
Webページでチェックボックスを掲載する場合、ブラウザデフォルトのデザインでは、小さくて押しにくい場合があります。そのためCSSで押しやすく調整します。
サンプルページ
チェックボックスの比較ページをアップしました。
ブラウザデフォルトの場合、チェックボックスが小さい場合が多いです。
また、HTMLでlabelを設定していないと、選択項目の文字を選んだ時に、チェックがつきません。
labelとCSS適用
サンプルページのコードです。(デフォルトのチェックボックス部分は省略)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>チェックボックスを大きく</title> <style> ul { list-style: none; } .checkboxList label { display: inline-block; padding: 0.1em 0.5em 0.1em 0.5em ; border-radius: 0.3em; font-size: 1.5em; cursor: pointer; } .checkboxList label:hover { background-color: #EEE; } .checkboxList [type="checkbox"] { transform: scale(1.5); transform-origin: right bottom; margin-right: 0.5em; } </style> </head> <body> <header> <h1>チェックボックスを大きく</h1> <p>CSSでチェックボックスを大きくしたサンプルです。</p> </header> <main> <ul class="checkboxList"> <li><label><input type="checkbox" name="b" value="1">チェックボックス</label></li> <li><label><input type="checkbox" name="b" value="2">チェックボックス</label></li> <li><label><input type="checkbox" name="b" value="3">チェックボックス</label></li> </ul> </main> </body> </html> |
いくつか重要そうなところをピックアップします。
17行目 cursor: pointer;
マウスオーバー時に、カーソルが指の形になります。クリックできる感が増します。
19行目 label:hover
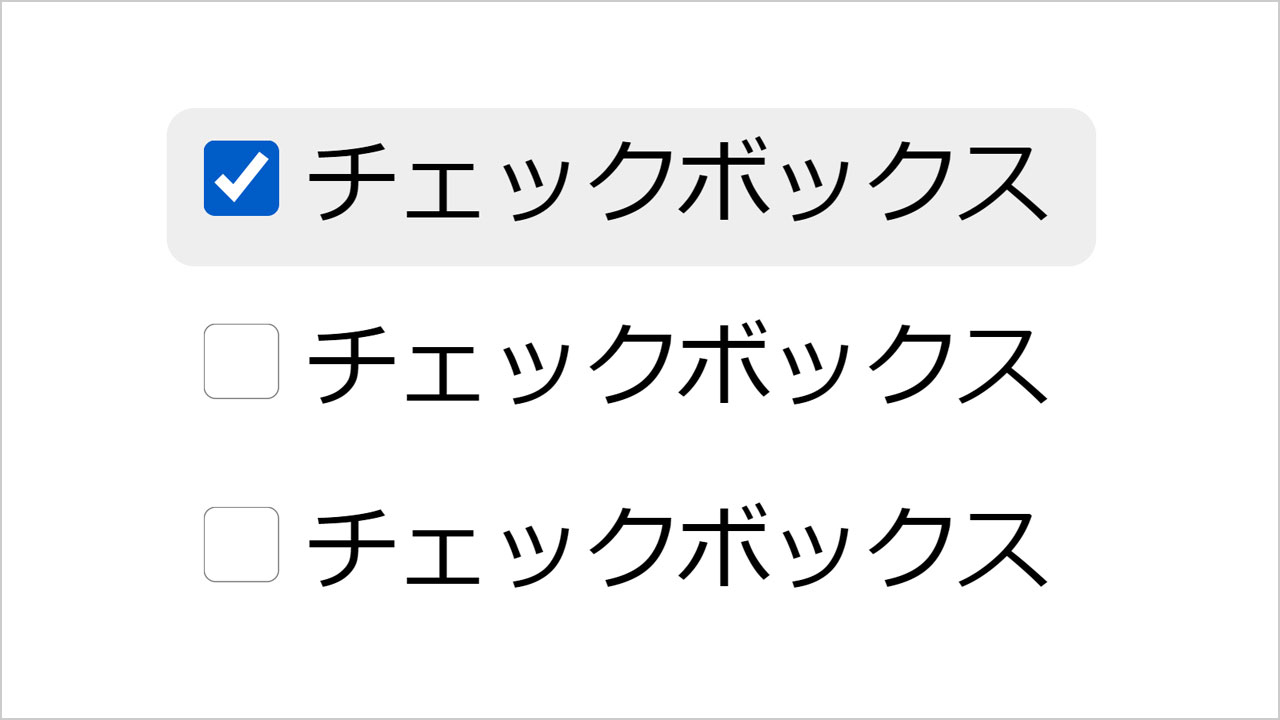
マウスオーバー時に、見た目を変えます。ここでは背景色を付けました。クリックできる範囲を知覚できます。・・・ただ、強いマウスオーバー効果でチカチカ変わると疲れるので、やりすぎは注意です。
23行目 transform: scale(1.5);
チェックボックスにマウスカーソルを合わせるユーザーもいるため、チェックボックスを1.5倍にしました。縦横1.5倍なので、面積としては2.25倍です。
見慣れたデフォルトのチェックボックスをそのまま使いつつ、サイズのみ大きくしました。
24行目 transform-origin: right bottom;
チェックボックスの拡大起点です。右を起点に拡大すると、テキストに重なる可能性がほぼなくなります。
また、bottomで下を起点にすると、テキストと揃って見えました。(Chrome87、IE11調べ)
