
前回、白いボールからの360度距離データ取得に成功しました。
このデータをソナーっぽく描画したいと思います。
ほぼHTMLとCSSでソナー描画
角度と距離データを座標に置き換えるには、高校のとき習ったサイン、コサインを使うような気がします。
もう・・・忘れました。
再学習する気力がなく、Webサイトを作る知識、HTMLとCSSとJavaScriptで対処します。

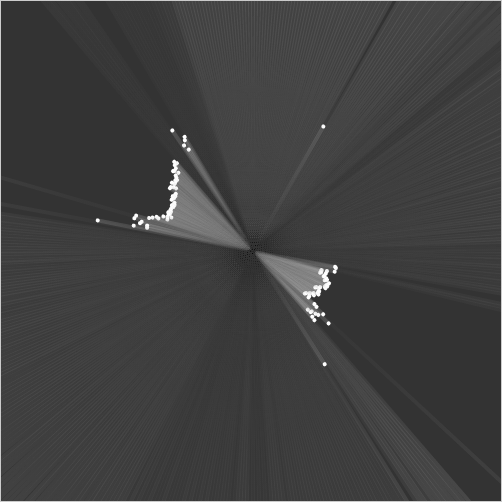
端に点を配置した、グラデーションのspanを、transformで回転させるという荒業で描画してみました。
なんだかカッコイイです。
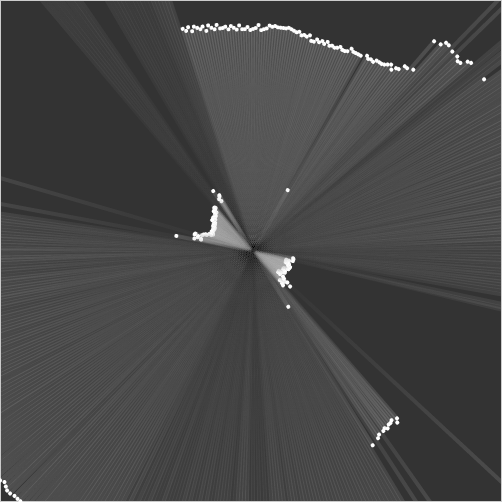
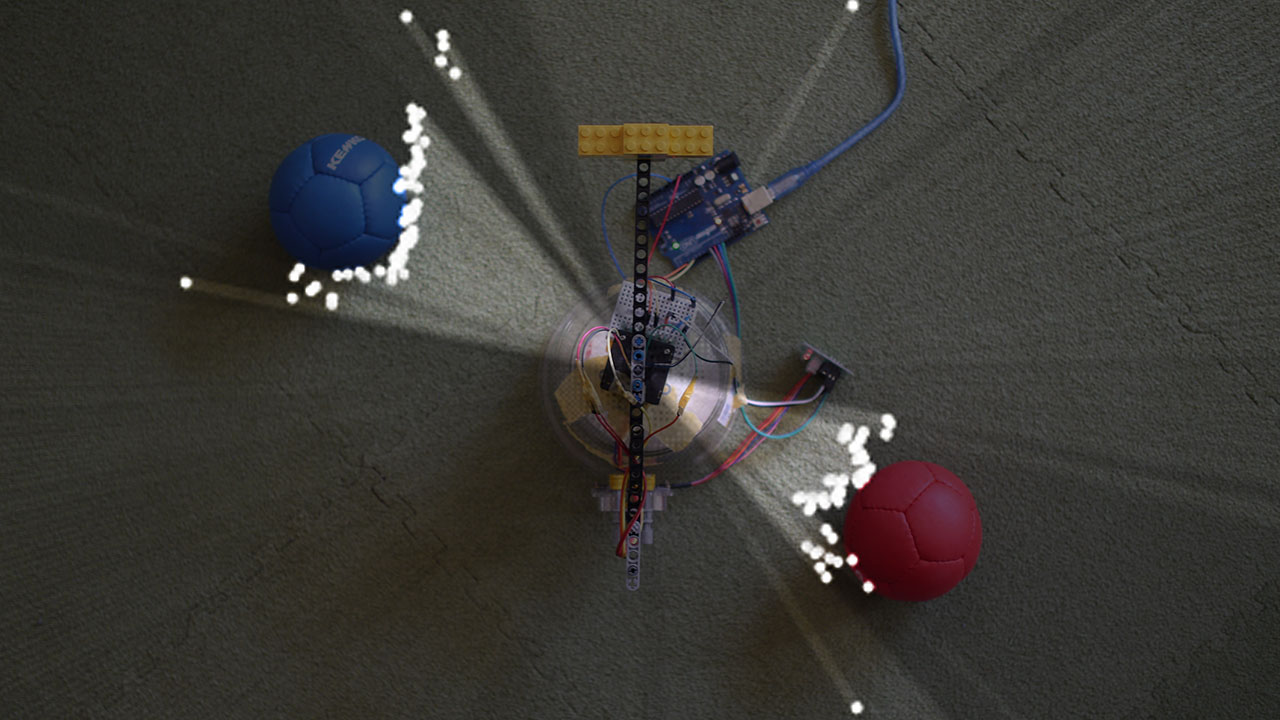
現実と比較して検証すると・・・

ボール2か所や、部屋の壁の線が分かります。
精度は、想像したよりは良いです。
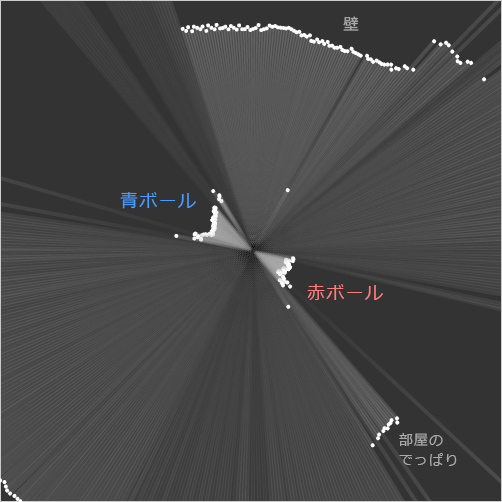
もう少し寄りで描画してみます。

右上の点は、ソナーを有線で繋いでいるノートパソコンのモニターでしょう。
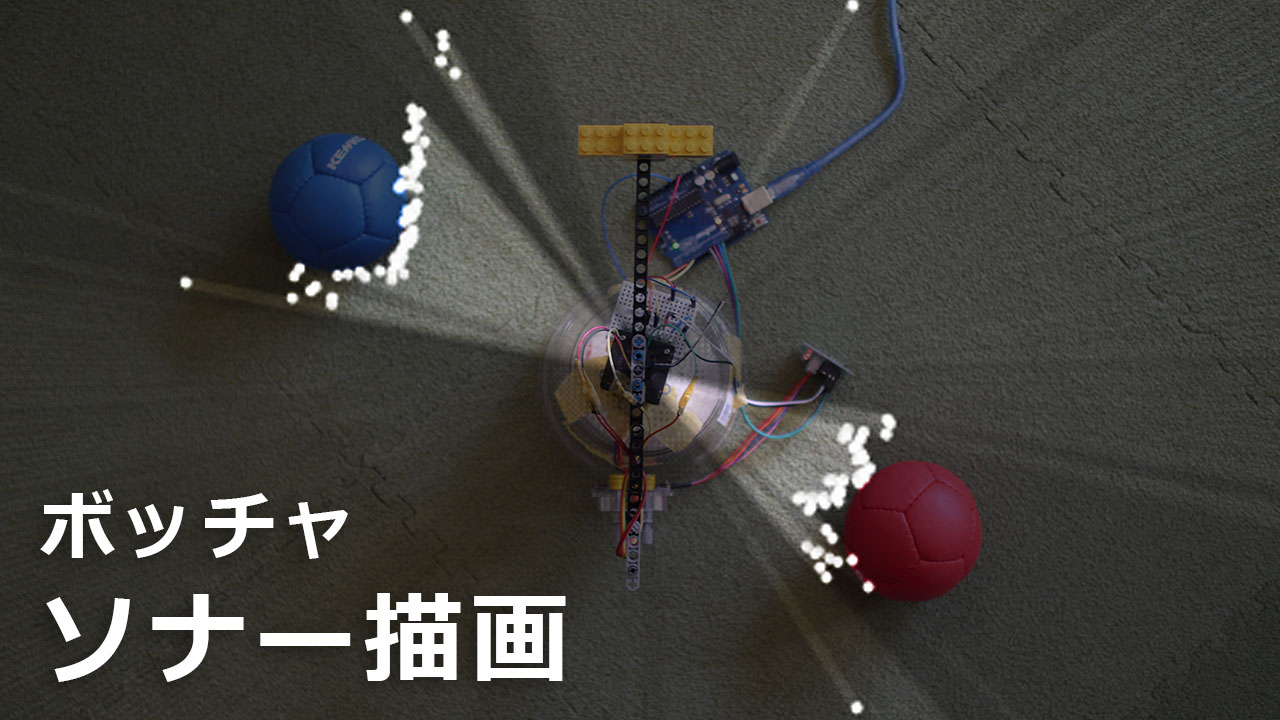
最後に写真と重ねてみると・・・

点がばらついているので、例えば最短距離10件の中央値で距離を出すなど、ごまかす工夫が必要でしょう。
次はリアルタイムで距離データを描画していく仕組みを作っていこうかと思います。
