AmazonのUIにおけるこだわりで、衝撃を受けたことがあります。
PCサイトを利用中、メニューをマウスオーバーした時です。

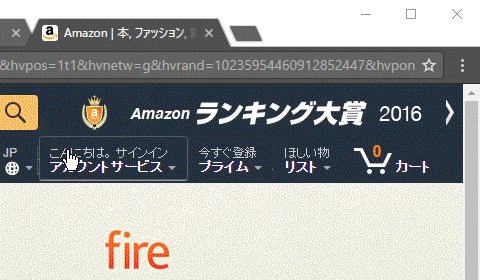
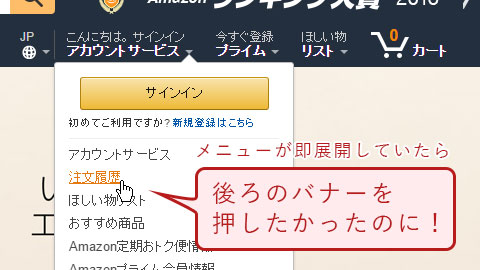
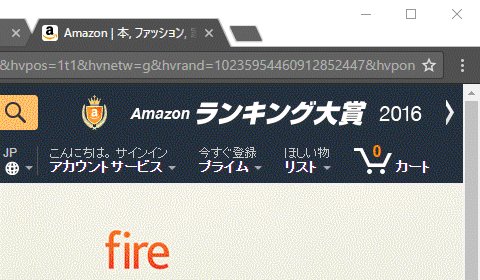
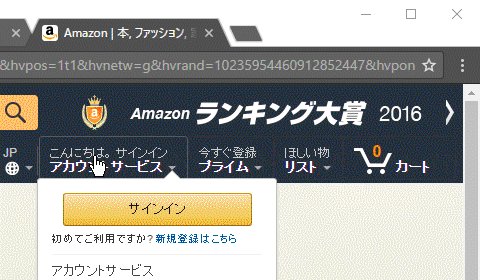
「アカウントサービス▼」、「プライム▼」、「リスト▼」といったページ上部のメニューをマウスオーバーしても、マウスカーソルが移動中の場合、メニューがプルダウン表示しないようになっています。
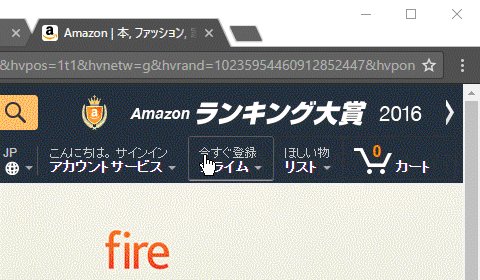
これは、ブラウザ上部にあるタブなどを操作をしてから、マウスカーソルをサイト上に移動した際、コンテンツが隠れないようにする配慮です。
もし、メニューが即時にプルダウン表示していたら、ユーザーの意図に反して情報が隠れたり、押したいところが押せなかったり、最悪、メニューを誤ってクリックするなど、ストレスの原因になります。

AmazonのPCサイトでは、マウスカーソルがメニューの上で停止したときだけ反応するよう、配慮されています。

気づくユーザーは非常に少ないと思いますが、「あまりに自然で操作していることを意識させない」・・・気づかれないことが、UIデザインの目標の一つでもあります。
UIではなく、コンテンツに意識がいってほしいからです。
そんな、気づかれないUIデザインにこだわりすぎて、最近UIデザインの仕事を受注できなくなりました・・・。
