
WordPressのプラグイン「MW WP Form」でお問い合わせフォームを簡単に作れます。比較的アクセシビリティ対応もしやすいので、サンプルコードを記載します。
labelとIDをつけよう
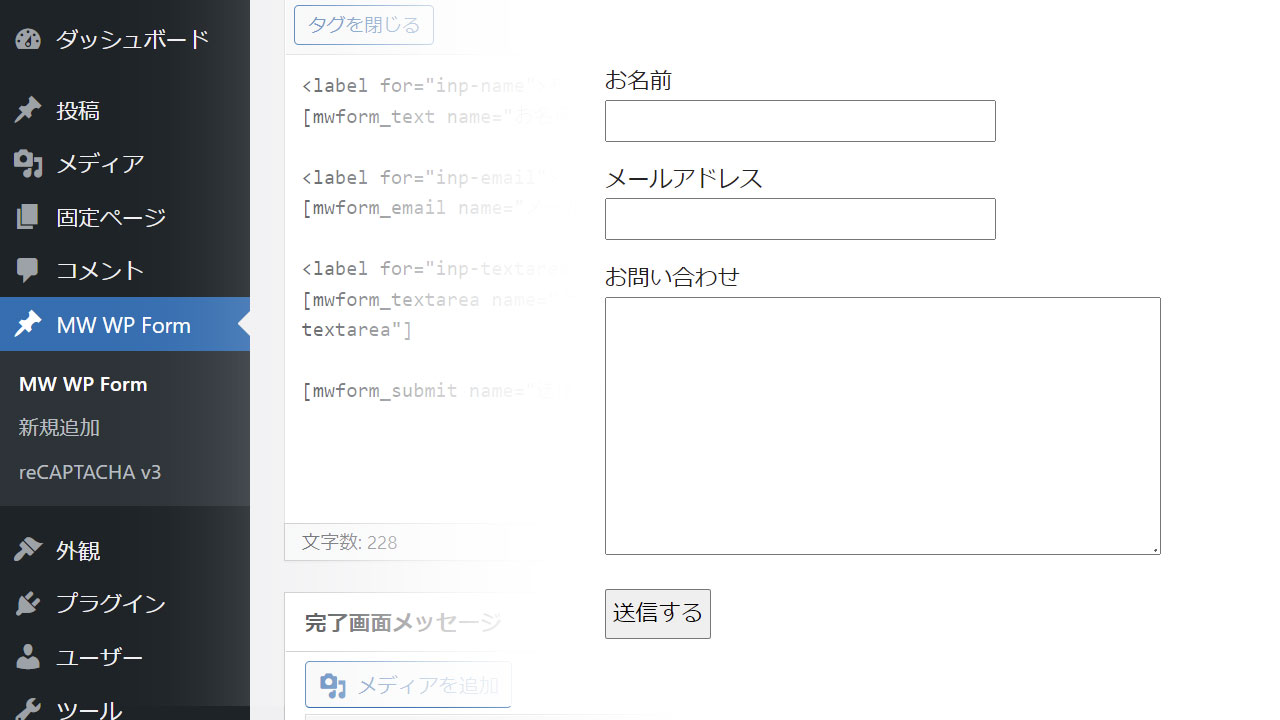
コードサンプルです。項目名と、入力欄を紐づけます。
|
1 2 3 4 5 6 7 8 9 10 |
<label for="inp-name">お名前</label> [mwform_text name="お名前" size="60" id="inp-name"] <label for="inp-email">メールアドレス</label> [mwform_email name="メールアドレス" size="60" id="inp-email"] <label for="inp-textarea">お問い合わせ</label> [mwform_textarea name="お問い合わせ" cols="50" rows="5" id="inp-textarea"] [mwform_submit name="送信" value="送信する"] |
mwformの入力パーツにも、IDを指定することができます。
labelがないと
総務省のアクセシビリティチェックツール「miChecker」で警告されました。
「フォーム・コントロールにlabel要素およびtitle属性が関連付けられていません。」
labelがあると、スクリーンリーダーでフォーカスしたとき、項目も読み上げてくれるので、入力間違いが起こりにくくなります。
項目を読み上げれば、タブでフォーカスを変えながら素早く入力することも可能になります。
