
妻が初めて見るガストのタブレット端末で、スムーズに注文をしていました。画面設計を見ると、UIデザインが非常に作り込まれています。これは使いやすいです。
基本的に色を多用しない

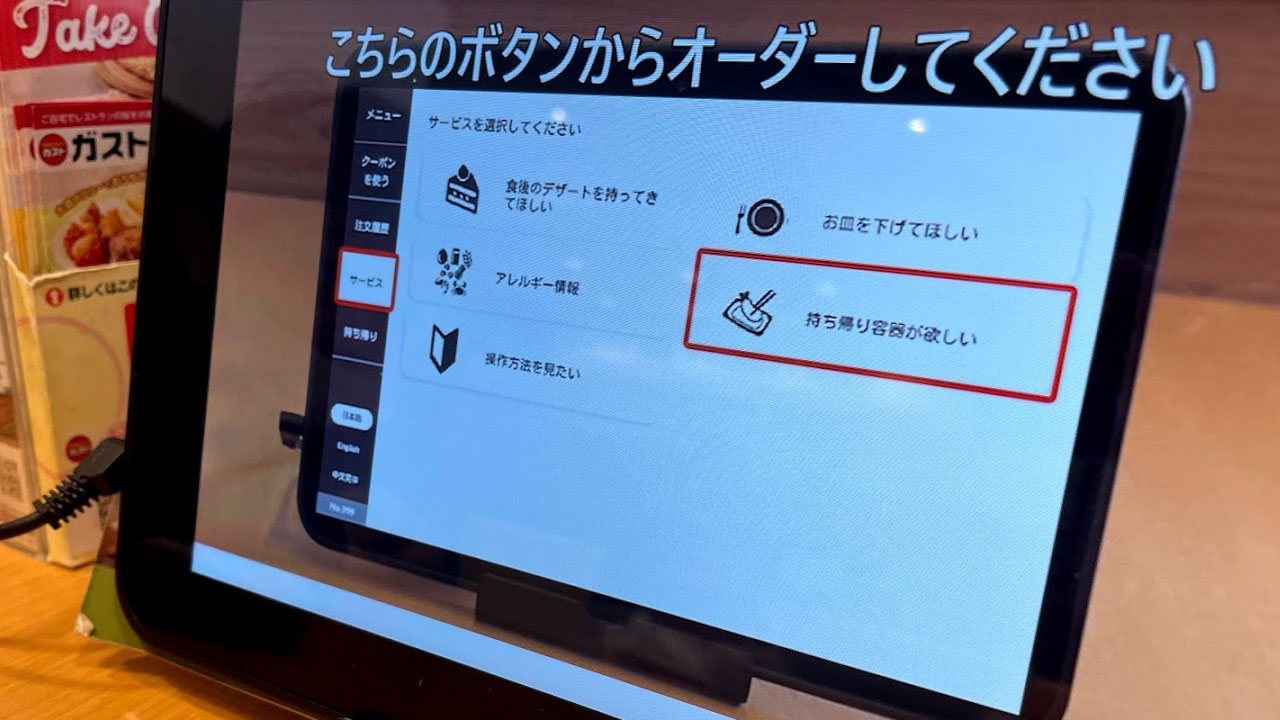
ガストに注文用タブレットが導入されていました。画面を見ると、配色がとても落ち着いています。
どうしても飲食店だと、食欲を増進させるような鮮やかな配色を使いたくなるかもしれません。特にガストなら、ロゴカラーの赤を使いたくもなるでしょう。
しかし、ガストのタブレットUIには、ほぼ無彩色が用いられています。
下手な色の組み合わせで可読性を落とすこともなく、文字と背景のコントラスト比が一定なので、読んだり操作したりするのが楽になります。
そして何より、画面全体に無彩色を使うことで、重要な情報を引き立てることができます。
注文がAmazonに見えるのが良い

重要なボタンには色が付いています。注文確定へすすむボタンが、黄色ボタンでショッピングカートのアイコン付き。
もはやAmazonです。
ガストにショッピングカートはないだろ!という現実は重要でなく、アプリやWeb利用者の慣例が重要になります。
注文ならショッピングカート。
認知できるかどうかは、見慣れているかと関係し、利用者が多いAmazonの注文ボタンに近づけるのは、UIデザインのセオリーです。
ユーザーが知っているボタンなら、理解するストレスが少なくて済みます。
待機中に出る広告が良い

UIデザインはシンプルですが、タブレット待機中に表示される広告は、鮮やかでおいしく見えるようにデザインされています。
使うデザインと目にとめるデザインは根本的に違い、ガストのタブレットは、待機中と操作中でデザインを使い分けています。
機械音痴でも完遂できる!
見れば見るほど、ガストのタブレットUIの作り込みに驚かされます。
機械音痴の妻が、タブレットでスムーズに注文を進めていきます。
すき家の注文画面では操作を断念した妻が、初見で注文を完遂しました。
間違いなくガストのタブレットのUIは優れています。
