モルモットに間違って何度もエサをあげてしまうことがあります。改善のため、誰かがエサをあげたら、エサの容器を光らせることにしました。
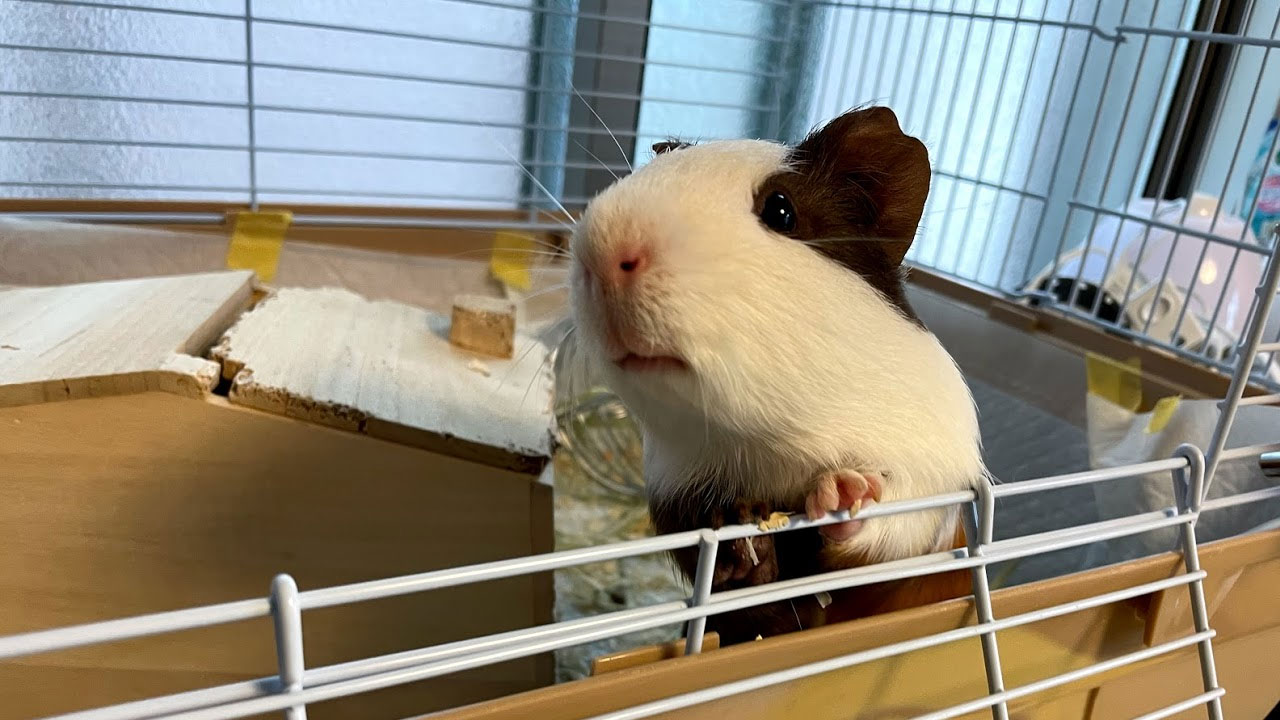
乳酸菌大好きモルモット

モルモットに毎日、アリメペットという乳酸菌タブレットを与えています。モルモットはこのタブレットが大好きなようで、他のエサを無視して真っ先に食べます。
主食のモルモットフード(チモシー主原料)は、気が向いたら食べる感じです。
あわよくば2個食べてやる

うちの家族で、モルモットにエサをあげるの担当は決まっていません。(それが問題かも)
たまに2回エサをあげてしまうこともあり、朝食夕食多いと4回、誰かがタブレットをあげてしまいます。
タブレットは1日2~3錠と書いてあるため、あげすぎ注意です。
しかし、モルモットはポーカーフェイスで、タブレットをもらっていないような顔をいつもしているので、ついつい食事がまだと勘違いしてしまいます。
食事済みを知らせる電子工作

この問題は比較的簡単に、電子工作で解決できるでしょう。
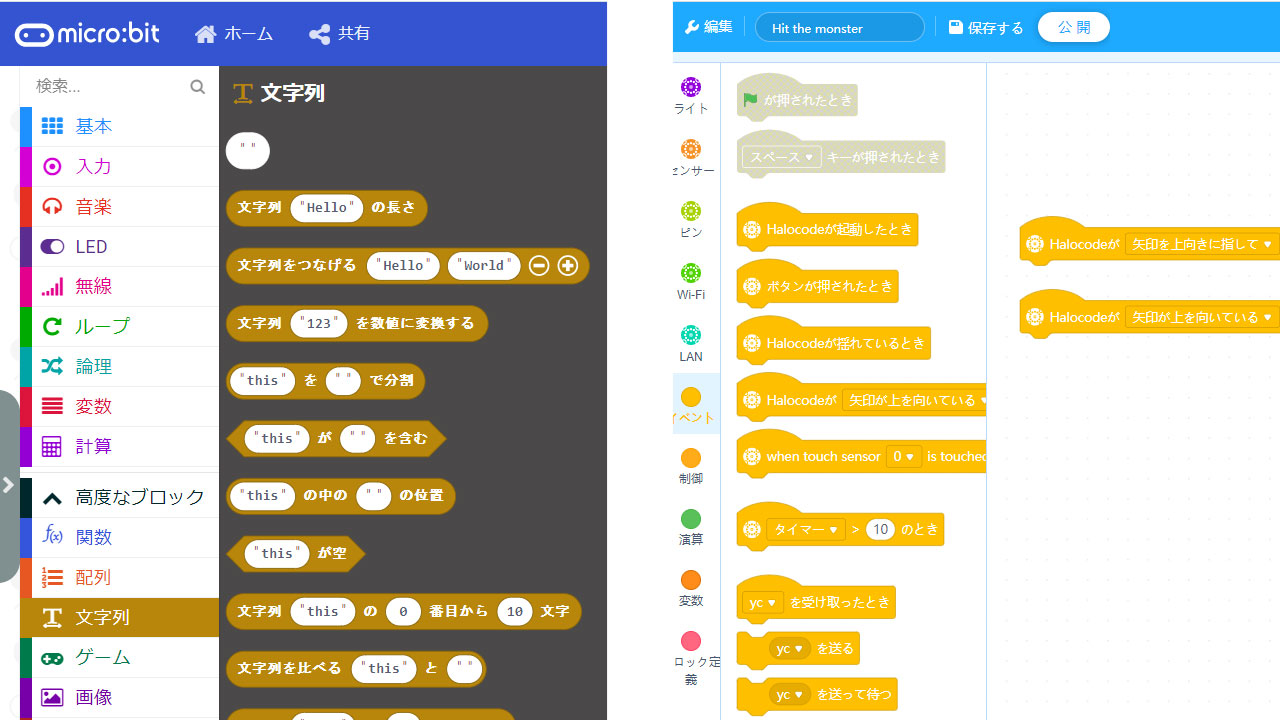
シングルコンピューター「Helocode」を使って、タブレットをあげたか判断する仕組みを作ります。(後に消費電力の面でHelocodeより、micro:bitを選んだ方がよかったと思うことに。)
タブレット容器のふたに、Helocodeを取り付ける想定で、プログラミングをします。
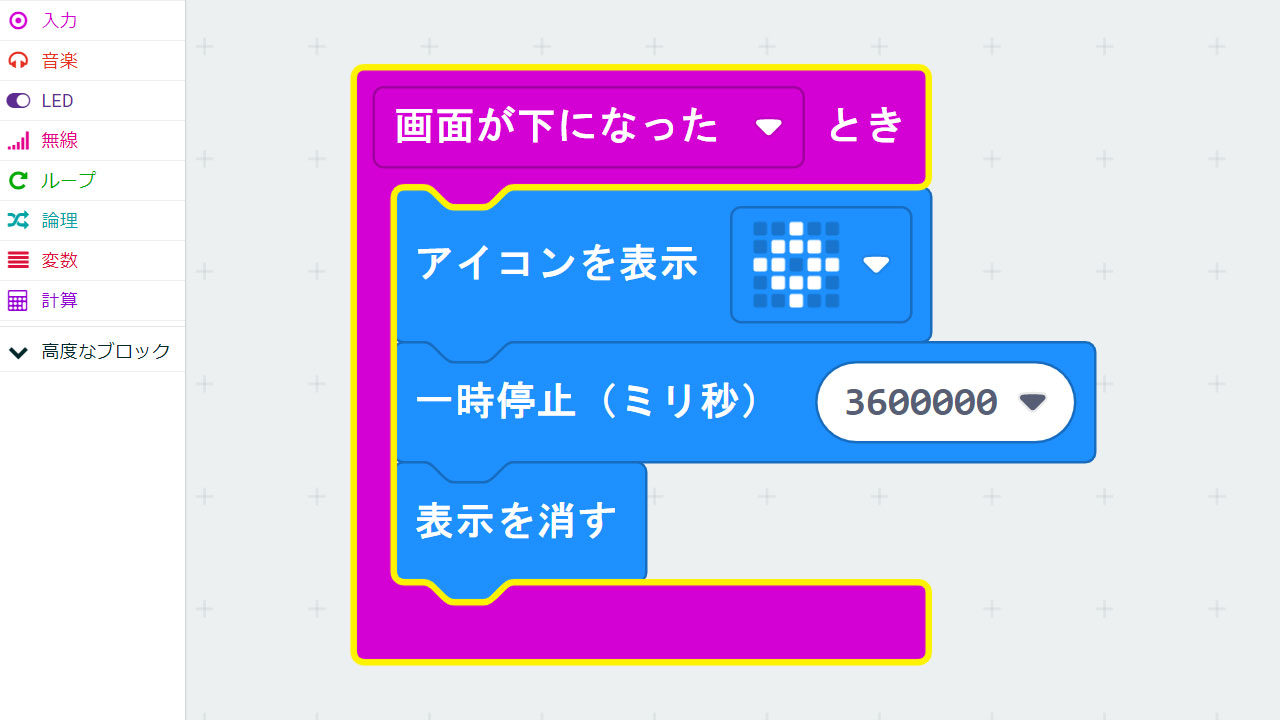
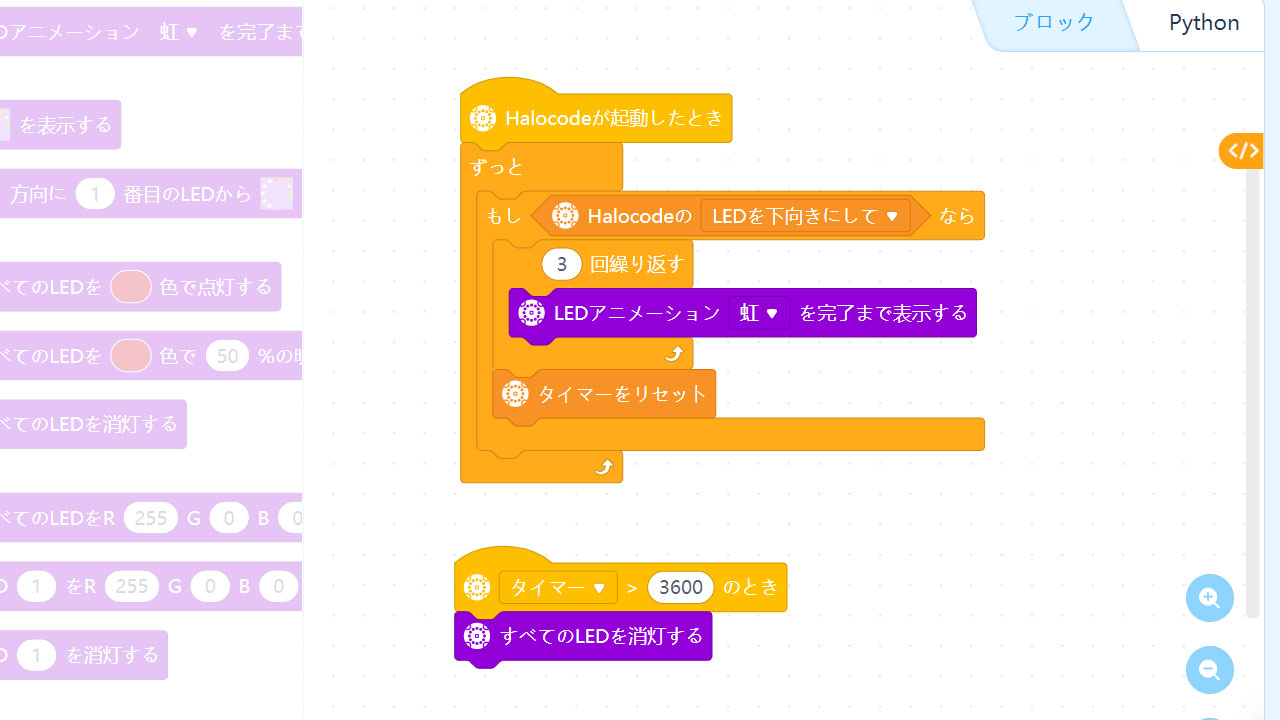
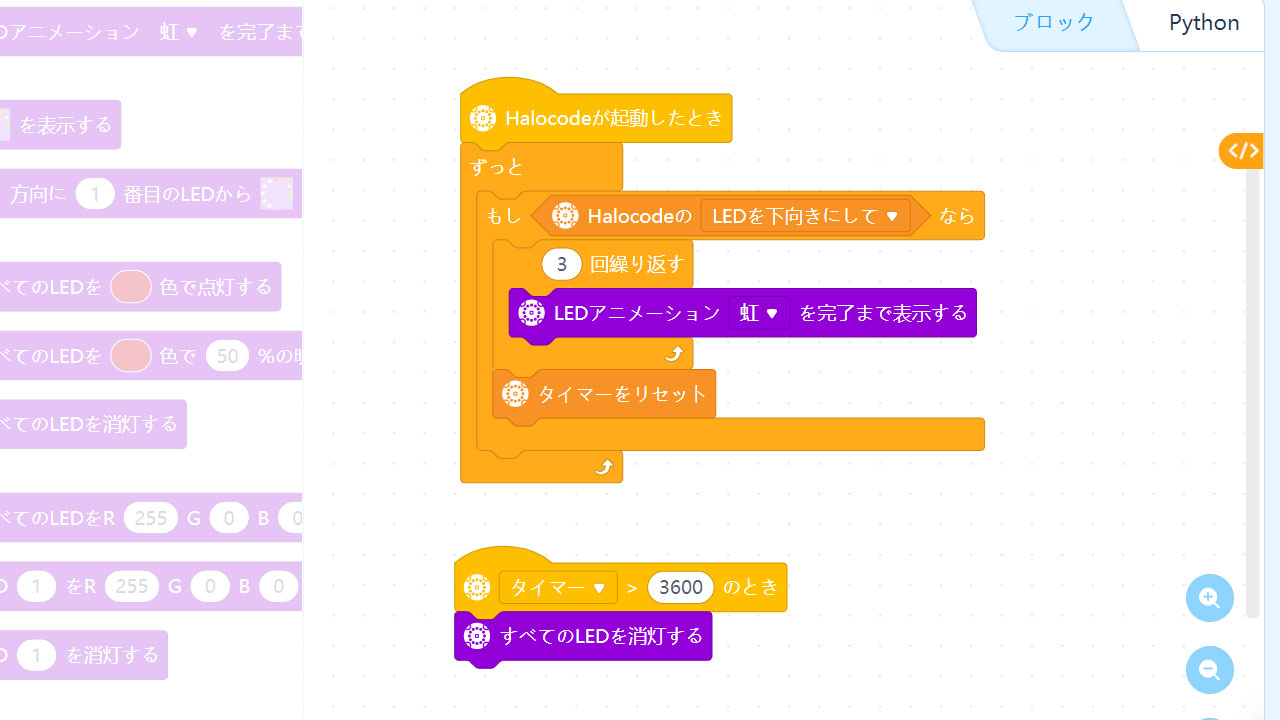
ふたが下を向いたらLEDが光る

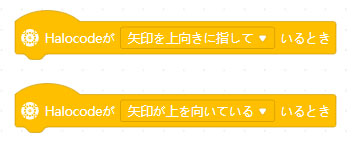
タブレット容器のふたを開けるとき、必ずふたをひっくり返して置くので、Helocodeの向きを取得すれば、容器の開閉を判断できます。
「HelocodeのLEDを下向きにしているなら」という条件で、LEDを光らせることにしました。
そして1時間後(3600秒後)、LEDを消灯します。
1時間光っていれば、モルモットが食事済みであることを、家族全員に周知できると思われます。
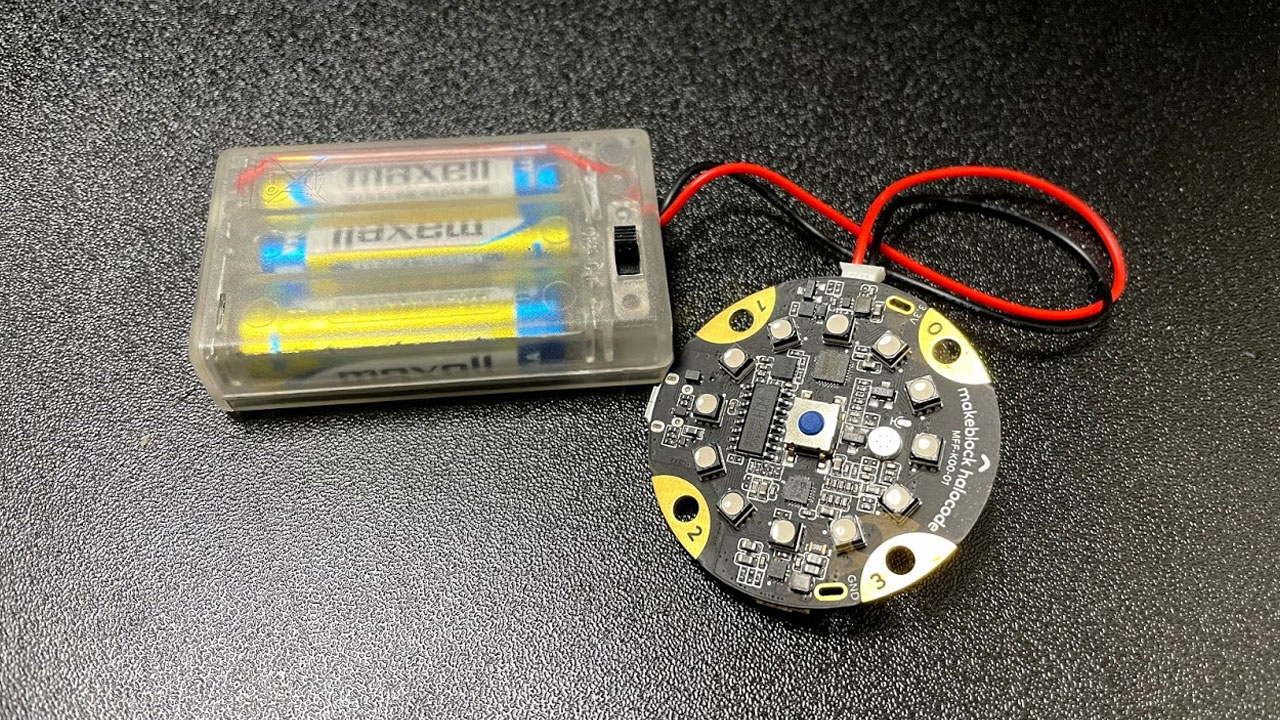
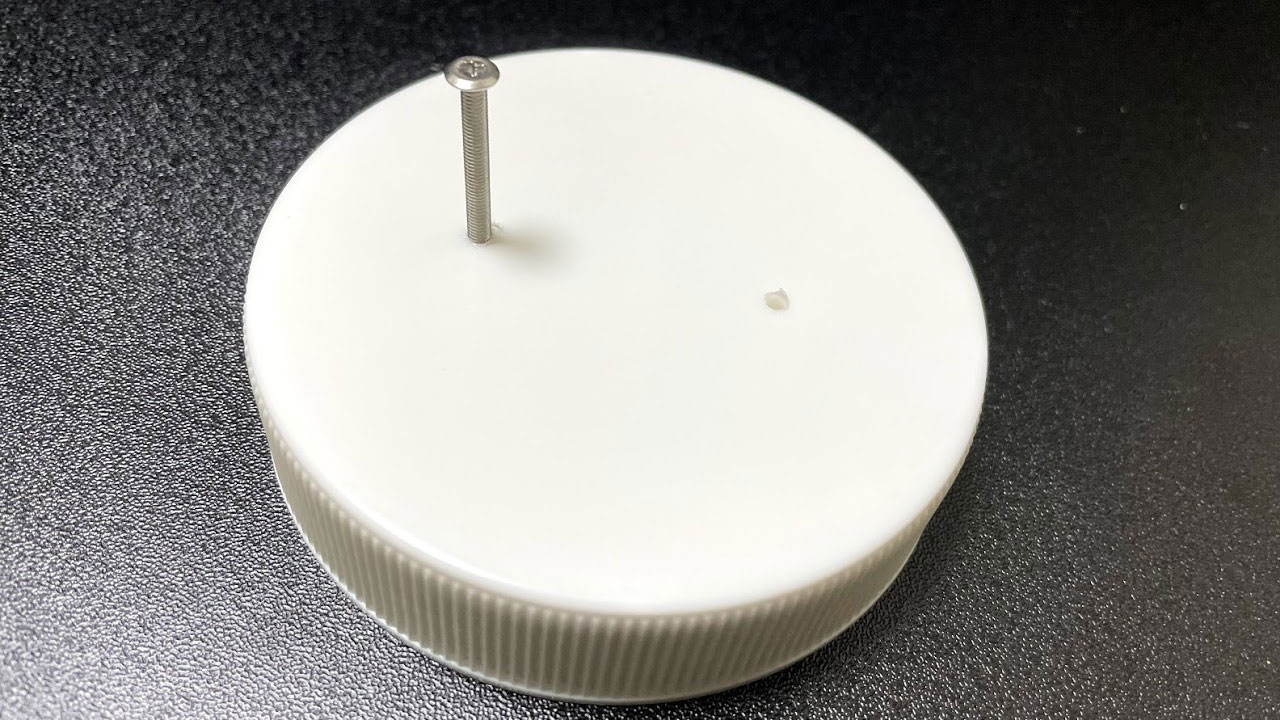
ふたへのHelocode取り付け

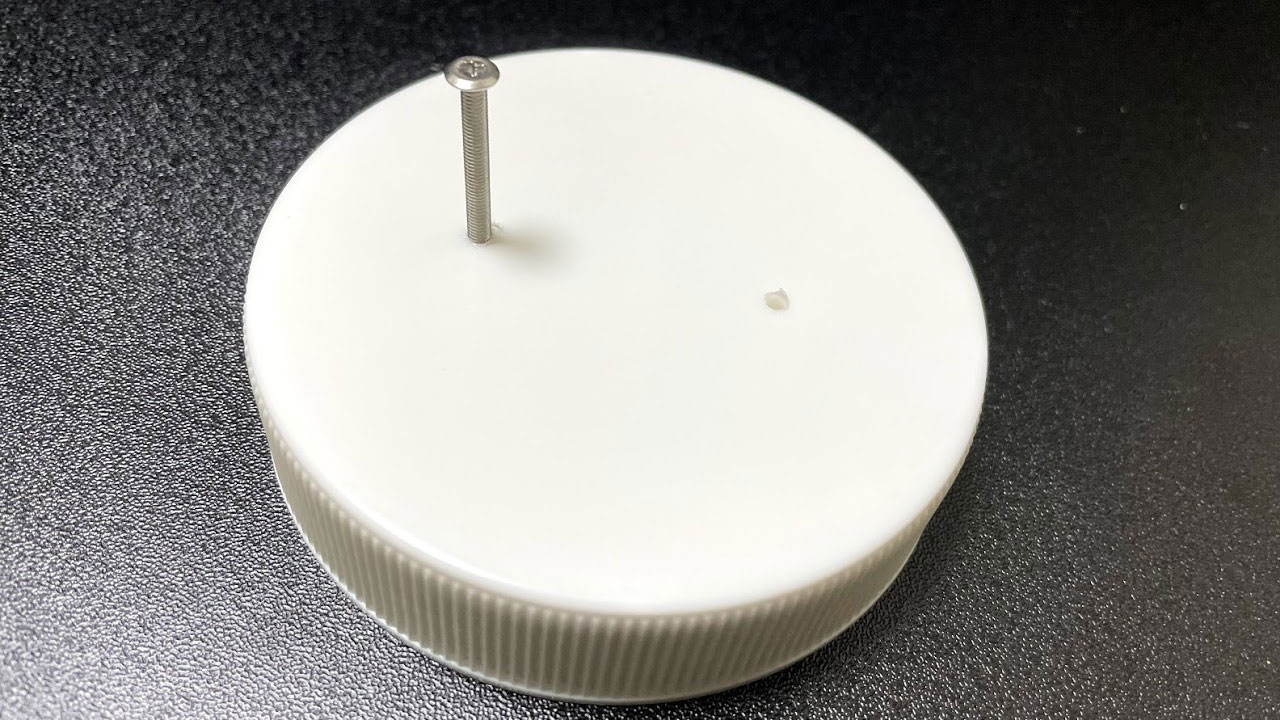
Helocodeにプログラミングコードを書き込んだら、ふたへの取り付けを行います。
M3ネジとナットで取り付け可能です。たまたま家にありました。
ふたに穴を空け、ネジを差し込み、Helocodeの穴を通して裏側からナットで止めます。

電池ケースも一緒に止めましょう。
安定しない場合は、マスキングテープで補強が必要かもしれません。
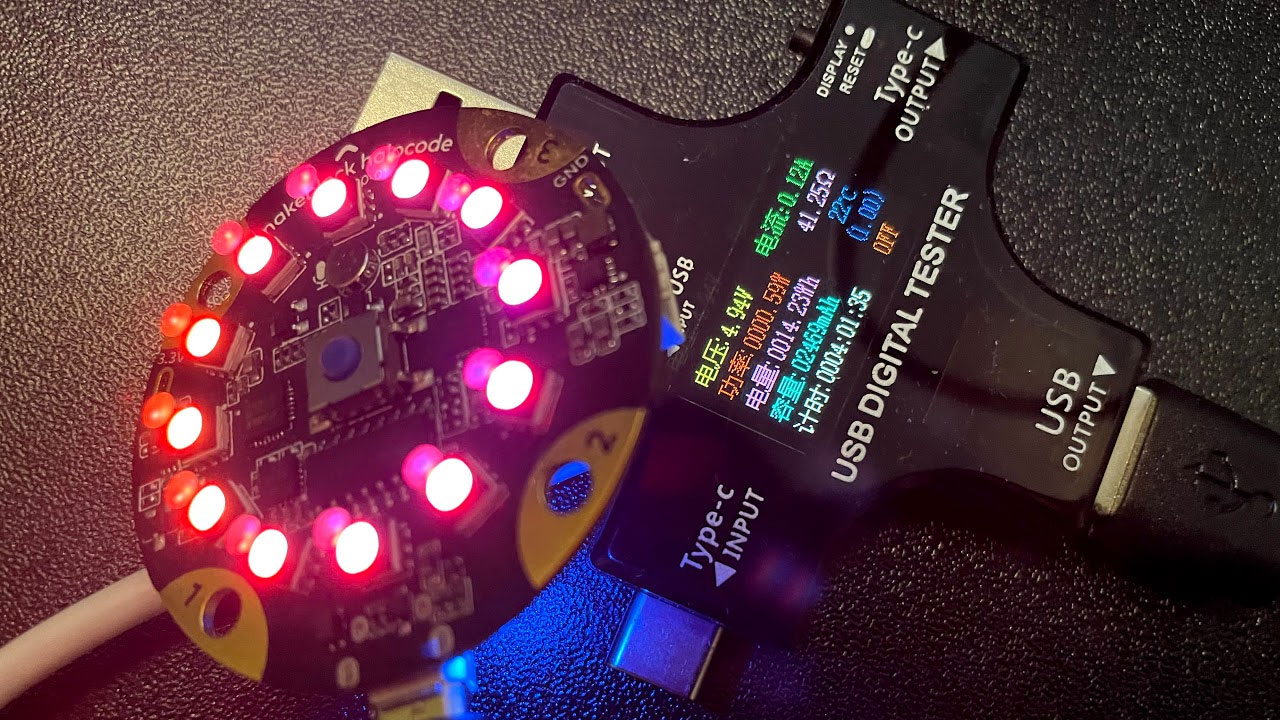
タブレットをあげてみよう

Helocodeのスイッチを入れると、電源の青いLEDがタブレット内で光り、怪しいクスリのような雰囲気になります。
まだ、ふたは光っていない状態です。
モルモットにタブレットをあげるため、フタを開け、戻してみると・・・

タブレットをのふたが、赤く円形に光ります。
1時間は、モルモットにタブレットをあげたこと(食事済みであること)が、分かるようになります。
薄暗いところで試したので、怪しさが増しています。
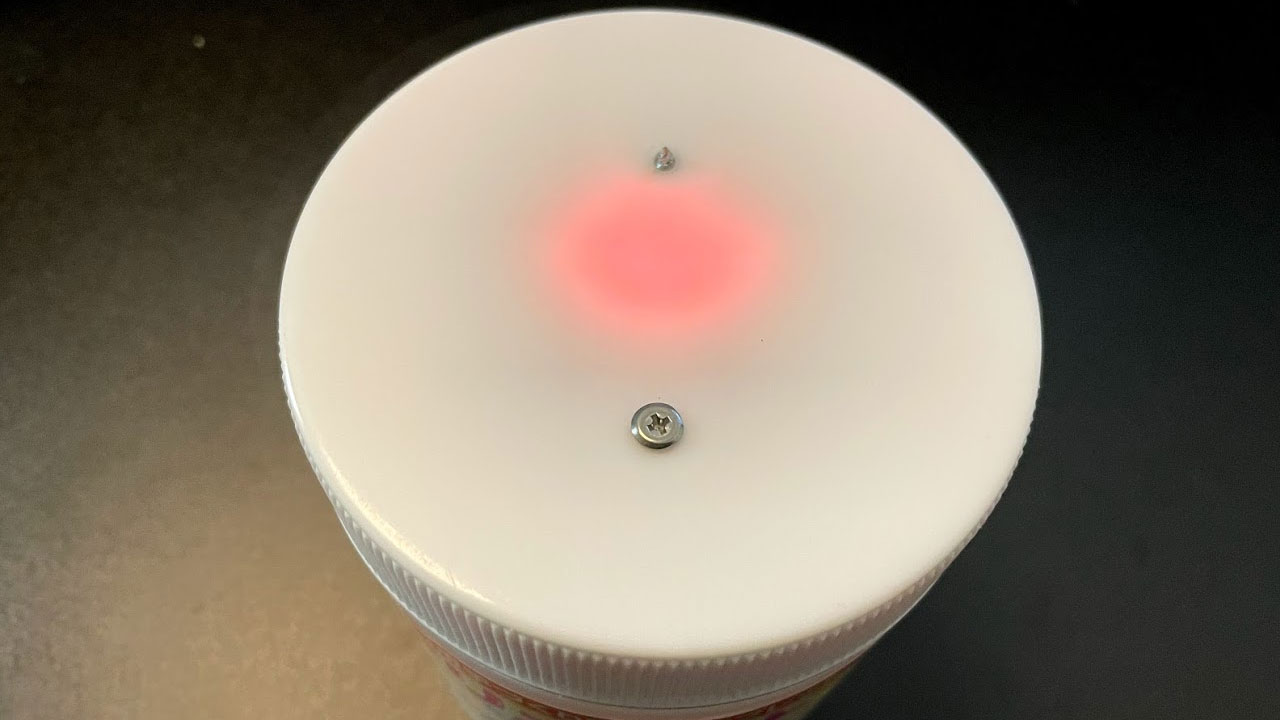
明るいところでは

日常使いを想定し、明るい場所でも確認します。
タブレット容器のふたに、うっすら赤い丸が浮かび上がる感じになりました。
視認性は悪くないです。
これで、モルモットに何度もタブレットを与えることはなくなるでしょう。