
CSSで動画を合成できる、mix-blend-modeを前回使ってみました。
何か応用できないかな・・・。
思い付きですが、文字上で動画を再生してみようと思います。
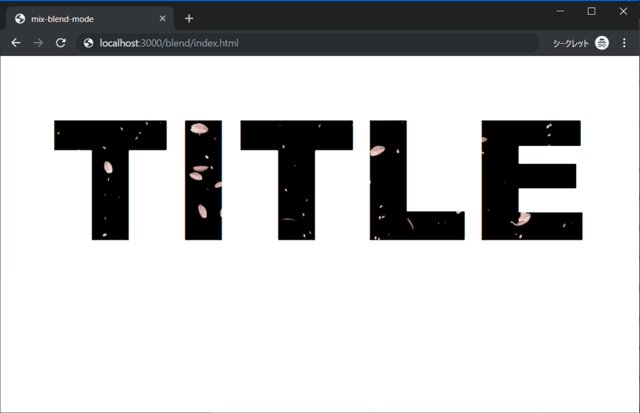
文字と動画のブレンド

さくら舞う動画と文字を、mix-blend-mode: screen;でブレンドしました。
テキストとして操作できるように
そのままだと、テキストとして扱えないので、動画には合わせてpointer-events: none;をかけます。
UI操作上は動画がない扱いになり、テキストとして操作可能になります。

動画が文字の形にトリムされるわけではありません。
そのためブレンドモードscreenを使う場合、背景が白という制約はあります。
他のブレンドモードも、配色の制限はでてくると思います。
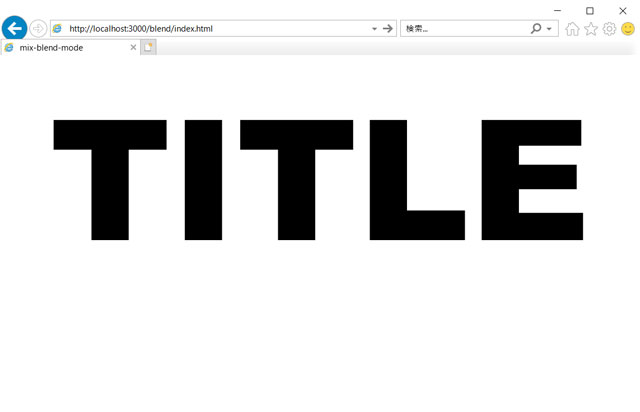
非対応ブラウザへの対応

IE、Edgeは2019年9月現在mix-blend-modeが効かないので、動画を消してしまいます。
ITHatさんの記事で、CSSのブラウザ対応を賢く調べる方法が紹介されていたので参考にさせて頂きました。
今回のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>mix-blend-mode</title> <style> body, h1 { margin: 0; padding: 0; } h1 { font-size: 15em; text-align: center; font-family: "Arial Black"; } #screen { position: relative; background-color: #FFF; overflow: hidden; } #screen video { position: absolute; top: 0; left: 0; width: 100%; mix-blend-mode: screen; pointer-events: none; } </style> </head> <body> <!-- タイトル表示エリア --> <div id="screen"> <video src="common/movie/1.mp4" muted="true" autoplay loop></video> <h1>TITLE</h1> </div> <script type="text/javascript"> // 非対応ブラウザで動画は非表示 var div = document.createElement('div'); div.style.cssText = 'mix-blend-mode: screen'; if (!div.style.length){ var video = document.querySelector('#screen video'); video.parentNode.removeChild(video); } </script> </body> </html> |
overflow: hidden;で、文字の高さからはみ出す動画はカットしています。
文字上で動画再生の実用性は?
GIFアニメで似たようなことが実現できそうですが、今回はプレーンテキストを使っているので、ページ翻訳が効いたり、テキストをコピー出来たり、アクセシビリティは確保しやすいかと思います。
ただ、チラチラ動いている文字を読むと気が散るので、本当にアクセシビリティを気にするなら、そもそも動画をブレンドはしない方がよいのでは・・・と、考えてしまいます。
・・・とは言え、アクセシビリティだけじゃ話が進まない場面は多々あるので、何か新しい(?)デザインを要求されたときの、ネタになればと幸いです。
