「Arduino Nano V3」というArduino互換機を、誤って購入しました。
3.3Vで動作するArduino Nano(そんなものありません)を探していたとき、「V3」と「3.3V」を見間違えました・・・。
愚かですが、せっかく手元に届いたので、品質を検証したいと思います。
Ali Expressで注文
今回は初めて「Ali Express」を利用しました。アリババが運営している中国のショッピングサイトです。
日本では考えられない値段で電子部品が売られています。多くの企業が出店しており、商品数が多いので、選択肢もあります。
ネットで「Ali Express」の購入方法を調べながら、ピンヘッダ実装済みの「Arduino Nano V3」を2つ注文。1つ2.49ドル + 送料0.32ドルです。

注文から10日後、無事到着。
状態が良い!?
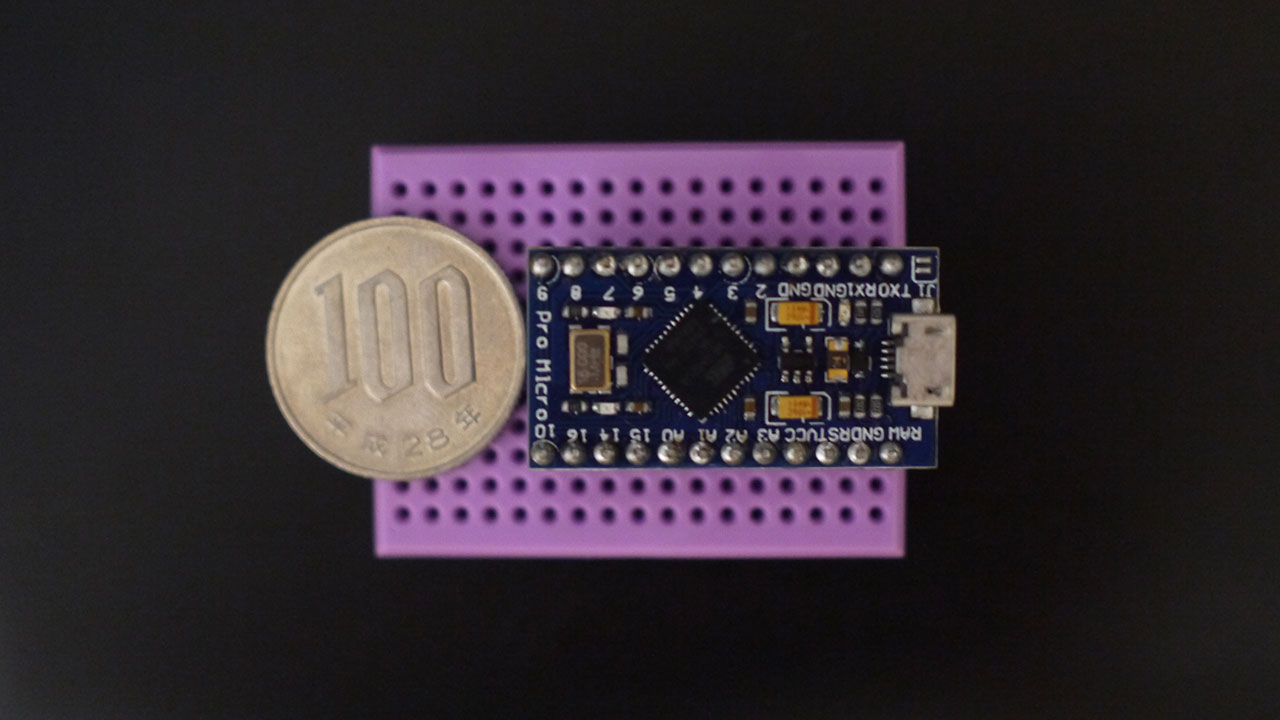
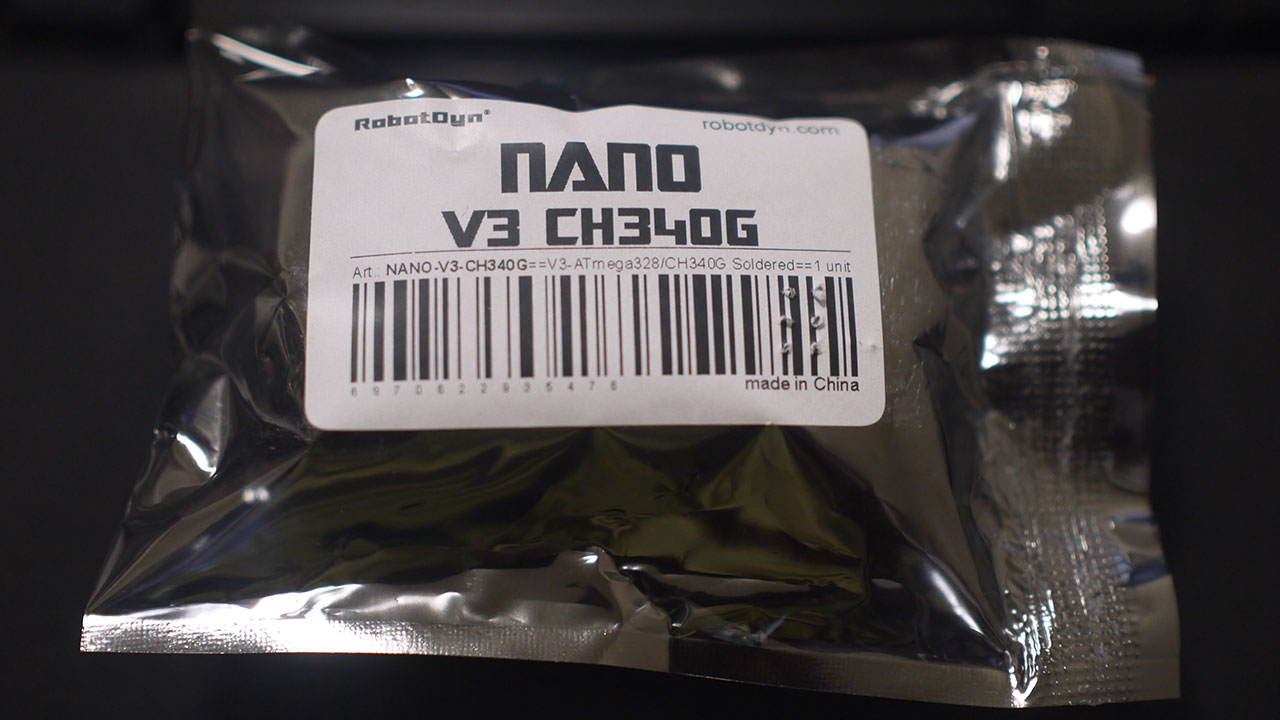
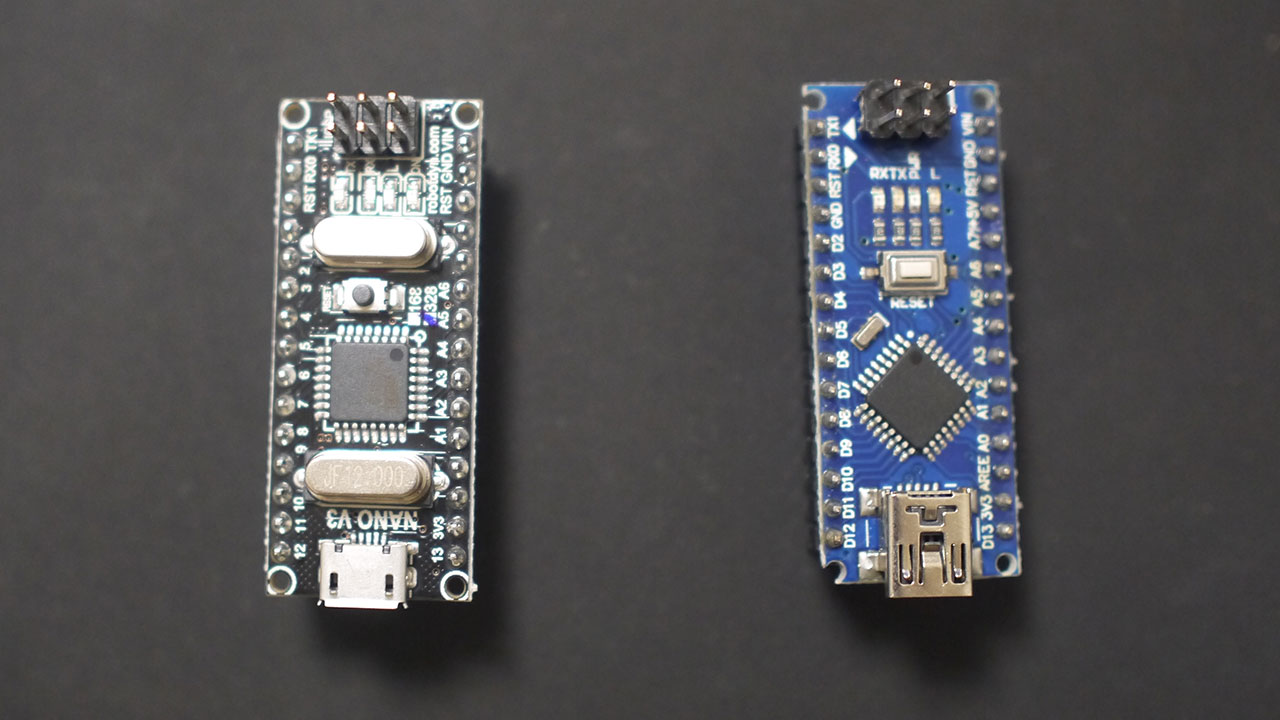
注文したのはRobotDyn社の「Arduino Nano V3」です。
商品を開封します。

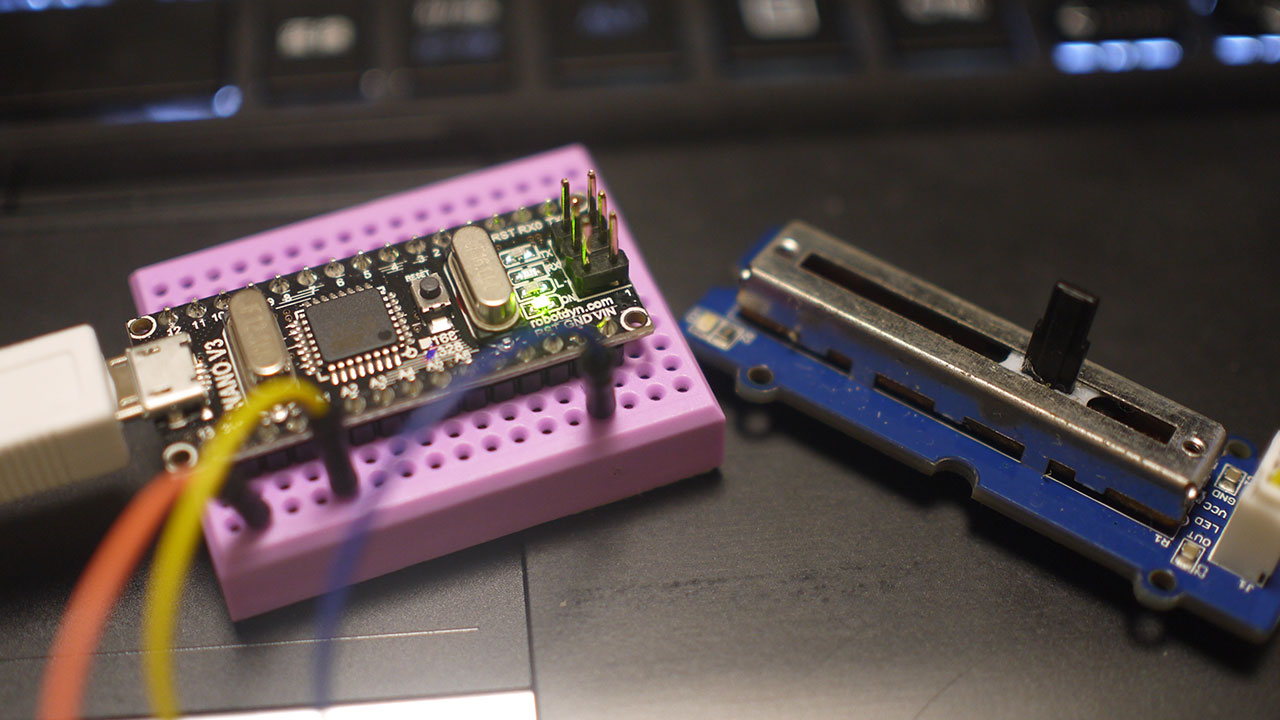
あれ!?はんだ付けが美しく、ピンも曲がっていません。
中国から届いたマイコンが、ブレッドボードにそのまま挿せます。
今までにない経験です。
状態が良すぎて逆に心配です。動作するのか!?
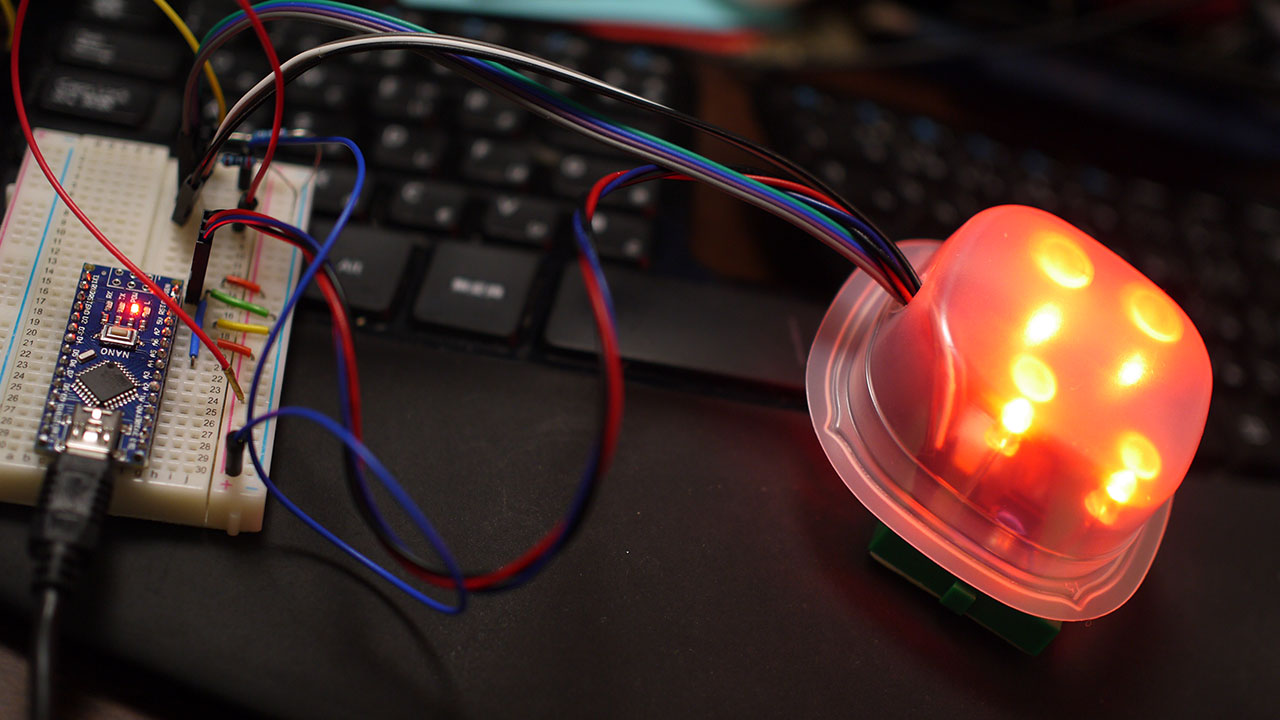
動作する!
動作しないことを想定して2つ購入しています。
テストしたところ、どちらも問題なく動作しました。

LEDもチカチカしますし、アナログ入力も問題なし。
マイクロUSB接続が良い

「Arduino Nano V3」は、マイクロUSB接続なのが良いです。
現在Amazonで入手しやすいのは「Arduino Nano V2」の互換機かと思います。(たぶん)
V2はミニUSB接続なので、PCやモバイルバッテリーとの接続に不便を感じました。
日本のUSB普及状態を考えると、Androidスマホと同じ規格のマイクロUSB接続が、使い勝手良いです。
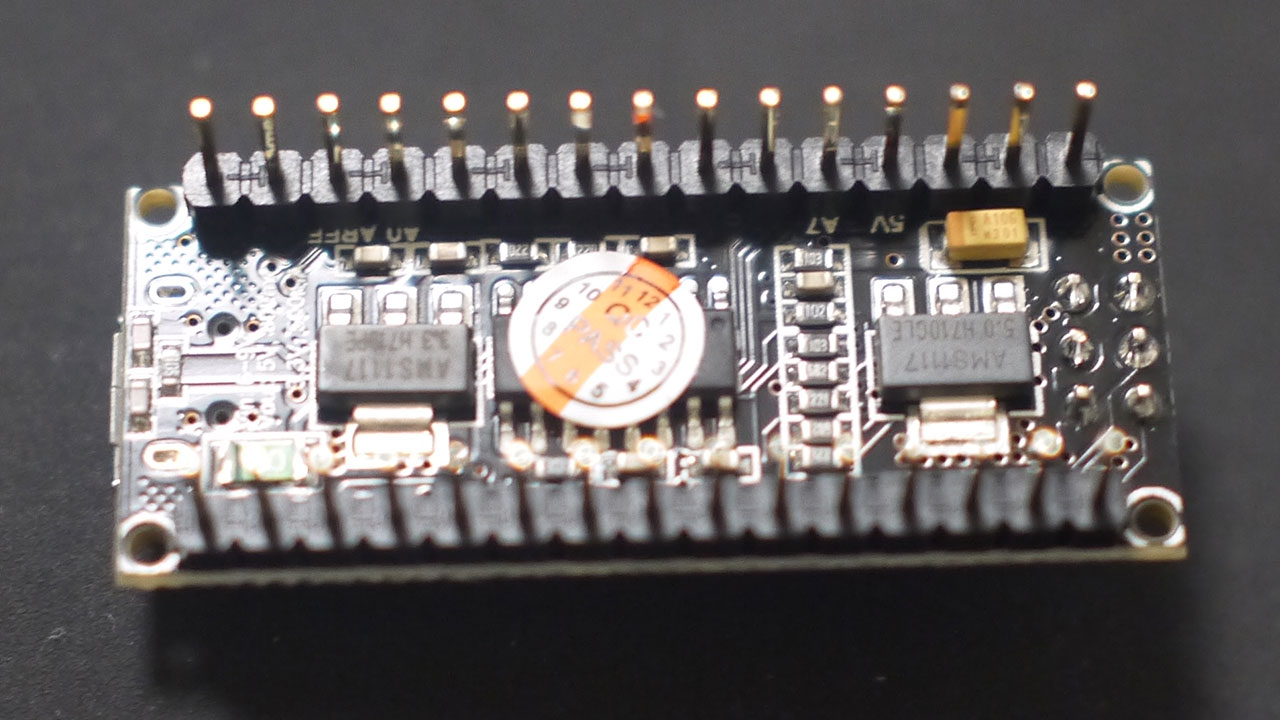
基盤の文字が一部裏にある?
ただ、ピンを挿すときは戸惑いました。
「5Vがない?」「GNDが1つだけ?」「A7がない?」

・・・裏に書いてありました。
ブレッドボードに挿すと見えません。
配線間違いで破壊しないように気を付けねば・・・。
トータルの満足度は高い
300円で手に入るのであれば、「Arduino Nano V3」のコストパフォーマンスは非常に高く感じます。
Arduino Nanoは、情報量の多さと、携帯性、価格の安さを考えると、個人的にはもっと利用しやすいマイコンだと思っています。
誤って注文したものですが、すぐに利用することになるでしょう。