
チェックボックスを押しやすくするには、まずlabelタグを使ってクリック(タップ)範囲を広げることが基本です。しかしシステム都合でHTMLを編集できない場合、CSSだけで無理やりクリック範囲を広げる方法もあります。
通常はlabelタグ
HTMLのチェックボックスは、選択肢の文字を並べて使うことが多いと思います。
通常は文字もクリックできるように、labelタグで下記のように包括します。
|
1 |
<label><input type="checkbox">チェックボックス</label> |
labelタグが使えない場合は
しかし、ごくまれに、システム側でHTMLを書き出していて、CSSしか変更できない状況があります。
チェックボックスがあるのに、ラベルが設定されていない。
そんな時は、CSSだけで文字をクリックできるようにします。
[type=”checkbox”]::after
CSSの::afterを使い、チェックボックスの後に透明の疑似要素を作れば、当たり判定を広げることができます。
サンプルページをアップしました。
書き出されているHTML次第で、CSSの当て方が変わります。
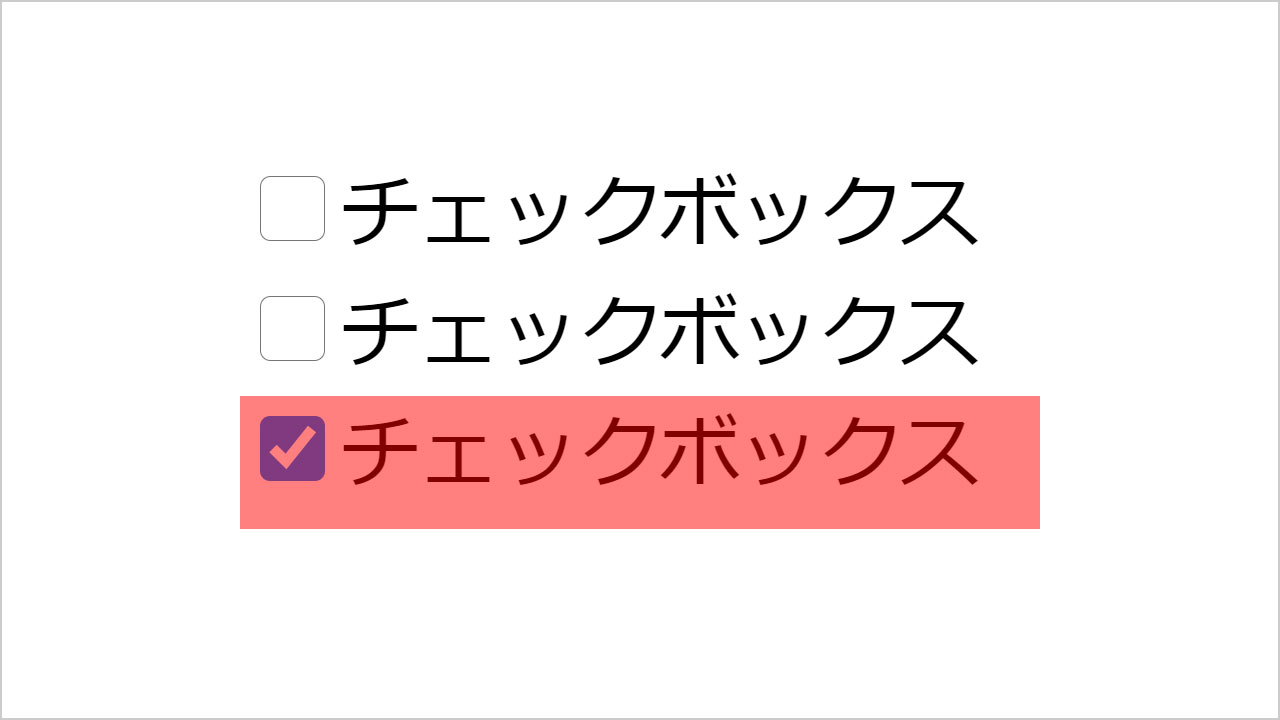
そのため一例となりますが、参考コードを掲載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>チェックボックスの当たり判定を大きく</title> <style> ul { list-style: none; } .checkboxList li { position: relative; width: 10em; } .checkboxList [type="checkbox"]::after { content: ""; position: absolute; left: 0; top: 0; width: 100%; height: 2em; cursor: pointer; } /* 当たり判定確認用 */ .checkboxList li:last-child [type="checkbox"]::after { background-color: rgba(255, 0, 0, 0.5); } </style> </head> <body> <ul class="checkboxList"> <li><input type="checkbox" name="b" value="1">チェックボックス</li> <li><input type="checkbox" name="b" value="2">チェックボックス</li> <li><input type="checkbox" name="b" value="3">チェックボックス</li> </ul> </body> </html> |
苦肉の策です。
labelを設定してもえるよう、促しましょう。
