
Webアクセシビリティのガイドラインで、「色だけが情報を伝える唯一の手段になってはいけない」という記述があります。対策として、背景パターンを併用して情報を伝える方法があります。
WCAG 2.0 達成基準 1.4.1「色の使用 」
WCAGの色の使用から引用します。
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。
例えば、赤と緑の色で情報を分類していたら、色覚障害のユーザーには、見分けにくいことがあります。

日本の成人男性の5%が色覚障害というデータがあり、色だけに頼った情報は避けます。
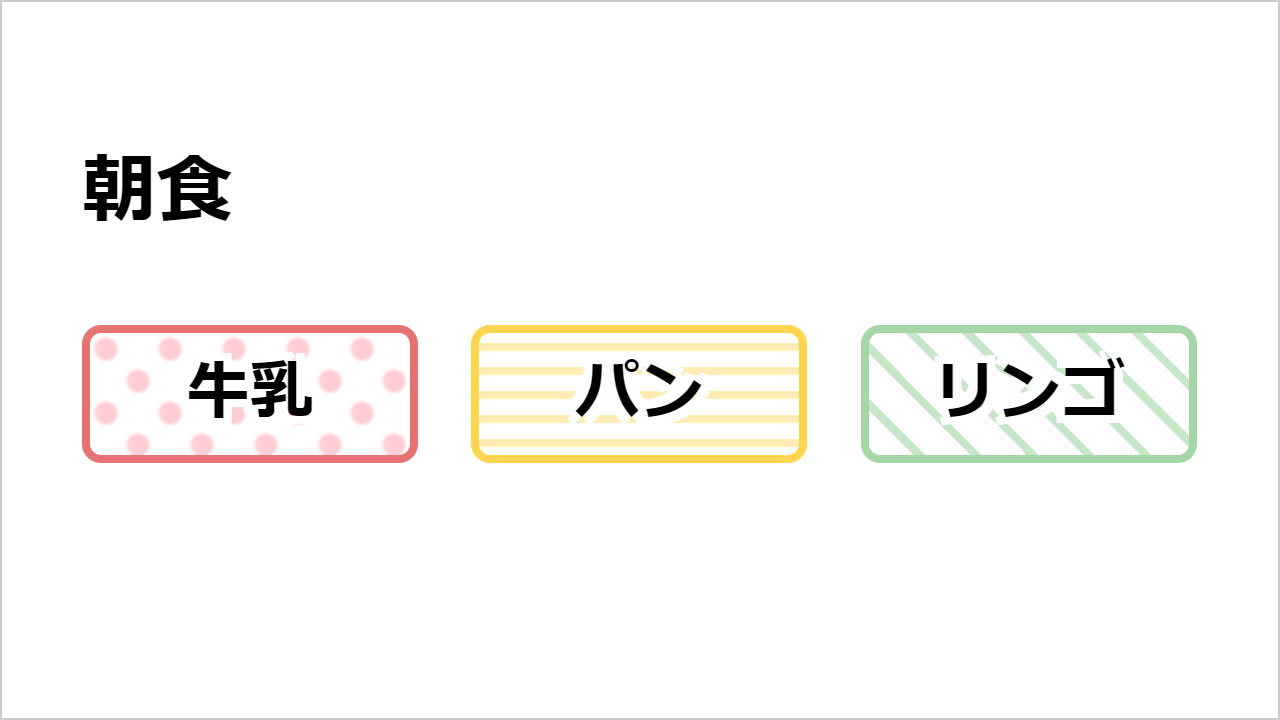
背景パターンで識別する
グラフなどで用いられる方法で、背景パターンで識別できるようにします。

ドットやストライプを使い、さらにパターンの大きさや角度を変えることで、識別できるバリエーションを増やせます。
サンプルサイトとコード
実際にコーディングしたサンプルを、アップしました。
パターンはCSSのみで付けられます。主要部分を抜粋します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.color { /*文字の枠 可読性を上げる*/ text-shadow: 2px 2px 0px #FFF, 2px -2px 0px #FFF, -2px 2px 0px #FFF, -2px -2px 0px #FFF; font-weight: bold; } .color li { border: #CCC solid 2px; } .color .red { /*赤ドット*/ border-color: #E57373; background-color: #FFF; background-image: radial-gradient(#FFCDD2 20%, transparent 30%), radial-gradient(#FFCDD2 20%, transparent 30%); background-position: 4px 4px, 12px 12px; background-size: 16px 16px; } .color .yellow { /*黄色横ストライプ*/ background-image:repeating-linear-gradient(0deg, #FFF, #FFF 4px, #FFECB3 4px, #FFECB3 6px); border-color: #FFD54F; -webkit-background-size: 6px; background-position: 0 2px; } .color .green { /*緑斜めストライプ*/ background-color: #FFCC80; background-image:repeating-linear-gradient(45deg, #FFF, #FFF 8px, #C8E6C9 8px, #C8E6C9 10px); border-color: #A5D6A7; } |
つづいて、このCSSを適用しているHTMLです。
|
1 2 3 4 5 |
<ul class="color"> <li class="red">赤・・・体を作る</li> <li class="yellow">黄・・・エネルギーになる</li> <li class="green">緑・・・体の調子を整える</li> </ul> |
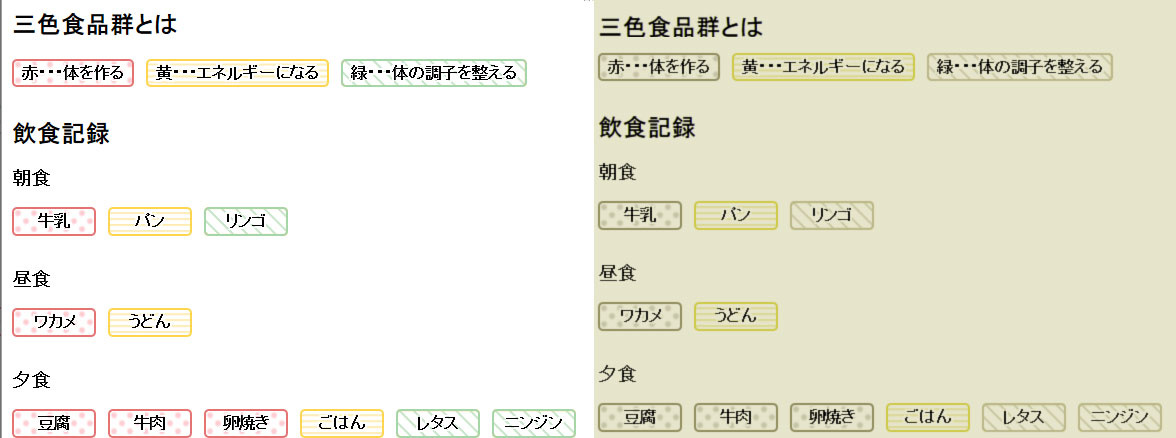
miCheckerのプレビュー
総務省のアクセシビリティチェックツール「miChecker」でも、ロービジョンシミュレーションの機能があります。
サンプルサイトを用いて色だけで伝えようとした場合、やはり赤、緑の識別が難しいです。

色とパターンの組み合わせに変えることで、識別できるユーザーが増えます。

色のみに頼らないユニバーサルデザインの参考になればと思います。
