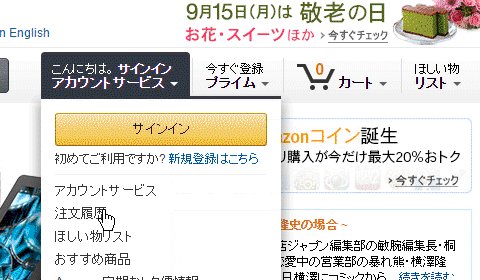
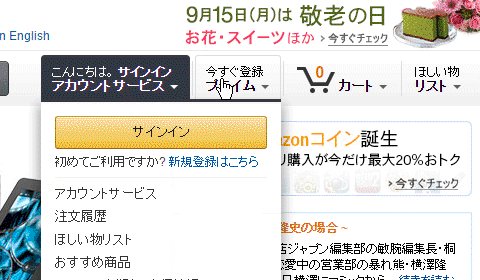
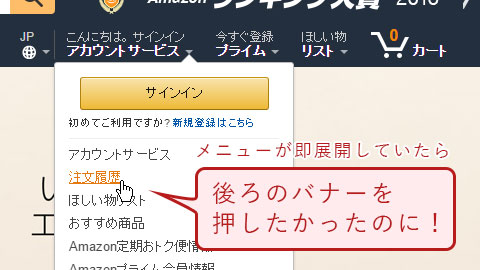
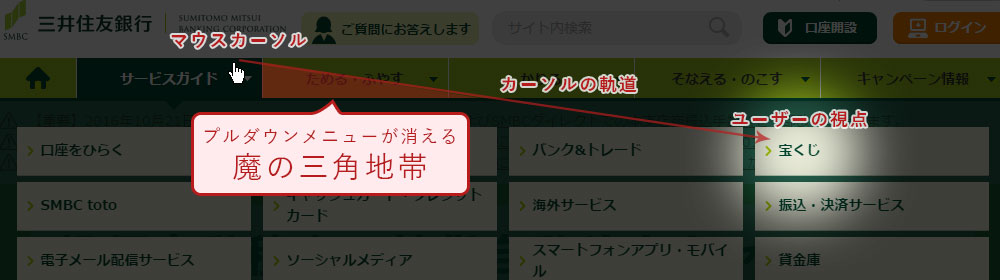
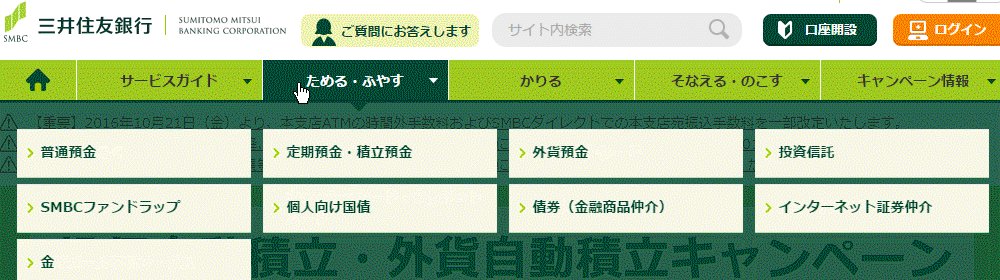
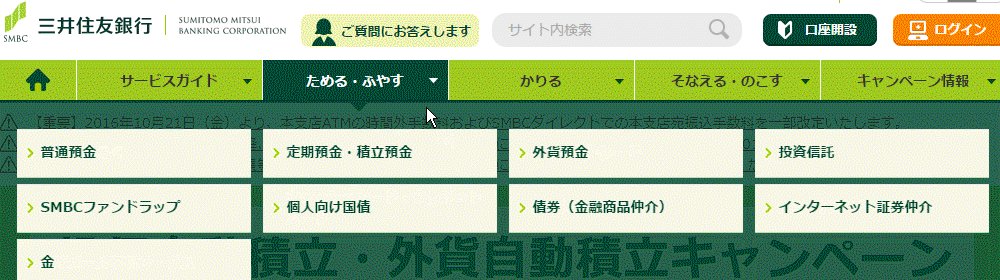
プルダウンメニューには、ユーザーに操作ストレスを与える領域、魔の三角地帯が潜んでいます。
マウスカーソルとユーザー視点を結ぶ直線と、メニューの縁で囲まれる三角地帯です。

マウスカーソルの通り道なのに、マウスオーバーが解除され、プルダウンメニューが消えたり、別のメニューが表示されます。

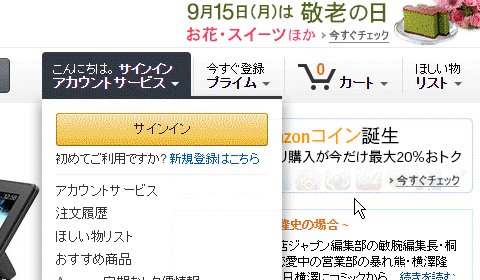
「宝くじ」を押そうとしたら・・・あれ!?「投資信託」に!?
製品、サービスが豊富で、プルダウンで表示させる情報量が多い大企業サイトに起こってしまう問題です。
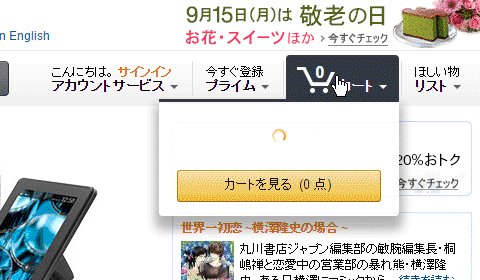
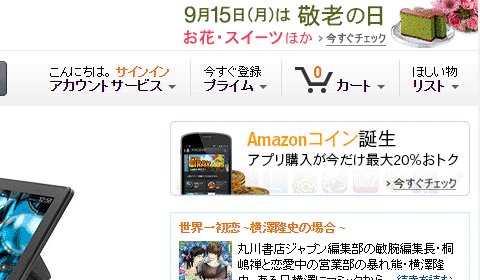
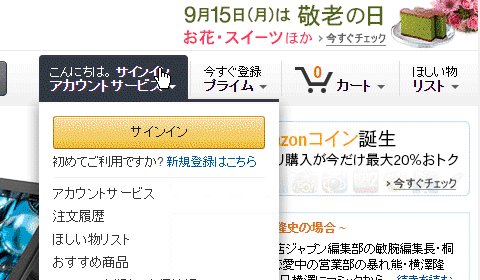
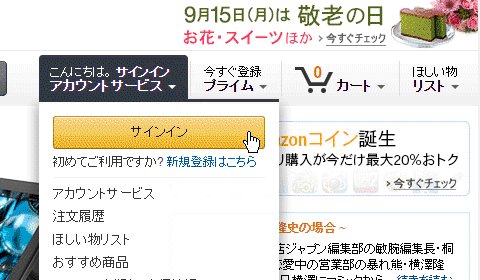
対策として昔Amazonは、プルダウンメニューからマウスカーソルが外れても、一定時間プルダウンを消さない処理をしていました。

また、副次効果として、メニュー操作中にちょっとマウスカーソルが行き過ぎても、プルダウンが消えないメリットもあります。

すばらしい。
・・・はずでした。
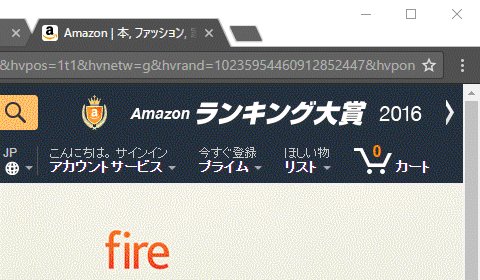
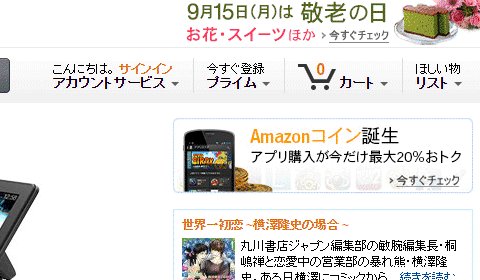
2016年現在のAmazonを見てみると、「マウスカーソルが外れても、一定時間プルダウンを消さない処理」がなくなってます。

なぜ!?
ユーザーにプルダウンが消えるまで待たせることが、許せなかったのでしょう。
もともとAmazonの魔の三角地帯は小さいし、必要なかったのかもしれません。
いや、そうではなかった・・・。
恐れを感じるほど、細かいことをやっていました。
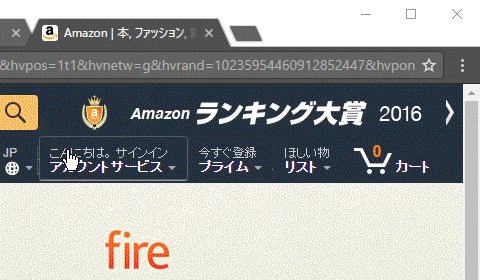
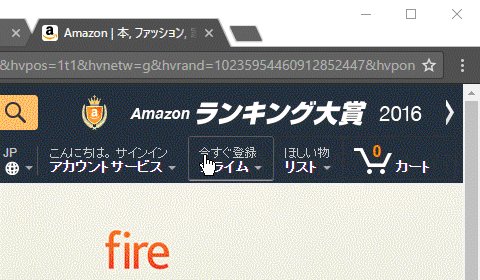
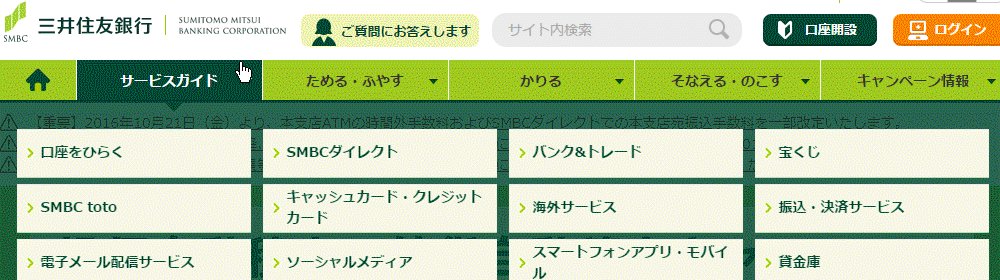
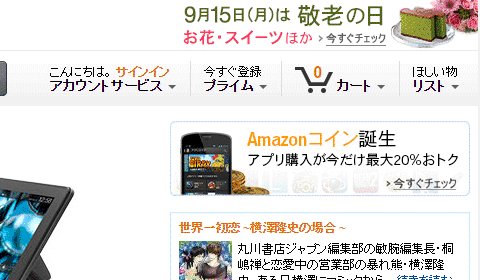
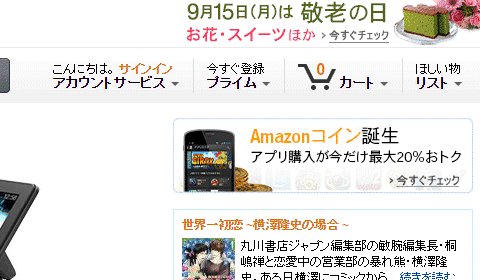
メニューの上をマウスカーソルが左右に移動したときは、プルダウンが消えますが、
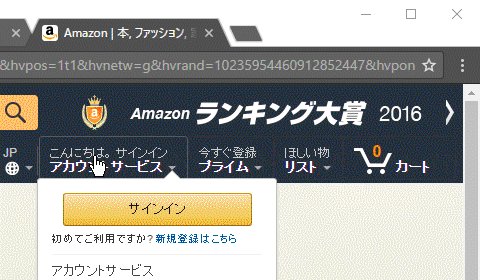
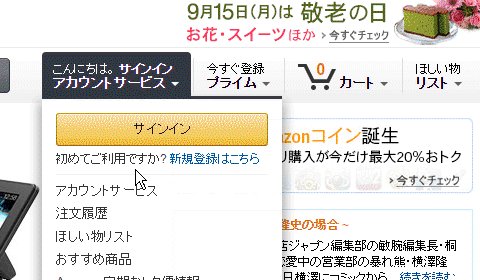
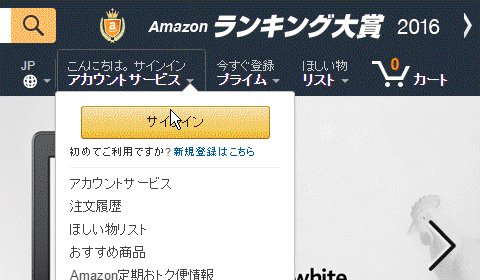
斜め下に移動したときは、プルダウンが消えません!

最高のUIを目指し、どこまでも操作性を追求するAmazon。
Amazonの記事を書いているだけで、人生が終わってしまいそうなほど、工夫が詰め込まれています。