
W3CのHTMLが廃止になり、WHATWGのHTMLが標準仕様となりました。それに伴いhgroup要素を使えるようになります。見出しをグループ化するときに利用します。
hgroupとは?
WHATWGに書かれているhgroup要素の説明は下記です。
hgroup要素は、hgroup要素のすべてのh1–h6の子要素で構成する、セクションの見出しを表す。小見出し、代替タイトル、またはキャッチフレーズのような、要素が複数のレベルを持つ場合、見出しは、h1–h6要素の集合をグループ化するために使用する
例えば、映画のタイトル、サブタイトルをコーディングするとします。
|
1 2 |
<h1>パイレーツ・オブ・カリビアン</h1> <h2>呪われた海賊たち</h2> |
これにhgroup要素を使うことで、タイトル、サブタイトルをひとまとめの見出しグループにできます。
|
1 2 3 4 |
<hgroup> <h1>パイレーツ・オブ・カリビアン</h1> <h2>呪われた海賊たち</h2> </hgroup> |
何の意味がある?
hgroup要素はアクセシビリティに関係します。
hgroupを用いることでHTMLのアウトライン(文書の構造)が正しくなり、スクリーンリーダーの読み上げを正確にできます。※スクリーンリーダーが対応したら
また、文書構造に関係するので、SEO影響もあると思われます。
例えば、hgroupなしでコーディングした場合、下記のようなコードになることがあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>TEST</title> </head> <body> <h1>パイレーツ・オブ・カリビアン</h1> <h2>呪われた海賊たち</h2> <p>概要・・・</p> <h2>キャスト</h2> <p>キャスト一覧・・・</p> <h2>スタッフ</h2> <p>スタッフ一覧・・・</p> </body>こ |
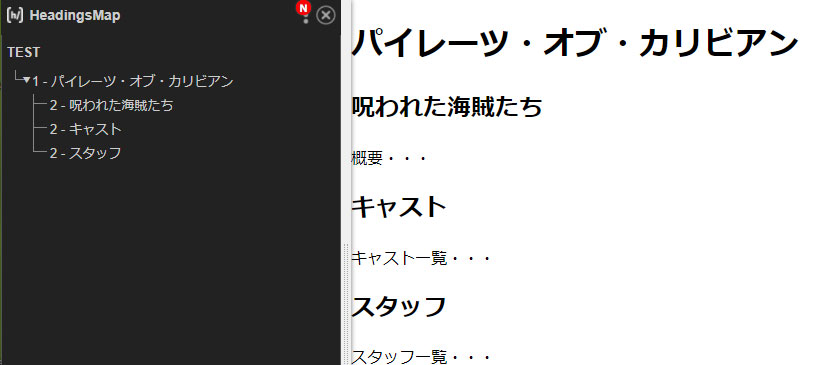
このコードのアウトラインをchromeの拡張機能、headingsMapで見てみましょう。
構造を見ると、「呪われた海賊たち」と「キャスト」「スタッフ」が並列になってしまいます。

文書構造としては、へんですね。
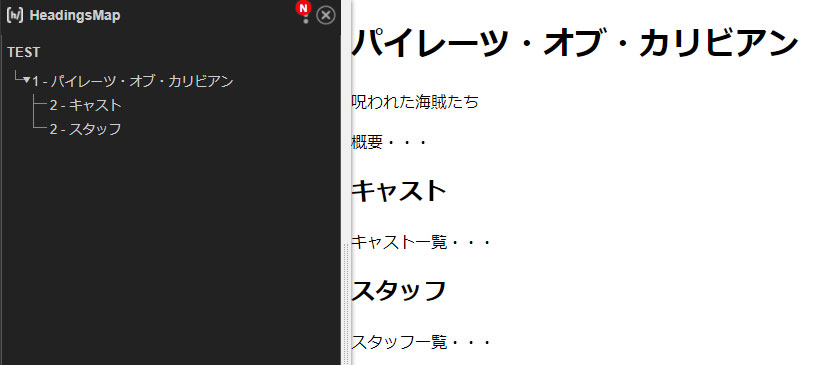
「呪われた海賊たち」のh2をやめ、p要素に変えてみます。
|
1 2 |
<h1>パイレーツ・オブ・カリビアン</h1> <p class="subTitle">呪われた海賊たち</p> |

アウトラインとしては問題ないようにも見えます。
しかし、下記のようなサブタイトルが情報の重要な手掛かりになる場合、アクセシビリティで問題が起こります。
『パイレーツ・オブ・カリビアン / 呪われた海賊たち』
『パイレーツ・オブ・カリビアン / デッドマンズ・チェスト』
『パイレーツ・オブ・カリビアン / ワールド・エンド』
スクリーンリーダーで見出しを拾って聞くとき、サブタイトルが読み上げられないと判断できません。すべて「パイレーツ・オブ・カリビアン 」となります。
hgroupで見出しをまとめる
タイトルとサブタイトルをhgroup要素で囲むことで『パイレーツ・オブ・カリビアン / 呪われた海賊たち』という扱いになり、アウトラインが正しくなります。
|
1 2 3 4 |
<hgroup> <h1>パイレーツ・オブ・カリビアン</h1> <h2>呪われた海賊たち</h2> </hgroup> |
headingsMap(v 3.10.0)ではまだ、hgroupを使ったアウトラインを確認することはできません。
スクリーンリーダーNVDA(v2020.3jp)でも、hgroupを使って読み上げが変わることはありません。
2か月前、WHATWGがHTMLの標準仕様になったばかりなので、今後hgroupに対応していくと思われます。
