
Webサイトでリンクのリストをコーディングする際、文字だけではなく、リスト(liタグ)全体にリンクを設定したほうが、操作しやすくなります。
リスト全体がクリック可能
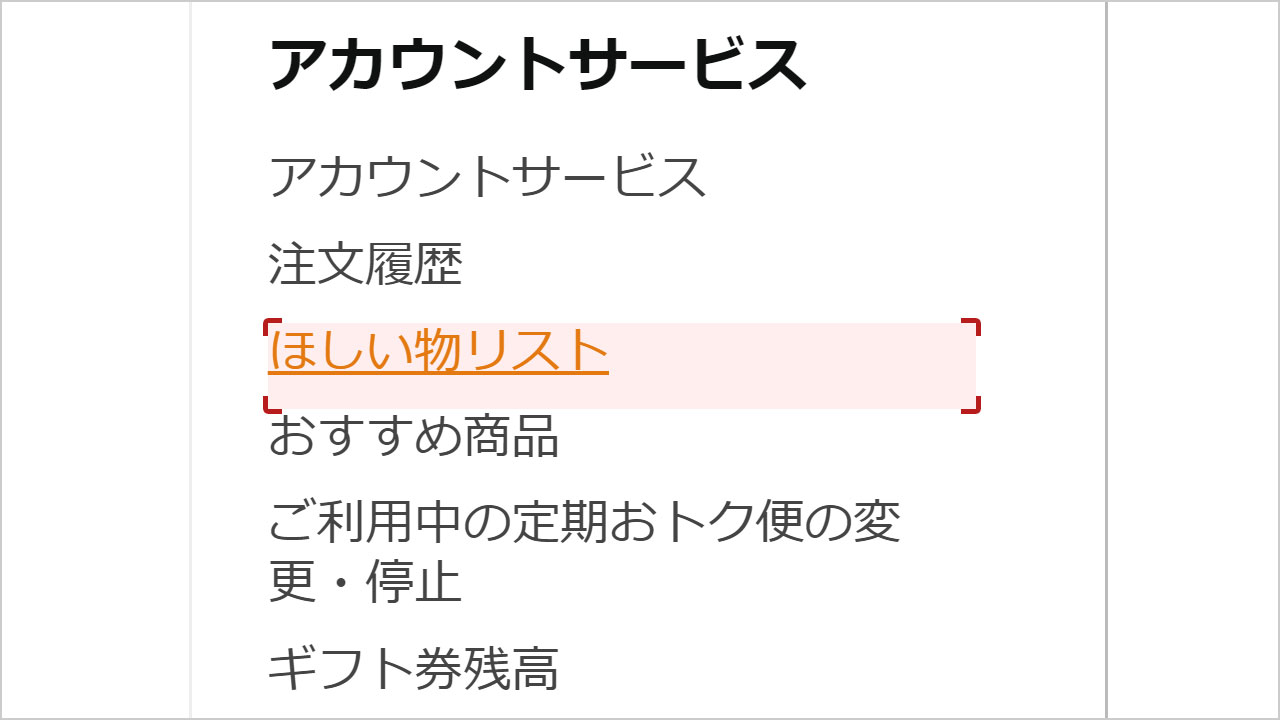
amazonのリストメニューが参考になります。
リストメニューのリンクが、文字だけでなく、メニューの幅いっぱいまでクリックできるようになっています。
文字だけがリンクだと、クリックできる範囲が小さくて、カーソルを合わせるために、少しだけ集中力を消耗します。
細かいところですが、操作ストレスが溜まると、離脱につながります。
aタグにdisplay:block
実装にあたり、必要なCSSは1行。
|
1 |
a {display: block;} |
実際は、aタグすべてがdisplay:blockにならないよう、任意のクラスをあわせて設定します。(.linkList a のように)
導入コストが引くく、コストパフォーマンスの高いユーザビリティ改善のため、忘れずに導入できればと思います。
