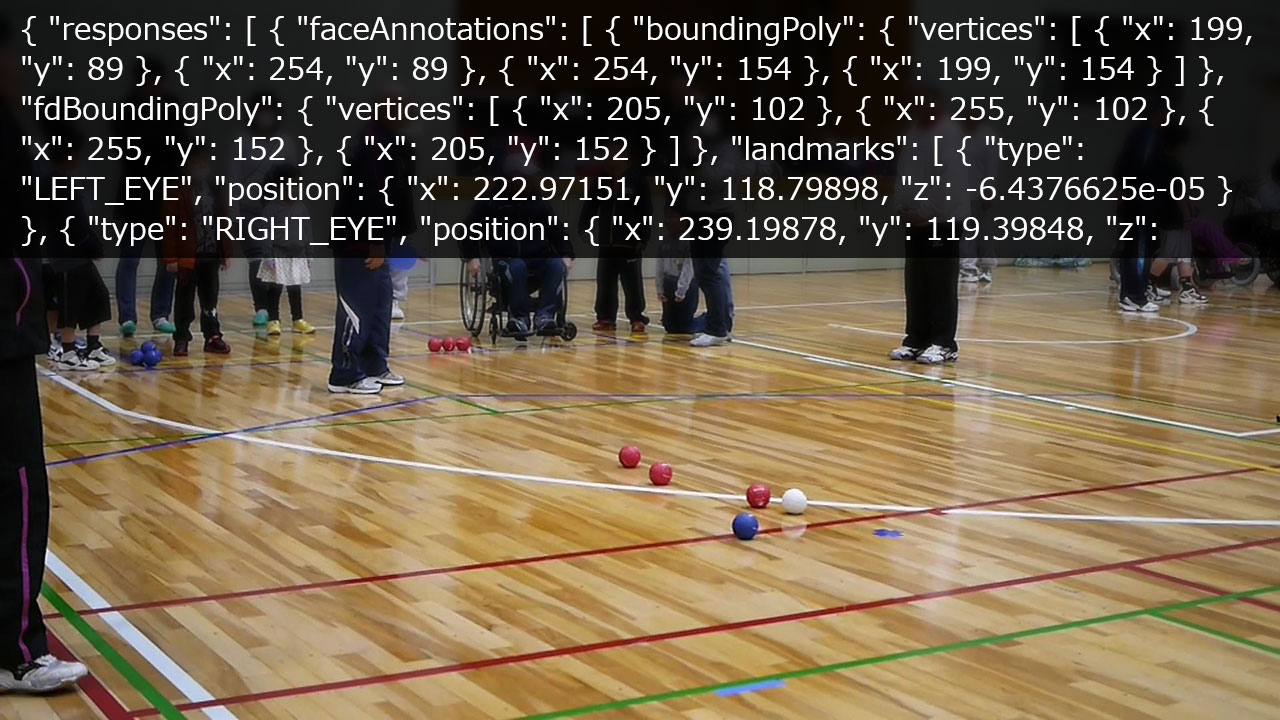
まずは足立区のイベントの解析から。
音声のピークは、逆転の投球で歓声が上がっているシーンでした。
キャプチャをCloud Vision APIに送り、画像解析を頼みます。
・・・。
結果・・・あれ?
レスポンスデータが長いので省略しますが、「VERY_UNLIKELY」が28個も返ってきました。
「VERY_LIKELY」が1個、「LIKELY」が1個。
「anger」や「sorrow」という、怒りと悲しみの単語が並びます。
そこまで悲惨で、不幸せになるようなイベントではなかったはず・・・。
港区のボッチャイベントは、満面の笑顔の人たちが写るキャプチャです。(掲載は避けます。)
さすがに「VERY_LIKELY」でしょう。
Cloud Vision APIに送ります。
・・・。
結果・・・え。
「VERY_UNLIKELY」だらけ。足立区のキャプチャより、笑顔が多いのは目に見えて分かるのですが、解析上では大差ありません。
まだ感情解析は業務実用レベルではないという、残念な結果となりました。
ただ、画像解析AIが、これからも進化していくはずなので、今後も試してみたいと思います。

久しぶりに画像解析「Google Cloud Vision API」を試してみました。
1年前はβ版で、欲しかった機能がまだなかったのですが、今は充実しているかもしれません。
顔の座標を取ることはできるのですが、物体の座標を取ることはできるのでしょうか?
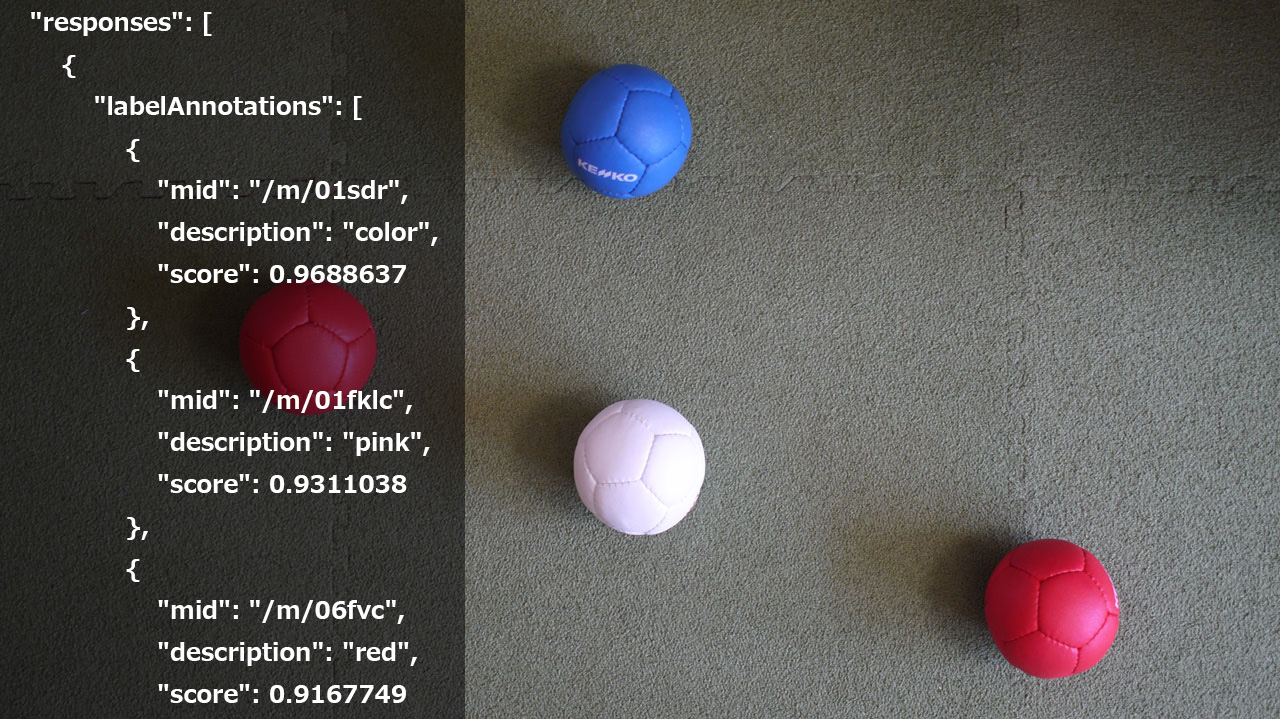
この画像を解析してみます。

赤いボール2つ、白いボール1つ、青いボール1つ。
すごく分かりやすそうな画像です。
「Google Cloud Vision API」に解析をお願いするときに、解析の種類を決める必要があります。
Google Cloud PlatformのFeature Typeの項目で、解析の種類一覧があるので選びます。
ボール検出に使えるのは・・・
LABEL_DETECTION(カテゴリ検出)
IMAGE_PROPERTIES(色検出)
くらいでしょうか。
「Google Cloud Vision API」に解析お願いします。
・・・。
JSONが返ってきました。
{
"responses": [
{
"labelAnnotations": [
{
"mid": "/m/01sdr",
"description": "color",
"score": 0.9688637
},
{
"mid": "/m/01fklc",
"description": "pink",
"score": 0.9311038
},
{
"mid": "/m/06fvc",
"description": "red",
"score": 0.9167749
}
],
"imagePropertiesAnnotation": {
"dominantColors": {
"colors": [
{
"color": {
"red": 115,
"green": 115,
"blue": 111
},
"score": 0.35743248,
"pixelFraction": 0.40888888
},
{
"color": {
"red": 58,
"green": 112,
"blue": 226
},
"score": 0.055576902,
"pixelFraction": 0.0024603175
},
{
"color": {
"red": 205,
"green": 188,
"blue": 215
},
"score": 0.050076347,
"pixelFraction": 0.001984127
},
{
"color": {
"red": 242,
"green": 240,
"blue": 249
},
"score": 0.04152352,
"pixelFraction": 0.005079365
},
{
"color": {
"red": 222,
"green": 50,
"blue": 93
},
"score": 0.017801886,
"pixelFraction": 0.005873016
},
{
"color": {
"red": 162,
"green": 36,
"blue": 58
},
"score": 0.0063587446,
"pixelFraction": 0.0037301588
},
{
"color": {
"red": 192,
"green": 70,
"blue": 108
},
"score": 0.0024180475,
"pixelFraction": 0.0015873016
},
{
"color": {
"red": 99,
"green": 96,
"blue": 89
},
"score": 0.08766081,
"pixelFraction": 0.39690477
},
{
"color": {
"red": 74,
"green": 119,
"blue": 211
},
"score": 0.039106563,
"pixelFraction": 0.0018253968
},
{
"color": {
"red": 233,
"green": 225,
"blue": 248
},
"score": 0.035073526,
"pixelFraction": 0.0018253968
}
]
}
},
"cropHintsAnnotation": {
"cropHints": [
{
"boundingPoly": {
"vertices": [
{},
{
"x": 1279
},
{
"x": 1279,
"y": 718
},
{
"y": 718
}
]
},
"confidence": 0.79999995,
"importanceFraction": 1
}
]
}
}
]
}
カテゴリが「色」「ピンク」「赤」って!?
せめて「ボール」って答えてほしかったところ。
色の値がいっぱい返ってきましたが、ボールの座標はとれないようです。
「Google Cloud Vision API」は、非常に簡単に使えるのですが、物体検知には向いていない気がします。
学習コストがかかりますが、あきらめて「OpenCV」を学ぶか・・・。