
楽してドライヤーをかける方法を研究しています。ただ、楽すぎて寝てしまう危険性もあるため、安全装置をつくります。
寝ながら髪を乾かすには?

妻が頭にヘアキャップをかぶり、ドライヤーで髪を乾かしています。(写真は子供を使ったサンプル)
「寝ながら髪を乾かしたい!」という妻の要望があり、ヘアキャップをかぶりながらドライヤーで送風し、ソファーでくつろぎながら髪を乾かす方法にたどり着きました。
しかし、ドライヤーをかけながら本当に寝てしまうと危険なので、安全装置も作ります。
ドライヤーを傾けると電源OFF

ヘアキャップを使って髪を乾かすときは、ドライヤーを縦に持っています。
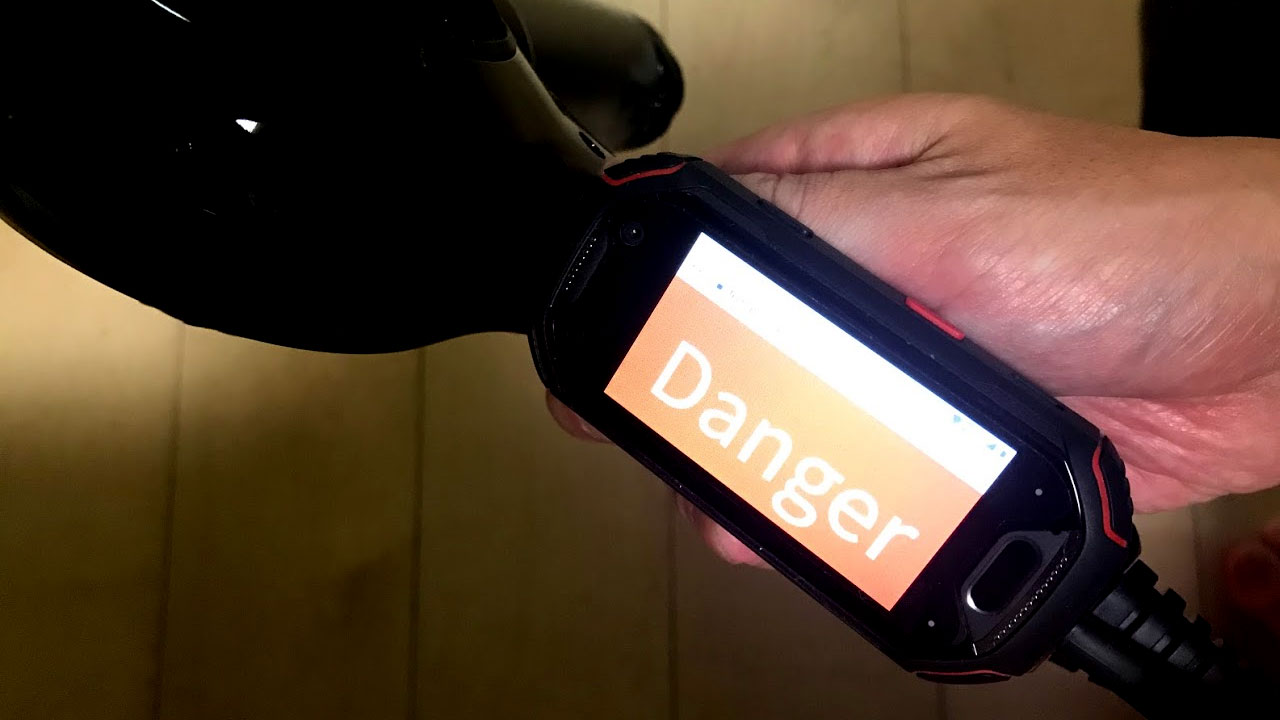
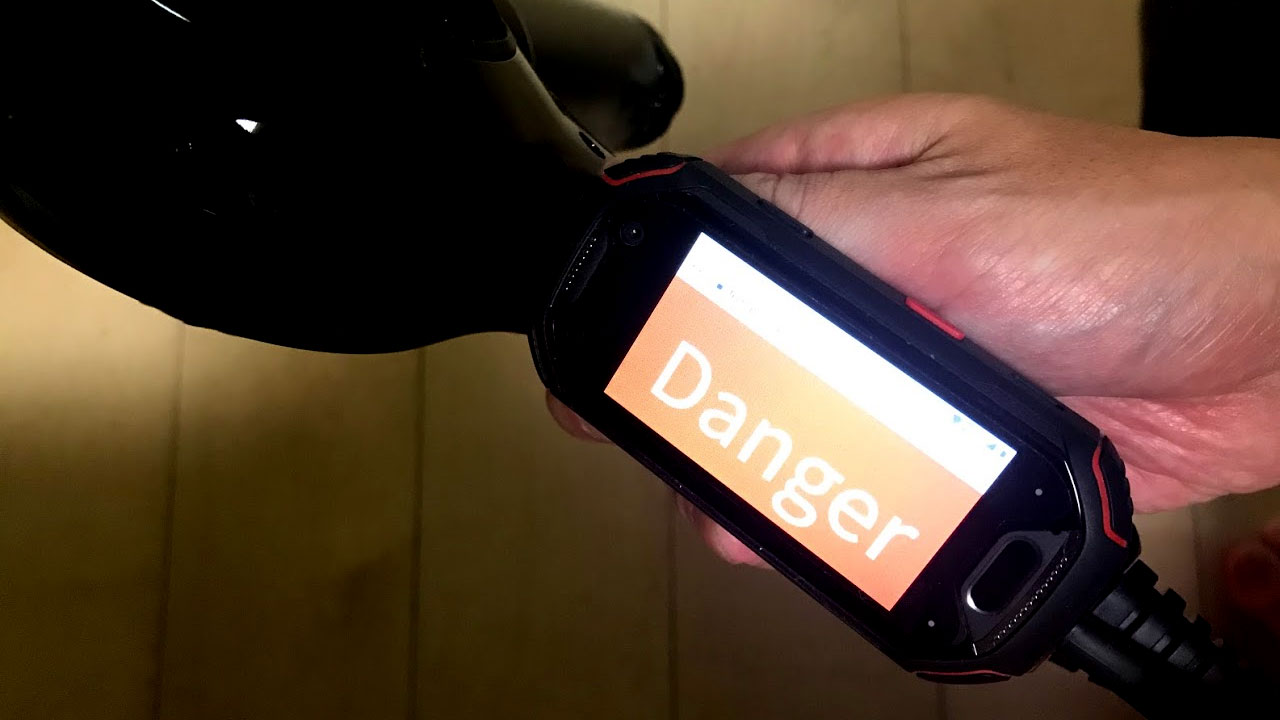
ドライヤーが傾いてきたら、寝てしまっている可能性があるので、強制的にドライヤーの電源を切るようにします。
スマホのセンサーで傾きは感知できます。それにネット経由で電源を操作できるスマートプラグを組み合わせれば、安全装置は作れそうです。
まずはスマホのWebアプリを作りましょう。
傾き検知のWebアプリ
HTMLとCSSです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
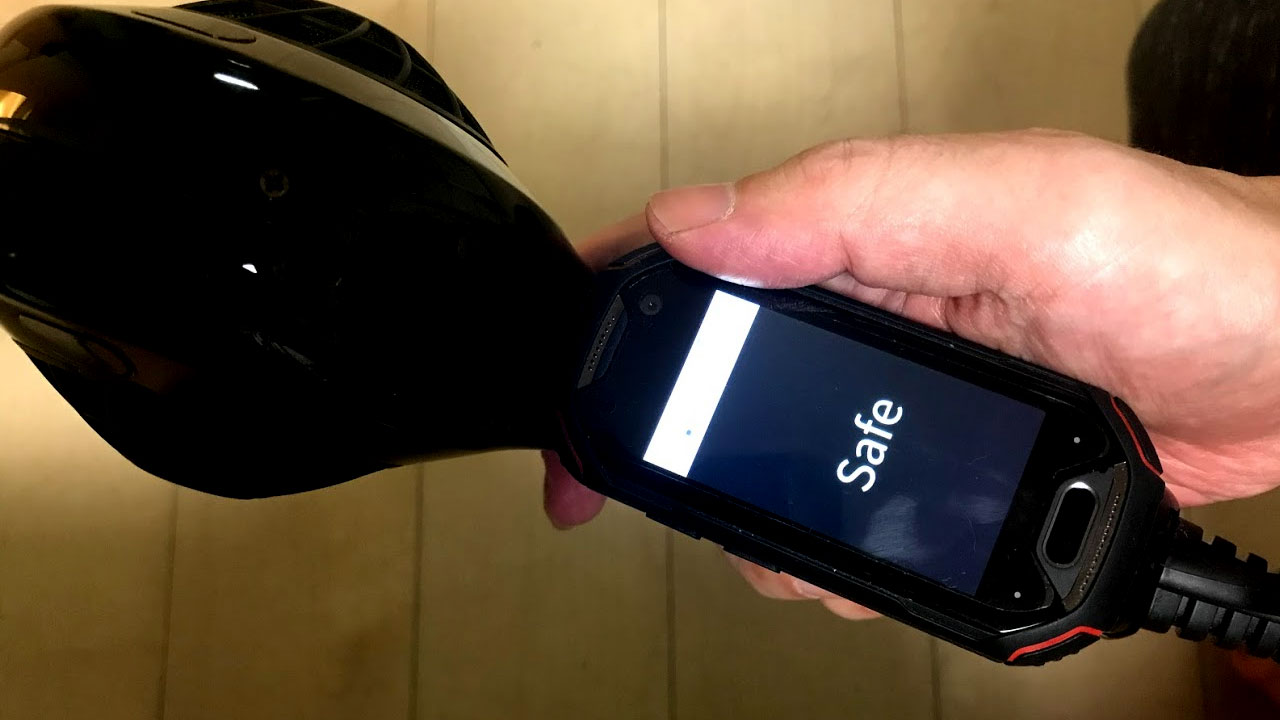
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>セーフティ</title> <style media="screen"> html { height: 100%; } body { display: table; width: 100%; height: 100%; background: #000; color: #DCEDC8; } #view { display: table-cell; text-align: center; vertical-align: middle; font-size: 25vw; } body.danger { background: #e53935; color: #FFF; } </style> </head> <body> <div id="view">Safe</div> <script src="main.js"></script> </body> </html> |
続いて外部読込しているmain.js。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var THRESHOLD = 30 isDanger = false; window.addEventListener("deviceorientation", function (e){ var b = e.beta, g = e.gamma; if(b > THRESHOLD || b < (THRESHOLD*-1) || g > THRESHOLD || g < (THRESHOLD*-1) && !isDanger){ document.body.classList.add('danger'); document.getElementById('view').textContent = "Danger"; isDanger = true; } }); |
スマホを水平に置いたとき、デバイスの方向(deviceorientation)のbetaとganmaがだいたい0になります。
今回は、betaとganmaのどちらかが、-30~30の間におさまらないとき、傾いたと判断しました。
上記の2つのファイルをレンタルサーバーなどにアップして、ブラウザで開きます。
なお、デバイスの傾きの取得は、Webアプリをhttpsで開く必要があります。

分かりやすいように、傾いたときはスマホの画面を赤くし、「Danger」と表示させました。
ここからスマートプラグを操作するプログラムを追記しますが・・・
続きはまた明日。
