
組み立てたIoTロボットアーム(ネット経由で動くアーム)をスマホで操作できるようにします。操作画面のUIを変えないと、まだ使い勝手が悪いです。
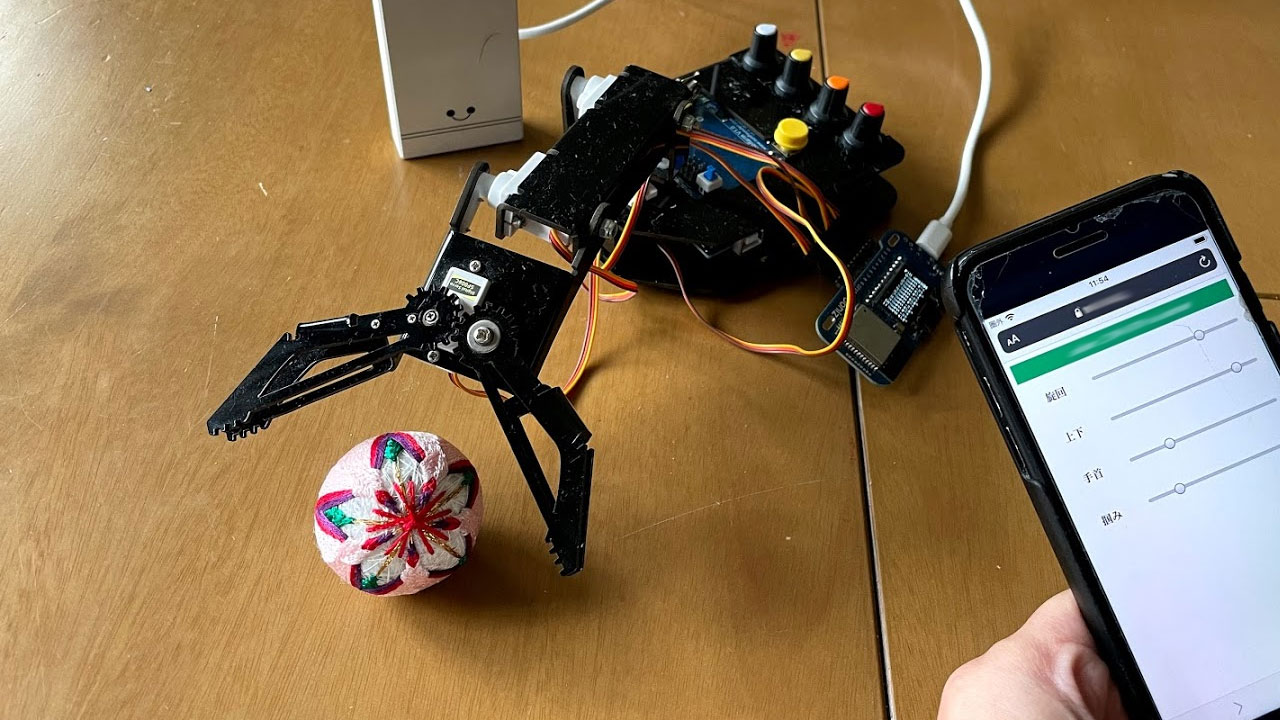
てまりを掴むロボットアーム

操作している様子です。てまりを掴んでみましょう。
アームの旋回、アームの上下、手首の上下、掴む離す、計4か所のサーボモーターをスマホで制御しています。
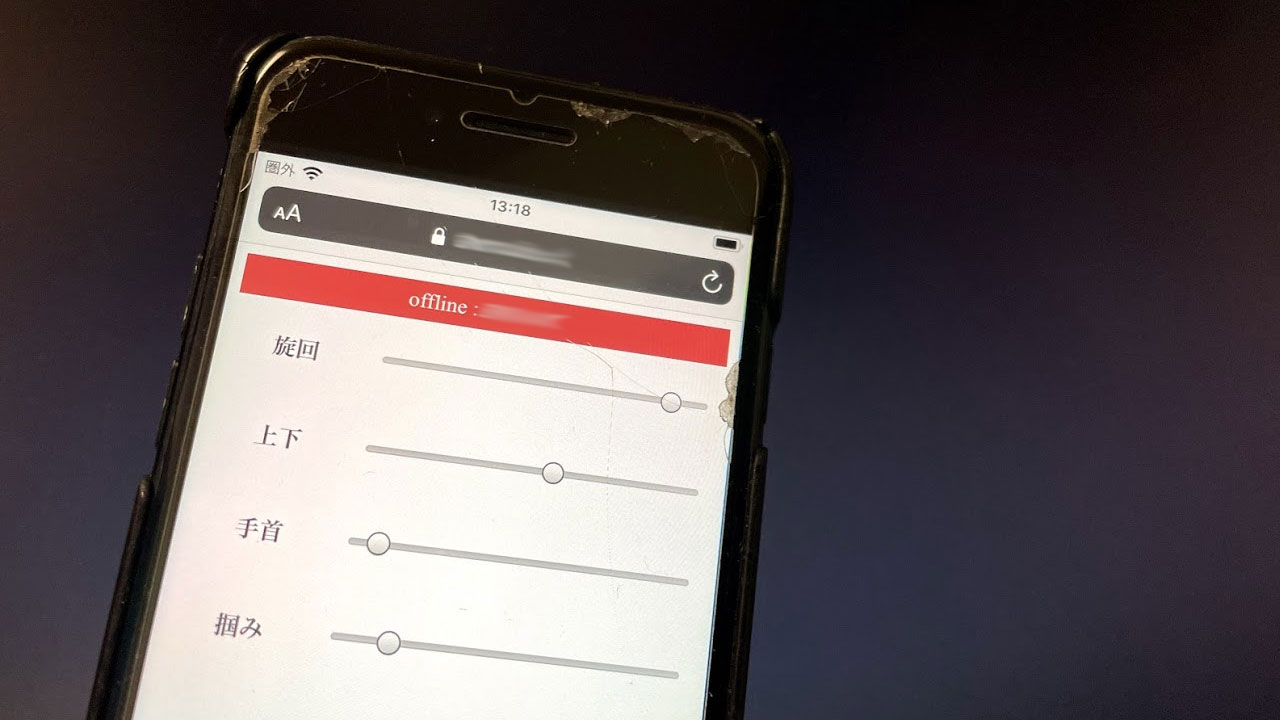
操作画面のUI(仮)

スマホの操作画面です。ブラウザで動きます。
4つのスライダーで、ロボットアームのサーボモーターを操作します。
ただ、このUIはどう考えても直感的ではないので、後で作りなおします。
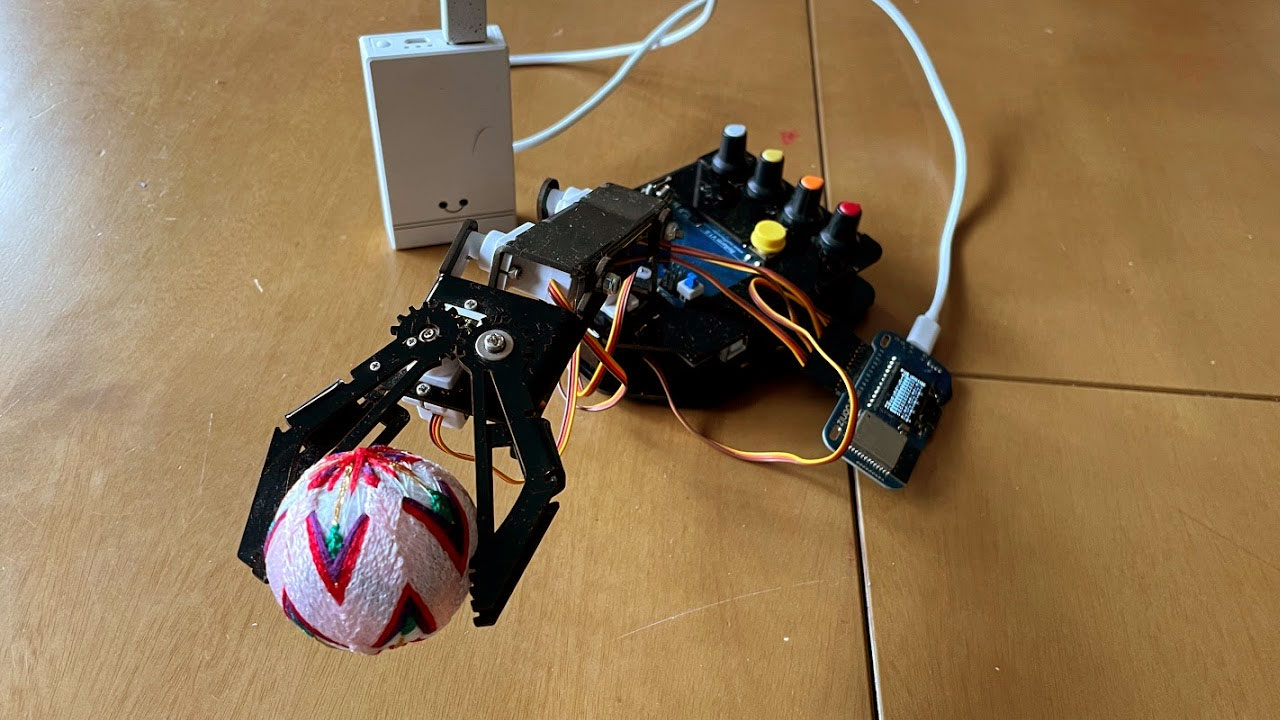
ロボットアームの配線
ロボットアームにはObnizを利用しています。
サーボモーターとObnizボードの配線は、下記となります。
servo1(旋回)・・・gnd:0,vcc:1,signal:2
servo2(上下)・・・gnd:3,vcc:4,signal:5
servo3(手首)・・・gnd:6,vcc:7,signal:8
servo4(掴み)・・・gnd:9,vcc:10,signal:11
アーム動作と操作画面のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.4.0/obniz.js" crossorigin="anonymous"></script> <style media="screen"> table { max-width: 600px; } th { width: 20vw; padding: 3vh 3vw; text-align: center; } td { width: 75vw; padding: 3vh 3vw; } [type="range"] { width: 100%; } </style> </head> <body> <div id="obniz-debug"></div> <main> <table> <tr> <th>旋回</th> <td><input type="range" id="servo1" value="90" max="180" min="0"></td> </tr> <tr> <th>上下</th> <td><input type="range" id="servo2" value="90" max="180" min="0"></td> </tr> <tr> <th>手首</th> <td><input type="range" id="servo3" value="0" max="180" min="0"></td> </tr> <tr> <th>掴み</th> <td><input type="range" id="servo4" value="0" max="180" min="0"></td> </tr> </table> </main> <script> var obniz = new Obniz("obniz_ID"); obniz.onconnect = async function () { var servo1 = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2}), servo2 = obniz.wired("ServoMotor", {gnd:3,vcc:4,signal:5}), servo3 = obniz.wired("ServoMotor", {gnd:6,vcc:7,signal:8}), servo4 = obniz.wired("ServoMotor", {gnd:9,vcc:10,signal:11}); $("#servo1").change(function() { servo1.angle($(this).val()); }); $("#servo2").change(function() { servo2.angle($(this).val()); }); $("#servo3").change(function() { servo3.angle($(this).val()); }); $("#servo4").change(function() { servo4.angle($(this).val()); }); } </script> </body> </html> |
zoomと併用で遠隔操作可能

てまりを掴むIoTロボットアームができました。
zoomなどと併用して、離れた場所からアームを動かすこともできます。
