
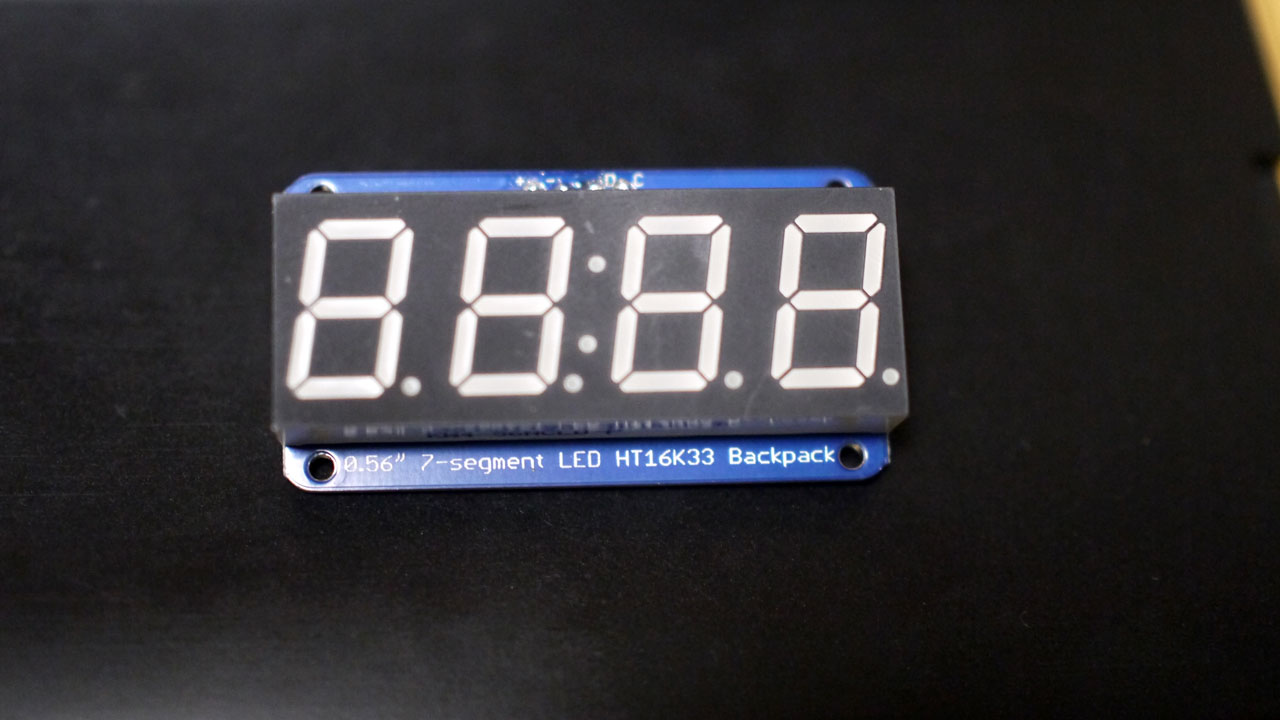
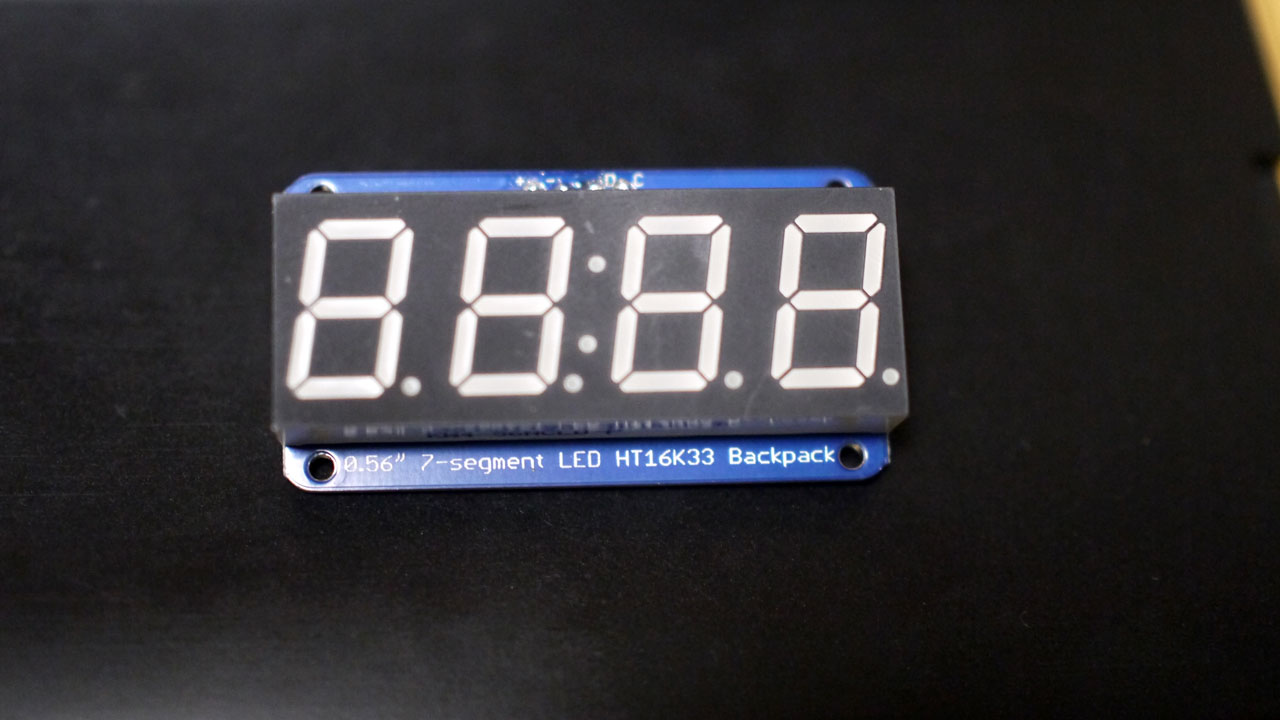
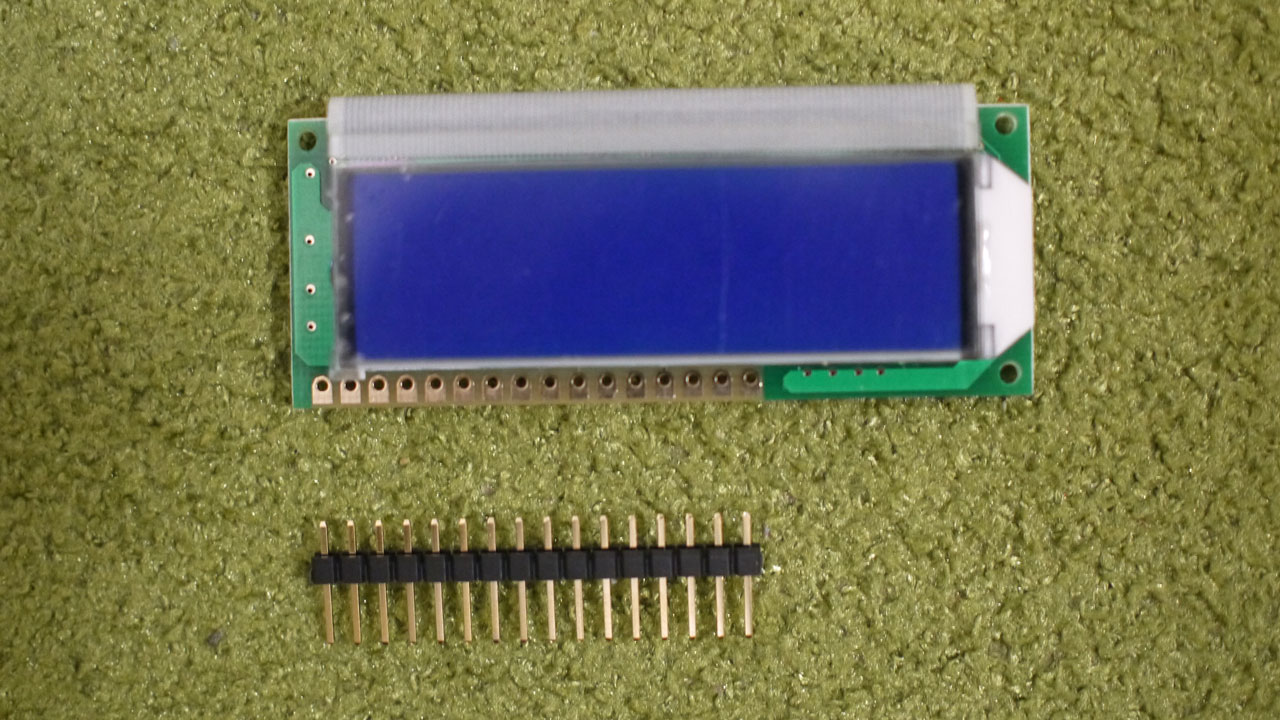
配線の多さに苦労してきた7セグメントディスプレイですが、adafruit社の「I2C通信の7セグメント4桁ディスプレイ」であれば、なんと配線が4本で済むらしい。
自分ではんだ付けは必要です。

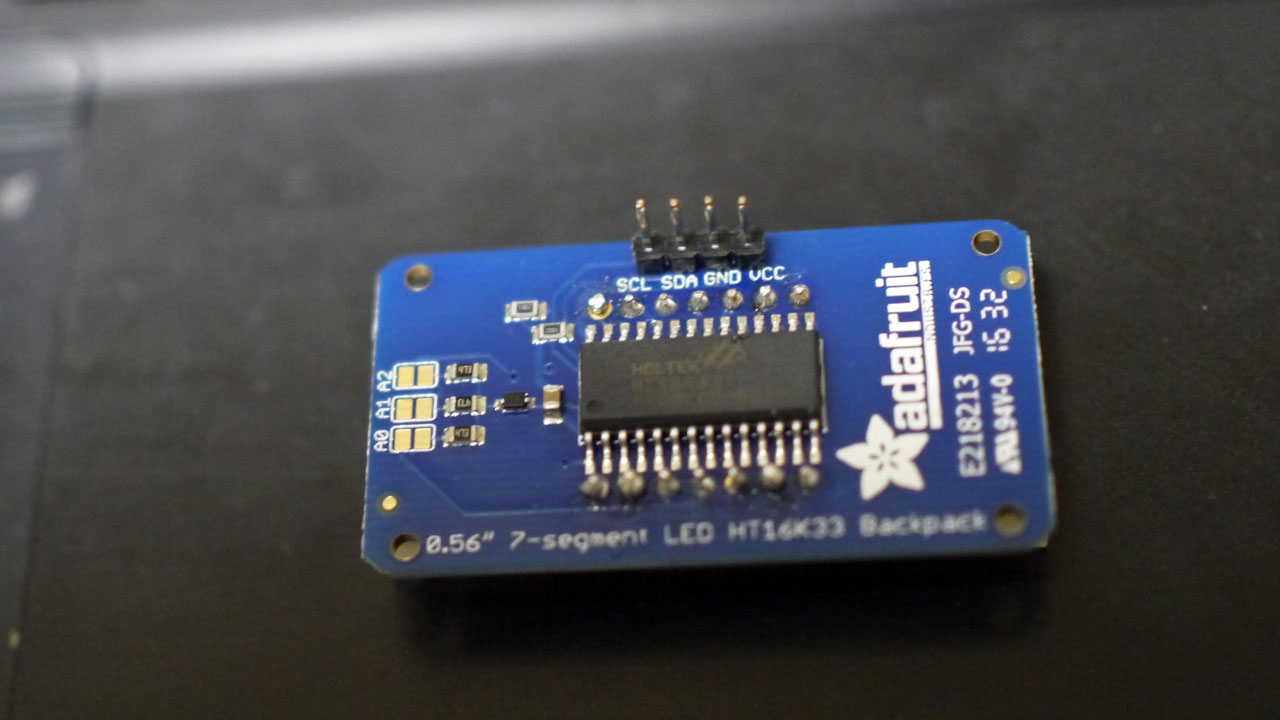
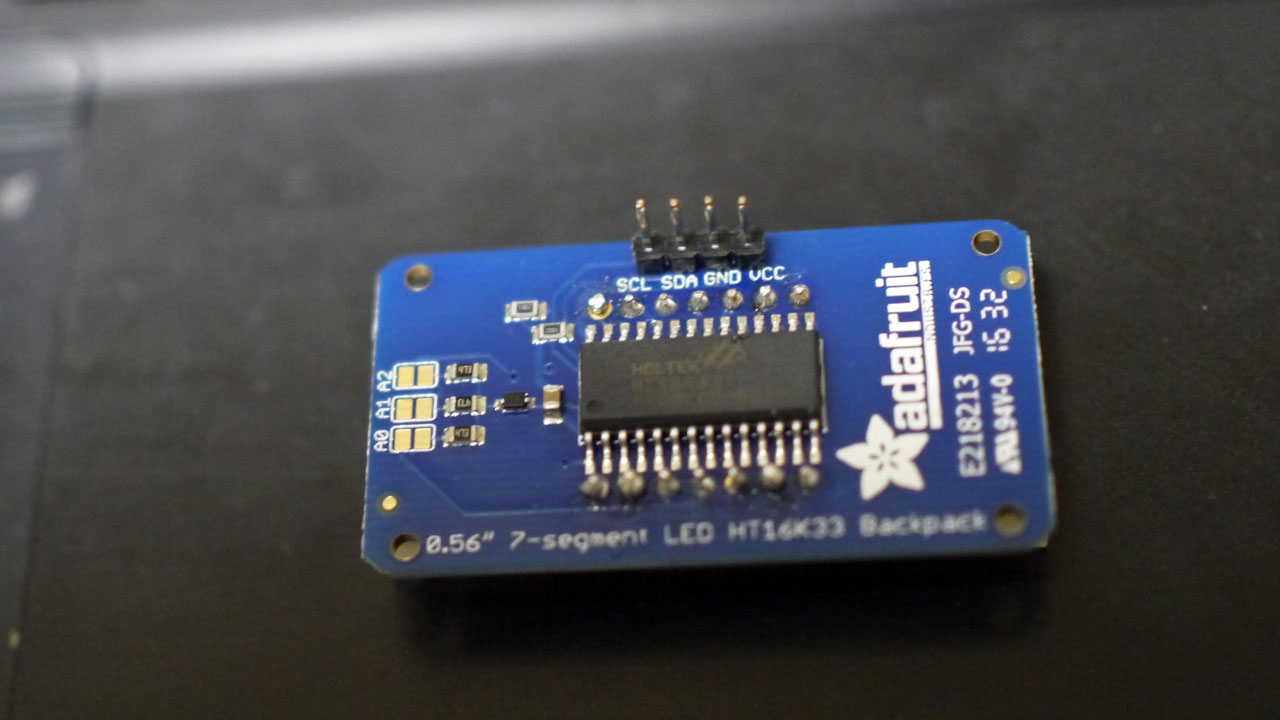
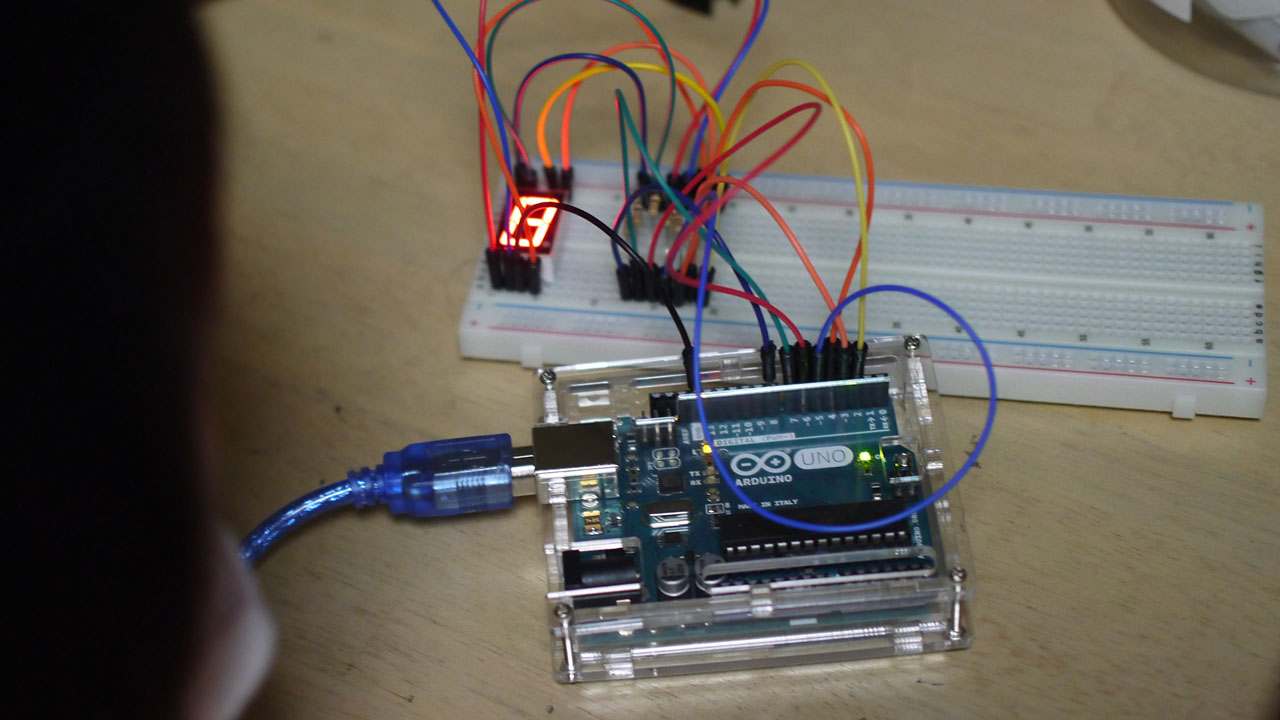
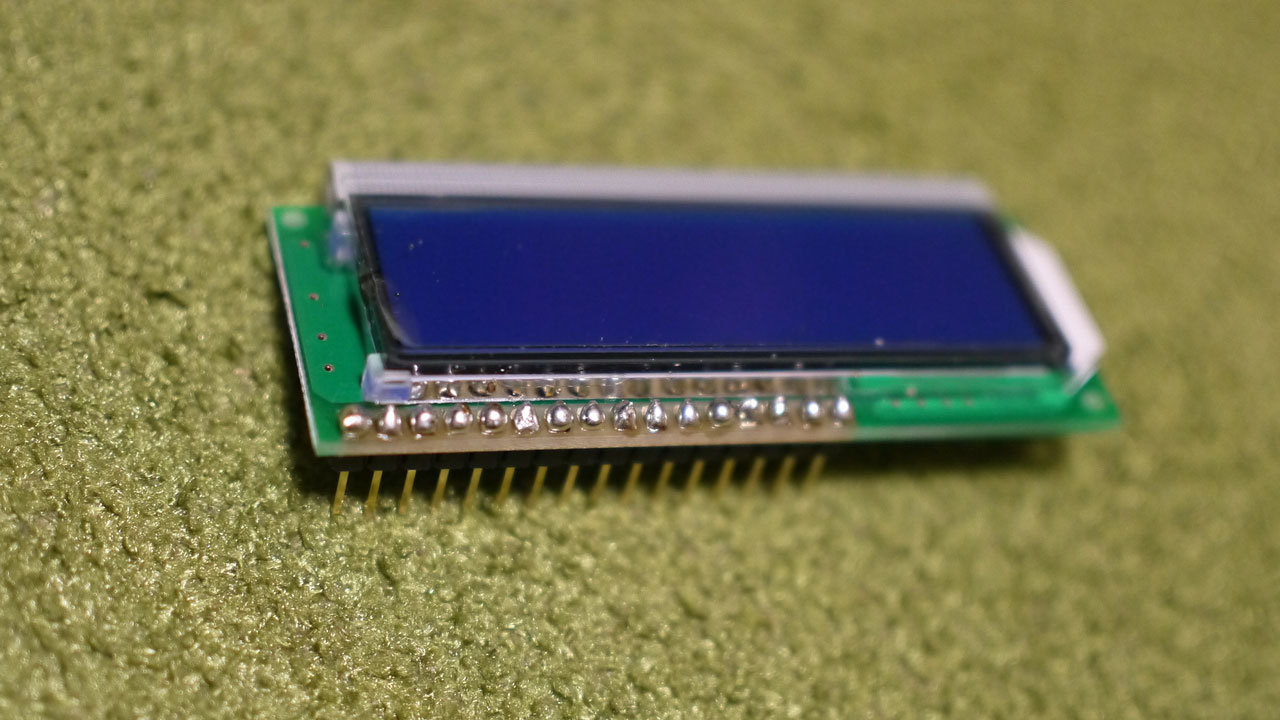
裏面を14か所はんだ付け。最初下の列から始め、ぐちゃぐちゃですが、後半の上の列は、少しコツをつかんできました。
表面も4か所はんだ付けし、ライブラリをダウンロードして、何か数字を表示しようとしたのですが・・・
コンパイル中に、モジュールが見つからないエラーが発生。
調査中。
解決しました。

ユニバーサル社会で役立つデザインや技術の研究

配線の多さに苦労してきた7セグメントディスプレイですが、adafruit社の「I2C通信の7セグメント4桁ディスプレイ」であれば、なんと配線が4本で済むらしい。
自分ではんだ付けは必要です。

裏面を14か所はんだ付け。最初下の列から始め、ぐちゃぐちゃですが、後半の上の列は、少しコツをつかんできました。
表面も4か所はんだ付けし、ライブラリをダウンロードして、何か数字を表示しようとしたのですが・・・
コンパイル中に、モジュールが見つからないエラーが発生。
調査中。
解決しました。

表示の自由度が高い液晶ディスプレイより、数字しか表示できない7セグメントディスプレイの方が、配線だらけになりる事実を知りました。
それでも、7セグメントディスプレイを使いたいです。
なんといっても視認性の良さ!
LEDでくっきり表示される数字は、人を引き付けます。
広告のデザインの話になりますが、数字のフォントを大きく目立たせると、多くの場合、売上が上がります。
それと同様に、ハッキリした数字は人の目につき、同サイズの液晶ディスプレイよりも、作品の魅力を引き上げてくれるはずです。
ただ、7セグメントディスプレイを1桁ですら、恐ろしい配線の数になってしまいました。
4桁を少ない配線にできないか・・・

先人の知恵がありました!
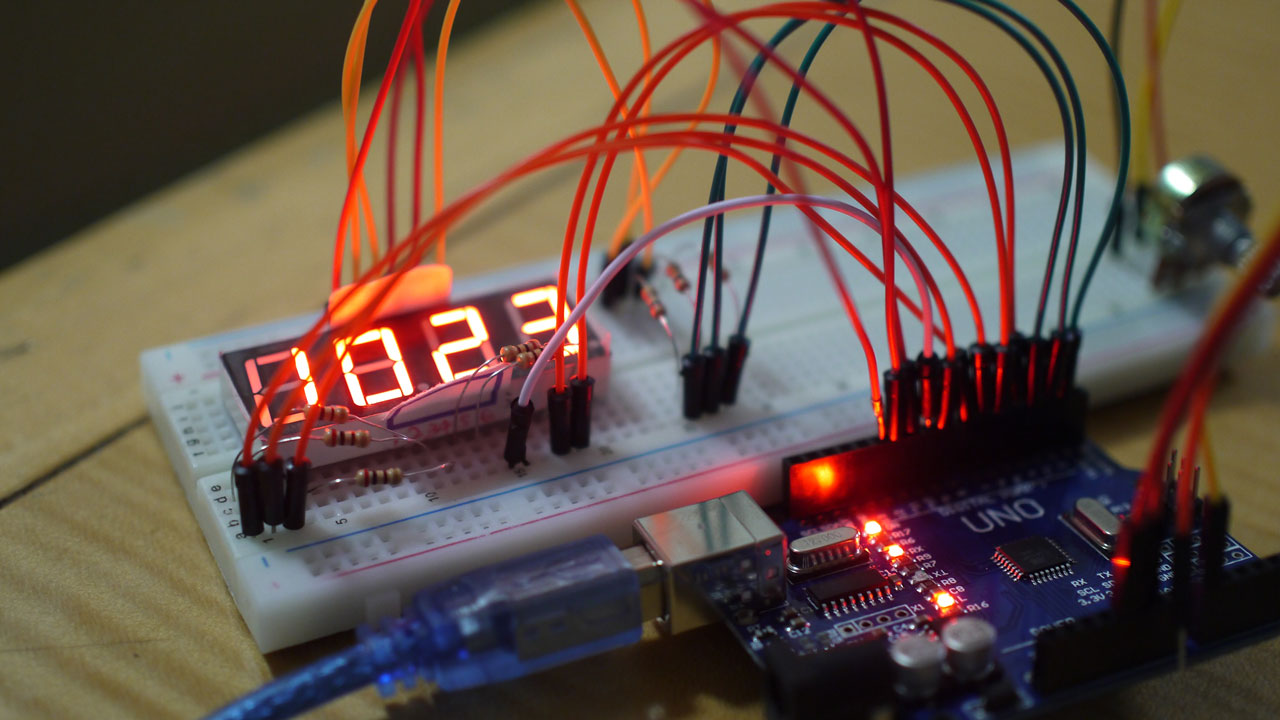
多いことには変わりませんが、1桁の時の4倍にならずに済む方法があるようです。
4桁とも同じ数字を表示すれば、配線を減らせるという、一見役に立たないような方法ですが・・・
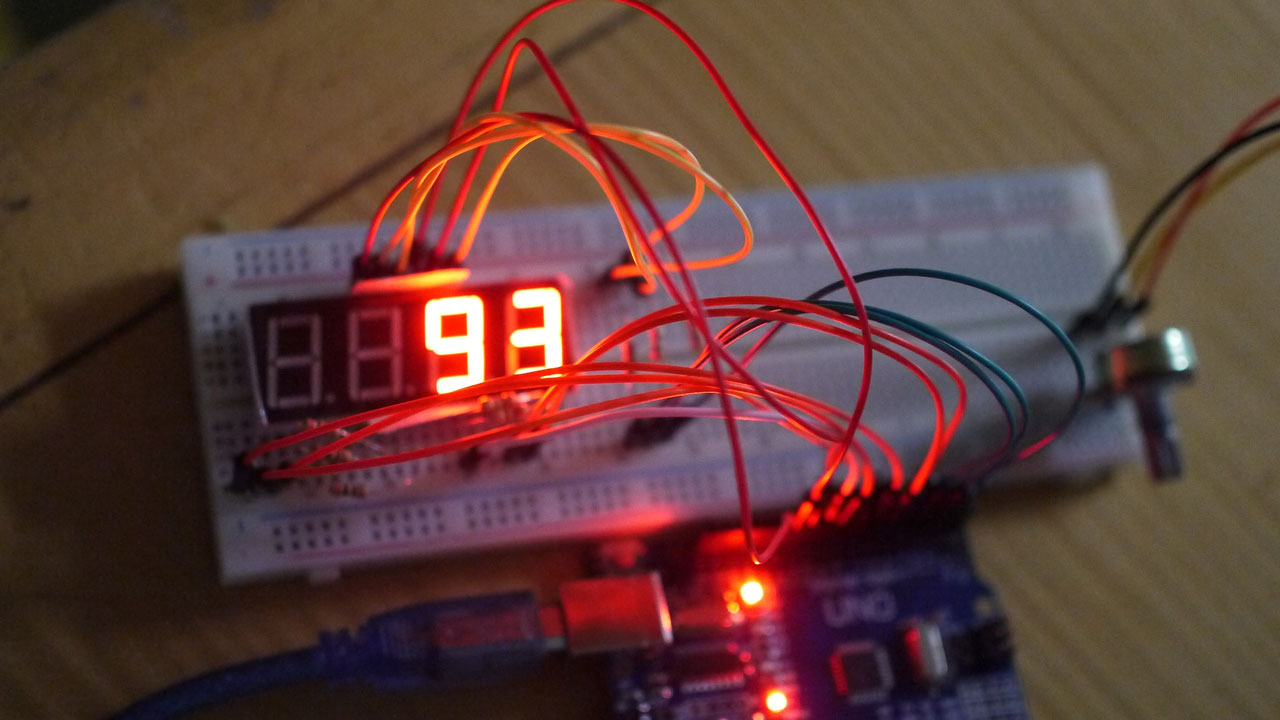
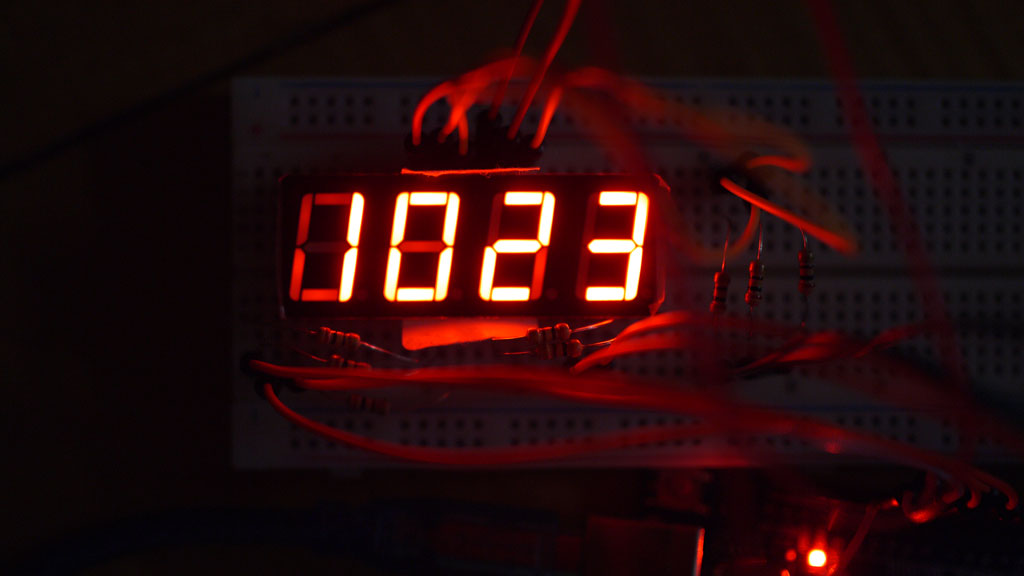
例えば「1023」の数字を表示するとき、
1111
0000
2222
3333
このぞろ目数字の不要な桁のLEDを消し、超高速で表示を切り替えます。
1___
_0__
__2_
___3
人間の目には、早すぎて「1023」と表示されているように見えます。

本当は同時に数字は表示されていないはずですが、点灯し続けているようにしか見えません。
プログラミングでは、1桁ずつしか点灯しないことになっています。
カメラのシャッタースピードを速めると・・・


本当に同時に表示されていませんでした。
人間の目の特徴をうまく使っています。
この方法で配線を減らせたおかげで、子供でも、7セグメントディスプレイの回路を作ることができるかもしれません。

前回、液晶ディスプレイの配線が多く、嫌になりました。
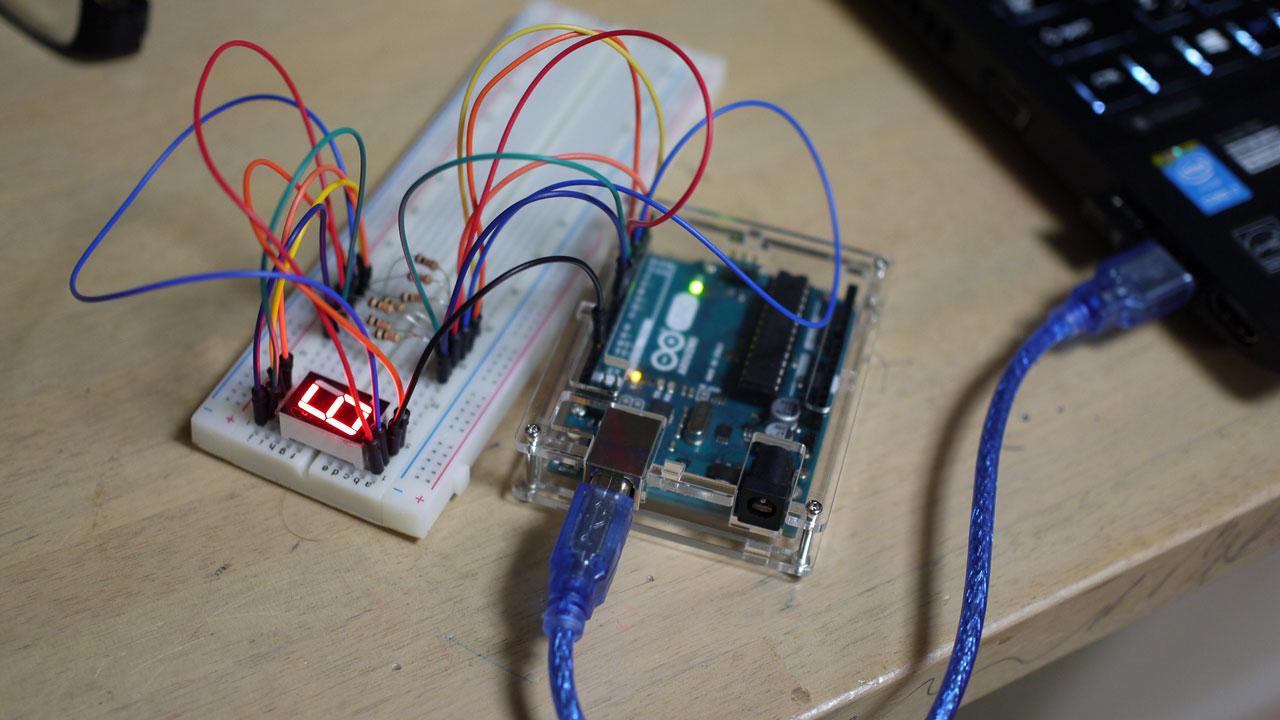
まずはシンプルに数字だけ表示できれば良いので、7セグメントディスプレイを使います。
デジタル時計で見かける、0から9を表示するディスプレイです。
7つに分割した線を光らせ、数字を表していることから「7セグメントディスプレイ」というのでしょう。
使い方をネットで調べると・・・
手元にある7セグメントディスプレイは、LEDで光らせているようで、回路には抵抗器が必要になります。
そのままですが、7つも抵抗器が必要になります。

すごい配線になりそうな・・・
とりあえず子供にたちに、せっせと回路を作ってもらいます。

できました・・・
もはや、配線が邪魔で、数字がよく見えません。
液晶ディスプレイのほうが、まだ配線が少なかったような気がします。
しかも、1桁でこの配線。桁数を増やしたらどうなることだか!?
ディスプレイでの表示は、簡単にはいかないようです。

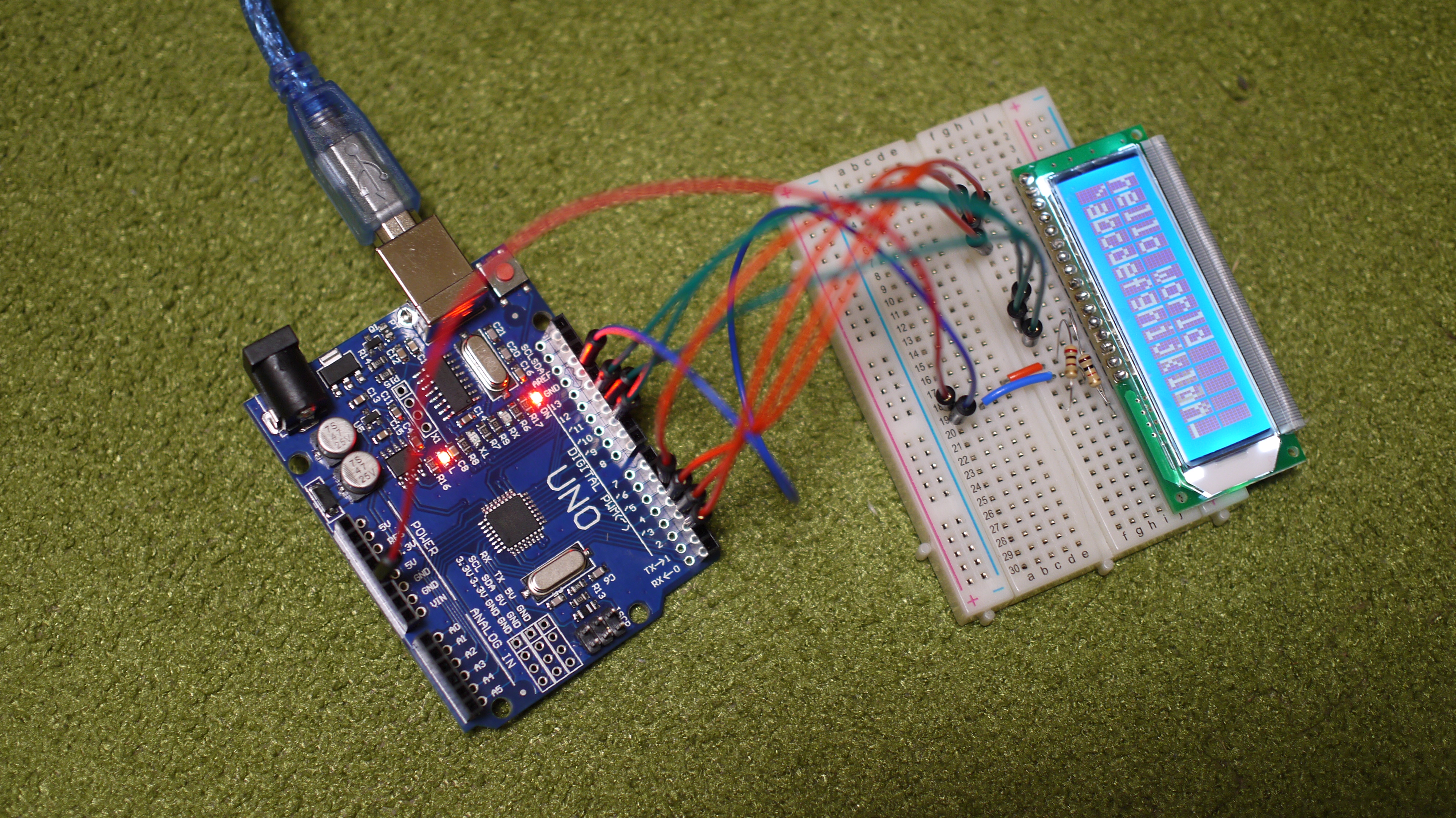
前回はんだ付けした液晶ディスプレイが、本当に動作するのかチェックします。
回路とプログラムは、ネットで参考になるものを探し、試してみると・・・液晶ディスプレイに「hello world」の文字が!
無事動作を確認しました。
はんだ付けは、そこまで恐れる必要はなかったのかもしれません。
それにしても、液晶ディスプレイの接続は、ジャンパーワイヤーが多すぎます。
まずは、数字さえ表示できれば良いので、今度は「7セグメントディスプレイ」を使ってみようかと思います。

Arduino拡張キットを買ってから気づきました。
注意事項「はんだ付けが必要となる箇所があります。」
電子工作の幅を広げるためには、はんだ付けは避けられないようです。
あきらめてはんだ付けセットを購入しました。
液晶ディスプレイの基盤にはんだ付け・・・

できるイメージがわかない!
左下に並んだ穴に、ピンを差し込み、はんだ付けをするのですが、ピンとピンが近すぎます。
100円くらいのユニバーサル基盤を購入し、余りそうな抵抗器、LEDなどを練習ではんだ付けします。

美しさの欠けらもない。
熱で金属を溶かす、緊張のはんだ付けですが、想像と違いました。
もっとゆるやかに金属がドロッと溶けていくのかと思っていましたが、突然水のように金属が変化します。
練習は終わりました。本番です。

もう・・・ショートしていなければ、それでいいです。
Webサイトを音声ブラウザ、スクリーンリーダーに対応させるコーディング方法は、時代とともに変わっていきました。
今回は、ページヘッダーを読み飛ばして、本文から読み上げるためのコーディング技法を振り返りながら、結局今はどうすればいいか考えます。
スキップリンクの最新の情報や考察をまとめました。
テーブルレイアウトからCSSレイアウトへ変化しだした2006年ごろだったと思います。
Webサイトの読み上げを想定して、コードの中に「本文へ移動」という隠しリンクを設置していたころがありました。
スキップリンクと呼ばれるものです。
CSSで読み上げ用のリンクを隠して、アクセシビリティを上げられる手法は、衝撃的だったのを覚えています。
HTML5の時代となってから、状況がかわりました。
WAI-ARIA のランドマークの登場です。
本文のタグにrole=”main”を指定すれば、スキップリンクと同様の効果を発揮すると噂され、私もスキップリンクを実装するのをやめました。
W3Cがmainタグにrole=”main”を付けることを推奨したことで、<main role=”main”>という、コードが世の中に広がていきました。
<main role=”main”>の記述が見直され、<main>だけで良いと考えられるようになりました。
W3CのARIA項目では、<main role=”main”>という書き方は、するべきではない「Implicit ARIA semantics -should not be used」・・・と、書かれています。
(2017年3月現在)
W3C仕様書の矛盾で若干混乱しましたが、現在は単純に<main>だけで良いようです。
仕様上は、<main>だけでmainランドマークとして機能するため、わざわざスキップリンクを実装する必要がありません。
仕様と現実に差はないでしょうか?
実際に視覚障害者へ話を伺うと、ランドマークが楽だという話と、ランドマークって何?という話、両方聞きます。
スキップリンクがあったほうがいいという意見があり、悩ましいですが、まだmainランドマークだけに頼るのは早い印象でした。
結論は、スキップリンクを実装するべき。
もちろん、スキップするものがなければ実装不要です。
スキップリンクの最新の情報や実装方法はこちらにまとめています。
HTMLコーディングとアクセシビリティのお話しです。
官公庁のサイトをコーディングする際、厳密なレイアウトを求められることがあります。
「こことここの文字を揃えて、ここの中央にこの文字がくるように・・・」
テーブルレイアウトにしてしまえ!と、思ってしまいますが、官公庁のサイトを作る上で、アクセシビリティは無視できません。
複雑なレイアウトをCSSを駆使して組むこともできますが、サイトを運用する人のスキルでトラブルが起こりやすくなります。
そこで、選択肢としてWAI-ARIAを使うのが良いのかなと、最近思い始めました。
<table role=”presentation”>と指定することで、スクリーンリーダーなどで使われるアクセシビリティAPIに、「これはレイアウト目的のテーブルで、表ではないよ」と、伝えます。
<table role="presentation"> <tr> <td>このテーブルは</td> <td>レイアウトのために</td> <td>使われているので</td> <td>tableタグを無視してください</td> </tr> </table>
多用したくはないですが、重宝とする場面は出てきます。

IoT(モノのインターネット)×プログラミング教育をうたっているにもかかわらず、今まで作ってきたものは、インターネットに繋いでいません。
いい加減、単なる電子工作の域を脱したいと思います。
数百円のパーツを買い足せば、Arduinoで簡単にネット接続できるものと思っていました。
しかし、そうでもないようです。
電波法の問題で、日本で使かうと違法なパーツがあったり、Wi-Fi機能搭載「Arduino YÚN」は、1万円くらいしたり・・・
手軽ではないです。
調べていくと、「ESPr Developer(エスパーデベロッパー)」という、何やら手軽にネット接続できる、Wi-Fi搭載の開発ボードがあるらしいです。
しかも、はんだ付けを恐れる人のために、ピンソケット実装されたバージョンがあり、Arduino UNOと同様、ジャンパーワイヤーで手軽に電子工作を楽しめそうです。
ArduinoIDEで、必要なソフトをダウンロードすれば、この「ESPr Developer」をArduino互換機として、認識してくれます。
ここで、改めて使い方は紹介しません。
非常に分かりやすく、使い方を紹介しているサイトがありました。
ESPr Developer ( ESP-WROOM-02 開発ボード )の使い方をザッと紹介
しかし、私はWi-Fi接続がうまくできず、愚かなことにWi-Fiパスワードの打ち間違えでハマってしまいました。
・・・無駄に苦労しましたが、それを抜けば、確かにネット接続は簡単です。
そしてスマホで光を操作するサンプルを試すと、何とも言えない感動がこみ上げてきました。
小さくまた一歩前進です。

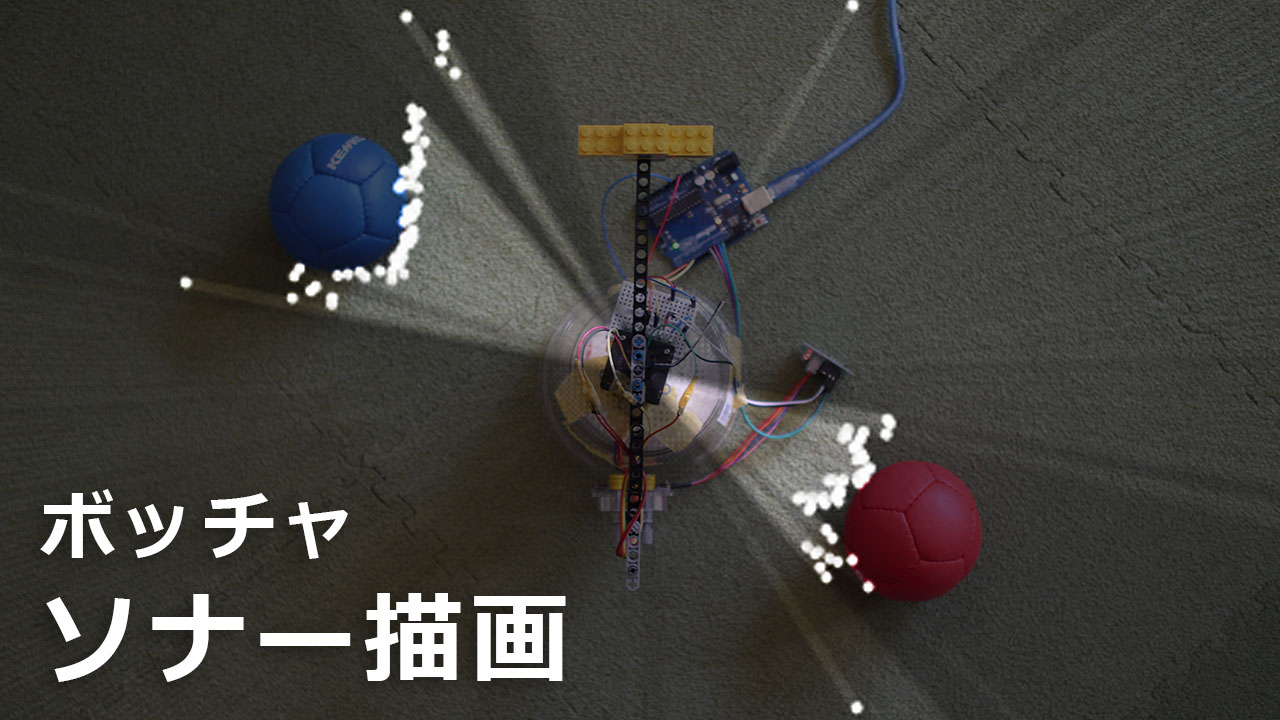
前回、白いボールからの360度距離データ取得に成功しました。
このデータをソナーっぽく描画したいと思います。
角度と距離データを座標に置き換えるには、高校のとき習ったサイン、コサインを使うような気がします。
もう・・・忘れました。
再学習する気力がなく、Webサイトを作る知識、HTMLとCSSとJavaScriptで対処します。

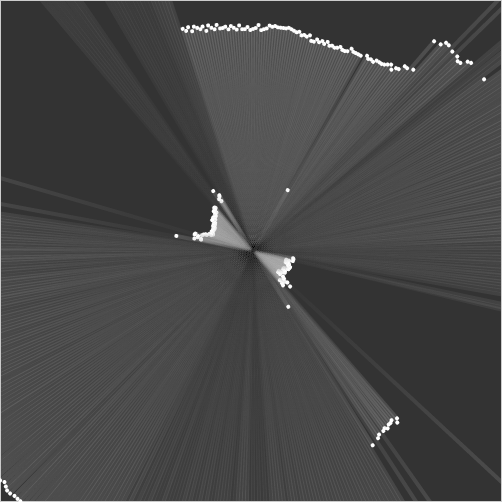
端に点を配置した、グラデーションのspanを、transformで回転させるという荒業で描画してみました。
なんだかカッコイイです。
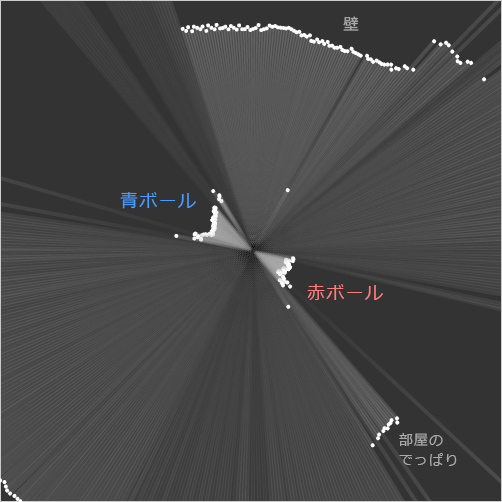
現実と比較して検証すると・・・

ボール2か所や、部屋の壁の線が分かります。
精度は、想像したよりは良いです。
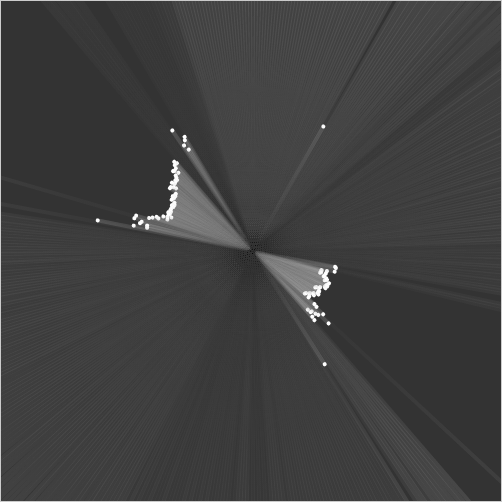
もう少し寄りで描画してみます。

右上の点は、ソナーを有線で繋いでいるノートパソコンのモニターでしょう。
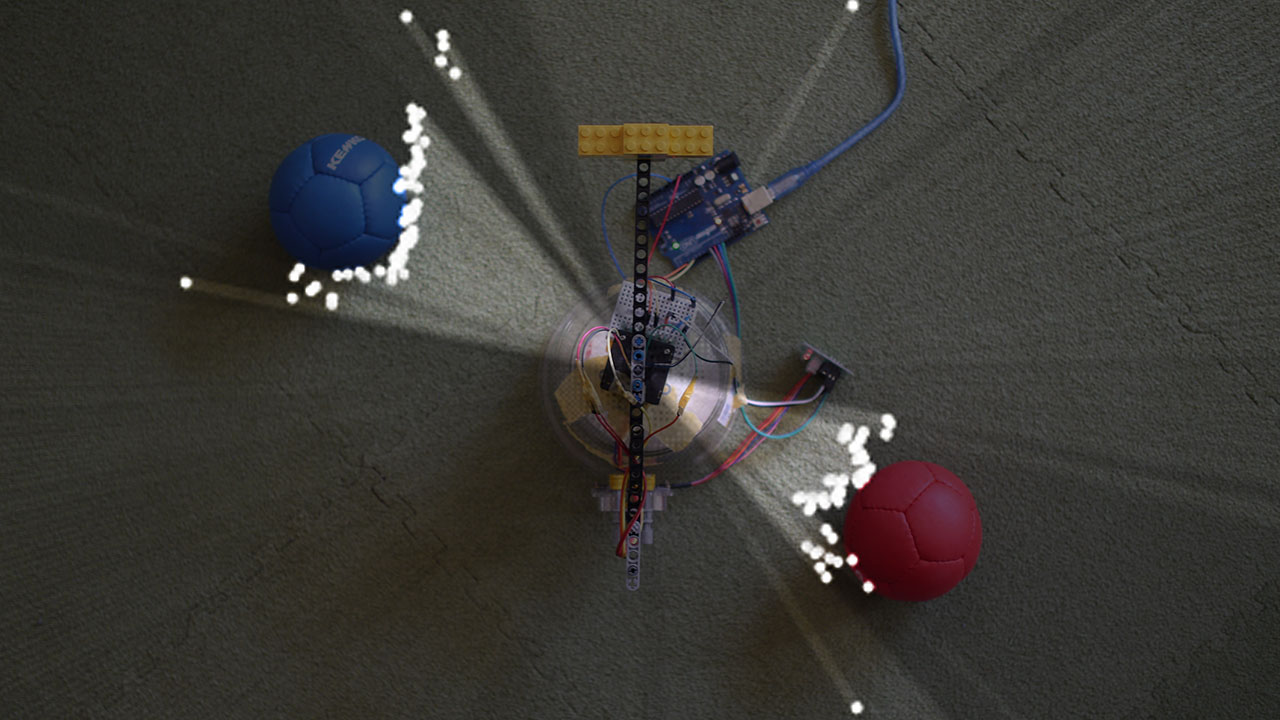
最後に写真と重ねてみると・・・

点がばらついているので、例えば最短距離10件の中央値で距離を出すなど、ごまかす工夫が必要でしょう。
次はリアルタイムで距離データを描画していく仕組みを作っていこうかと思います。

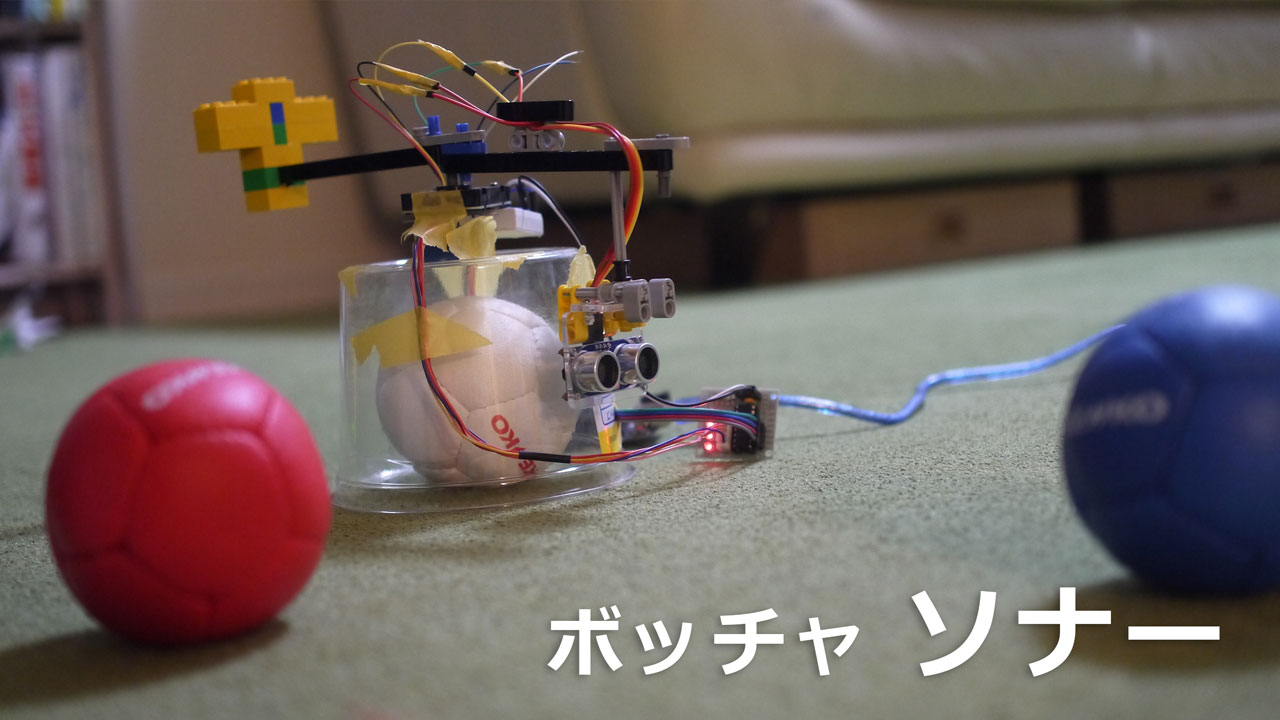
360度回転するソナーを使えば、ボッチャのボール計測は早くなる!?
前回作った試作機をバージョンアップします。
まずは材料の用意です。
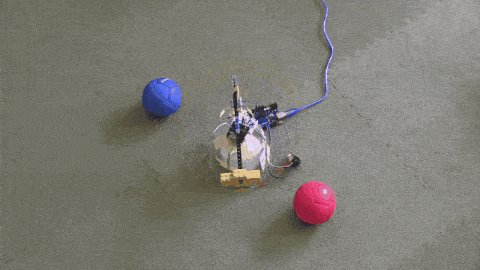
レゴとテープを使い、力技で組み立てます。

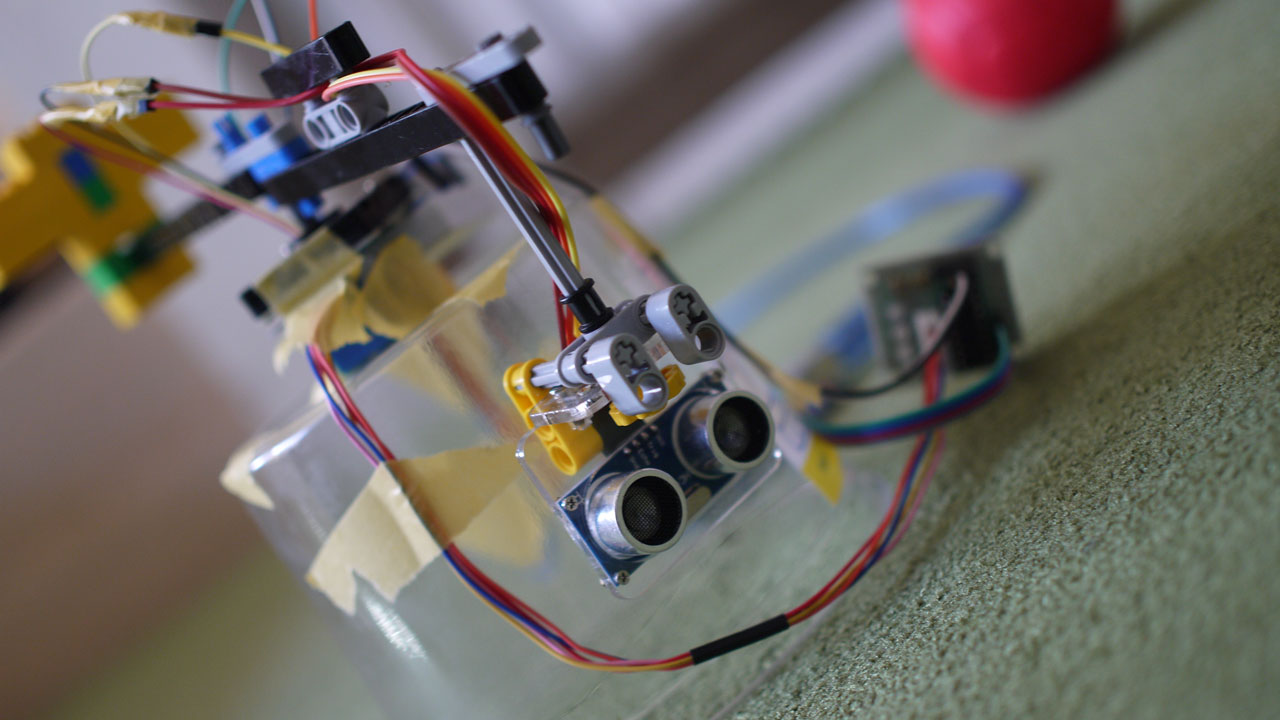
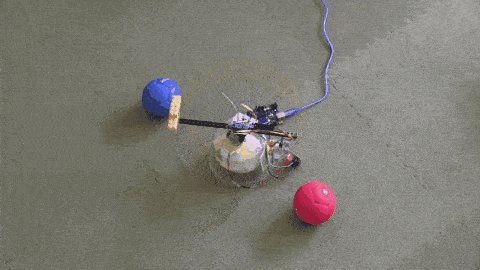
透明のカップの周囲を回るように、超音波距離センサーを取り付けます。

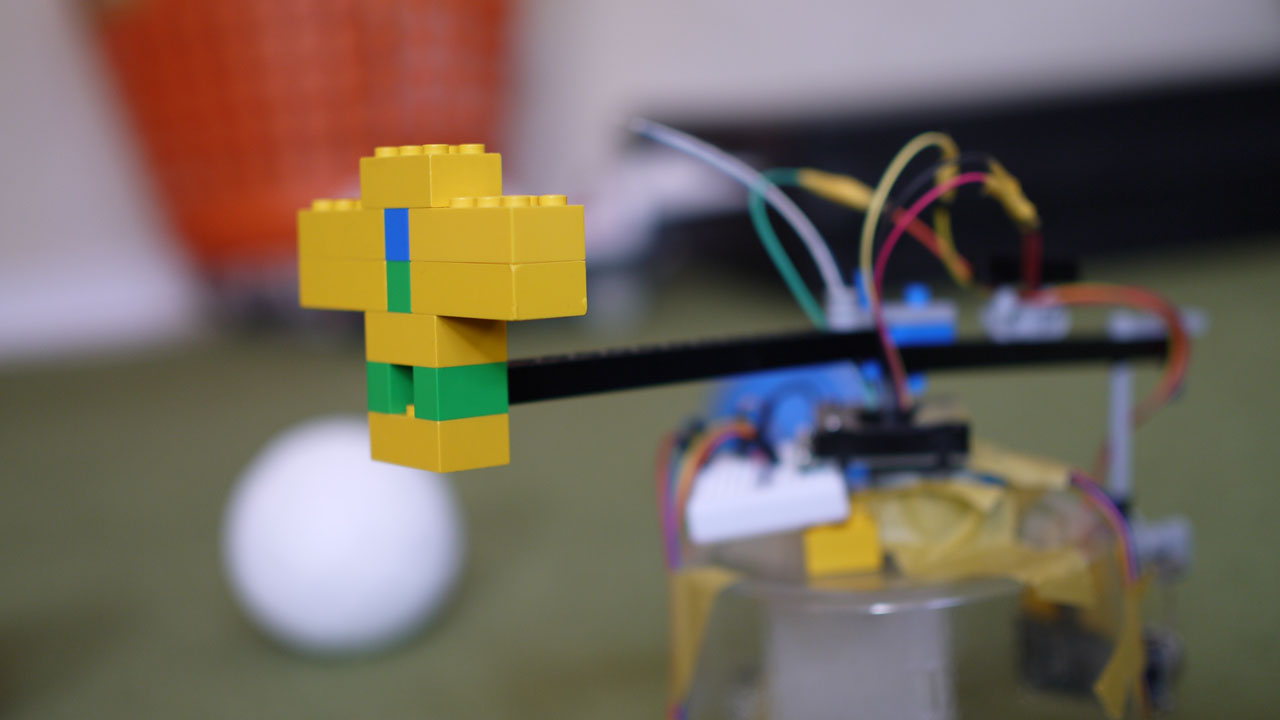
超音波距離センサーの反対側に、バランスをとるための重りが付いています。
モーターを制御する回路やプログラムは、ネットで探し、カスタマイズしています。
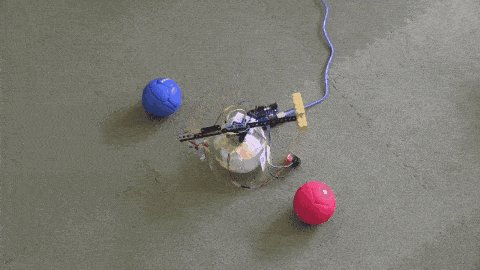
白いジャックボールに、ボッチャソナーを被せます。
電源を入れると・・・

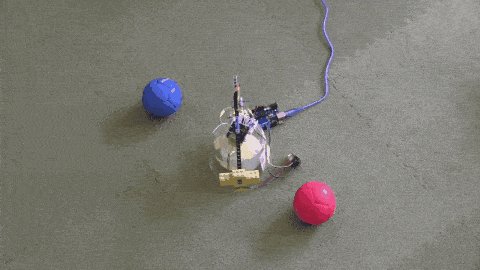
360度超音波で距離を計測!
約0.7度刻み、360度で512回、距離を取得します。
青いボールと、赤いボール、どちらが近いでしょうか!?
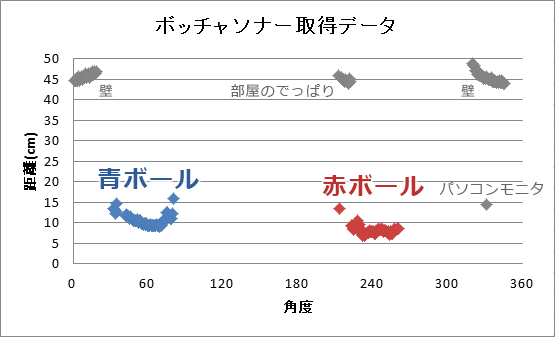
取得した512の距離データを、ひとまずエクセルでグラフ化してみましょう。

おおっ!
もっとノイズだらけのひどいデータになると思ったのですが、意外ときれいに取得しています。
赤ボールの方が近いですね。
次回は、このデータを視覚的にも楽しめるよう、座標で描画します。