
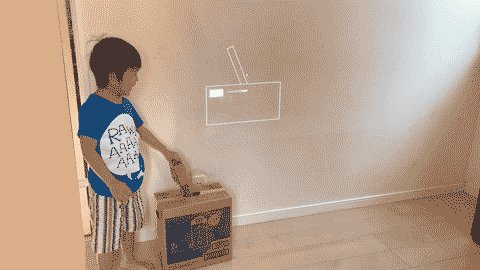
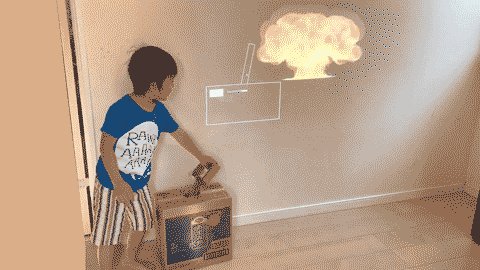
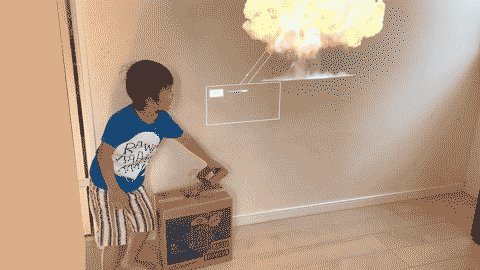
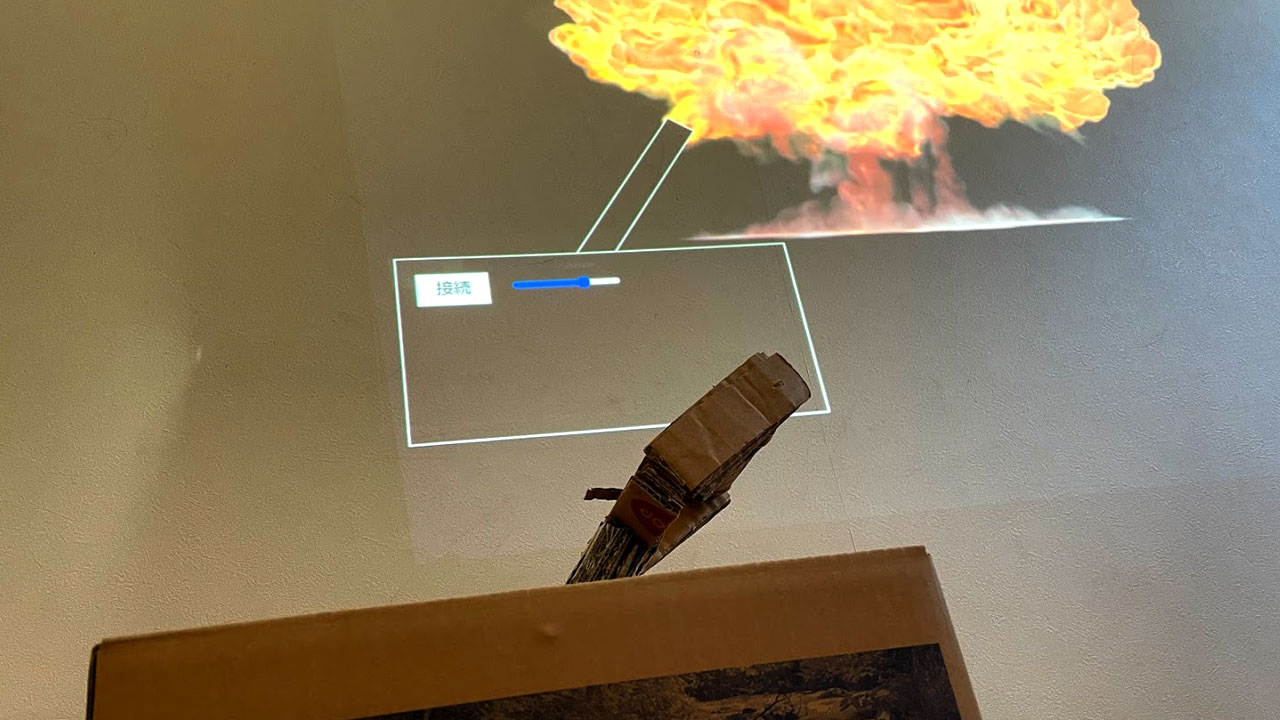
レバースイッチを押し込むと爆発する・・・謎の電子工作に励んでいます。あとは、爆発アニメーションと音を用意してHTMLに組み込めば完成です。
レバーを押し込むと爆発

前々回、micro:bitを取り付けた爆破レバーを作り、前回、レバーの傾きを取得してブラウザで受信するプログラムを書きました。
すでにレバーの傾きをJavaScriptで取り込めていれば、爆発させるのは難しくありません。
爆発アニメーションのダウンロード
動画素材サイトPixabayで、商用利用無料、帰属表示は必要なしの動画をダウンロードできます。
利用させてもらったのはNicolas Boulardさんの爆発アニメーションです。
Photoshopで動画を1枚画像に

動画をPhotoshopに取り込みます。
メニューの「ファイル>読み込み>ビデオフレームからレイヤー」で、フレームごとのレイヤーを作り、縦に並べました。
全フレームを1枚の画像にまとめることで軽量化できます。
今回は15フレーム、幅480px × 高さ4050(270×15)pxの画像を用意しました。
※加工した素材の再配布はできないため、ここにはアップしません。
爆発効果音をダウンロード
効果音ラボから大爆発の効果音をダウンロードさせて頂きました。
こちらも商用利用無料、帰属表示なしで利用できます。
ディレクトリ構造
下記の用の素材を配置しました。
img
┗explosion.jpg(爆発画像)
sound
┗big-explosion1.mp3(爆発効果音)
index.html(本体)
爆発させるHMTL
micoro:bitを持っていない場合や、手軽に検証したい場合のため、レンジスライダーで動作するようにもしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>爆破スイッチ</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style media="screen"> body { background-color: #000; } #controller { position: absolute; bottom: 10px; width: 480px; height: 480px; z-index: 1; } #lever { width: 40px; height: 480px; margin-left: 220px; border: #FFF solid 2px; box-sizing: border-box; background-color: #000; transition: transform 0.1s; } #box { position: absolute; bottom: 0; width: 100%; height: 240px; border: #FFF solid 2px; box-sizing: border-box; background-color: #000; } #connect { margin: 20px; padding: 5px 20px; font-size: 20px; } #imgArea { position: absolute; top: 0; left :calc(50% - 240px); width: 480px; height: 270px; margin: auto; background-color: #000; overflow: hidden; transform: scale(2); transform-origin: center top; } #imgArea img { position: absolute; left: 0; } </style> </head> <body> <div id="controller"> <div id="lever"></div> <div id="box"> <button id="connect">接続</button> <input type="range" id="range" value="0" min="-14" max="14"> </div> </div> <div id="imgArea"> <img src="img/explosion.jpg" alt=""> </div> <audio id="sound" preload="auto"> <source src="sound/big-explosion1.mp3" type="audio/mp3"> </audio> <script> $(function(){ let frame = 0, $img = $('#imgArea img'), $lever = $('#lever'), $sound = $("#sound"), isExplosion = false; const setFrame = function(val){ $img.css("top", val * -270); if(val > 0 && !isExplosion){ isExplosion = true; $sound.get(0).play(); } else if(val < -1){ $sound.get(0).currentTime = 0; $sound.get(0).pause(); isExplosion = false; } }, setAngle = (angle) => { $lever.css("transform", "rotateZ("+angle+"deg)"); setFrame(Math.round(angle/4)); }; $('#range').on('input',function(){ $lever.css("transform", "rotateZ("+$(this).val()*4+"deg)"); setFrame($(this).val() - 0); }); $('#connect').on('click',function(){ connect(); }); // 加速度UUID const ACCELEROMETER_SERVICE_UUID = 'e95d0753-251d-470a-a062-fa1922dfa9a8'; const ACCELEROMETER_CHARACTERISTICS_UUID = 'e95dca4b-251d-470a-a062-fa1922dfa9a8'; let microbit = null; function connect(){ console.log('connect'); let options = {}; // BLEデバイスをスキャンする navigator.bluetooth.requestDevice({ filters: [{ namePrefix: 'BBC micro:bit' }], optionalServices: [ACCELEROMETER_SERVICE_UUID] }) .then(device => { console.log(device); microbit = device; return device.gatt.connect(); }) .then(server => { console.log(server); return server.getPrimaryService(ACCELEROMETER_SERVICE_UUID); }) .then(service => { console.log(service); return service.getCharacteristic(ACCELEROMETER_CHARACTERISTICS_UUID); }) .then(characteristic => { console.log(characteristic); characteristic.startNotifications(); characteristic.addEventListener('characteristicvaluechanged', accelerometerChanged); }) .catch(error => { console.log(error); }); function accelerometerChanged(event){ // 加速度X座標 let //accelX = event.target.value.getInt16(0, true)/1000.0, accelY = event.target.value.getInt16(2, true)/1000.0, accelZ = event.target.value.getInt16(4, true)/1000.0; // 角度 setAngle(Math.atan2(accelZ, accelY) * (180.0 / Math.PI)); } } }); </script> </body> </html> |
上記HTMLはサーバーにアップしなくても、ローカルで動きます。
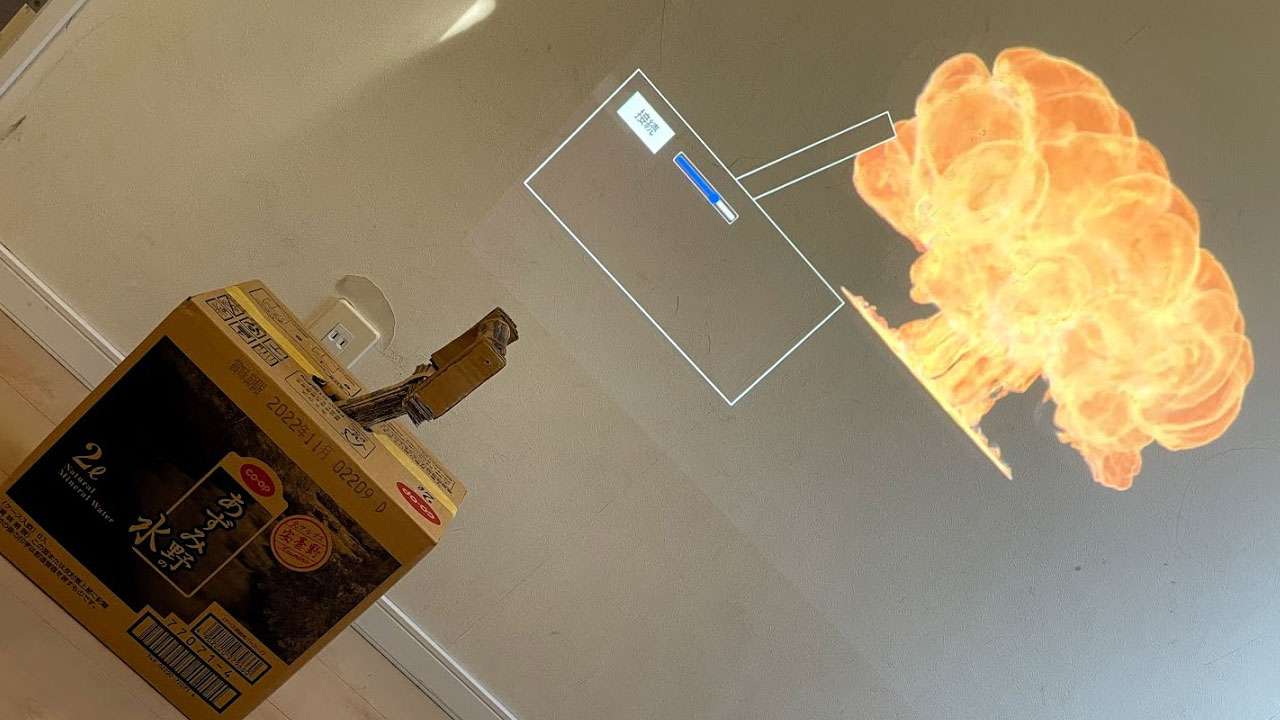
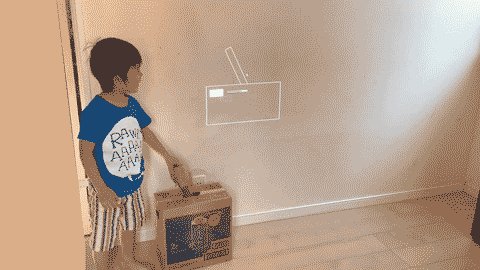
プロジェクターで投影しよう

もし、プロジェクターがあれば、壁に投影すると面白いかもしれません。
作ったHTMLは黒背景になっているため、プロジェクターで壁に投影すると、黒部分が透明になり、現実に爆発している感じがアップします。
また、大きく映し出すことができれば、より爆発の臨場感が増えるでしょう。
以上、爆破スイッチを作りたい人の参考になれば。
