
長男(小5)が弟たちと砂場で遊んでいます。気が付くとアート作品ができていました。砂場遊びは高学年がやると予想外のものが出来上がります。
砂で人を作る

長男~四男が、砂場で遊んでいました。
次男以降は山や川、トンネル作りといった王道の遊び方をしていたのですが、長男の造形物が何か違います。
山のように砂をもって、水で固め、彫刻のように削っていきます。

埋もれている人!?

さらに足が追加されます。
もはやアート作品でした。

ユニバーサル社会で役立つデザインや技術の研究

長男(小5)が弟たちと砂場で遊んでいます。気が付くとアート作品ができていました。砂場遊びは高学年がやると予想外のものが出来上がります。

長男~四男が、砂場で遊んでいました。
次男以降は山や川、トンネル作りといった王道の遊び方をしていたのですが、長男の造形物が何か違います。
山のように砂をもって、水で固め、彫刻のように削っていきます。

埋もれている人!?

さらに足が追加されます。
もはやアート作品でした。

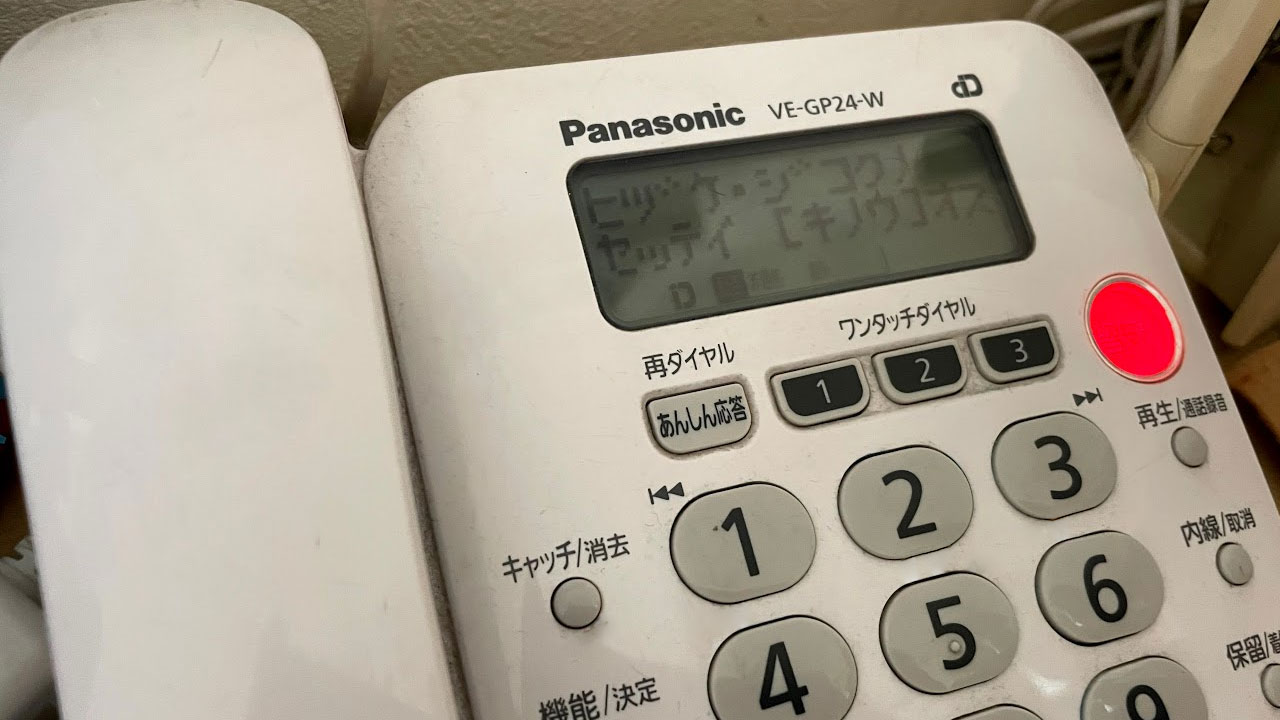
ひかり電話をauからNTTに切り替えたところ、固定電話から携帯電話へ発信ができなくなりました。固定電話の設定で、「選んでケータイ」を解除すると解決します。
ひかり電話をauからNTTに切り替えました。
問題なく開通していると思っていたのですが、固定電話から携帯電話へつながらないことが発覚しました。
携帯電話へ発信すると、「先頭が0から始まる電話番号にはおつなぎできません」とナレーションが流れます。
これは困ります。・・・0から始まらない携帯番号なんてあるのか?
この現象は固定電話から携帯電話へかけるときだけに発生し、何か番号が自動で付加されているような気がします。
Googleでこの問題を検索してみます。
Panasonicのよくある質問で「ひかり電話にしてから「00で始まる番号」にかけられない」の回答がありました。
「選んでケータイ」という機能が悪さしているようなので、解除にすれば解決すします。
固定電話の型番ごとに解除方法が書いてあるので、操作手順に従います。
「選んでケータイ」を解除すると、無事、携帯電話にかけることができました。
今回我が家では、子供が親の携帯電話にかけられない問題が発生しました。
ひかり電話切り替え時は、携帯電話にかけられるかもチェックしておいた方が良いようです。

スマホサイトを作る時、ボタンサイズはどれくらいが良いか、アクセシビリティガイドライン(WCAG)やApple、Googleサイトを参考に考えます。44px以上、無理がなければ48px以上で良さそうです。
WCAG2.1(英語)※日本語解説では、「ターゲットは少なくとも 44 × 44 CSS ピクセルである必要がある」という基準があります。
Level AAAの達成基準といのは、公共サイトの法定基準や企業サイトの努力目標のAAを超えています。そのため、アクセシビリティ検証では意識する機会が少ないと思います。
ただ、ボタンの押しやすくすることで、多くのスマホユーザーのストレスを軽減できるメリットがあります。
アクセシビリティ基準値関係なしに44px以上のリンク範囲を確保すると良いでしょう。
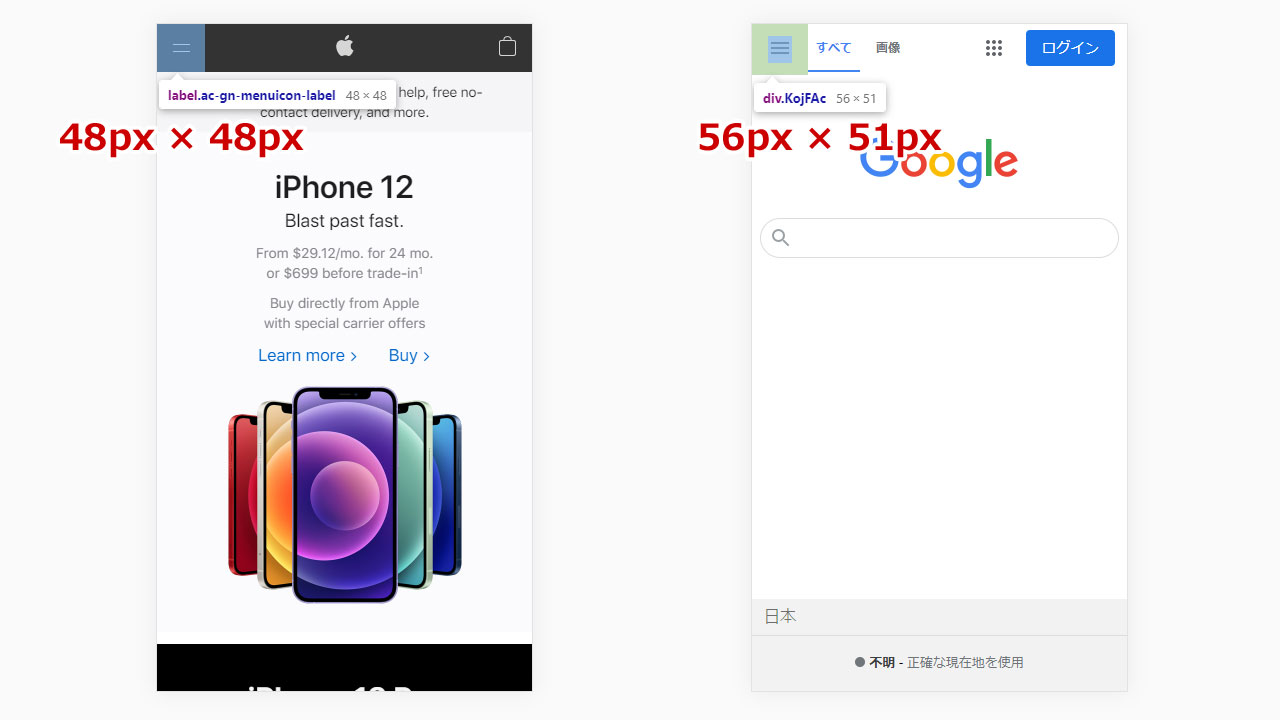
スマホ、ブラウザを作っているAppleとGoogle。どちらもアクセシビリティの意識が高い企業です。
この2つのサイトも参考に見てみます。
Apple、Googleのボタンは、それぞれ、48×48px、56×51pxとなっていました。
余裕があればボタンのサイズを48px以上、確保しても良いでしょう。
日本の場合、Apple、Googleほどシンプルに設計するのが難しく、ぎゅうぎゅうに詰め込むことも多い思うので、本当に設計に余裕があれば。
ボタン最小サイズは44px、可能であれば48px。
アクセシビリティ基準の魅力は、デザインを定量化できるところです。
タップ可能な範囲を44pxと意識していれば、ボタンサイズ、アイコンサイズ、余白が決まってくるので迷いません。
ボタンを押しやすくなるだけではなく、デザインの効率化も図れます。

+Styleのスマートプラグを購入しました。他のスマートプラグと違い、使用電力を計測して、それをトリガーにできるのが魅力です。今回は使用電力の計測だけ試しました。

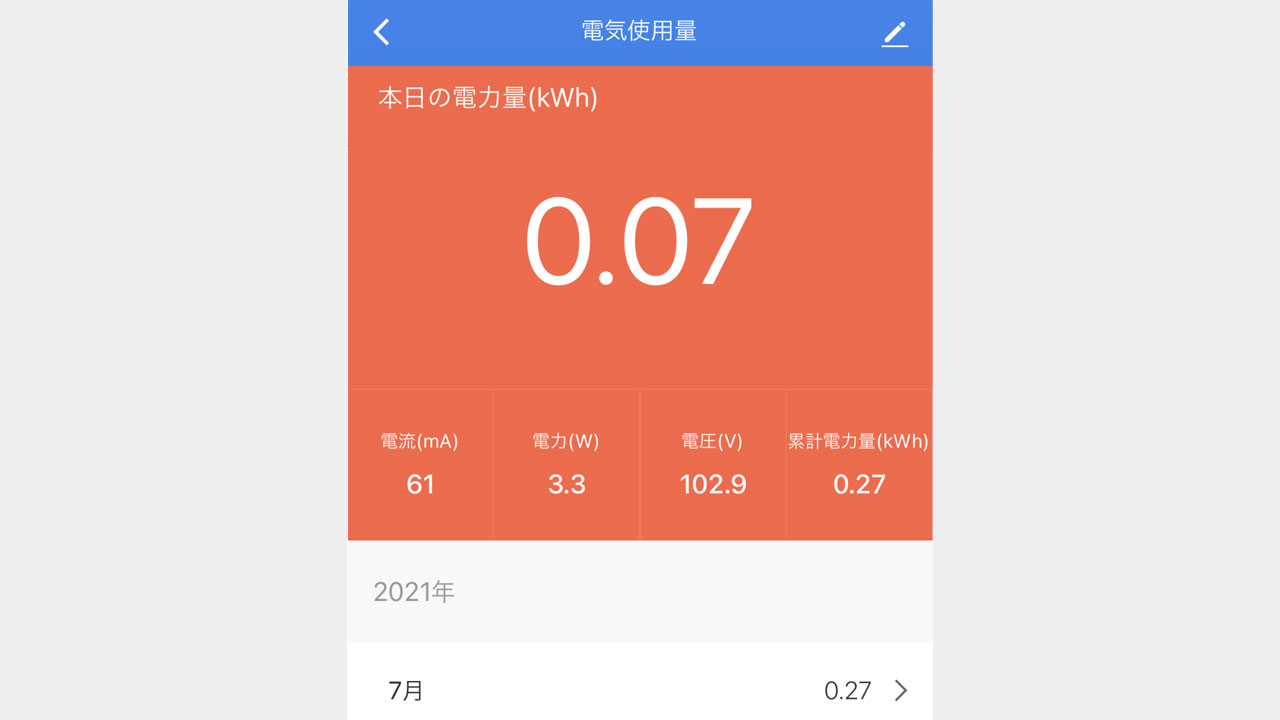
RAVPOWERの65W充電器の使用電力を試します。
この充電器、コンセントに挿しているだけで、待機中も熱くなります。
+Styleの専用アプリで使用電力を確認してみると、常時3.3W消費していることが分かりました。

アプリでほぼリアルタイムで使用電力を計測できます。
そしてこの数字で見ると、電力がもったいなく感じ、充電器を抜きたくなります。
これは教育に良いかもしれません。
エコや防災の観点で、子供に使用電力を学ばせるときに、+Styleのスマートプラグは役立つでしょう。

楽天モバイルの5G提供エリアを参考に、5G基地局周辺へ行きました。iPhone12で速度計測してみると、自宅の光回線以上の速度を出しています。ただ、エリアが狭すぎるのが残念です。

携帯電話基地局は、ビルの上や高い電柱に設置されています。
四角い箱が付いているアンテナです。
基地局は、楽天モバイルの5G提供エリアで場所を特定し、Googleストリートビューで確認できる場合もあります。
5G対応のiPhone12を片手に、基地局へ行ってみます。
基地局の200~300m先あたりで5Gに切り替わるのですが、速度は20Mbs程度。表示だけの5Gのようでした。
基地局手前50mで、ようやく460Mbsという高速通信が可能になりました。
5Gには範囲が狭くて超高速なミリ波と、範囲が広くて高速なsub6があります。
日本版iPhone12はsub6しか対応していないため、今キャッチしているのはsub6のはずです。
速度的にはsub6で納得の数字ですが、有効距離が50mというのは、あまりにも狭すぎるのでは・・・。
基地局50m以内にカフェがないと、5Gを使う機会を作れません。
5Gを日常で使えるのはまだ先のようです。

散歩していてスマホを見たら5Gにつながっていました。4Gの100倍と言われる通信速度を堪能しようと思います。しかし、速度が出ず、実際は4Gにつながっている可能性が高かったです。
都会とは言えない場所で5Gにつながりました。キャリアは楽天モバイル。端末はiPhone12Proを使っています。
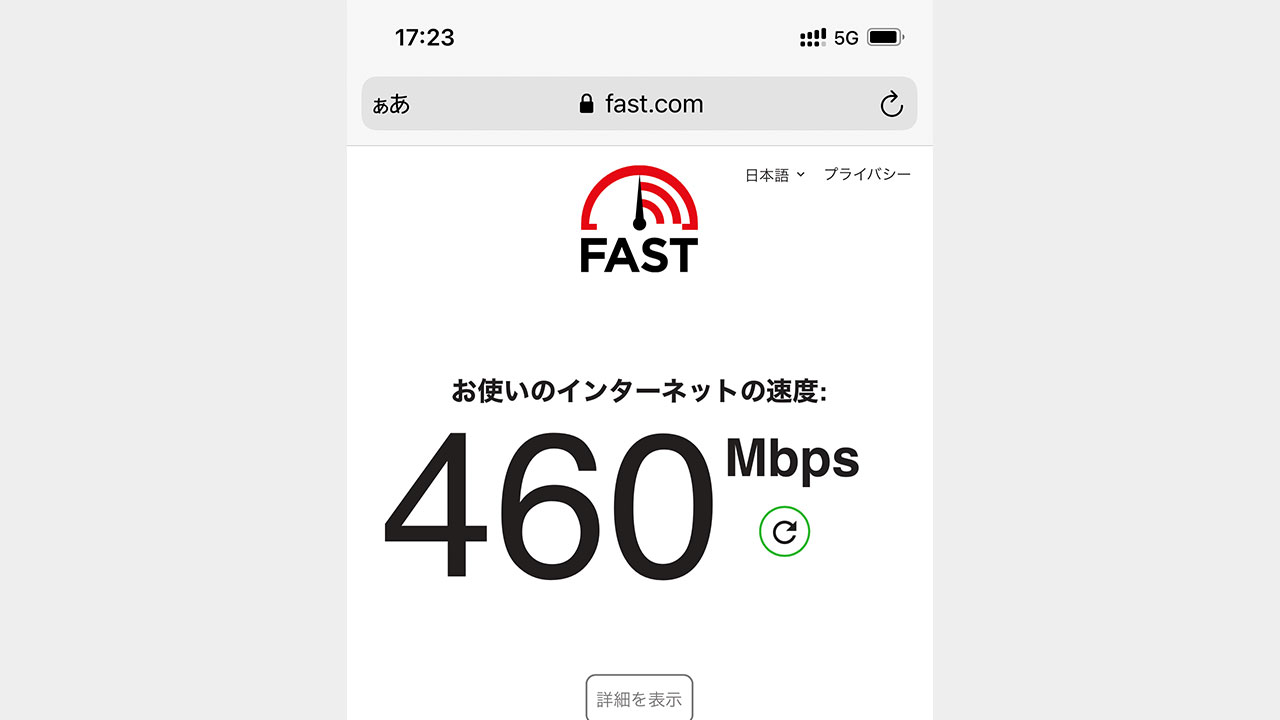
5Gの実力を知るため、さっそくfast.comで速度計測してみます。

・・・23Mbps?
これは4Gの速度では??
少し歩いて、4Gの状態で速度計測してみます。

むしろ速度が上がった??
楽天公式サイトに説明がありました。
●5Gと表示されているのに、通信速度が遅い
[ご注意]
・エリア境目などで、実際には4Gサービスが提供されているにもかかわらず、「5G」と表示される場合があります。
境目にいたのでしょう。
楽天5Gの提供エリアを確認し、Googleストリートビューで調べてみると、5G基地局アンテナが映っていました。
場所を特定したので、今度はアンテナ方面に向かって歩いていこうと思います。

Webサイトのナビゲーションは、現在のページをaria-current=”page”でマークアップすることが適切でした。ただし、パンくずリストについては、現在のページをaria-current=”location”とした方が良いようです。
MDN Web Docsの解説を確認します。
Represents the current page within a set of pages.
一連のページ内の現在のページを表します。
Represents the current location, for example the current page in a breadcrumbs hierarchy.
パンくずリスト(ブレッドクラム階層)の現在のページなど、現在の場所を表します。
上記の説明を見ると、ページナビゲーションでは「aria-current=”page”」。パンくずで「aria-current=”location”」となります。
どちらも現在のページであることは変わりないので、使い分けが必要なのか疑問です・・・。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<nav> <ol> <li> <a href="/index.html">ホーム</a> </li> <li> <a href="/about/index.html">企業情報</a> </li> <li> <a href="/about/contact/index.html" aria-current="location">お問合せ</a> </li> </ol> </nav> |
パンくずの見た目に関わる「>」や文字の色はCSSで設定します。
リストのマークアップは、階層の順番があることから、ulよりolの方が望ましいようです。
参考ページ:Button Contrast Checker

Webサイトのナビゲーションで、現在のページをWAI-ARIAでマークアップするには、何を使えばよいでしょうか?aria-current=”page”が適切です。
ページのナビゲーションで、現在のページのリンクにaria-selectedを設定してしまう誤りがあります。
正しくは、aria-current=”page”を使います。
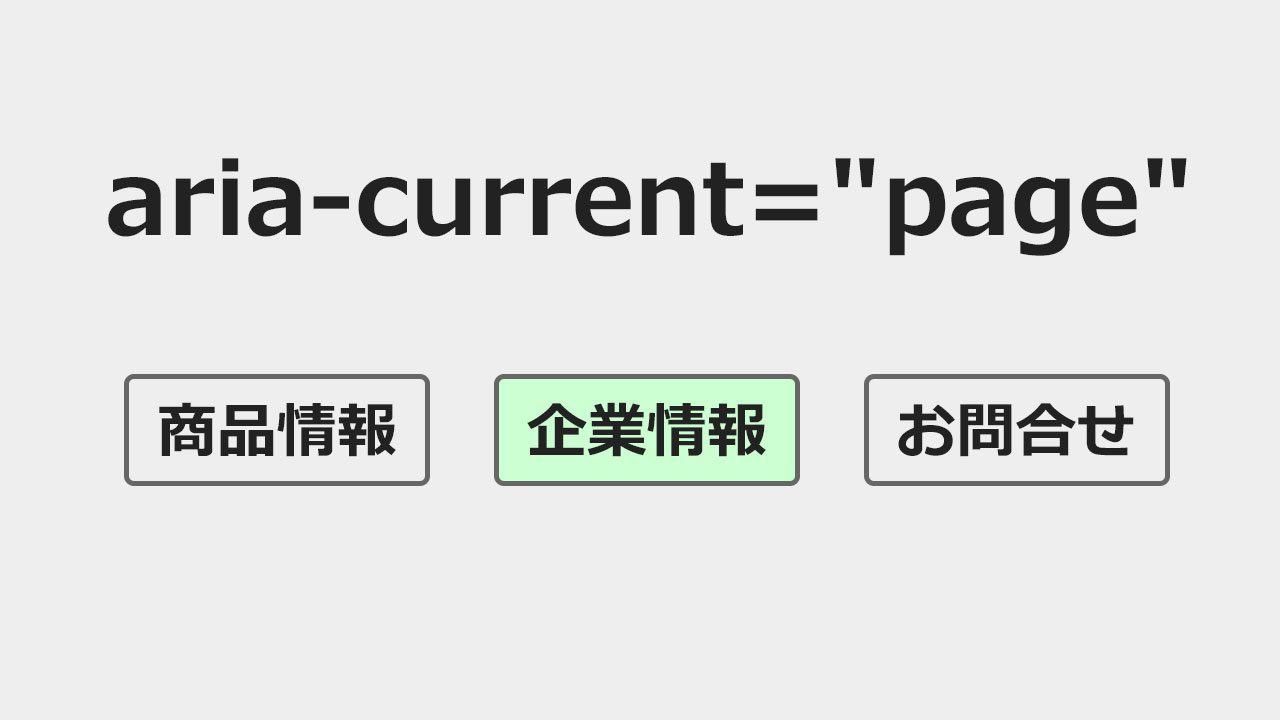
例えば「商品情報|企業情報|お問合せ」というナビゲーションがあった場合、現在「企業情報」のページが開かれている場合、下記のようなコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<nav> <ul> <li> <a href="product.html">商品情報</a> </li> <li> <a href="about.html" aria-current="page">企業情報</a> </li> <li> <a href="contact.html">お問合せ</a> </li> </ul> </nav> |
W3CのWAI-ARIA仕様書より、Mozillaの運営するMDN Web Docsの方が、aria-currentの解説は分かりやすかったです。
WAI-ARIAで迷ったときは、MDNも参考にすると良いかもしれません。

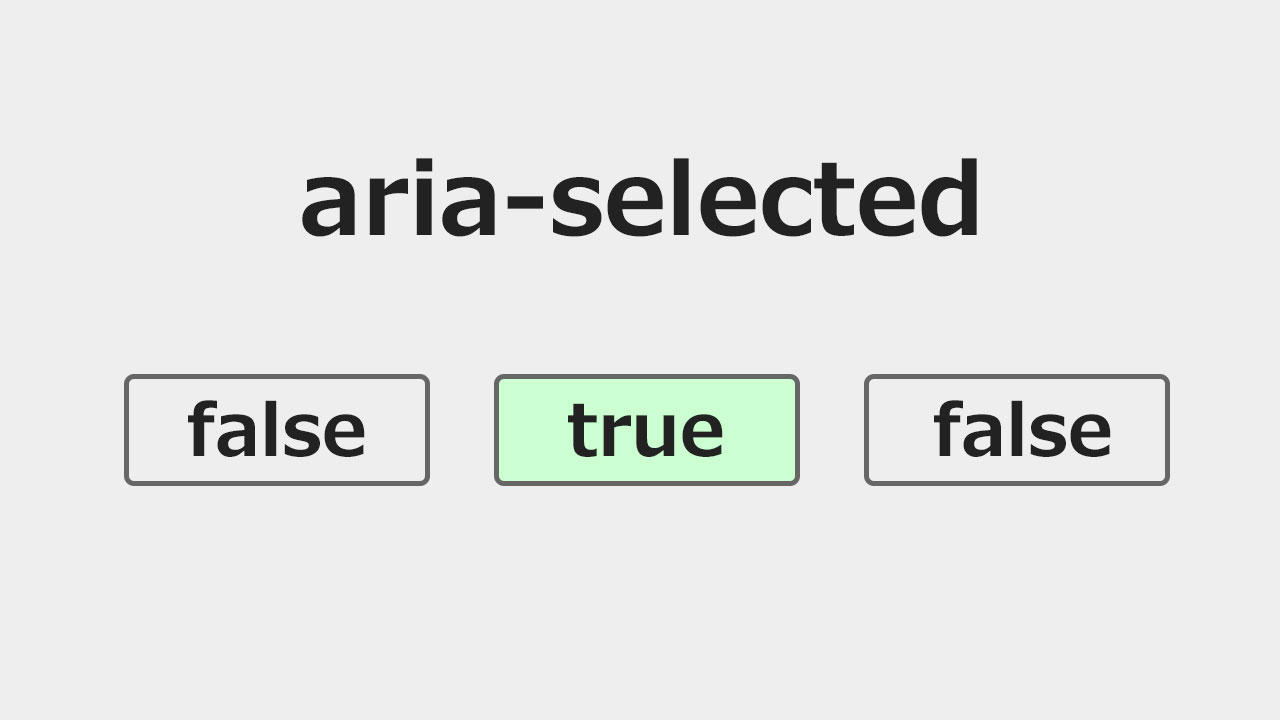
Webアクセシビリティで、選択状態を伝えるaria-selected。ナビゲーションのaタグに、現在選択しているページとして設定したくなりますが、その使い方は誤りです。
例えば企業サイトで「商品情報|企業情報|お問合せ」というナビゲーションがあったとします。
現在、表示されているページが企業情報のとき、下記のようなaria-selectedの使い方は誤りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<nav> <ul> <li> <a href="product.html">商品情報</a> </li> <li> <a href="about.html" aria-selected="true">企業情報</a> </li> <li> <a href="contact.html">お問合せ</a> </li> </ul> </nav> |
企業情報ページが選択されているという解釈で、aria-selected=”true”を使いたくなるかもしれません。私は誤って使っていました。
aria-selectedを使えるタグが気になって調べました。
使えるかどうかはタグではなく、ロールで決まるようです。
WAI-ARIAの解説では、4つロールが記載されています。
gridcell、option、row、tab。
思った以上に限られていますね。optionは普通のselected属性を使うため、一般的なWebサイトだと、tabぐらいしかaria-selectedを使う機会はないかもしれません。
ページナビゲーションのaタグ(linkロール)に、aria-selectedを使うのは誤りでした。
私と同じような誤りをしている人はいるようです。
海外のサイトで、aria-selectedの誤用を指摘している「aria-selected – when (not) to use it」という記事がありました。
詳しくは書かれているので、参考になります。

ごくまれにクリッカブルマップのコーディングを行います。「Image Map Generator」を使うのが早いです。より正確にエリア指定をするときは、ブラウザを拡大しましょう。
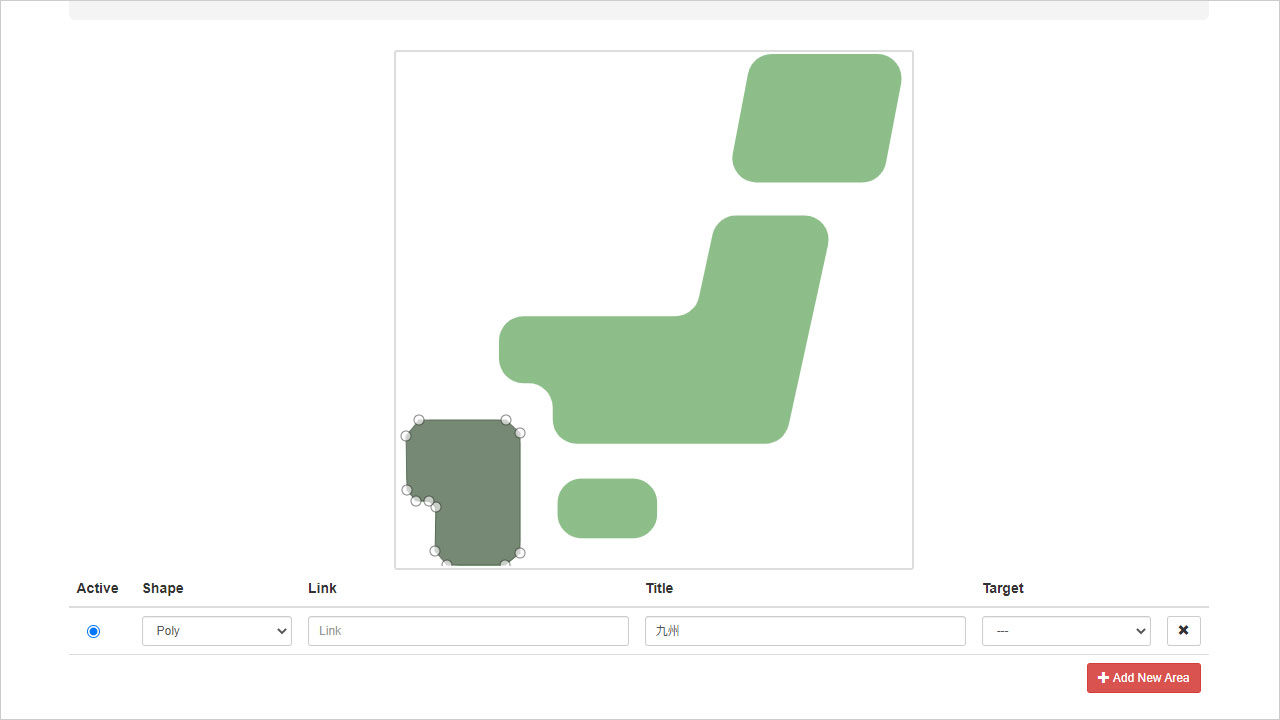
「Image Map Generator」は英語ですが、操作性がよく、HTMLコーディングをやっていれば迷わず使えるジェネレーターです。
画像上のリンクエリアを、クリックで囲んでいきます。
ただし、そのままでは直線を引くといった、精度の高いエリア指定は難しいと思います。

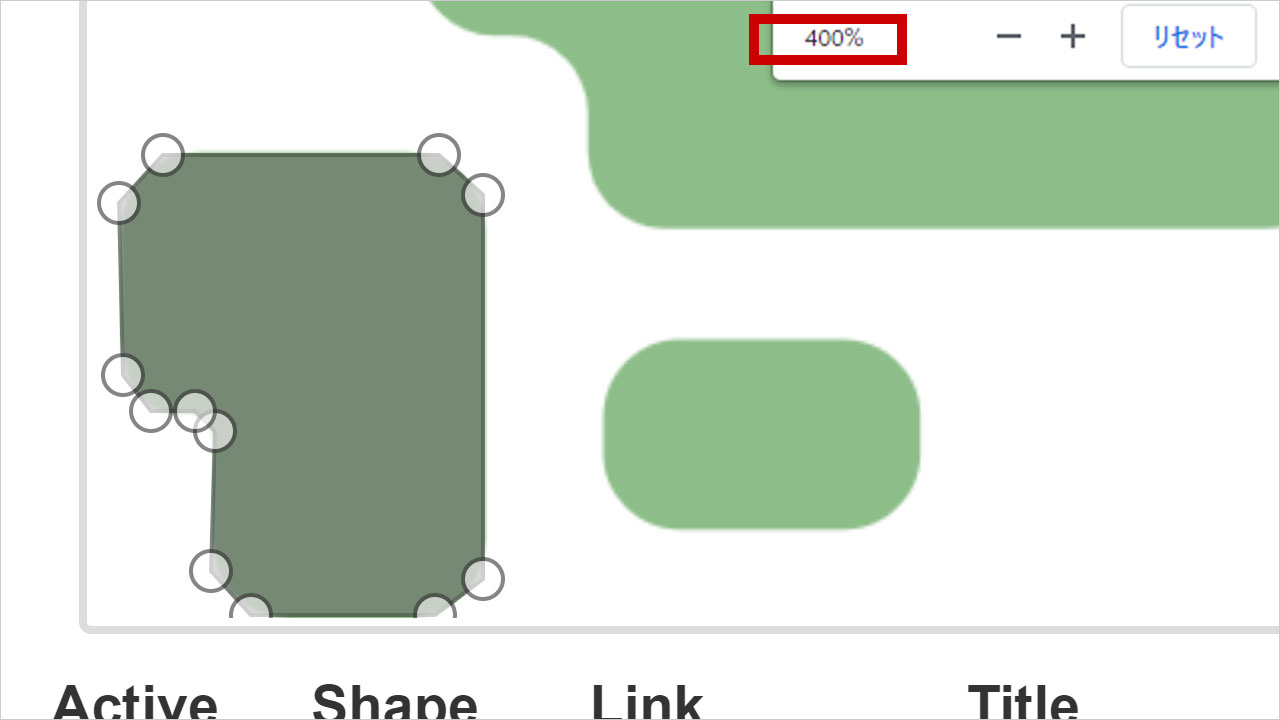
ブラウザには拡大機能があるので、これを利用します。
400%くらいまで拡大すれば、エリア指定はより簡単で正確になります。
エリア指定が終わり「Show Me The Code!」を押せば、でクリッカブルマップのコードが表示されます。