
auの携帯電話・ガラホで、2年契約(解約金9,500円 税別)を2年契約N(解約金1,000円 税別)にする方法を掲載します。変更方法は、なかなか難しかったです。
2年契約Nに変更
auの場合、解約金9,500円の2年縛りは廃止というニュースを見かけましたが、既に2年契約中の人は、自分で契約変更しないとそのまま継続されています。
2年契約Nに変更することで、解約金が1,000円となります。
My auにログイン
My auで契約変更は行えます。ただ、ガラホを使っている人が、My auを使っている確率は低いでしょう。※My auにログインできる状態であれば、この項目はスキップしてください。
まずはau IDを作ります。
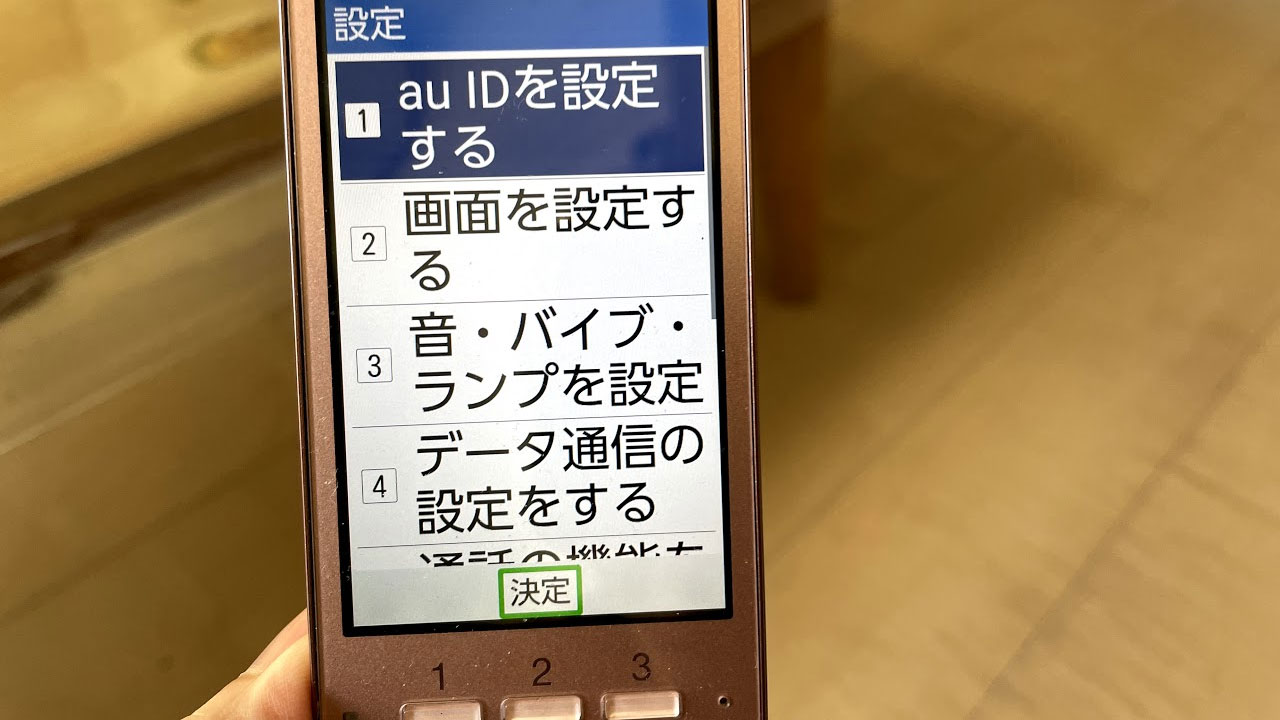
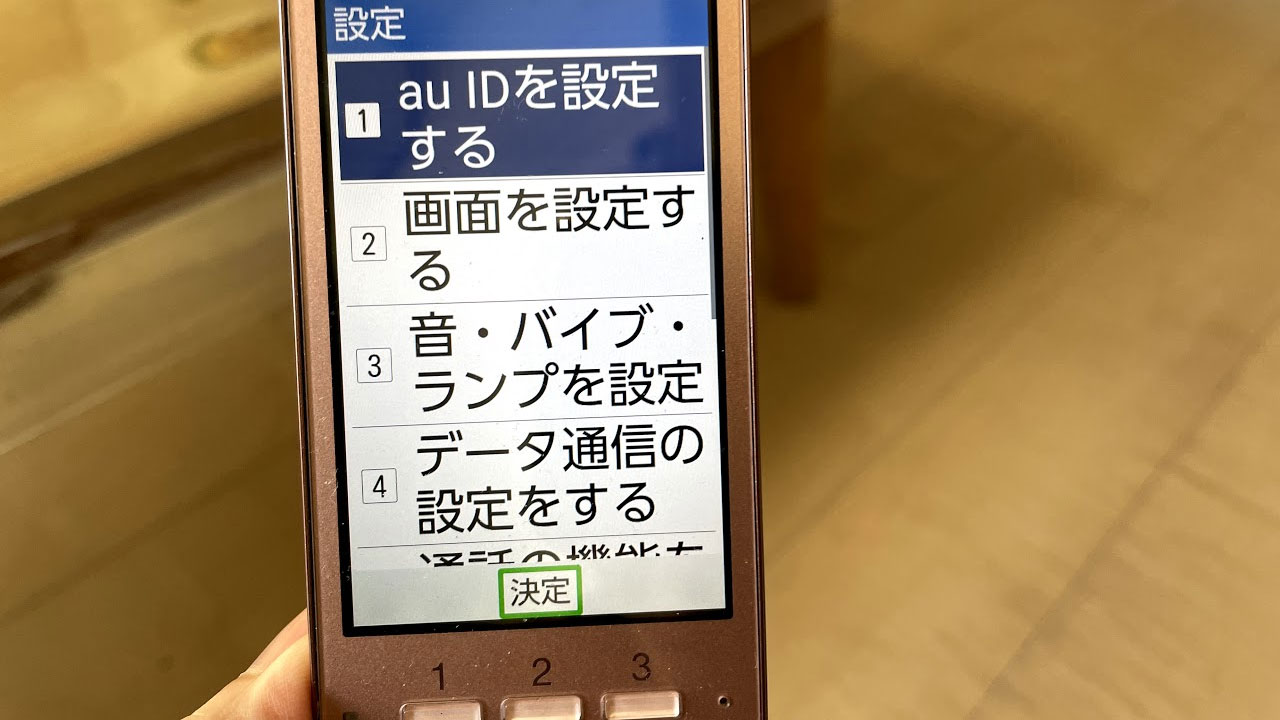
ガラホのメニューの「設定」から、「au IDを設定する」を選択します。
au IDの設定に、契約時の4桁のパスワードが必要です。これが分からない場合は、もうショップにいくしかありません。
無事、au IDを設定できたら、PCからMy auにログインしましょう。ガラホを操作していくのは大変だと思うので。
契約情報の料金プラン変更
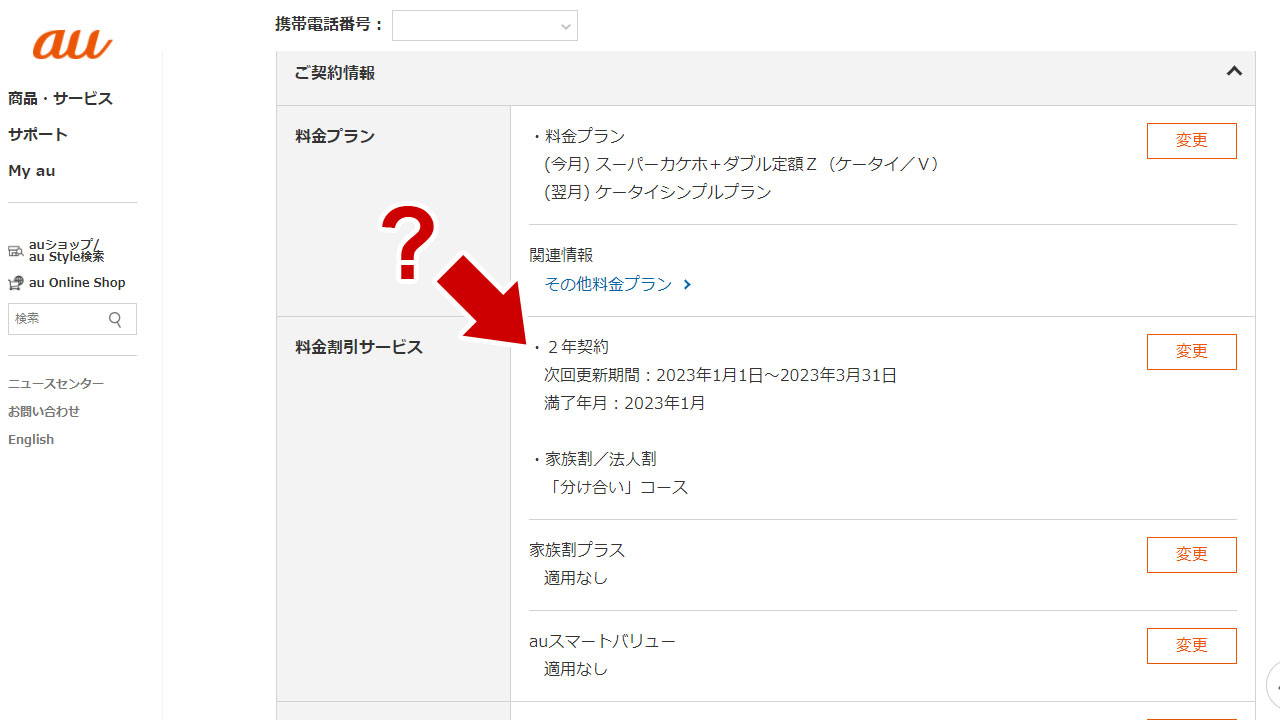
My auのメニューから「スマートフォン・携帯電話」を選び、「ご契約情報」を開きます。
料金プランの右にある「変更」を押します。

※まぎらわしいですが、2年契約の横にある「変更」では、2年契約を変更できません。
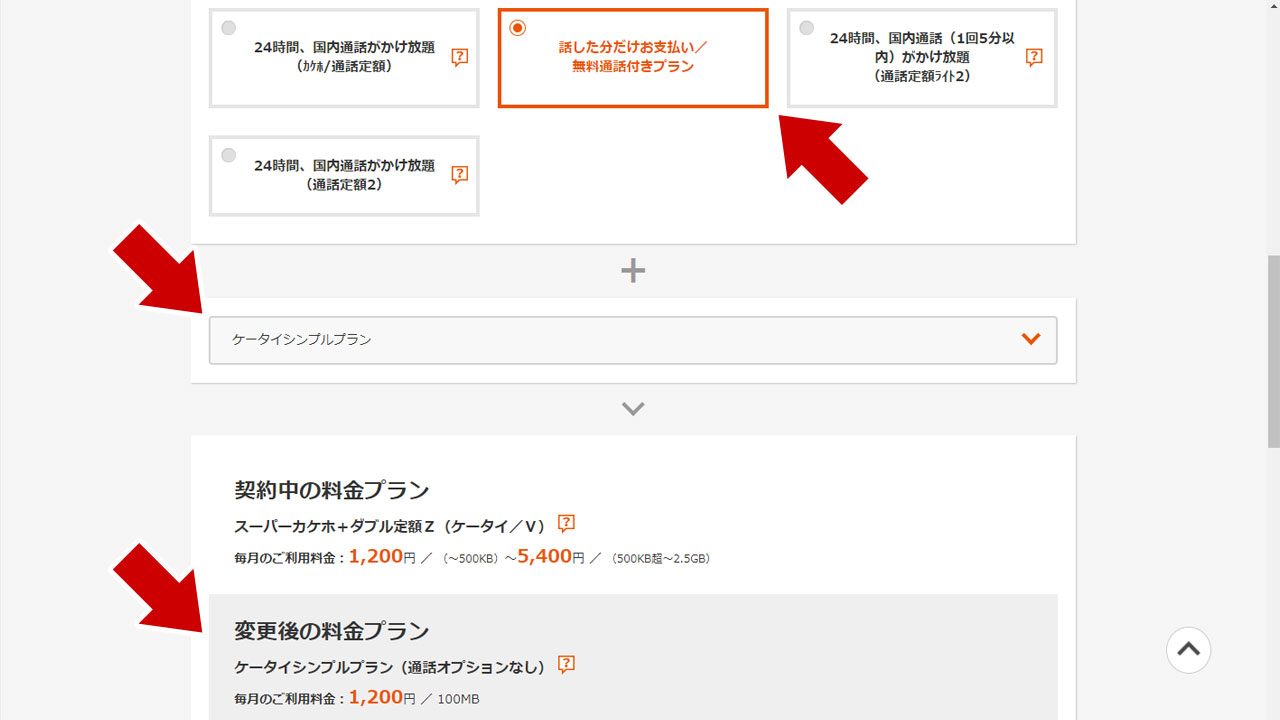
新プランを選択する
2019年9月以降の新プランを選択すると、2年契約Nに変更となります。
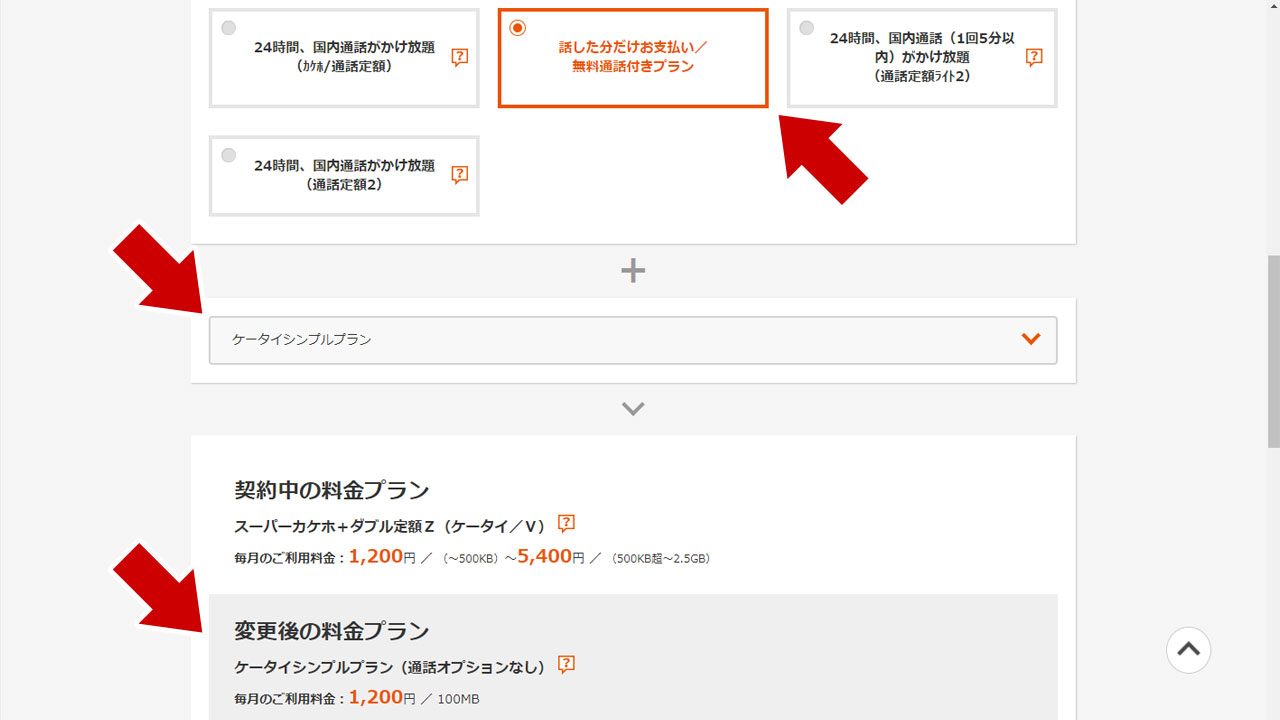
もし通話をほぼ使っていないなら、「ケータイシンプルプラン」に変更するのが良いです。

「話した分だけお支払い/無料通話付きプラン」を選んだあと、「ケータイシンプルプラン」を選択します。
このプランは、プラン提供開始日:2019年12月26日と公式に記載されており、2019年9月以降の2年契約N対象であることを確認できます。
「ケータイシンプルプラン」の選択を確認したら、画面下に行き、申し込みます。
契約変更は翌月になるのでご注意ください。
契約変更を確認する
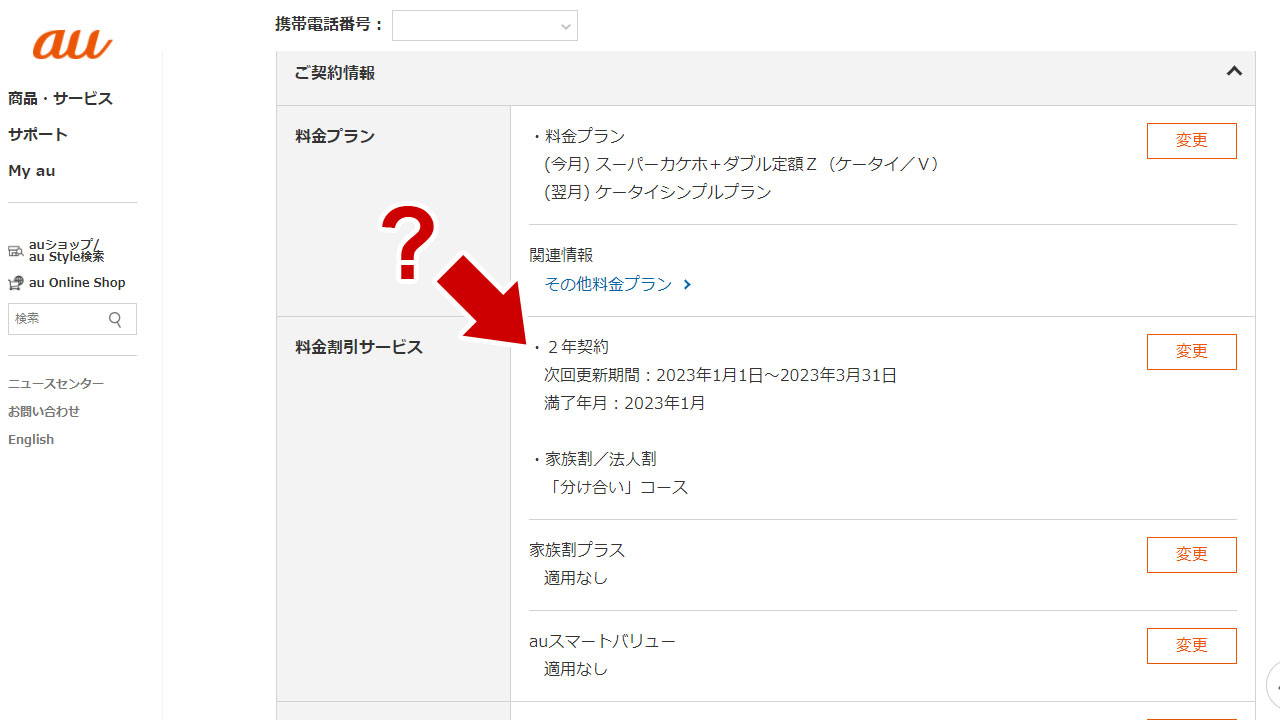
再度My auでご契約情報を確認します。
翌月のプラン変更は確認できましたが、なぜか2年契約が2023年まで延長されているように見えます。

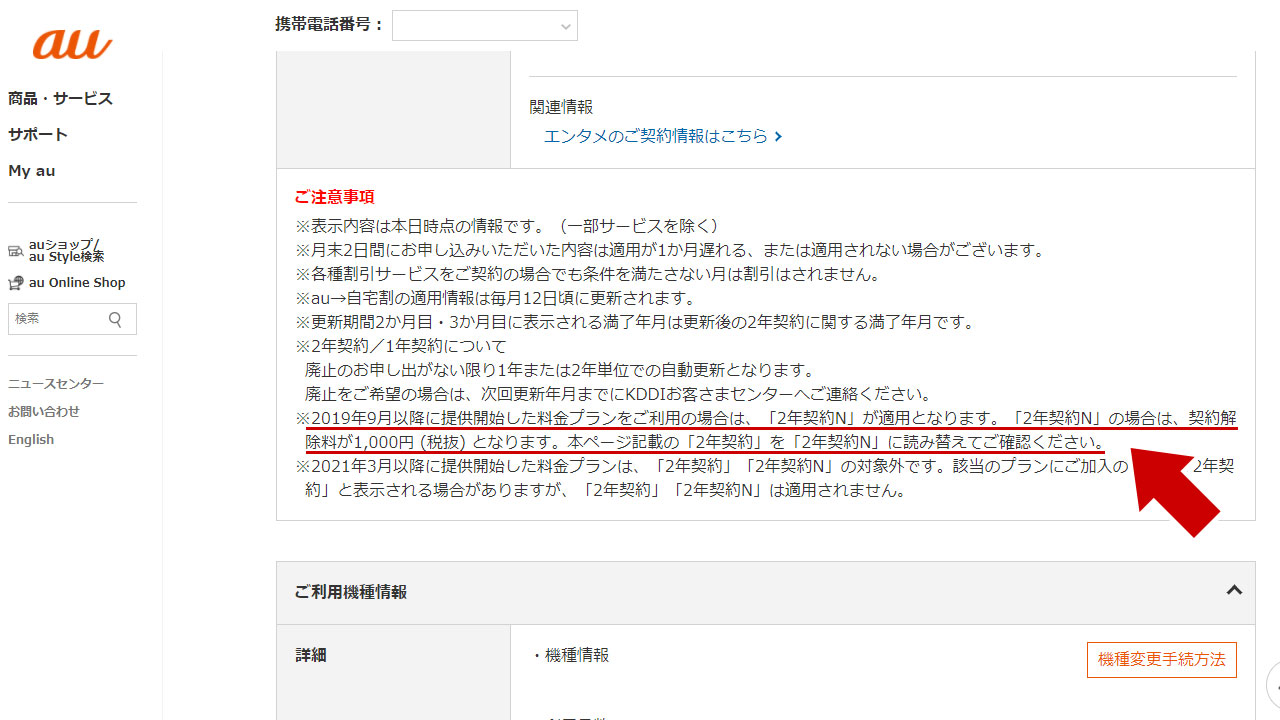
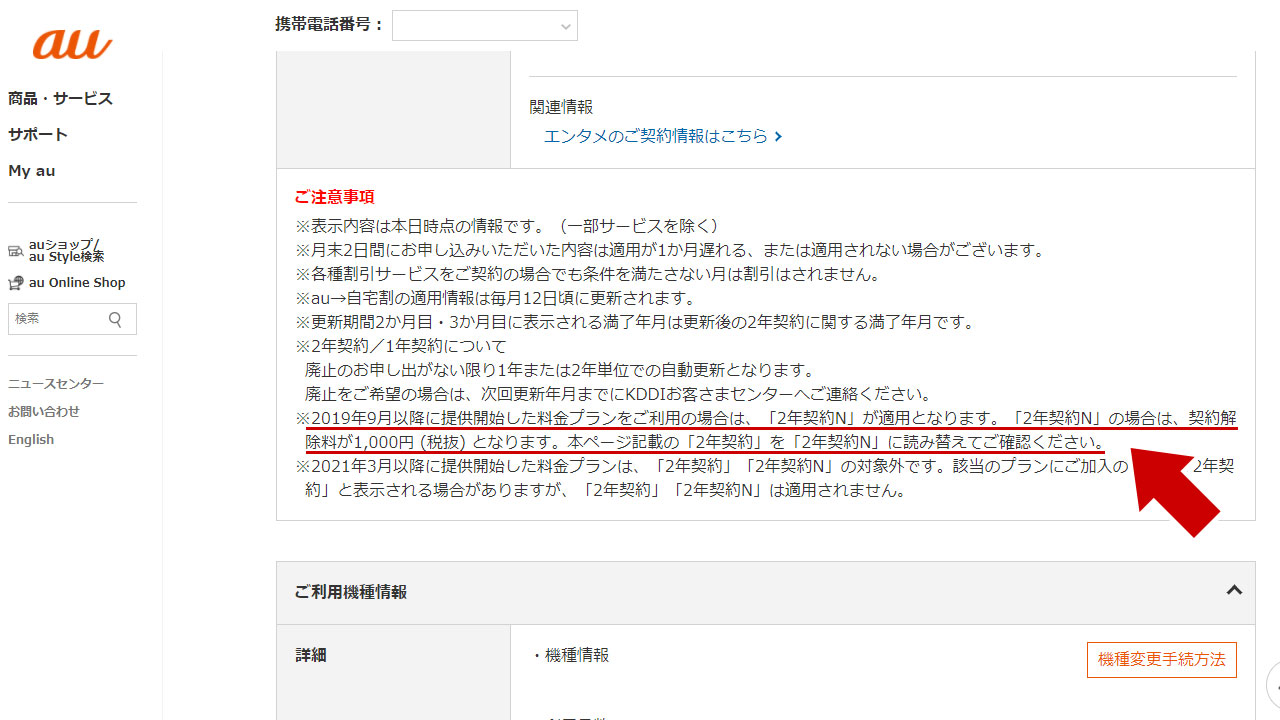
ページ下の方にあるご注意事項を読む必要があります。

2019年9月以降の契約は、「2年契約」を「2年契約N」に読み替えてくださいと書かれています。
不親切ではありますが、この契約の複雑さを、システムに反映するのは難しいでしょう・・・。
以上、ガラホの「2年契約(解約9,500円)」を「2年契約N(1,000円)」に変更する方法でした。