
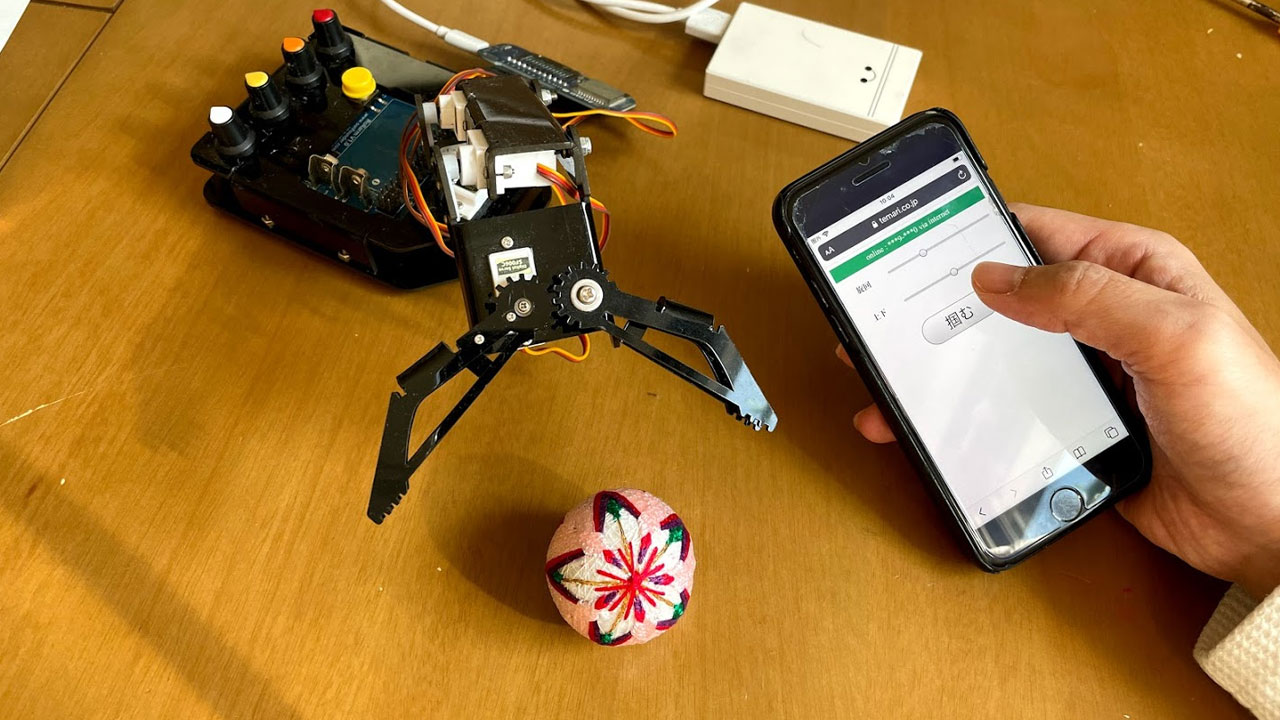
障害者利用想定のIoTロボットアームを開発しています。スマホで遠隔操作可能なロボットアームです。しかし、スマホの操作画面が使いにくかったので、段階的に改修していきます。
てまりを渡すロボットアーム

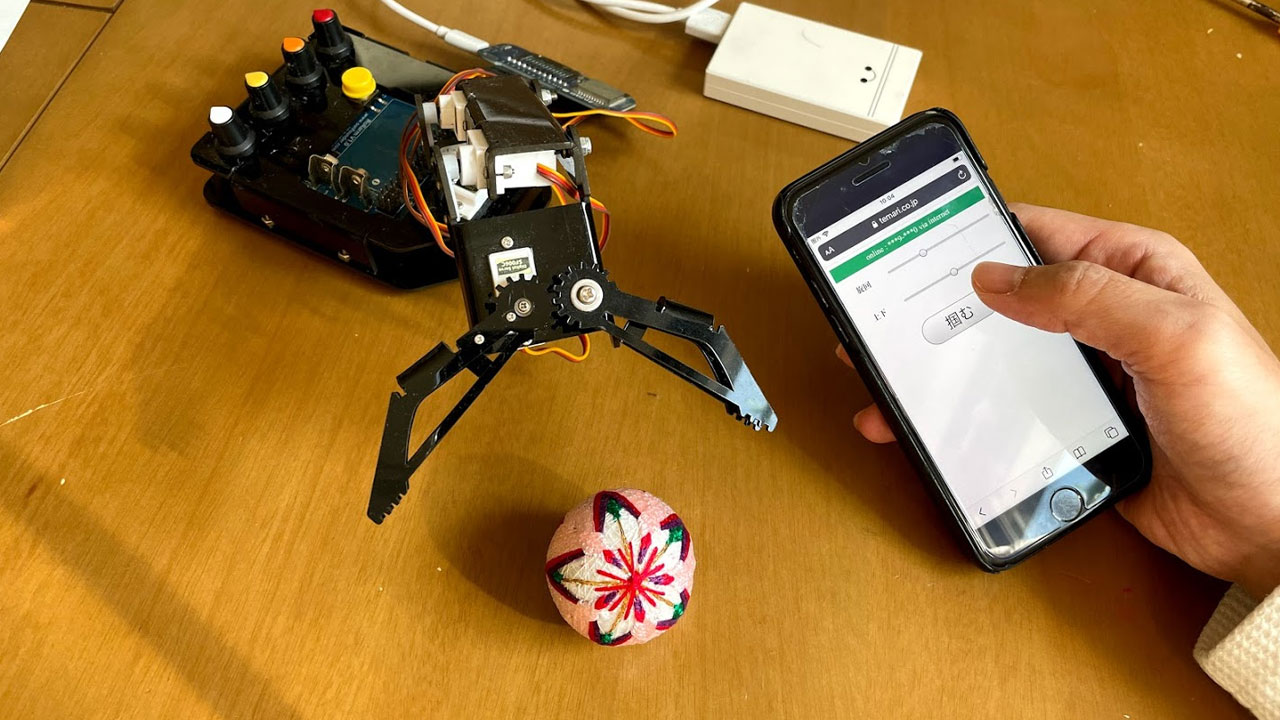
Obnizを使ったロボットアームです。てまりを手渡ししてくれました。
スマホからインターネットを経由して、ロボットアームを操作。zoomと併用して、遠隔地で操作することもできます。
操作画面の改修

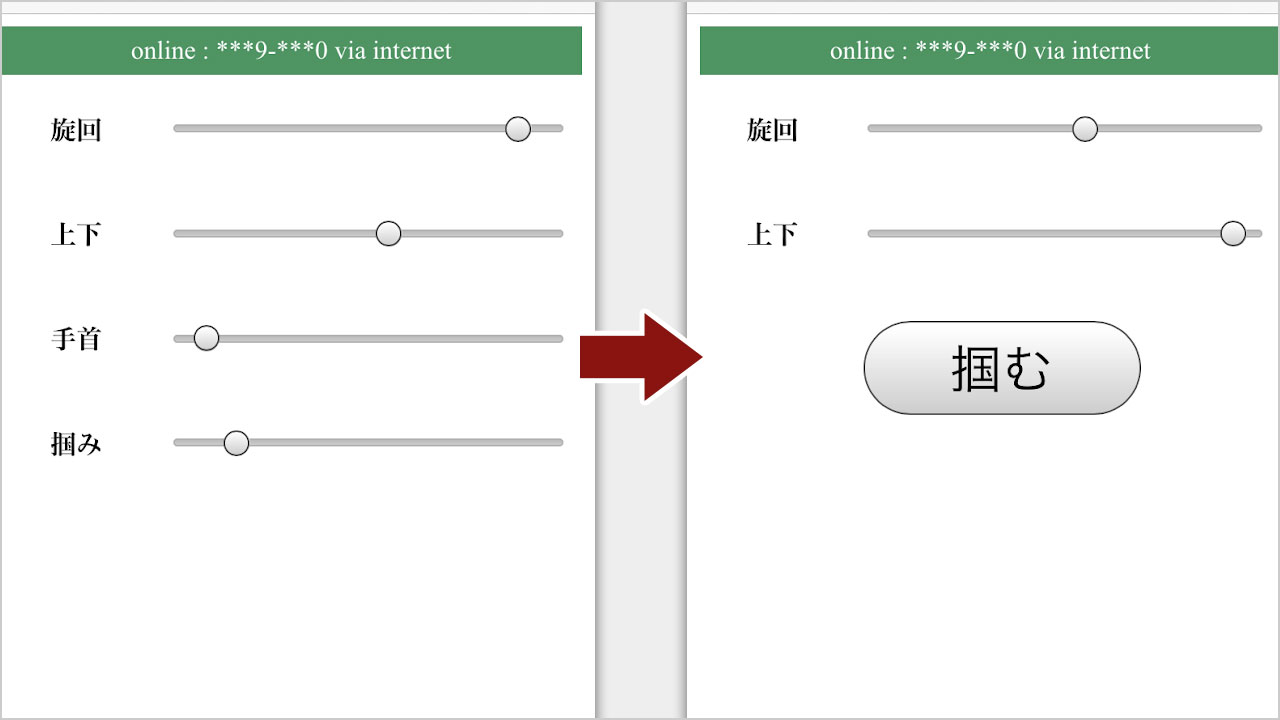
前回とりあえず作った操作画面は、4つのスライダーがあり、どこをどう操作すればよいか、直感的ではありません。
UI改善のため、スライダーを2つ減らしました。
入力項目は少ないほど、迷わず使えます。
手首関節の操作を減らす
どんな作業をするかにもよりますが、てまりを掴む作業であれば、ロボットアームの手首関節は、ほぼ使いません。
おそらく手首関節は、傾けてはいけないものを持つとき、常に水平を保つ役割で使います。

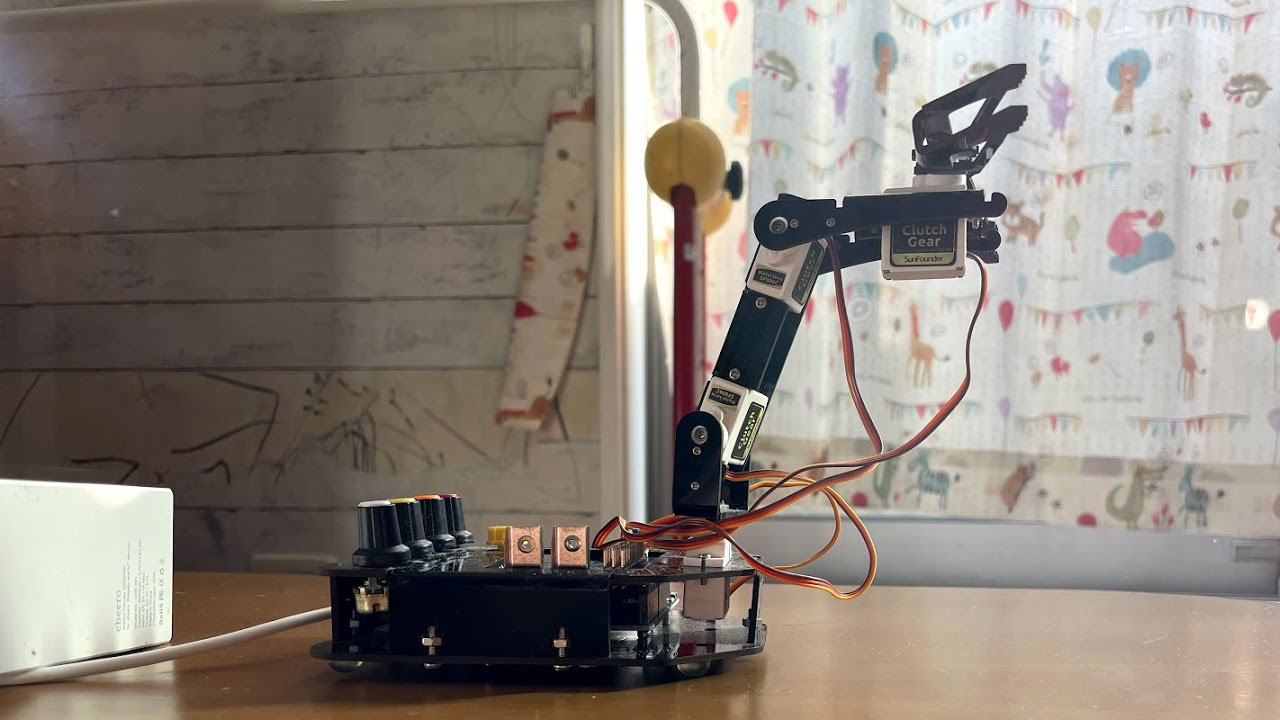
アームを上げたとき、手首を直角にして水平を保ち・・・

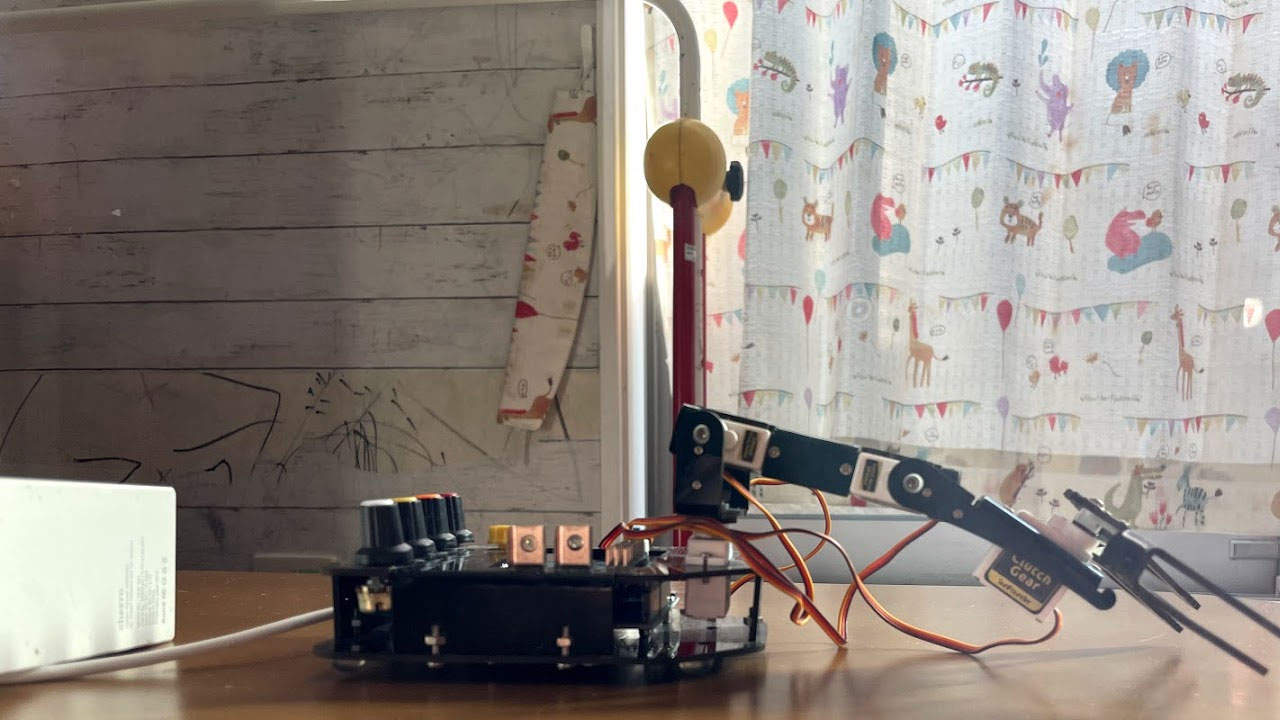
アームを下げたときは手首を水平にします。写真だと調整できておらず、水平を保っていません。
水の入ったコップを掴むような作業の時は、しっかり調整してください。
アームの上下運動と、手首の上下運動を連動させることで、入力操作は一つ減りました。
掴むのはボタンでいい

掴む動作はスライダーからボタンに変更しました。
繊細な作業を行わない場合、掴む⇔離すを交互に切り替えるボタンにしたほうが簡単です。
改修したコード
操作画面とObniz制御のコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.4.0/obniz.js" crossorigin="anonymous"></script> <style media="screen"> table { max-width: 600px; } th { width: 20vw; padding: 3vh 3vw; text-align: center; } td { width: 75vw; padding: 3vh 3vw; } [type="range"] { width: 100%; } button { width: 70%; padding: 3vh 3vw; font-size: 2rem; } </style> </head> <body> <div id="obniz-debug"></div> <main> <table> <tr> <th>旋回</th> <td><input type="range" id="servo1" value="90" max="180" min="0"></td> </tr> <tr> <th>上下</th> <td><input type="range" id="servo2" value="90" max="180" min="90"></td> </tr> <tr> <th></th> <td><button id="servo4">掴む</button></td> </tr> </table> </main> <script> var obniz = new Obniz("obniz_ID"), isGrab; obniz.onconnect = async function () { var servo1 = obniz.wired("ServoMotor", {gnd:0,vcc:1,signal:2}), servo2 = obniz.wired("ServoMotor", {gnd:3,vcc:4,signal:5}), servo3 = obniz.wired("ServoMotor", {gnd:6,vcc:7,signal:8}), servo4 = obniz.wired("ServoMotor", {gnd:9,vcc:10,signal:11}); $("#servo1").change(function() { servo1.angle($(this).val()); }); $("#servo2").change(function() { servo2.angle($(this).val()); servo3.angle($(this).val() - 120); }); $("#servo4").on('click', function() { if(isGrab){ servo4.angle(30); }else{ servo4.angle(90); } isGrab = !isGrab; }); var reset = function(){ isGrab = false; servo1.angle(90); servo2.angle(90); servo3.angle(0); servo4.angle(0); }; reset(); } </script> </body> </html> |
※サーボモーターをどの角度で組み立てたかにより、angleに入れる数字は変わります。
今回のUI改善は、実は最低限使える程度にしか、良くなっていません。
