
obnizでレーザー遮断センサーを作りました。以前も遮断センサーを作ったことがありますが、今回はジャンパーワイヤーが届く短距離で、より簡単に作ります。
レーザーモジュールと感光センサーモジュール

レーザー遮断センサーを作るときは、レーザーモジュールと感光センサーモジュールを利用したほうが楽です。
光センサー(Cdsセル)やレーザーが基盤にのっかているモジュールで、obnizに直接挿したり、ジャンパーワイヤーを使えたり、抵抗を付ける必要がなかったり、圧倒的に開発が簡単になります。
レーザー遮断センサーの挙動

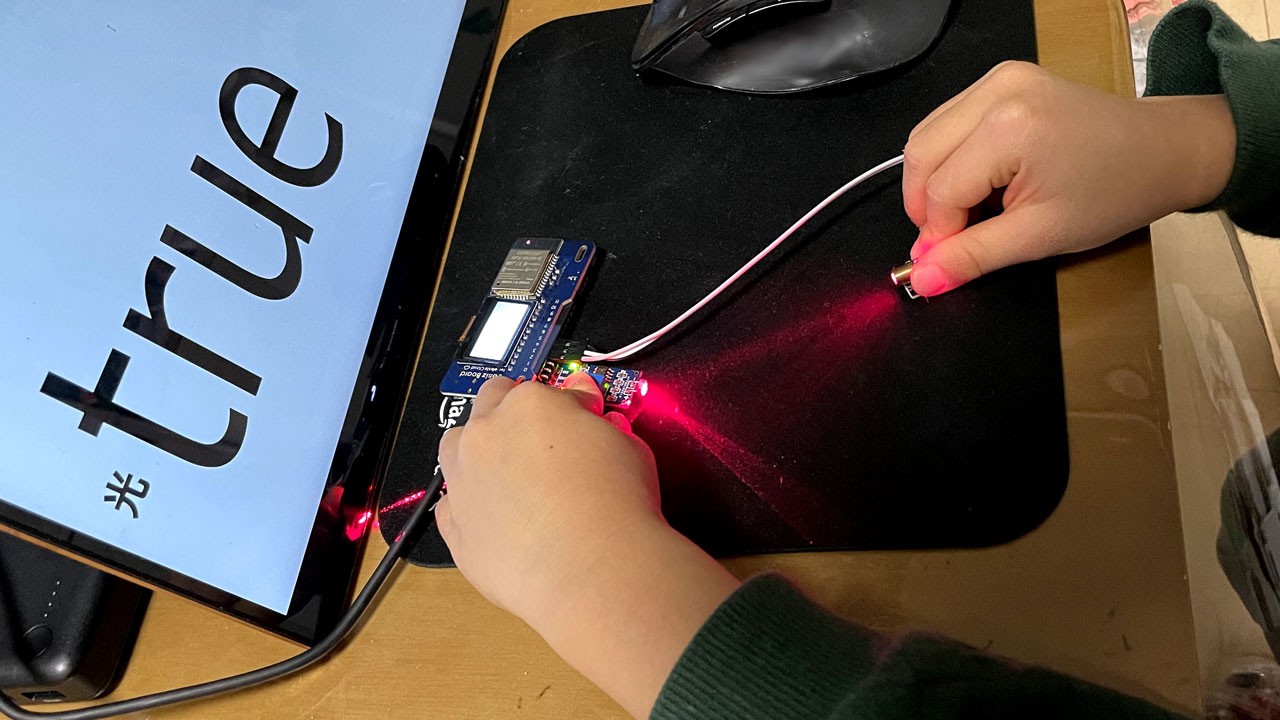
感光センサーにレーザーが当たったら「true」、当たってなかったら「false」をブラウザで受け取るようにしました。
遮断センサーを作る場合、感光センサーがレーザーを常に受光するように固定します。
何か障害物によってレーザーを遮断すると、プログラムが実行する仕掛けとなっています。
感光センサーモジュールは受光感度を調整可能

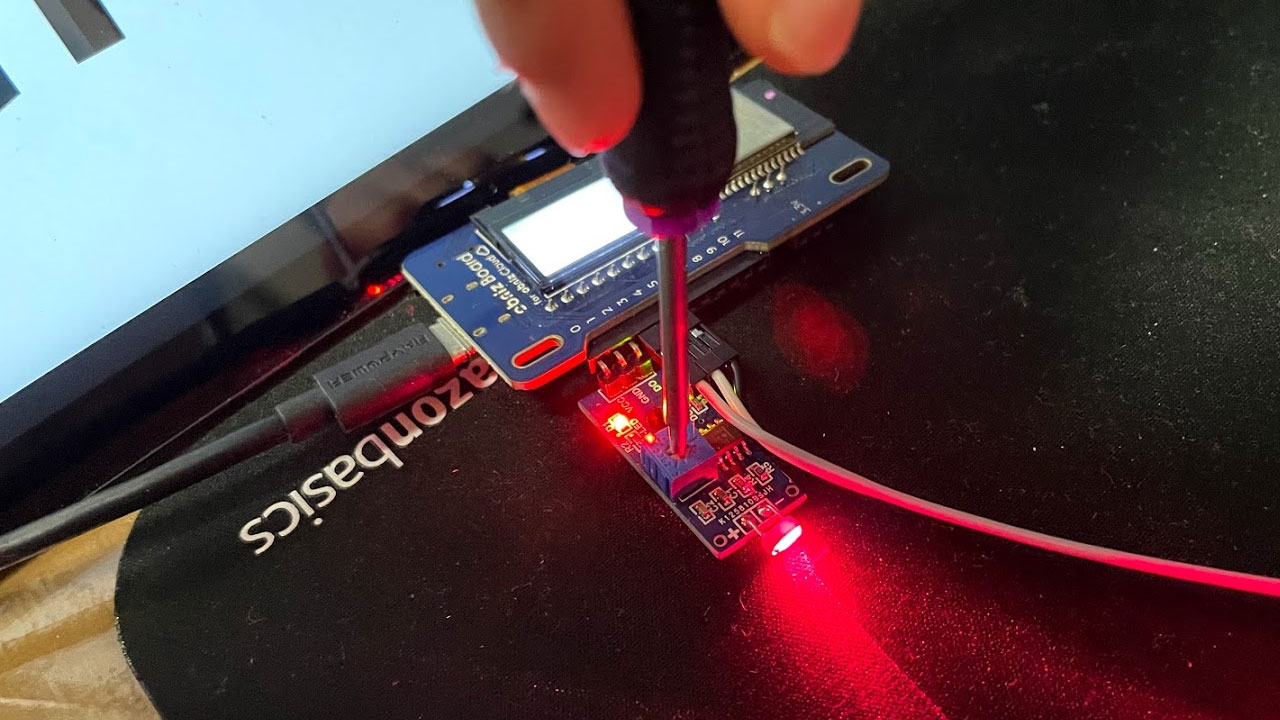
もし、レーザーを当てなくても、部屋の明かりで感光センサーが反応してしまう場合、ドライバーで青いボックスのネジを回すと、光の感度を変更できます。
手軽に調整できるのが、感光センサーモジュールの良いところです。
遮断センサーのコード
obnizを利用した遮断センサーのコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>レーザー遮断センサー</title> <script src="https://obniz.io/js/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.11.0/obniz.js" crossorigin="anonymous"></script> </head> <body> <div id="obniz-debug"></div> <main> <h1>レーザー遮断センサー</h1> <table> <tr> <th>光</th> <td id="val" style="font-size:100px;"></td> </tr> </table> </main> <script> const obniz = new Obniz("obnizID"); const $val = $('#val'); obniz.onconnect = async () => { //受光センサー obniz.io0.output(true); obniz.io1.output(false); obniz.io2.input(function(val){ val = !val; $("#val").text(val); }); //レーザー obniz.io3.output(true); obniz.io5.output(false); }; }; </script> </body> </html> |
受光センサーモジュールをIOピン0~2、レーザーモジュール3~5に挿しています。
上記HTMLにobnizIDを入れて、適当なHTML名で保存してブラウザで起動すれば、遮断センサーの出来上がりです。
