
スマホサイトを作る時、ボタンサイズはどれくらいが良いか、アクセシビリティガイドライン(WCAG)やApple、Googleサイトを参考に考えます。44px以上、無理がなければ48px以上で良さそうです。
WCAG関係なく44px以上がおすすめ
WCAG2.1(英語)※日本語解説では、「ターゲットは少なくとも 44 × 44 CSS ピクセルである必要がある」という基準があります。
Level AAAの達成基準といのは、公共サイトの法定基準や企業サイトの努力目標のAAを超えています。そのため、アクセシビリティ検証では意識する機会が少ないと思います。
ただ、ボタンの押しやすくすることで、多くのスマホユーザーのストレスを軽減できるメリットがあります。
アクセシビリティ基準値関係なしに44px以上のリンク範囲を確保すると良いでしょう。
無理がなければ48px以上
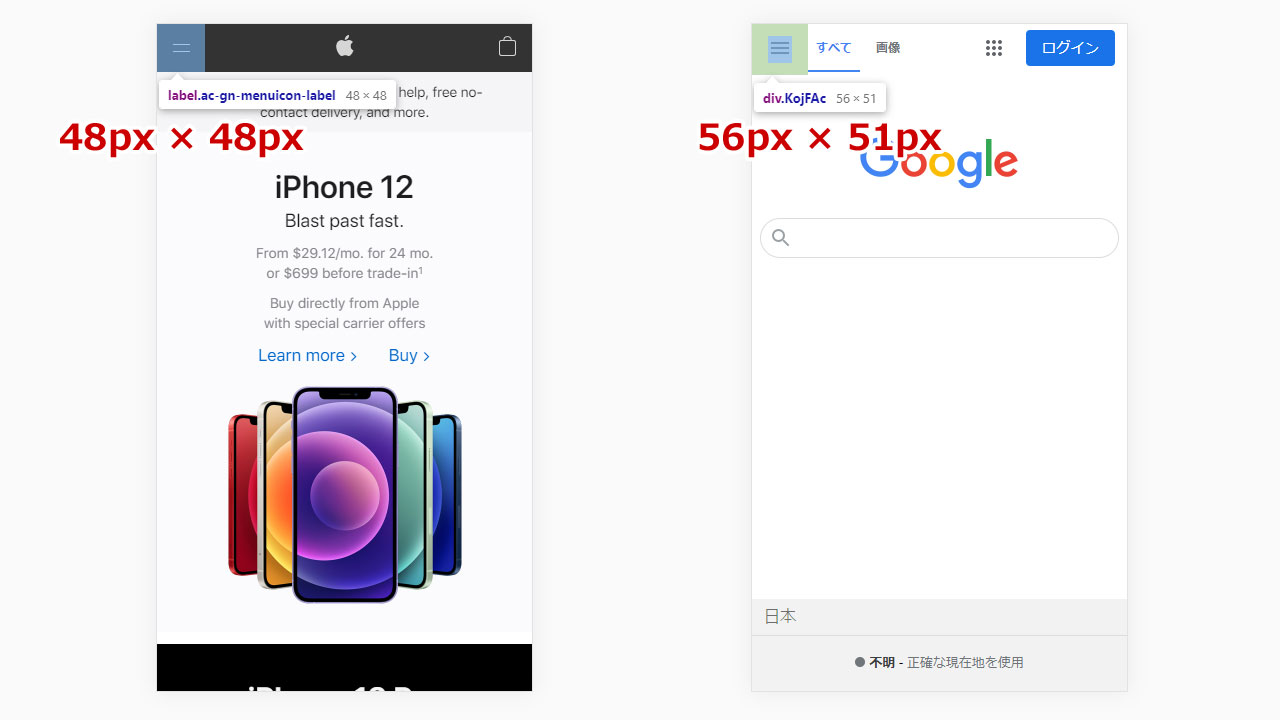
スマホ、ブラウザを作っているAppleとGoogle。どちらもアクセシビリティの意識が高い企業です。
この2つのサイトも参考に見てみます。
Apple、Googleのボタンは、それぞれ、48×48px、56×51pxとなっていました。
余裕があればボタンのサイズを48px以上、確保しても良いでしょう。
日本の場合、Apple、Googleほどシンプルに設計するのが難しく、ぎゅうぎゅうに詰め込むことも多い思うので、本当に設計に余裕があれば。
デザインに迷わない
ボタン最小サイズは44px、可能であれば48px。
アクセシビリティ基準の魅力は、デザインを定量化できるところです。
タップ可能な範囲を44pxと意識していれば、ボタンサイズ、アイコンサイズ、余白が決まってくるので迷いません。
ボタンを押しやすくなるだけではなく、デザインの効率化も図れます。
