はんだ付け練習用に部品をたくさん注文したら、足の3本はえた黒いカマボコみたいな部品を見つけました!
ラッキー、温度センサーだ!
しかし、Arduinoで回路とプログラムを組んでも、正しく温度を計測できません。
しょせん、はんだ付け練習用のジャンクパーツか。
月日が流れ・・・
たまたま目にした電子工作の記事で、これはコンデンサーということに気づきました。
・・・で、コンデンサーて、なんだろう。
説明を読んでもいまいち分からない。

ユニバーサル社会で役立つデザインや技術の研究
はんだ付け練習用に部品をたくさん注文したら、足の3本はえた黒いカマボコみたいな部品を見つけました!
ラッキー、温度センサーだ!
しかし、Arduinoで回路とプログラムを組んでも、正しく温度を計測できません。
しょせん、はんだ付け練習用のジャンクパーツか。
月日が流れ・・・
たまたま目にした電子工作の記事で、これはコンデンサーということに気づきました。
・・・で、コンデンサーて、なんだろう。
説明を読んでもいまいち分からない。

リオパラリンピックのメダルを、ちゃっかり妻と次男が触ってました。
車椅子ラグビー日本代表が獲得した銅メダルです。
リオパラリンピックのメダルは、振ると音がします。このことを知ったときは衝撃を受けました。
視覚障害者に配慮したものですが、点字と違い、言葉も障害も越え、誰もが振って音を楽しめるデザイン(設計)となっています。感動です。
中に鋼の玉が入っていて、メダルの色によって入っている玉の数が違い、音も違います。
点字が刻まれたメダルは昔からありましたが、音がするのはリオが初めてです。
東京ではどんなメダルのデザインになるのでしょうか。
私もメダルに触りたかった・・・無念。

赤坂サカスで車椅子型VRレーサー「CYBER WHEEL」を体験しました。
VR初体験です。

パラリンピックの陸上競技では、「レーサー」と呼ばれる走りに特化した車椅子が使われます。
このレーサーをVR・・・仮想現実で体験できます。
西暦2100年の東京をイメージした世界を、疾走できるとのことです。
車椅子型VRレーサーを体験させてもらいました。
ゴーグルを着けた瞬間驚きです。
VRががここまで進化しているとは!
「目の前に画像が出てくる」くらいのイメージでしたが、全然違います。
仮想現実世界に入り込みます。
VRを楽しむことは、3秒くらいで忘れちゃいます。
車いすをこぐのが楽しくなってしまい。
障がい者スポーツのイベントに参加しても、今まで競技用車いすを、おもいっきりこぐ機会はありませんでした。
夢中になってしまいます。
400メートルの道のりを走り抜けます。
・・・そしてゴール。
記録は45秒28。やりました。
リオパラリンピック金メダリスト46秒65※を超えました。
※男子400m車いすT54(障害が最も軽いクラス)の記録
そんなバカな。
スピードが出すぎるのは、地面との摩擦や、風圧がないからなのでしょう。
体感的には、車椅子に加える力に対して、速く走りすぎる感じを受けましたが、爽快感があって良い気もします。
早く走るほど前から風が強く吹くと、もっと臨場感が出るかもしれません。
VRに年齢制限があるのことは知っていました。
今回のVRゴーグルも、子供が着けると酔ってしまう可能性があり、12歳以下はヘッドホン+スクリーンでの体験となります。

子供が楽しめるよう、代替手段をしっかり用意していることに、運営者のやさしさを感じます。
非常に満足度の高い体験でした。
説明をしてくれるスタッフさんの喋りもうまく、子供の対応もうまく、VR技術の披露以外のところにも、力を入れているからだと思います。

車いすバスケを体験してみました。
やってみると、意外なことに気が付きます。
単に私が下手だったという可能性も否定できませんが、シュートを打つと思わぬ方向に飛んでいきました。
普通のバスケでは、足腰も使ってシュートを打つのですが、車いすバスケでは、ほとんど手だけでシュートを打ちます。
それだけでコントロールが効かなくなり、さらに飛距離も想定より短くなります。
子供がシュートを打つと、車いすから腰が離れ、無意識に立ってしまうことからも、シュートには足腰が重要だと分かります。
(車椅子から立ち上がるのは当然反則です。)

リオで観戦していたときは、当たり前のようにゴールが決まっていましたが、実はとんでもなく高度なシュートを繰り出していたのです。
3ポイントなんて、届くだけでもすごいことです。
見るのとやるのはだいぶ違い、障がい者スポーツの体験会は、新たな驚きの事実を発見させてくれます。

Cloud Vision APIの画像認識を調べていて、FACE_DETECTION(顔検知)で感情も取得できることを知りました。
これを利用すれば、イベントの満足度を定量的に判断できるかもしれません。
アンケート用紙で「1.楽しかった 2.まあまあ 3.楽しくなかった」という回答を集めるよりも、イベントを撮影してCloud Vision APIに解析させた方が、より役立つ集計データになるような気がします。
例えばボッチャのイベントで、どんな実況の時、どんなプレーの時、笑顔が増えるか?といった、来場者の満足度を細かく分析することができるので、イベントの改善に役立つでしょう。
足立区で行われたボッチャイベントと、港区(赤坂サカス)で行われたボッチャイベントの動画から、盛り上がっている瞬間のキャプチャをとり、FACE_DETECTIONを実行してみました。
なお、音声のピークを盛り上がりの瞬間として、キャプチャしています。

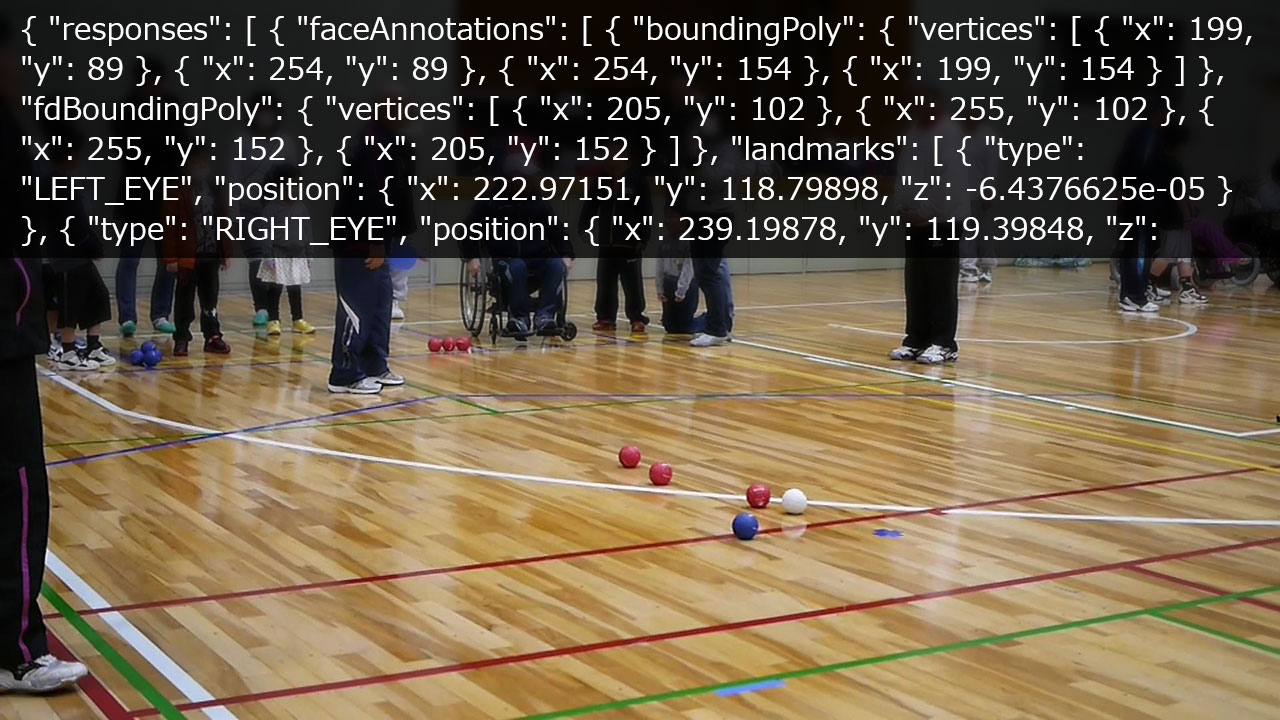
まずは足立区のイベントの解析から。
音声のピークは、逆転の投球で歓声が上がっているシーンでした。
キャプチャをCloud Vision APIに送り、画像解析を頼みます。
・・・。
結果・・・あれ?
レスポンスデータが長いので省略しますが、「VERY_UNLIKELY」が28個も返ってきました。
「VERY_LIKELY」が1個、「LIKELY」が1個。
「anger」や「sorrow」という、怒りと悲しみの単語が並びます。
そこまで悲惨で、不幸せになるようなイベントではなかったはず・・・。
港区のボッチャイベントは、満面の笑顔の人たちが写るキャプチャです。(掲載は避けます。)
さすがに「VERY_LIKELY」でしょう。
Cloud Vision APIに送ります。
・・・。
結果・・・え。
「VERY_UNLIKELY」だらけ。足立区のキャプチャより、笑顔が多いのは目に見えて分かるのですが、解析上では大差ありません。
まだ感情解析は業務実用レベルではないという、残念な結果となりました。
ただ、画像解析AIが、これからも進化していくはずなので、今後も試してみたいと思います。

久しぶりに画像解析「Google Cloud Vision API」を試してみました。
1年前はβ版で、欲しかった機能がまだなかったのですが、今は充実しているかもしれません。
顔の座標を取ることはできるのですが、物体の座標を取ることはできるのでしょうか?
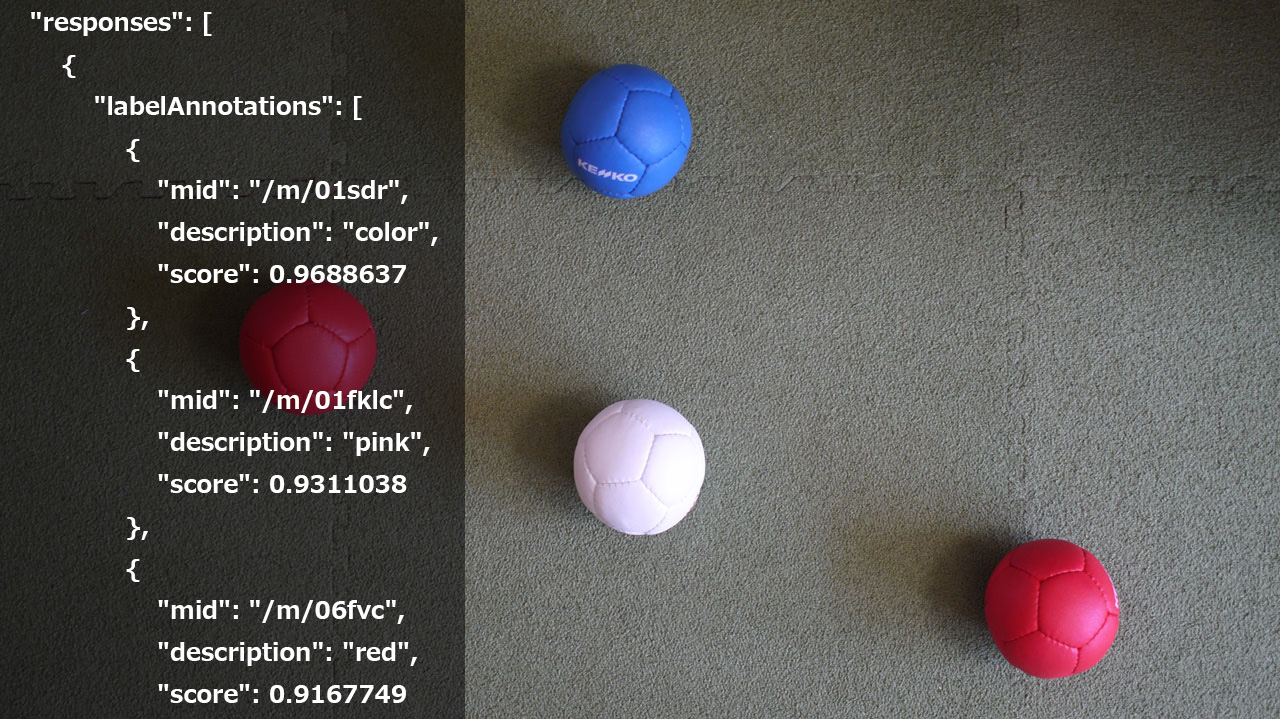
この画像を解析してみます。

赤いボール2つ、白いボール1つ、青いボール1つ。
すごく分かりやすそうな画像です。
「Google Cloud Vision API」に解析をお願いするときに、解析の種類を決める必要があります。
Google Cloud PlatformのFeature Typeの項目で、解析の種類一覧があるので選びます。
ボール検出に使えるのは・・・
LABEL_DETECTION(カテゴリ検出)
IMAGE_PROPERTIES(色検出)
くらいでしょうか。
「Google Cloud Vision API」に解析お願いします。
・・・。
JSONが返ってきました。
{
"responses": [
{
"labelAnnotations": [
{
"mid": "/m/01sdr",
"description": "color",
"score": 0.9688637
},
{
"mid": "/m/01fklc",
"description": "pink",
"score": 0.9311038
},
{
"mid": "/m/06fvc",
"description": "red",
"score": 0.9167749
}
],
"imagePropertiesAnnotation": {
"dominantColors": {
"colors": [
{
"color": {
"red": 115,
"green": 115,
"blue": 111
},
"score": 0.35743248,
"pixelFraction": 0.40888888
},
{
"color": {
"red": 58,
"green": 112,
"blue": 226
},
"score": 0.055576902,
"pixelFraction": 0.0024603175
},
{
"color": {
"red": 205,
"green": 188,
"blue": 215
},
"score": 0.050076347,
"pixelFraction": 0.001984127
},
{
"color": {
"red": 242,
"green": 240,
"blue": 249
},
"score": 0.04152352,
"pixelFraction": 0.005079365
},
{
"color": {
"red": 222,
"green": 50,
"blue": 93
},
"score": 0.017801886,
"pixelFraction": 0.005873016
},
{
"color": {
"red": 162,
"green": 36,
"blue": 58
},
"score": 0.0063587446,
"pixelFraction": 0.0037301588
},
{
"color": {
"red": 192,
"green": 70,
"blue": 108
},
"score": 0.0024180475,
"pixelFraction": 0.0015873016
},
{
"color": {
"red": 99,
"green": 96,
"blue": 89
},
"score": 0.08766081,
"pixelFraction": 0.39690477
},
{
"color": {
"red": 74,
"green": 119,
"blue": 211
},
"score": 0.039106563,
"pixelFraction": 0.0018253968
},
{
"color": {
"red": 233,
"green": 225,
"blue": 248
},
"score": 0.035073526,
"pixelFraction": 0.0018253968
}
]
}
},
"cropHintsAnnotation": {
"cropHints": [
{
"boundingPoly": {
"vertices": [
{},
{
"x": 1279
},
{
"x": 1279,
"y": 718
},
{
"y": 718
}
]
},
"confidence": 0.79999995,
"importanceFraction": 1
}
]
}
}
]
}
カテゴリが「色」「ピンク」「赤」って!?
せめて「ボール」って答えてほしかったところ。
色の値がいっぱい返ってきましたが、ボールの座標はとれないようです。
「Google Cloud Vision API」は、非常に簡単に使えるのですが、物体検知には向いていない気がします。
学習コストがかかりますが、あきらめて「OpenCV」を学ぶか・・・。

第12回 IoT×プログラミング教育
野外学習です。人感センサーは人間以外にも反応するか、調べます。
土手に出かけ、お母さんが川を覗き込んでいると・・・
「!!カエルと目が合ったぁぁぁ げぇぇぇぇ!!」

運よく(運悪く?)、大きいサイズのカエルと遭遇しました。
まだ寒くて、寝ぼけているのか、まったく逃げなかったので、簡単に捕まえられました。
プログラムは前回と変わりません。
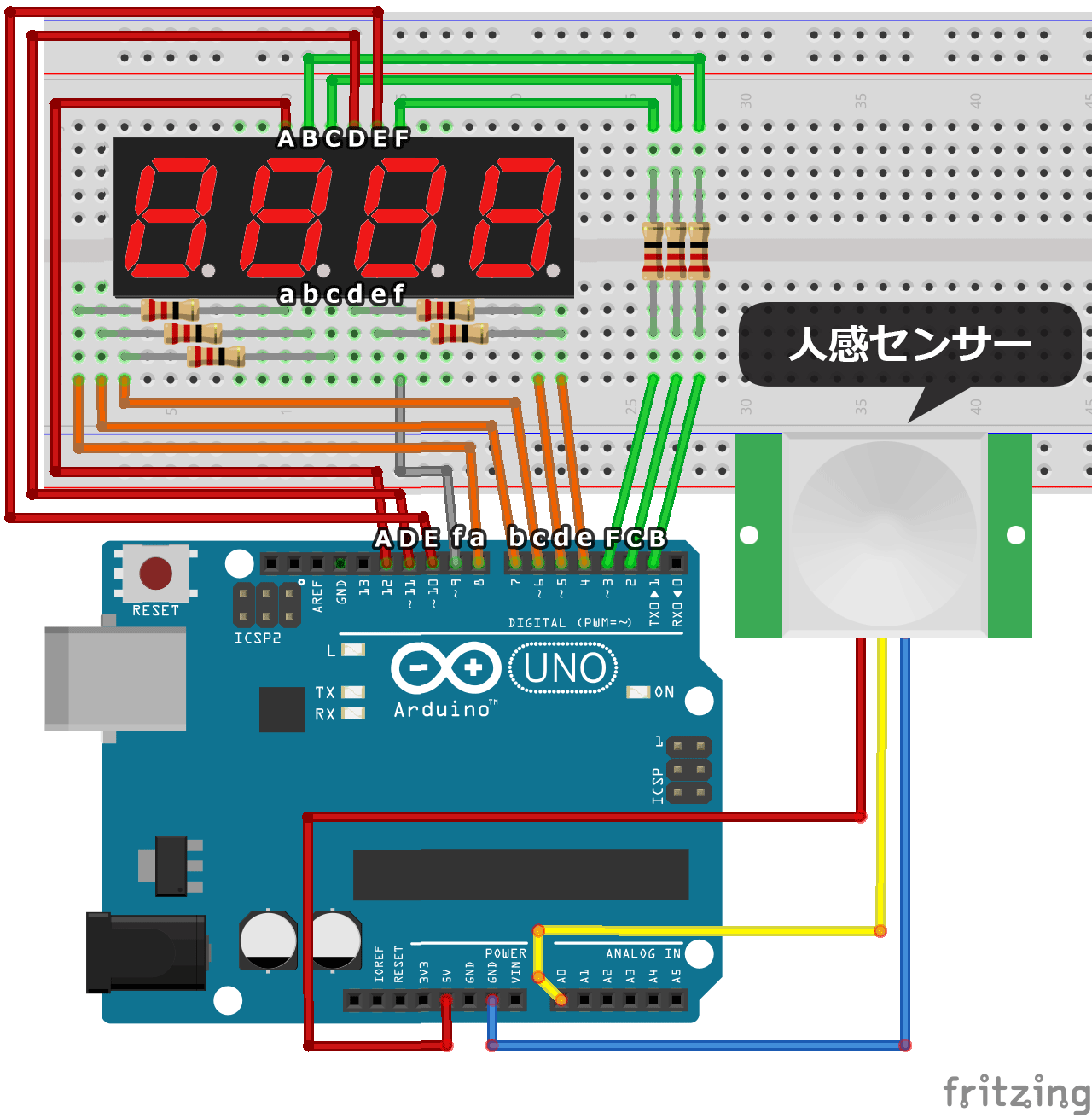
回路も可変抵抗器が、人感センサーに変わっただけです。

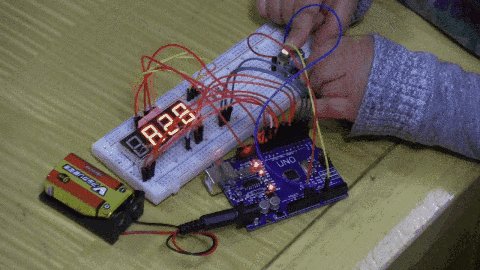
カエルを芝生に置き、人感センサーを向けます。

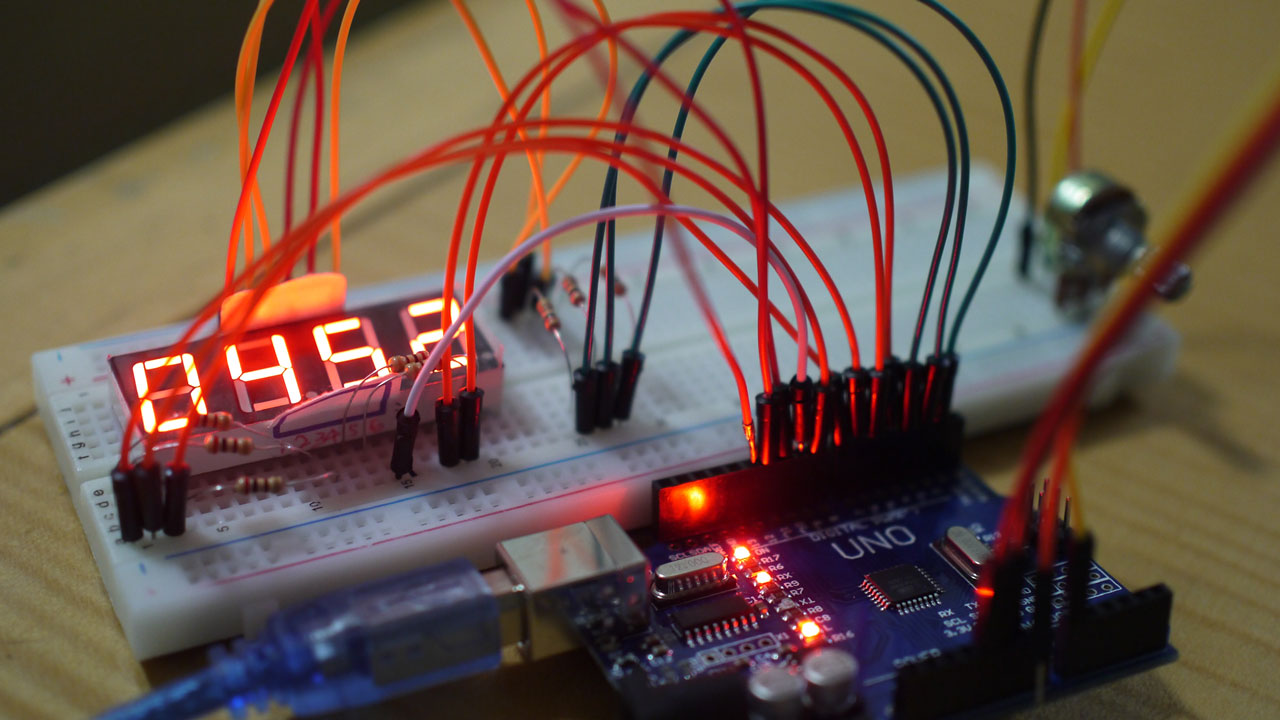
人感センサーが反応して、7セグメントディスプレイに710くらいの数字が表示されています。
いや、違います。
これは子供たちが反応しているだけです。
子供たちに、どいてもらいました。

カエルと人感センサーのにらみ合いが続きます。
・・・。
・・・。
・・・ほんとうにこのカエル、動きません。
らちが明かないので、我が家に招待して、カエルに人感センサーを向けておきます。
パソコンとArduinoを接続し、1秒ごとに人感センサーの値を記録するようにしました。

数時間観測すると、カエルは動いていたのですが、人感センサーに反応した記録はありません。
水槽の内部に人感センサーを取り付け、さらに数時間観測しても、やはり反応がありません。
人じゃないと反応しないのか・・・。
人感センサーの原理について「何か動いたら反応する」と仮説を立てていたのですが、違うようです。
カエルに反応しないということは、体温が関係あるのでしょう。
恒温動物の熱を感じ取っているのかな?
今度は恒温動物で、そこら辺にいるハトで試してみたいと思います。

第11回 IoT×プログラミング教育
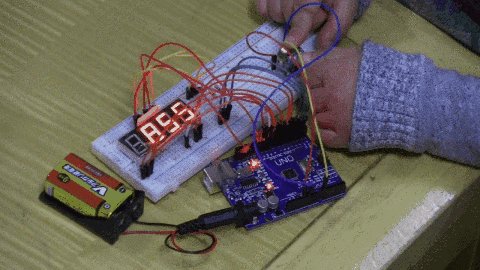
子供に教えるための予習で苦労しましたが、ようやく7セグメントディスプレイを使います。
4桁の数字を表示するディスプレイを使い、センサーなどからの入力値を数字で見られるようにします。
7セグメントディスプレイを使って数字を見られるメリットは、大きく2つあると思います。
7セグメントディスプレイを利用すれば、もう数字に関しては、パソコンにつなぎながらシリアルモニタを覗く必要がなくなります。
気軽に持ち運べ、簡単に結果を知ることができ、利用の手軽さが格段に上がります。
手軽に数字を表示できるだけで、楽しさは倍増します。
昔、ドラゴンボールで「スカウター」という、相手の戦闘力を知ることのできる機械が一大ブームを巻き起こしました。
戦闘力53万とか、強さの度合いを数字に置き換えることで、強烈な印象を与えてくれました。(20年以上たっても、いまだネタとして出てきます。)
距離や力、速さなどが数字に置き換わることは、楽しいものです。
前置きが長くなりました。回路を作りましょう。
しかし、ネットで検索しても、意外と見つかりません。
つくったブログさんで紹介されている手書きの説明書と、プログラムが分かりやすかったので、参考とさせていただきました。

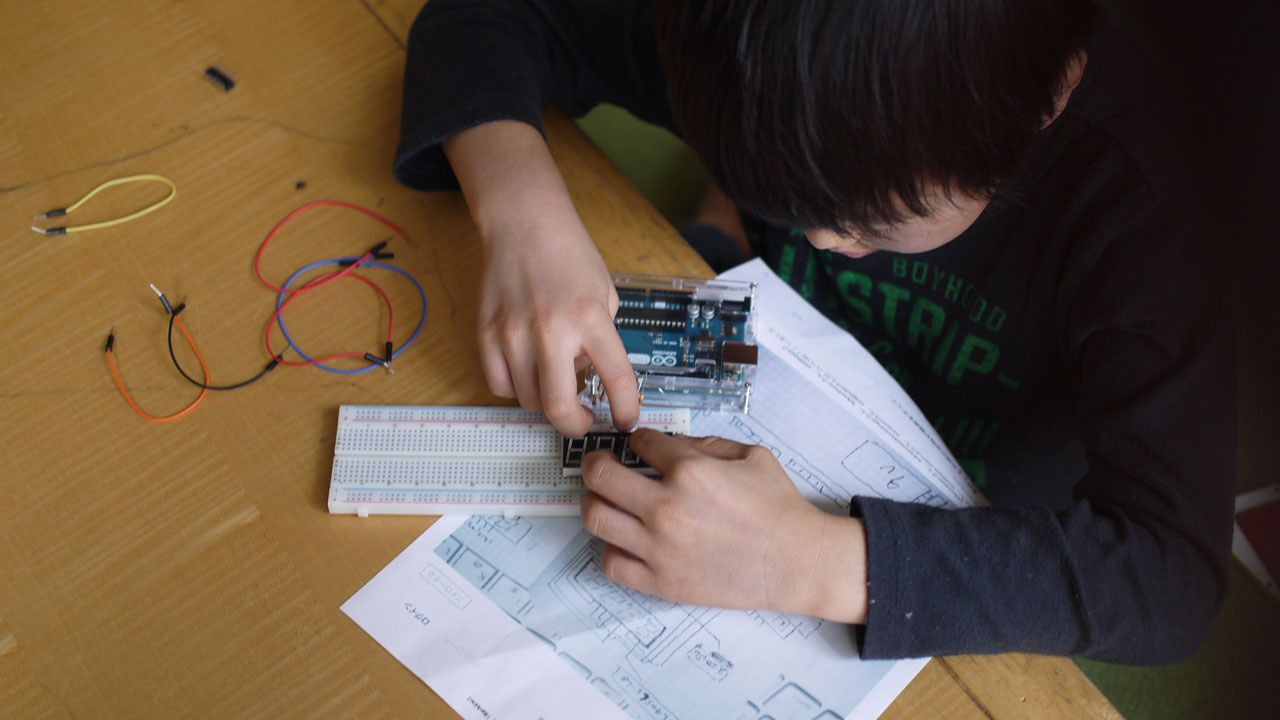
回路の説明書を印刷します。
長男が見ながら頑張って組み立てていますが、やはり難しいです。
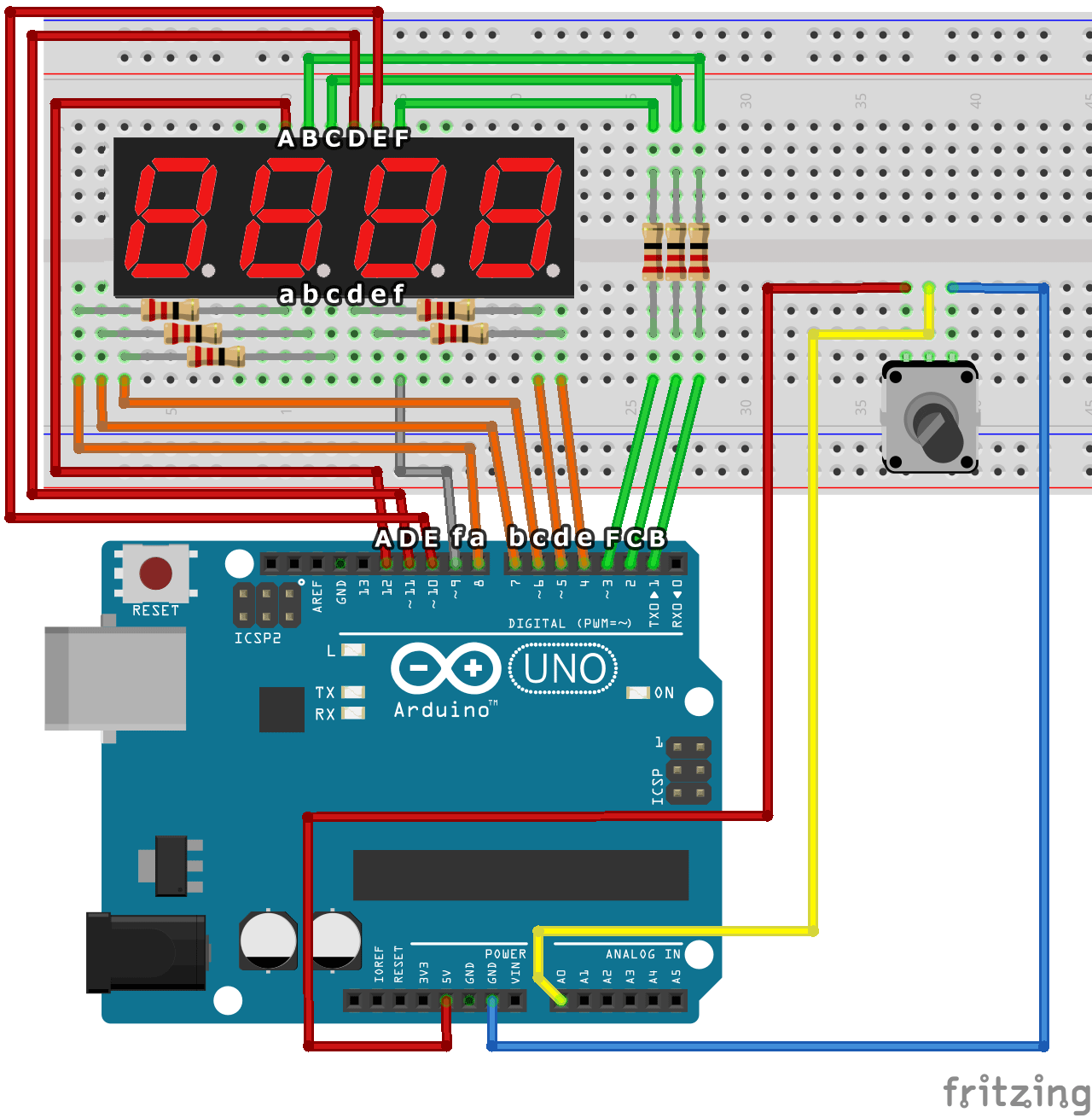
fritzing(一部Photoshop)で描いてみます。

1から12番ピンまで、見事に埋まりました。
アナログ入力0番ピンに受け取る電圧、0から1023を、7セグメントディスプレイに表示させるための回路を作っています。
つまみ型の可変抵抗器を回すことで、数字が変わるはずです。
以前記事に書いた、1桁ずつ超高速で表示し、4桁の数字が点灯しているように見えるプログラムを書きます。
これも、つくったブログさんを参考にしつつ、いらない桁は非表示(例:0050→50)にするなど、調整しています。
#define led_1 9
#define led_10 10
#define led_100 11
#define led_1000 12
int val = 0; // 表示する数字
int val_1 =0; // 数字の1の位
int val_10 =0; // 数字の10の位
int val_100 =0; // 数字の100の位
int val_1000 =0; // 数字の1000の位
void setup(){
for (int i=1; i<=8; i++){
pinMode(i,OUTPUT);
}
pinMode(led_1, OUTPUT);
pinMode(led_10, OUTPUT);
pinMode(led_100, OUTPUT);
pinMode(led_1000, OUTPUT);
}
//7セグの数字
boolean Num_Array[10][8]={
{1,1,1,0,1,0,1,1}, // 0
{0,0,1,0,1,0,0,0}, // 1
{1,0,1,1,0,0,1,1}, // 2
{1,0,1,1,1,0,1,0}, // 3
{0,1,1,1,1,0,0,0}, // 4
{1,1,0,1,1,0,1,0}, // 5
{1,1,0,1,1,0,1,1}, // 6
{1,1,1,0,1,0,0,0}, // 7
{1,1,1,1,1,0,1,1}, // 8
{1,1,1,1,1,0,1,0} // 9
};
void NumPrint(int Number){
for (int w=0; w<=7; w++){
digitalWrite(w+1,Num_Array[Number][w]);
}
}
void loop(){
val = analogRead(0);
val_1 = val % 10;
val_10 = val /10 % 10;
val_100 = val /100 % 10;
val_1000 = val /1000 % 10;
digitalWrite(led_1000,1);
digitalWrite(led_100,1);
digitalWrite(led_10,1);
digitalWrite(led_1,0);
NumPrint(val_1);
delay(3);
digitalWrite(led_1000,1);
digitalWrite(led_100,1);
if(val < 10){ //10未満なら非表示
digitalWrite(led_10,1);
}else{
digitalWrite(led_10,0);
}
digitalWrite(led_1,1);
NumPrint(val_10);
delay(3);
digitalWrite(led_1000,1);
if(val < 100){ //100未満なら非表示
digitalWrite(led_100,1);
}else{
digitalWrite(led_100,0);
}
digitalWrite(led_10,1);
digitalWrite(led_1,1);
NumPrint(val_100);
delay(3);
if(val < 1000){ //1000未満なら非表示
digitalWrite(led_1000,1);
}else{
digitalWrite(led_1000,0);
}
digitalWrite(led_100,1);
digitalWrite(led_10,1);
digitalWrite(led_1,1);
NumPrint(val_1000);
delay(3);
}
もっとコードを短く整理できそうですが・・・とりあえず、早く動かしてみましょう。

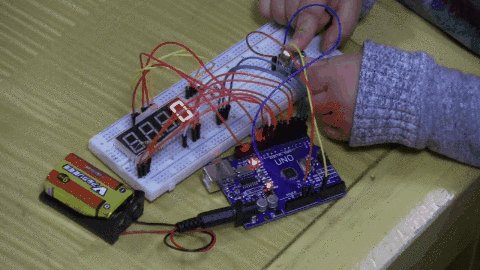
つまみを回すと、0から1023に数字が変わっていきます。
すばらしい!
しかし、喜んでいるのはお父さんだけで、子供たちの反応はいまいち。
未就学児には、最大4桁の数字はあまりに大きすぎ、直感的に捉えられないようです。
あたりまえか・・・。
つまらなかったので、可変抵抗器を人感センサーに取り替えます。
人を感知したら、7セグメントディスプレイに数字が表示されるはずです。
子供が横切ったとき、人感センサーが感知し、数字が表示されました。
・・・だからなんだ?という感じも受けますが、ここからが本番です。
次回、人感センサーに他の生き物が反応するか試してみたいと思います。

IoT×プログラミング教育 再度振り返りです。
長男(6歳)が熱中しすぎて「引きこもりになりそう」と、お母さんが心配するようになりました。
長男の回路知識レベルは、ぐんぐん上がっています。
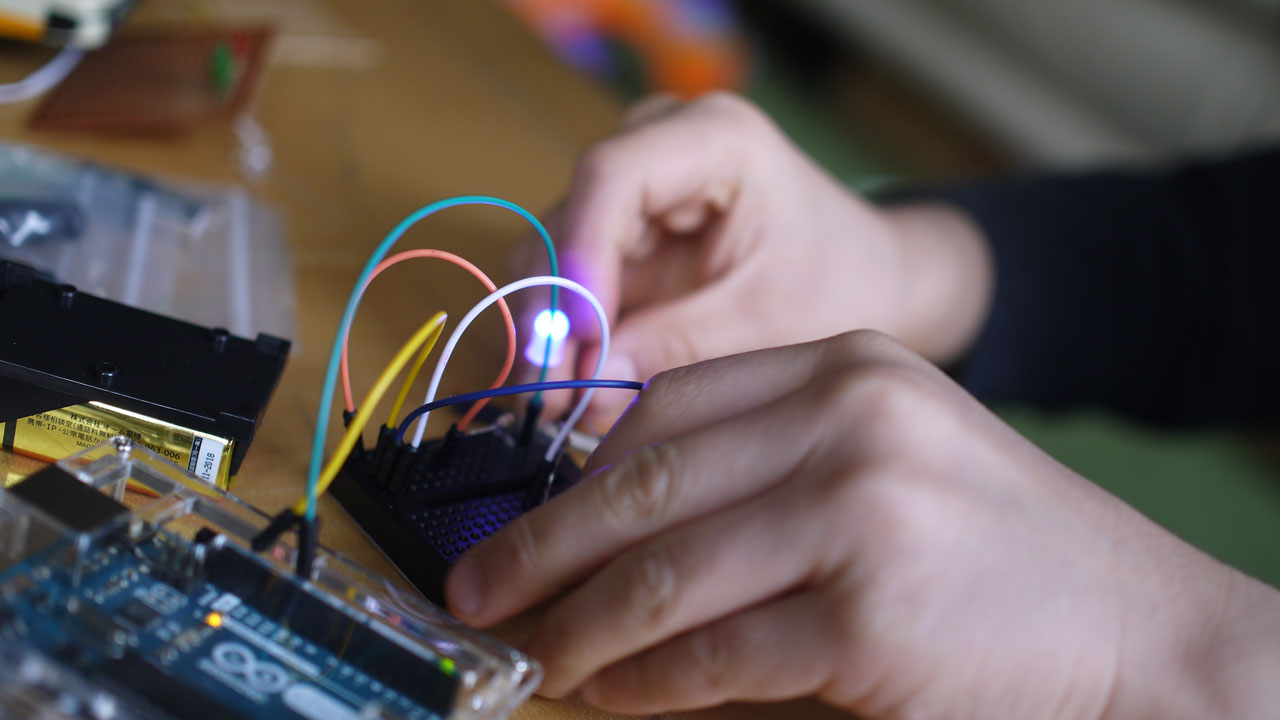
前にお父さんが断念したフルカラーLEDを、自力で光らせていました。(お父さんがダメなだけかもしれませんが)

4本も足があるフルカラーLED、これを配線や抵抗器を変え、色が変わることを楽しんでいました。
熱中できるものがあることは、すばらしいと思います。
しかし、晴れの日でも家で電子工作をしたがる状況は、本当に良いのか・・・。
「子供は外で遊べ!」というお母さんの理念にも反しますし、お父さんとしても、外の刺激は発想力を養うのに必要なことと思っています。
あと、将来エンジニアになりたいのなら、心身ともに鍛えておかなければ、継続が厳しいでしょう。
IoT×プログラミング教育の方向性を修正し、野外での活動を増やそうと思います。
できれば体を動かしながら学ぶ、体育のようなもの。
例えば、50メートル走で、ゴールにをレーザー光線を設置し、レーザーを遮ると記録が蓄積されるなど。
少し方向性を変え、将来により役立つように調整していこうと思います。
余談ですが、長男の将来の夢は消防士と言っていました。
「(防火服を着ると)火の中に入っても熱くないか調べたい」という理由です。
・・・その仕事は、消防士ではないと思うよ。
Webサイトのアクセシビリティ対応で、タブUIはどうすればよい?
WAI-ARIAの登場で、明確な対応ができるようになりました。
<ul role=”tablist”>
<li role=”tab”> タブ1 </li>
<li role=”tab”> タブ2 </li>
<li role=”tab”> タブ3 </li>
</ul>
<div>
<div role=”tabpanel”> タブ1コンテンツ </div>
<div role=”tabpanel”> タブ1コンテンツ </div>
<div role=”tabpanel”> タブ1コンテンツ </div>
</div>
roleだけ書き出すと、上記のようになります。
「これがタブである」というマークアップができるようになりました。
実際、スクリーンリーダーで操作するとどうなるか、後ほど試して追記します。