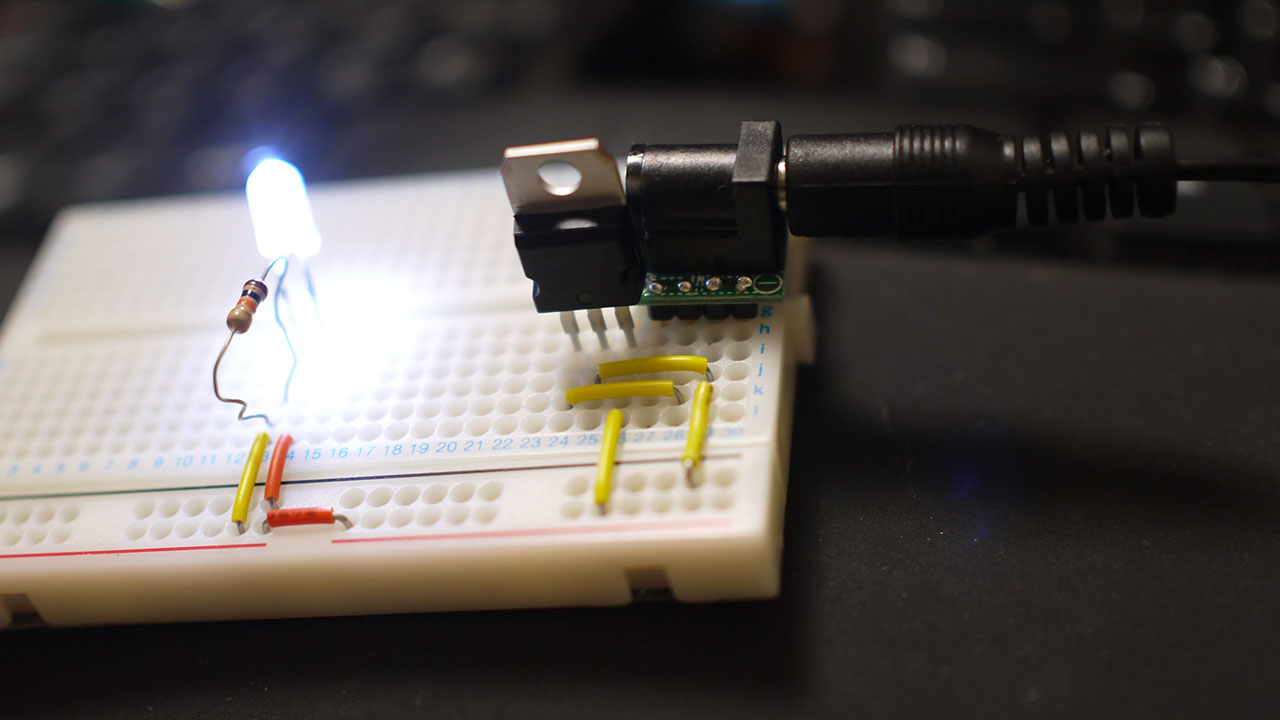
Amazon Echoが家にあります。
初めてアレクサに話しかけるときは恥ずかしかったのですが、すぐに慣れるものでした。
子供にも人気のアレクサ

Amazon Echoの中にいるアレクサと、子供たちが会話しています。
何を間違えたのか、「アレクサ」ではなく、「アノサー」と呼びかける長男。
当然、無視されます。
そして「あれ臭っ!」と叫ぶ次男には反応してくれるアレクサ。
「何歳?」「好きな果物は?」など、さまざまな質問に優しく答えてくれます。
たいていの質問は「分かりません」と返され、子供たちはゲラゲラ笑います。
音声AIは重要な技術
今は家にAIスピーカーが必要とは思っていませんが、音声AIは無視できない、今後必要不可欠になる技術だと思っています。
音声AIはUIとして見ても、複雑な内容を手軽に入力することができるので、多くの人が利用できます。
例えば字を読めない子供、機械を苦手とするお年寄り、手が離せない育児中の親、目の見えない障害者、そして、スマホ操作すら面倒になっていく人々・・・。
そんな人たちが音声AIを使いたくなる場面は、いくつも想像できます。
とりあえずAlexaスキルを作る
今後必要となる技術は、作って理解するのが一番の近道です。
ただ、私はAWSもまともに使えない技術力なので、茨の道になりそうな・・・。
「Alexaスキル開発トレーニングシリーズ 第1回 初めてのスキル開発」を見ながら粛々と進め、見事にドメインの問題につまづきながらも、トータル半日くらいでAlexaスキル第1号を開発しました。
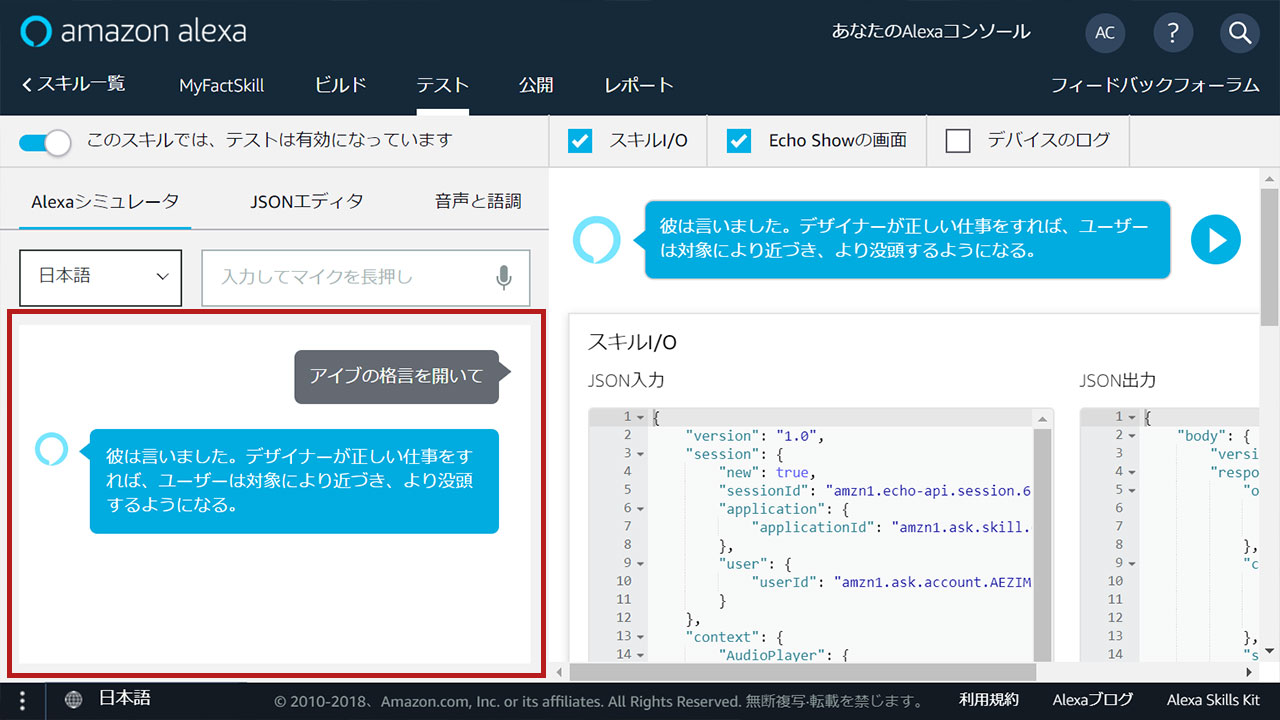
ジョナサン・アイブの格言を聞く
「アイブの格言」という練習用スキルです。

アップルのデザイン責任者ジョナサン・アイブの格言を、アレクサがランダムで話してくれます。(上の画像はシミュレーターですが、実機で話してくれます。)
アレクサにかっこいい言葉をしゃべらせたいなと思っただけで、このスキルに、あまり深い意味はありません。
比較的開発しやすい?
まだ言えるほど経験もないのですが・・・Alexaスキルは、比較的開発しやすいように思えました。
音声のUI(フロントの)技術だからか、JSONとNode.jsを使ったフロントエンド寄りの人に優しい作りとなっています。
もう少しトレーニングを積んで、理解を深めていきます。