<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
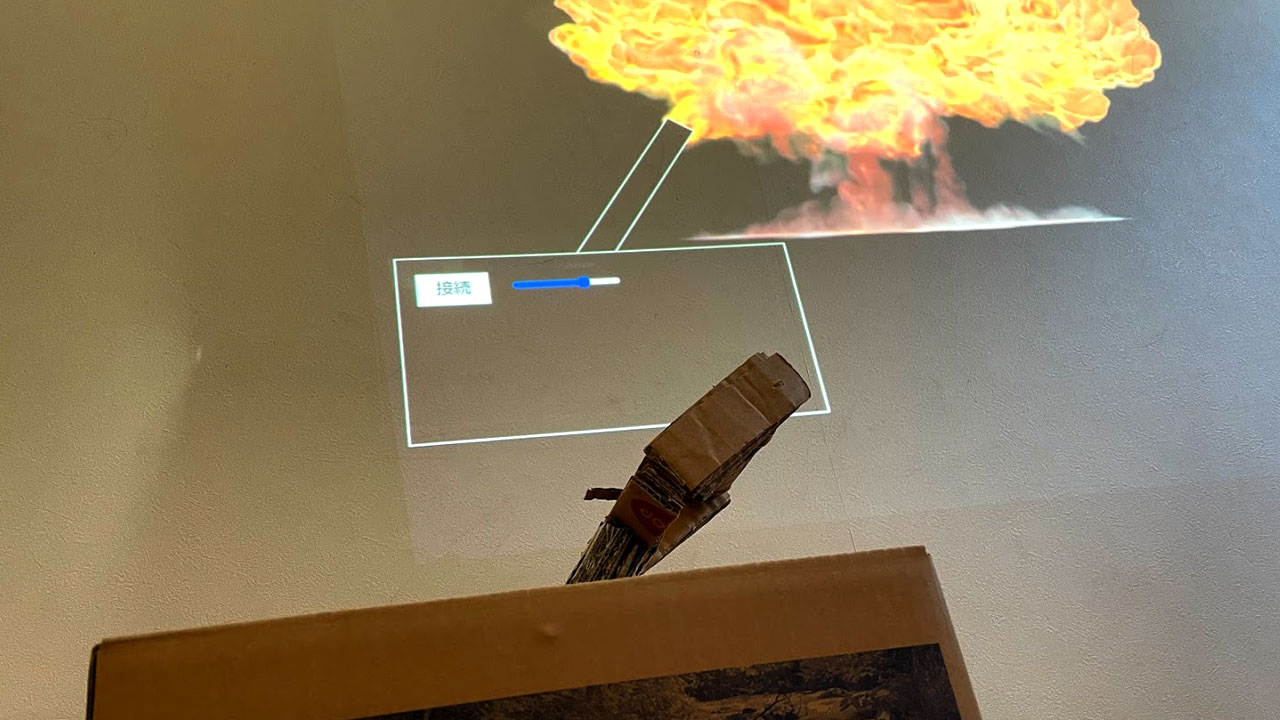
<title>爆破スイッチ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style media="screen">
body {
background-color: #000;
}
#controller {
position: absolute;
bottom: 10px;
width: 480px;
height: 480px;
z-index: 1;
}
#lever {
width: 40px;
height: 480px;
margin-left: 220px;
border: #FFF solid 2px;
box-sizing: border-box;
background-color: #000;
transition: transform 0.1s;
}
#box {
position: absolute;
bottom: 0;
width: 100%;
height: 240px;
border: #FFF solid 2px;
box-sizing: border-box;
background-color: #000;
}
#connect {
margin: 20px;
padding: 5px 20px;
font-size: 20px;
}
#imgArea {
position: absolute;
top: 0;
left :calc(50% - 240px);
width: 480px;
height: 270px;
margin: auto;
background-color: #000;
overflow: hidden;
transform: scale(2);
transform-origin: center top;
}
#imgArea img {
position: absolute;
left: 0;
}
</style>
</head>
<body>
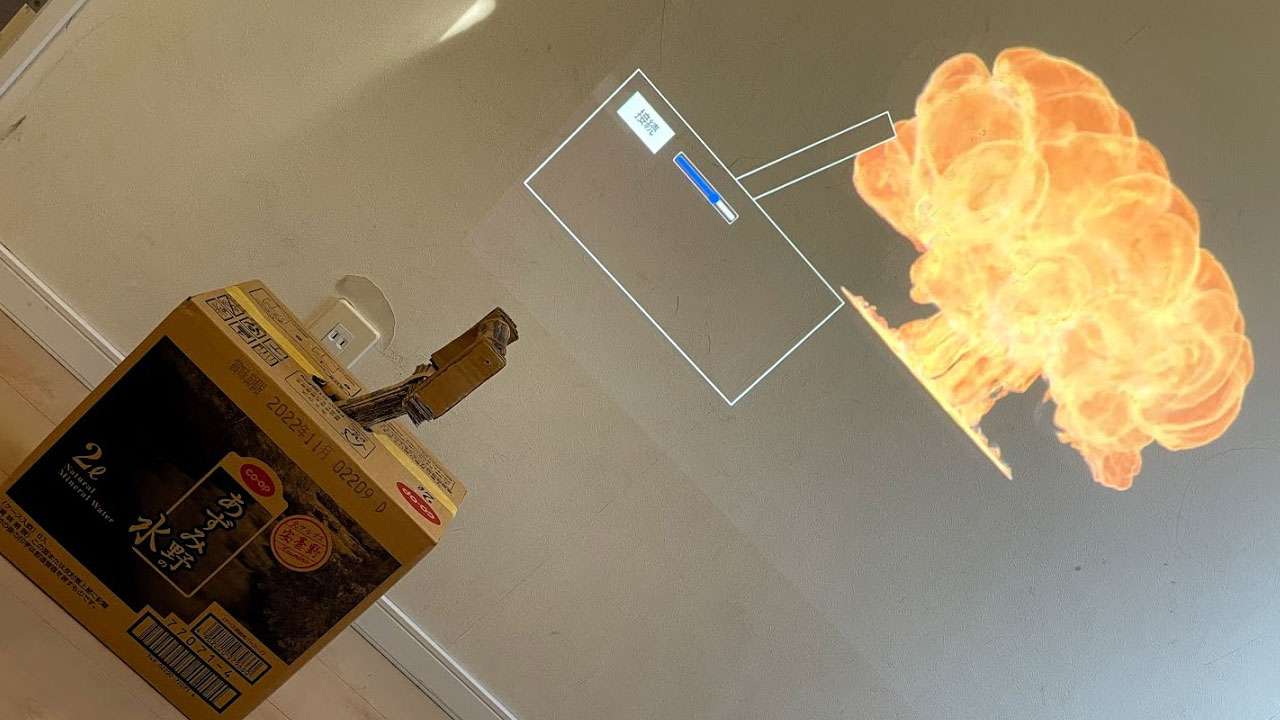
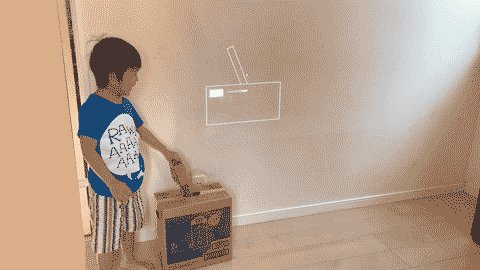
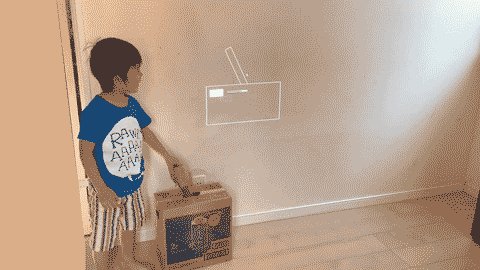
<div id="controller">
<div id="lever"></div>
<div id="box">
<button id="connect">接続</button>
<input type="range" id="range" value="0" min="-14" max="14">
</div>
</div>
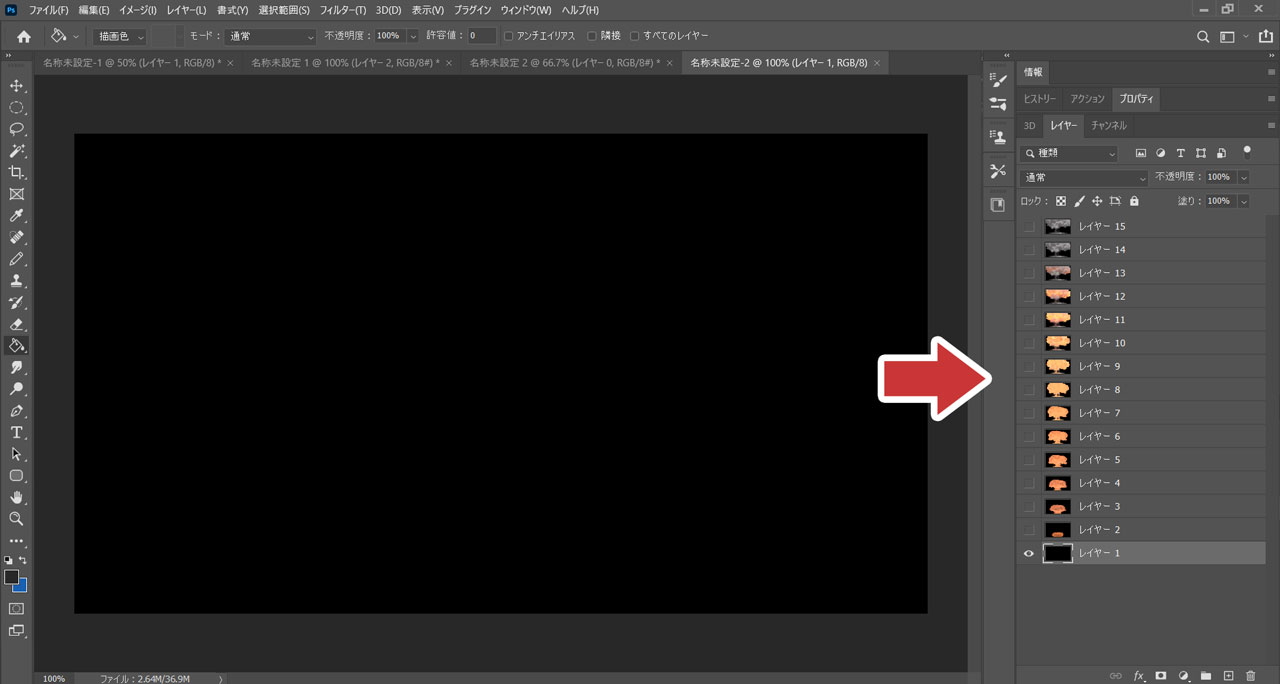
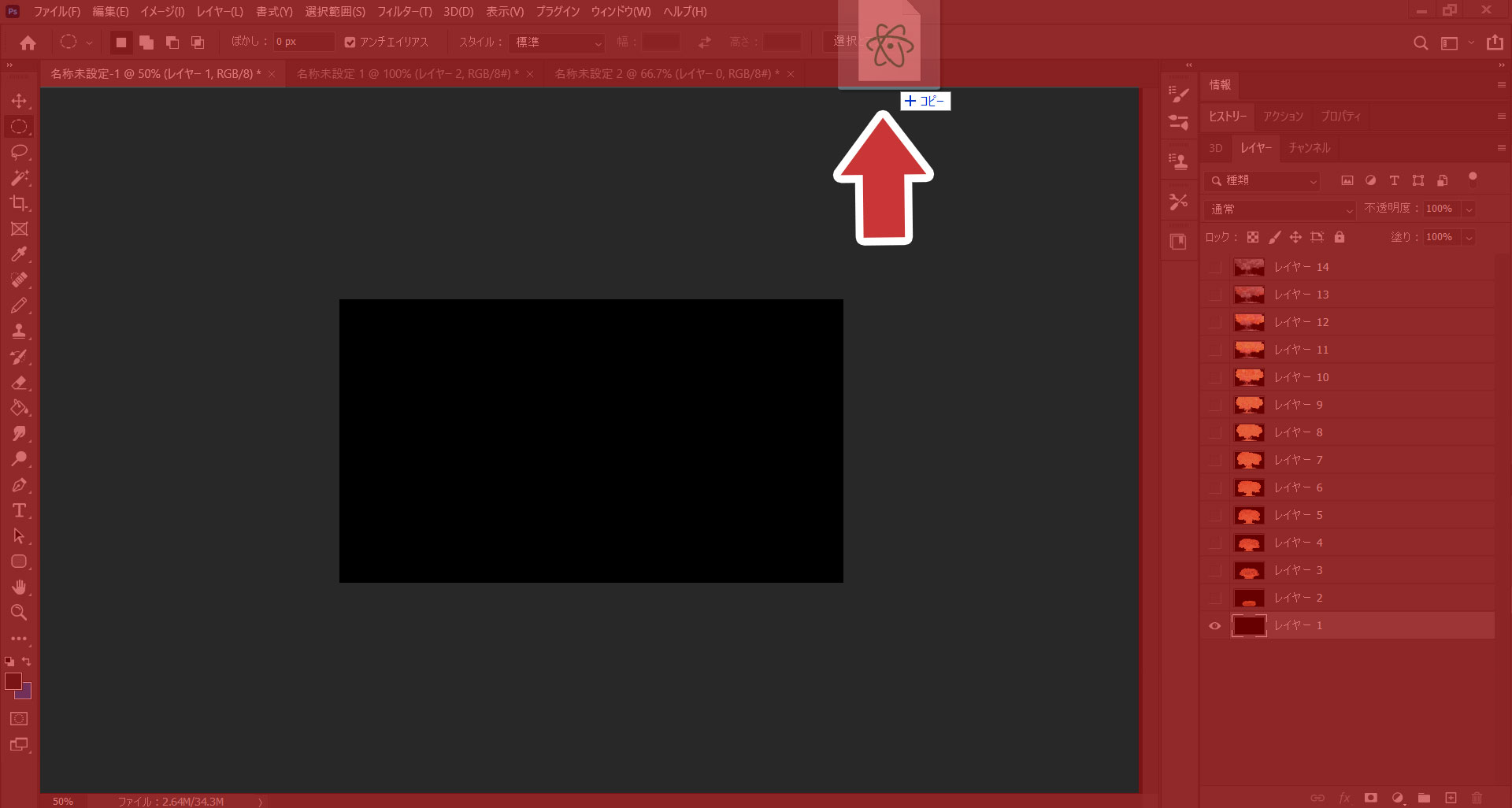
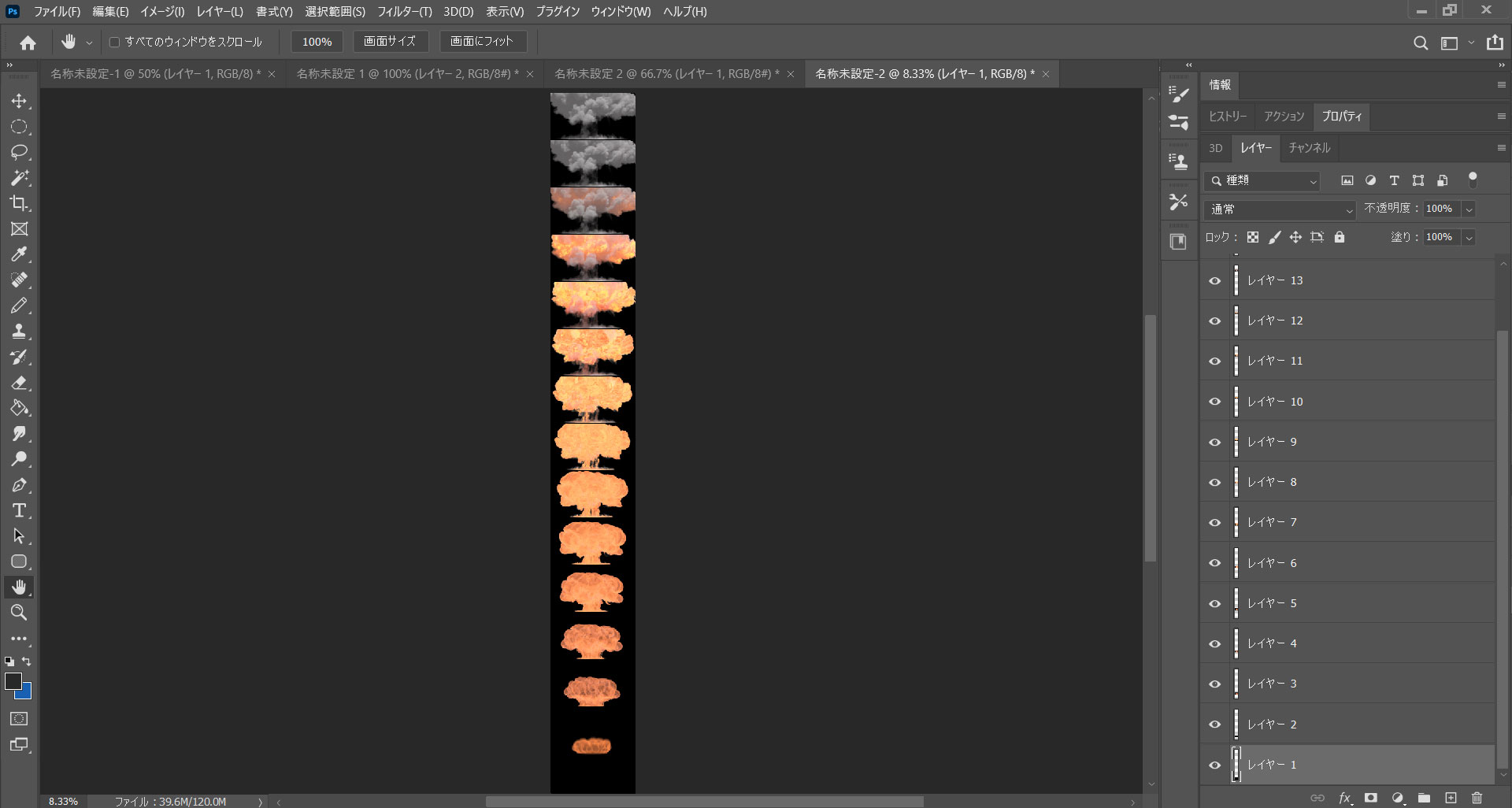
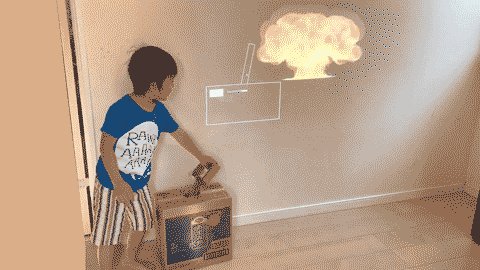
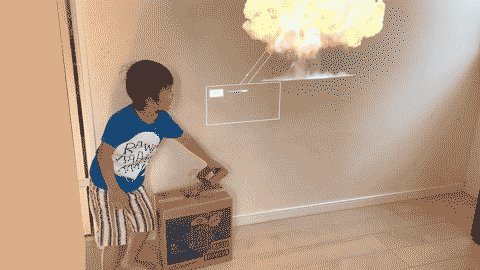
<div id="imgArea">
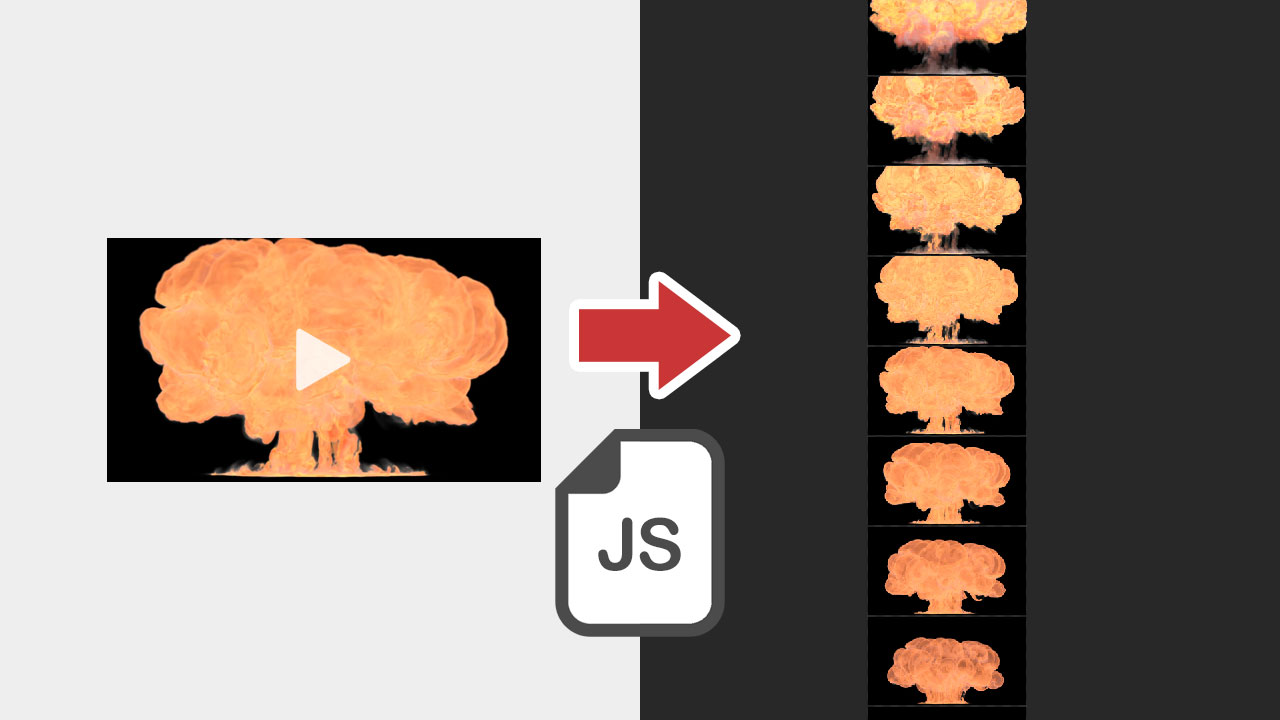
<img src="img/explosion.jpg" alt="">
</div>
<audio id="sound" preload="auto">
<source src="sound/big-explosion1.mp3" type="audio/mp3">
</audio>
<script>
$(function(){
let frame = 0,
$img = $('#imgArea img'),
$lever = $('#lever'),
$sound = $("#sound"),
isExplosion = false;
const setFrame = function(val){
$img.css("top", val * -270);
if(val > 0 && !isExplosion){
isExplosion = true;
$sound.get(0).play();
}
else if(val < -1){
$sound.get(0).currentTime = 0;
$sound.get(0).pause();
isExplosion = false;
}
},
setAngle = (angle) => {
$lever.css("transform", "rotateZ("+angle+"deg)");
setFrame(Math.round(angle/4));
};
$('#range').on('input',function(){
$lever.css("transform", "rotateZ("+$(this).val()*4+"deg)");
setFrame($(this).val() - 0);
});
$('#connect').on('click',function(){
connect();
});
// 加速度UUID
const ACCELEROMETER_SERVICE_UUID = 'e95d0753-251d-470a-a062-fa1922dfa9a8';
const ACCELEROMETER_CHARACTERISTICS_UUID = 'e95dca4b-251d-470a-a062-fa1922dfa9a8';
let microbit = null;
function connect(){
console.log('connect');
let options = {};
// BLEデバイスをスキャンする
navigator.bluetooth.requestDevice({
filters: [{
namePrefix: 'BBC micro:bit'
}],
optionalServices: [ACCELEROMETER_SERVICE_UUID]
})
.then(device => {
console.log(device);
microbit = device;
return device.gatt.connect();
})
.then(server => {
console.log(server);
return server.getPrimaryService(ACCELEROMETER_SERVICE_UUID);
})
.then(service => {
console.log(service);
return service.getCharacteristic(ACCELEROMETER_CHARACTERISTICS_UUID);
})
.then(characteristic => {
console.log(characteristic);
characteristic.startNotifications();
characteristic.addEventListener('characteristicvaluechanged', accelerometerChanged);
})
.catch(error => {
console.log(error);
});
function accelerometerChanged(event){
// 加速度X座標
let //accelX = event.target.value.getInt16(0, true)/1000.0,
accelY = event.target.value.getInt16(2, true)/1000.0,
accelZ = event.target.value.getInt16(4, true)/1000.0;
// 角度
setAngle(Math.atan2(accelZ, accelY) * (180.0 / Math.PI));
}
}
});
</script>
</body>
</html>