防炎スプレー「ハイショーカー」に、どれだけ防炎能力があるか?実際に火を付けて試します。電子工作をしていると火事になる危険があるので、防炎スプレーで予防できるか知りたいです。
防炎スプレー比較実験

木の箱を用意します。左はそのままティッシュを入れ、右には箱に防炎スプレーをかけ、さらにティッシュを入れた後も、上から防炎スプレーをかけます。
ただのティッシュに火を付けてみる

左の箱のただのティッシュに火を付けました。
ティッシュは勢いよく燃え、25秒くらいかけて燃え尽きました。

箱の底が変色しています。日本の湿度だと、この火力で箱まで燃えることはないでしょう。
防炎スプレーのティッシュに火を付けてみる

今度は右の箱、防炎スプレーをかけたティッシュが乾いてから、火を付けてみます。
効果が見られ、火の付きが悪いです。
様々な場所に火を付けてみると、スプレーのかかりが少ないところが燃えています。
スプレー量が多ければ防炎になったかもしれません。
ゆっくりゆっくり煙を上げながら、燃えていきます。

一部、白い部分を残し、2分以上かけて、だいたい燃えました。
燃焼後の箱の中比較

灰を取り除き、箱の中を見てみます。やはり防炎スプレーをかけた右の方が、焦げた跡が少ないです。
動画で燃え方比較
動画で比較すると、防炎スプレーをかけることで燃えにくくなっていることが分かります。

(手振れで見にくくてごめんなさい。三脚使い、さらに同時に火を付けて比較すればよかった・・・)
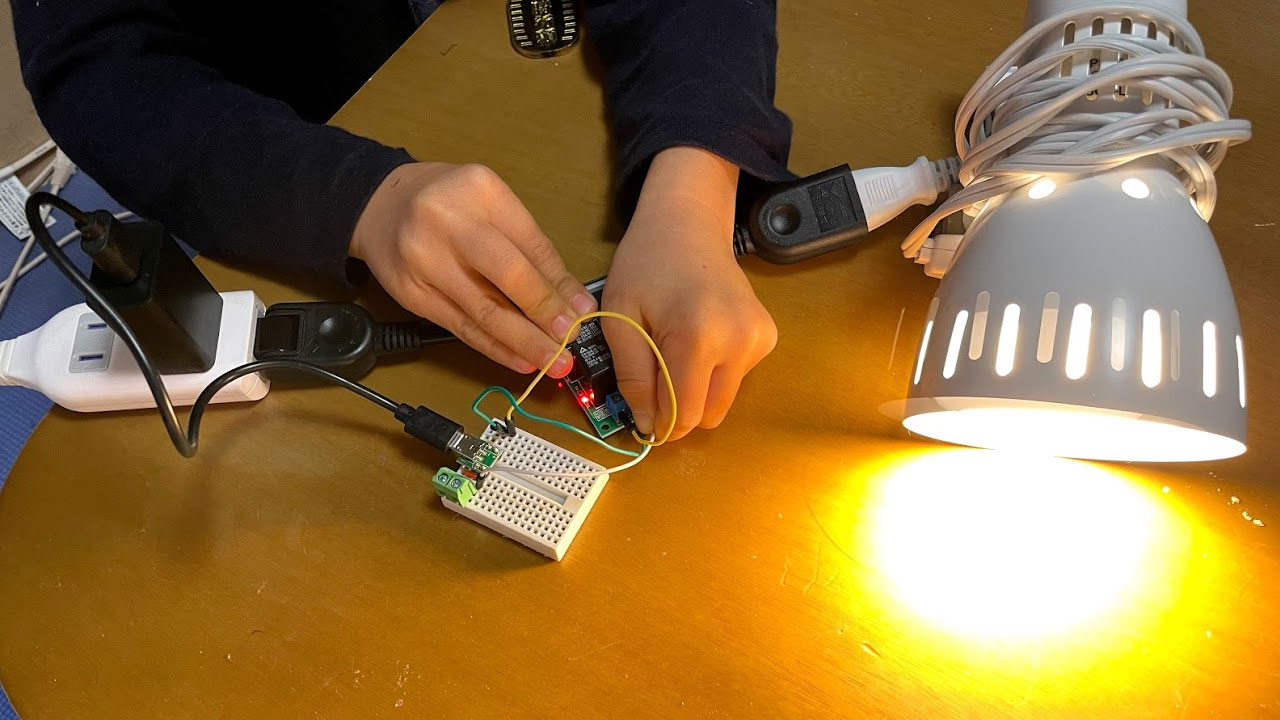
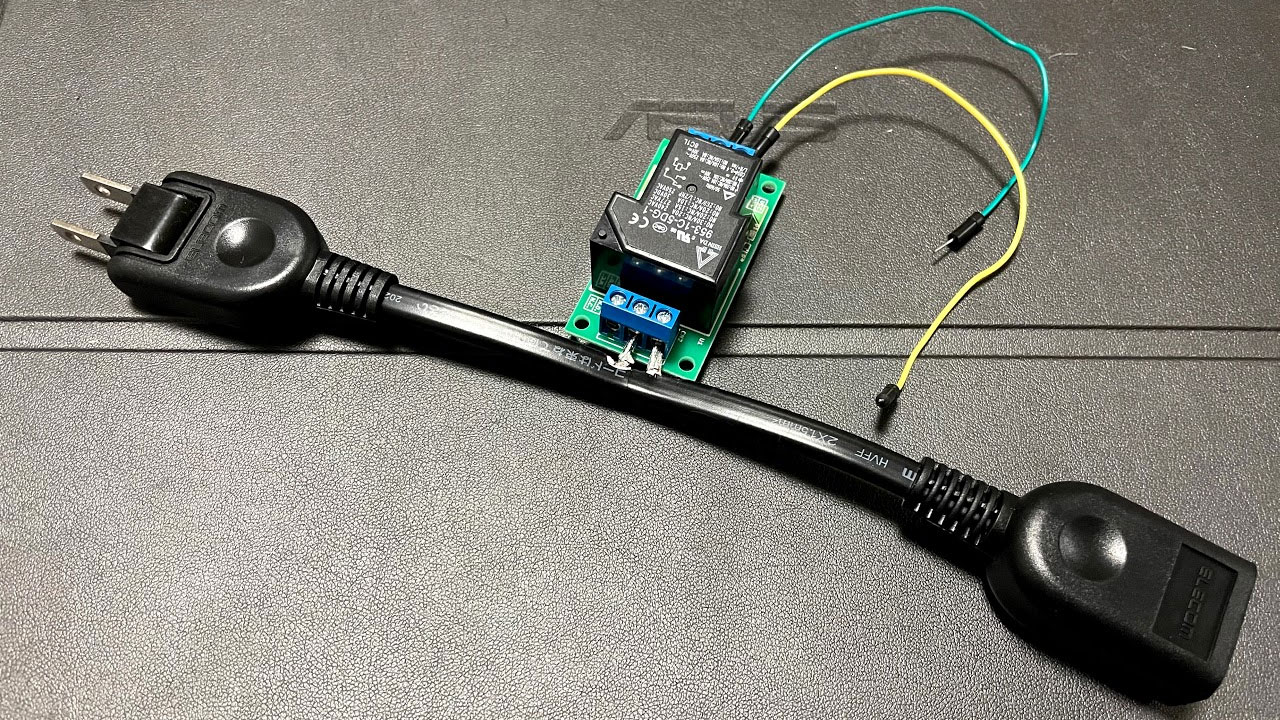
大電流を扱う電子工作の場合、収納する箱に防炎スプレーをかけて燃えにくくするのは、一定の効果が期待できそうです。